- グループ名ボタンをクリックで各グループ一覧にジャンプします。
- 左にあるA~Cは重要度で、Aが一番重要度の高いコンポーネントになります。
- 「詳しい機能を見る」をクリックで詳細説明が開きます。
- *は書籍『Rhino×Grasshopper All in 1 パーフェクトリファレンス』に記載しているコンポーネントです。

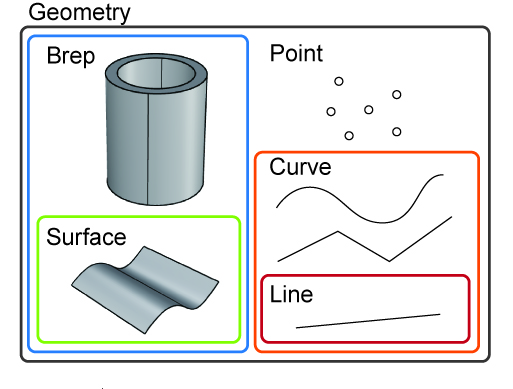
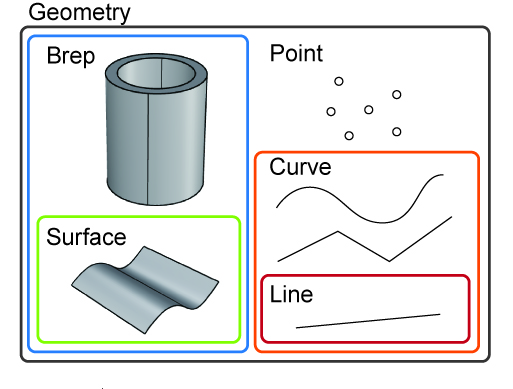
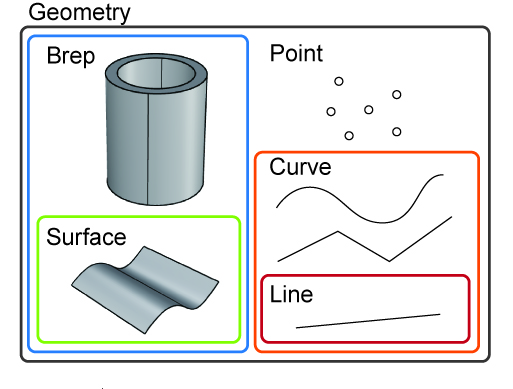
Geometry
Point*
A


Params>Geometry
点(Point)オブジェクトを格納する。
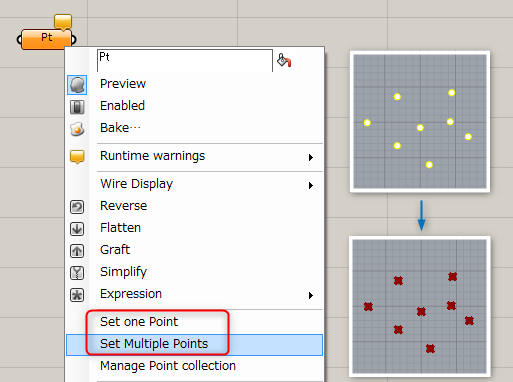
詳細1:RhinoのポイントオブジェクトをGrasshopper(以下GH)に格納するためには、ビューでポイントを選択し、GHにて[Point]コンポーネントを右クリックし[Set one point(1点)]または[Set Multiple Points(複数点)]を選択する(複数の場合は選択後[Enter]で決定)。先に[Set … Point]を選択してから、Rhino上でオブジェクトを選択しても良い。この場合、クリックで選択するとその順にデータ内の番号が作成される。格納が終了すると、ポイントオブジェクトは赤く、オレンジだったコンポーネントは灰色になり、吹き出しによるエラーが消える。

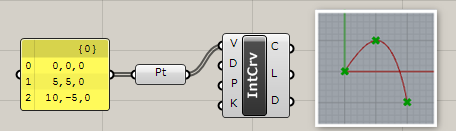
詳細2:オブジェクトではなく、[x,y,z]の座標からの入力も可能である。

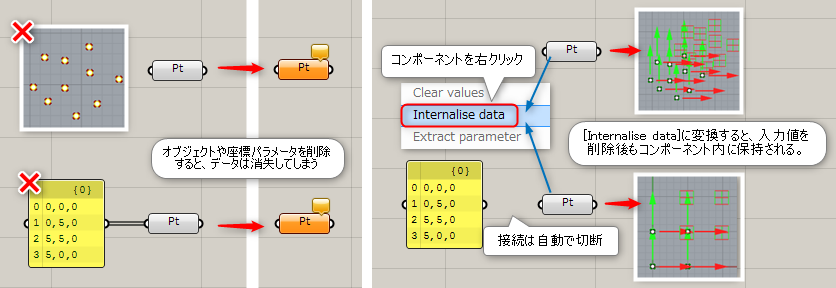
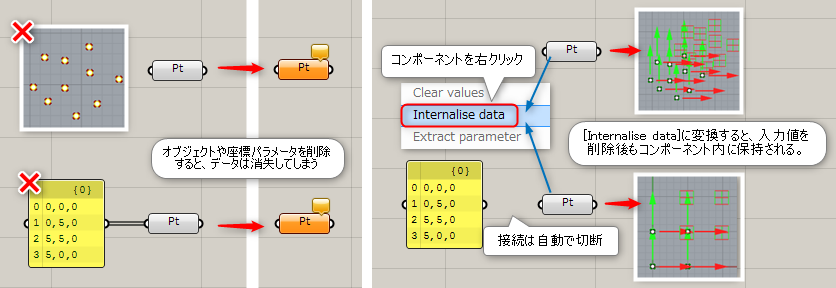
詳細3:Internalise data(Geometryタブ共通)
Set one Point等で設定したオブジェクトや、入力に使用したパラメータやコンポーネントを削除すると、入力値がなくなりnullとなってしまう。コンポーネントを右クリックで[Internalise data]に変換すると、コンポーネント内に入力値を内包する事ができる。

Vector*
B


Params>Geometry
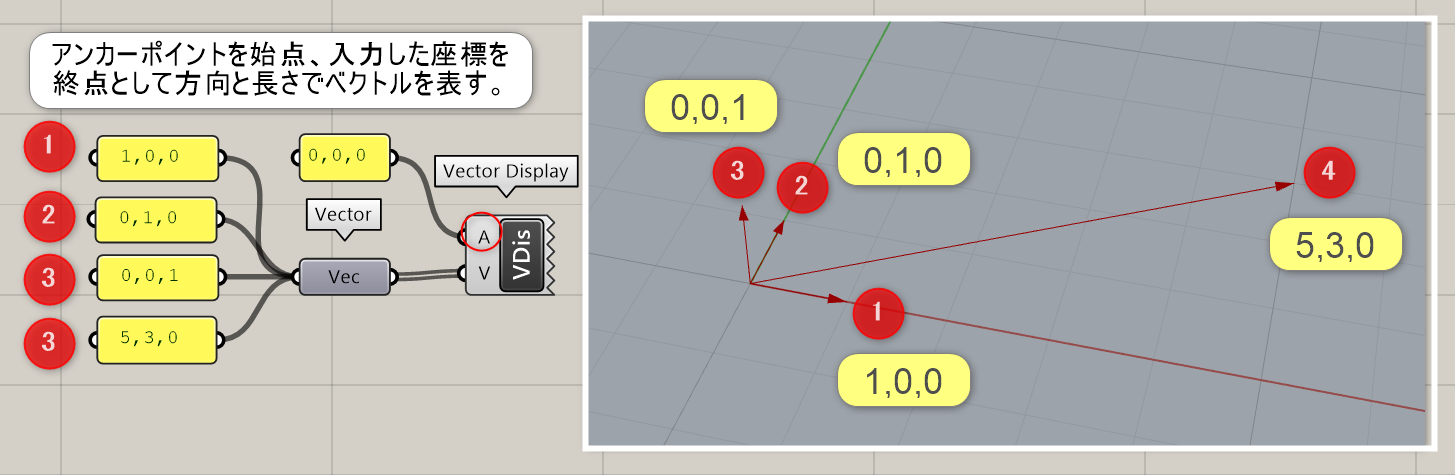
ベクトル(Vector)オブジェクトを格納する。ベクトルオブジェクトは移動や押し出しなどの方向を指定する際に使用する。
詳細1:ベクトル(Vector)オブジェクトを格納する。ベクトルオブジェクトは実際のオブジェクトではなく、移動や押し出しなどの方向を指定する際に使用する抽象的な概念のことを指す。

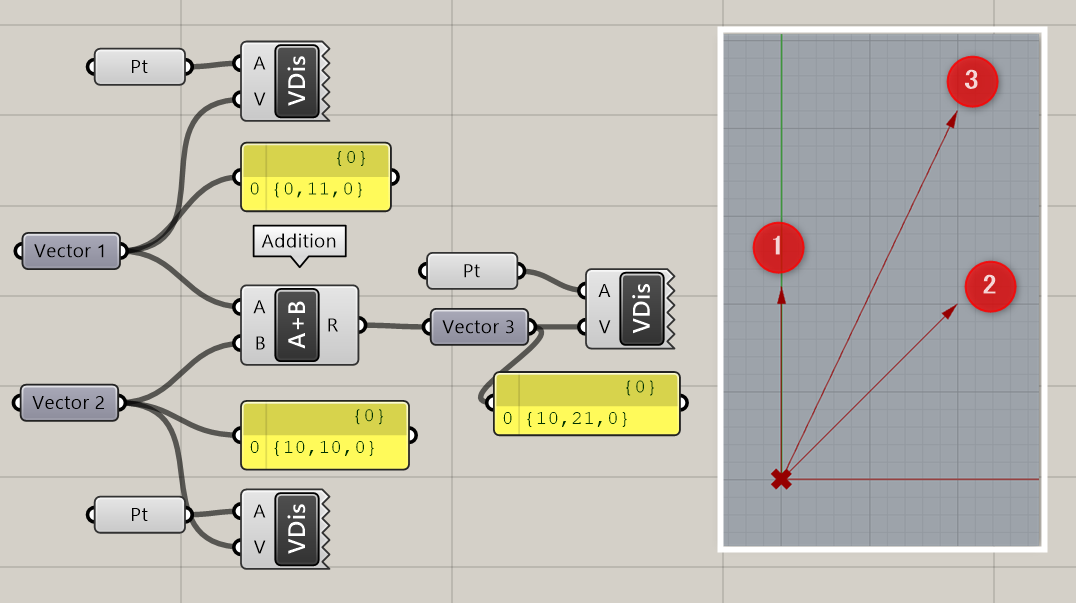
詳細2:ベクトル同士の足し算引き算は、通常の演算コンポーネント[Addition][Subtraction]が使用可能。掛け算は[Multiplication]ではなく、[Dot Product(内積)][Cross Product(外積)]を使用する。

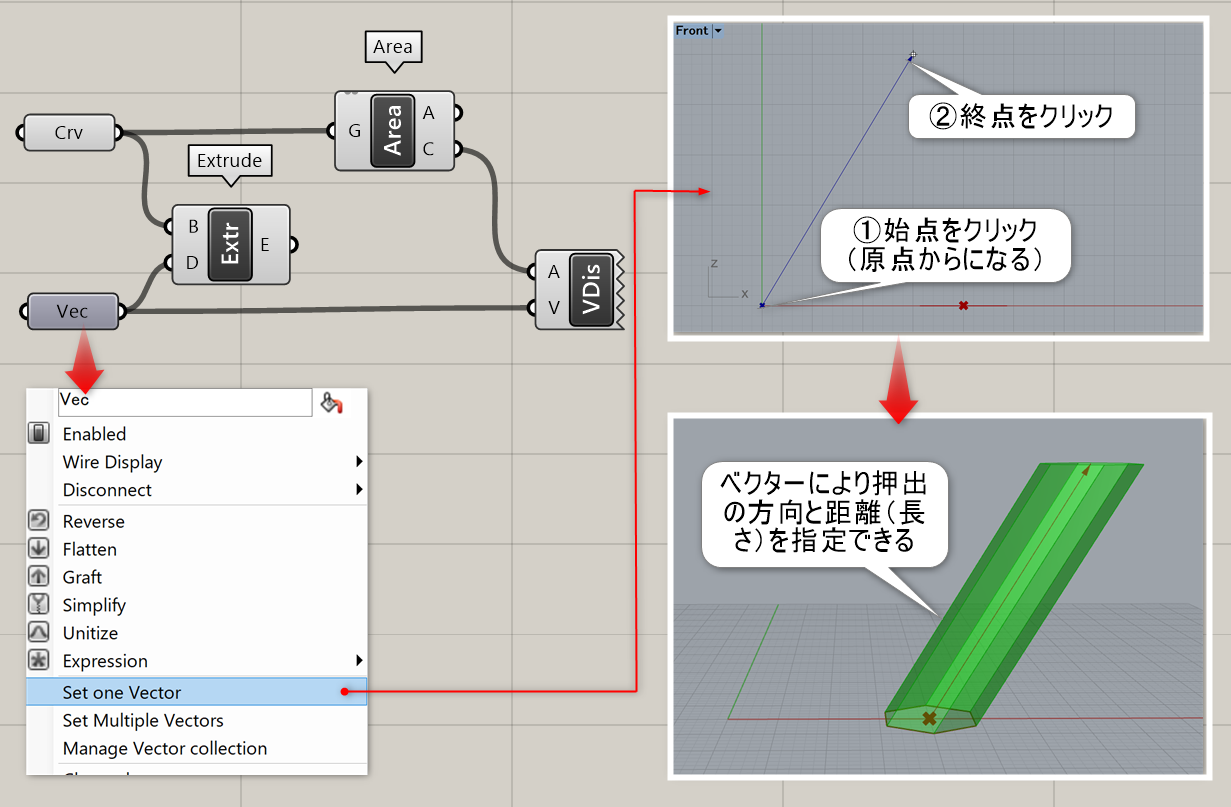
詳細3:①[Extrude]での使用例。Vectorコンポーネントへの入力には、数値による座標入力の他、右クリック>Set one Vector 等から直接指定も可能。

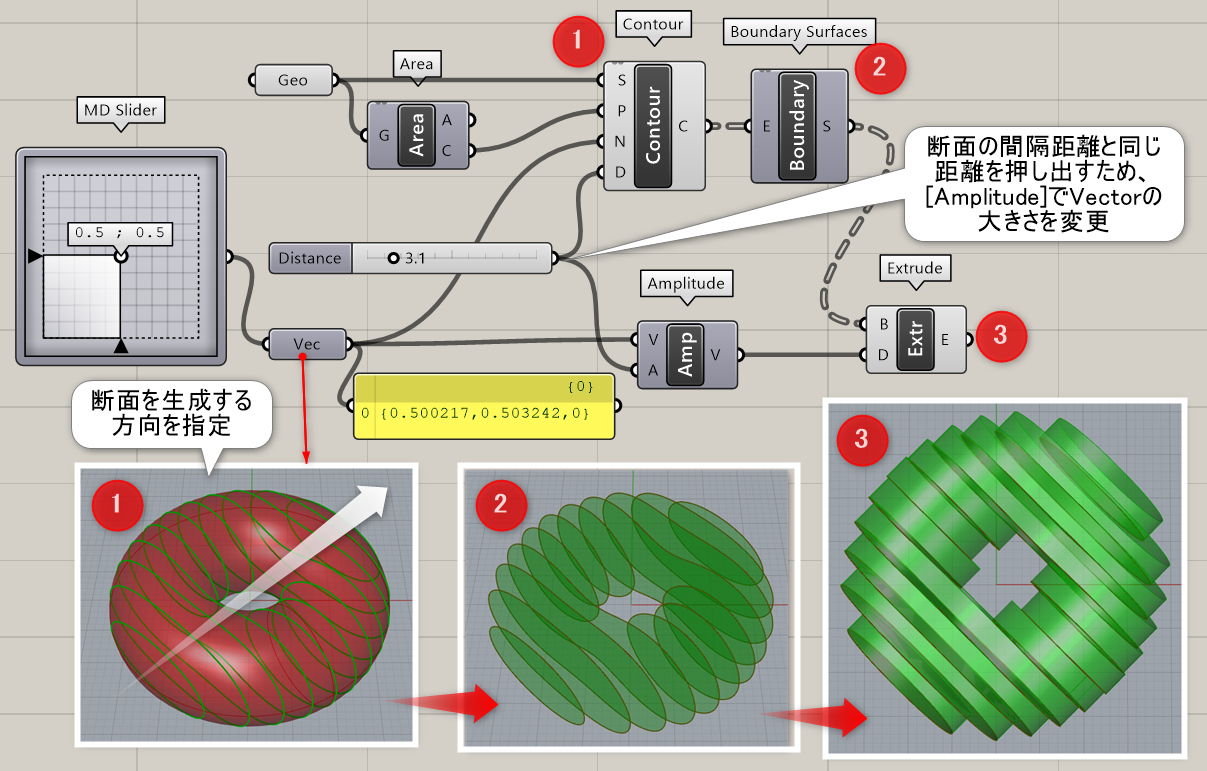
詳細4:図は、Vectorの入力に[MD Slider]を使用し、[Contour]の断面生成方向を指定した例。

Circle*
C


Params>Geometry
円(Circle)オブジェクトを格納する。
Circlar Arc
C


Params>Geometry
円弧(Arc)オブジェクトを格納する。Rhino7まではArc、Rhino8からはCircler Arcの名称である。
Curve*
A


Params>Geometry
一般的な曲線(Curve)オブジェクトを格納する。
詳細1:入力方法は[Point]コンポーネントを参照。
[Curve]コンポーネントは曲線、直線共に格納できる。
(下記の[Line]コンポーネントはRhinoのビュー上で始点・終点の2点を指定する直線のみ格納できる。)

詳細2:オブジェクトではなく、[x,y,z]の座標からの入力も可能である。

詳細3:Internalise data(Geometryタブ共通)
Set one Point等で設定したオブジェクトや、入力に使用したパラメータやコンポーネントを削除すると、入力値がなくなりnullとなってしまう。コンポーネントを右クリックで[Internalise data]に変換すると、コンポーネント内に入力値を内包する事ができる。

Line*
B


Params>Geometry
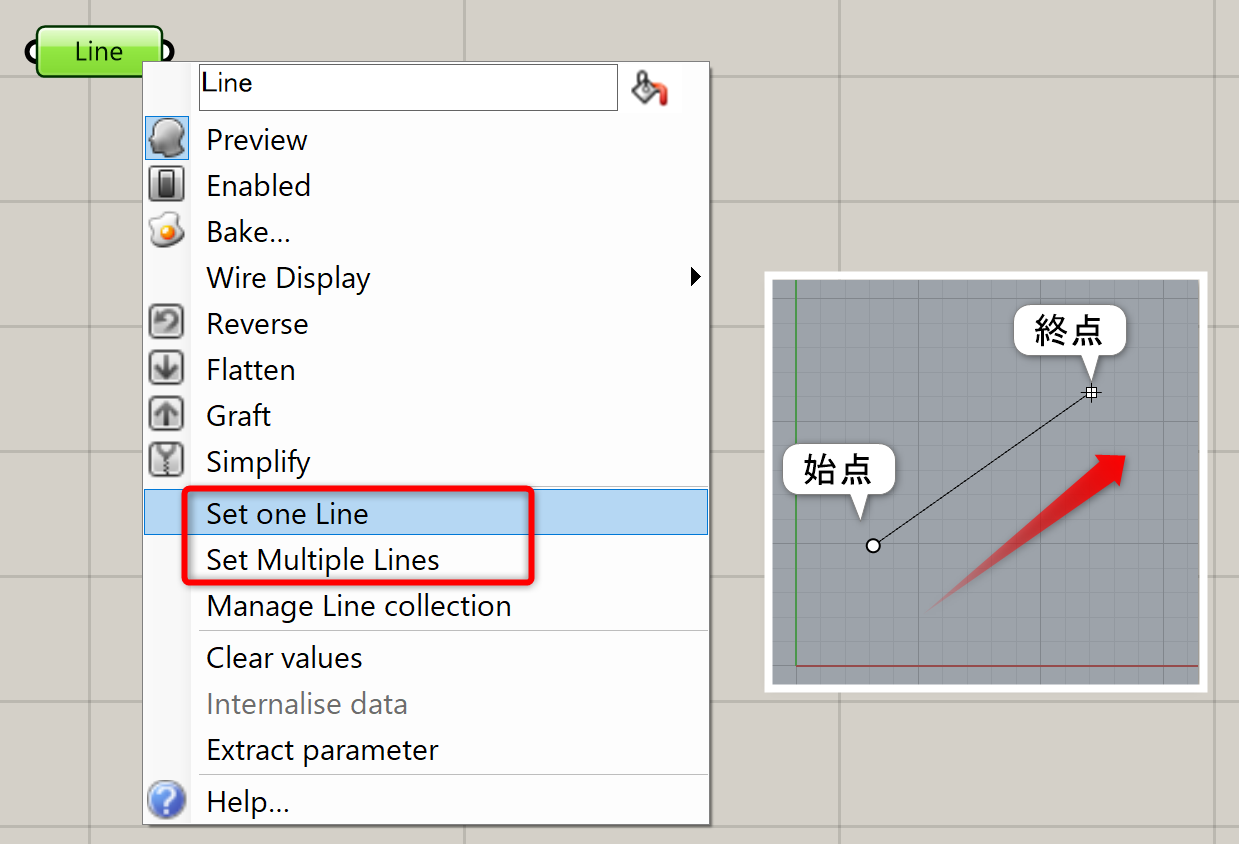
線(Line)オブジェクトを格納する。
詳細1:入力方法はPointコンポーネントを参照。
[Line]コンポーネント上で右クリックをし、”Set one Line”(または”Set Multiple Line”)実行時にRhinoのビュー上で始点・終点の2点を指定して作成した直線のみ格納できる。
※[Curve]コンポーネントは既に描画済みの曲線、直線共に格納できる。


詳細2:[Line]コンポーネント内にデータを残すには、[Internalize data]に変換する。詳細は[point]コンポーネント参照。
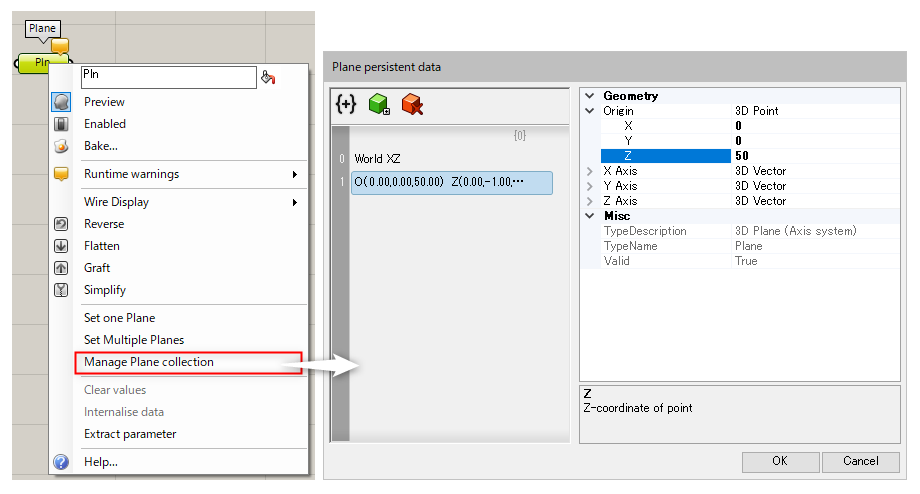
Plane*
B


Params>Geometry
平面(Plane)オブジェクトを格納する。
詳細1:右クリックからSet One PlaneまたはSet Multiple PlanesでRhino上で平面を読み込ませることができる。また設定後、Manage Plane collectionを選択するとPlane persistent data というダイアログが開き、平面の追加・削除・原点座標値やXYZ方向の変更などを編集できる。

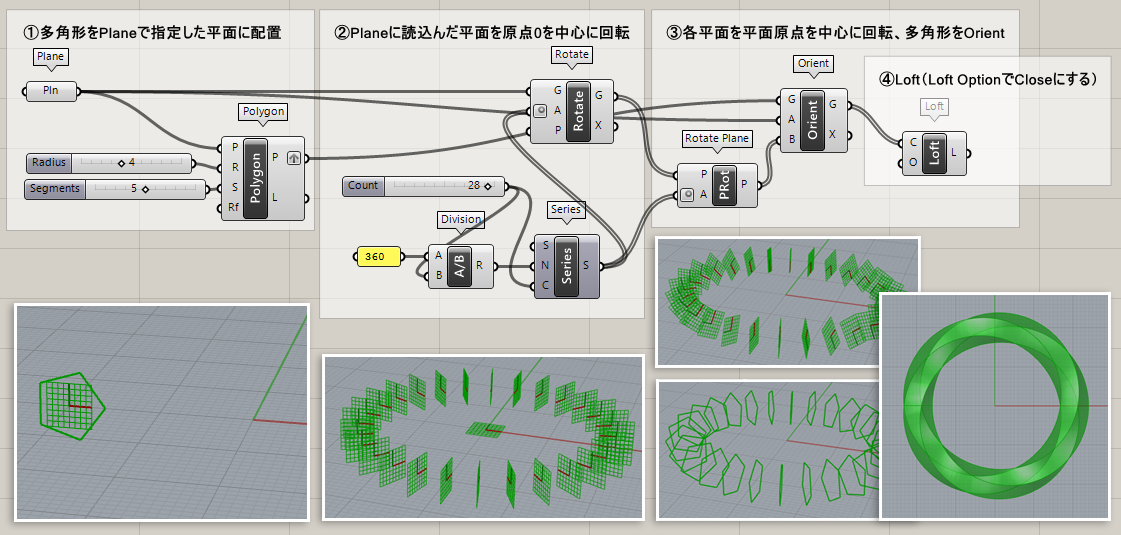
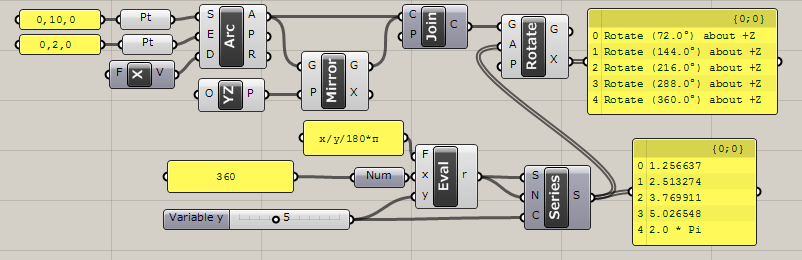
詳細2:Planeコンポーネントに任意の平面を設定して、配列や回転を加えることでひねりのあるリング形状を作成した例。
①Planeコンポーネントに原点0から離れた原点座標を持つXZ平面を読込、多角形を作成
②平面を原点0を中心にRotateで回転
③各平面原点を中心として更にRotate Planeで回転①の多角形をOrientしてLoftを実行

Rectangle*
C


Params>Geometry
長方形(Rectangle)オブジェクトを格納する。
Box*
C


Params>Geometry
ボックス(Box)オブジェクトを格納する。
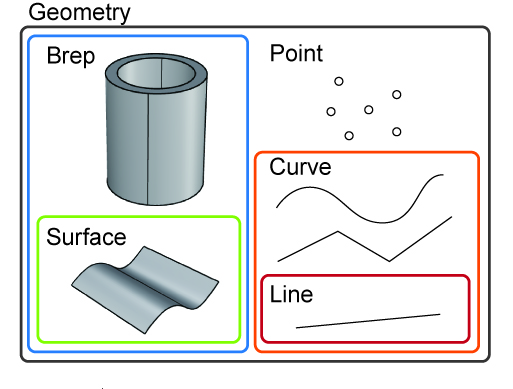
Brep*
A


Params>Geometry
Brep(Boundary Representation: 境界表現、サーフェス・ポリサーフェスなど)オブジェクトを格納する。SubDデータを接続すると、Brepに変換する。
詳細1:入力方法は[Point]コンポーネントを参照。
Brep(Boundary Representive)オブジェクトとは、境界値を含む複合サーフェス。Brepオブジェクトには、シングルサーフェスも含まれる。

詳細2:[Brep]コンポーネント内にデータを残すには、[Internalize data]に変換する。詳細は[Point]コンポーネント参照。
Extrusion
C


Params>Geometry
Mesh*
B


Params>Geometry
メッシュ(Mesh)オブジェクトを格納する。
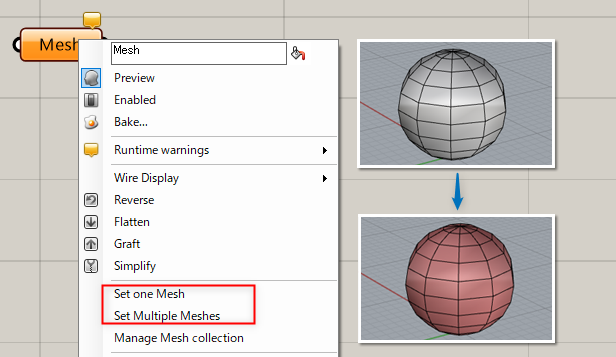
詳細1:RhinoのメッシュオブジェクトをMeshコンポーネントに格納するためには、ビューでメッシュオブジェクトを選択し、[Mesh]コンポーネントを右クリックし[Set one Mesh(1点)]または[Set MultipleMeshes(複数)]を選択する(複数の場合は選択後[Enter]で決定)。先に[Set … Mesh]を選択してから、Rhino上でオブジェクトを選択しても良い。この場合、クリックで選択するとその順にデータ内の番号が作成される。格納が終了すると、メッシュオブジェクトは色が付き、オレンジだったコンポーネントは灰色になり、吹き出しによるエラーが消える。

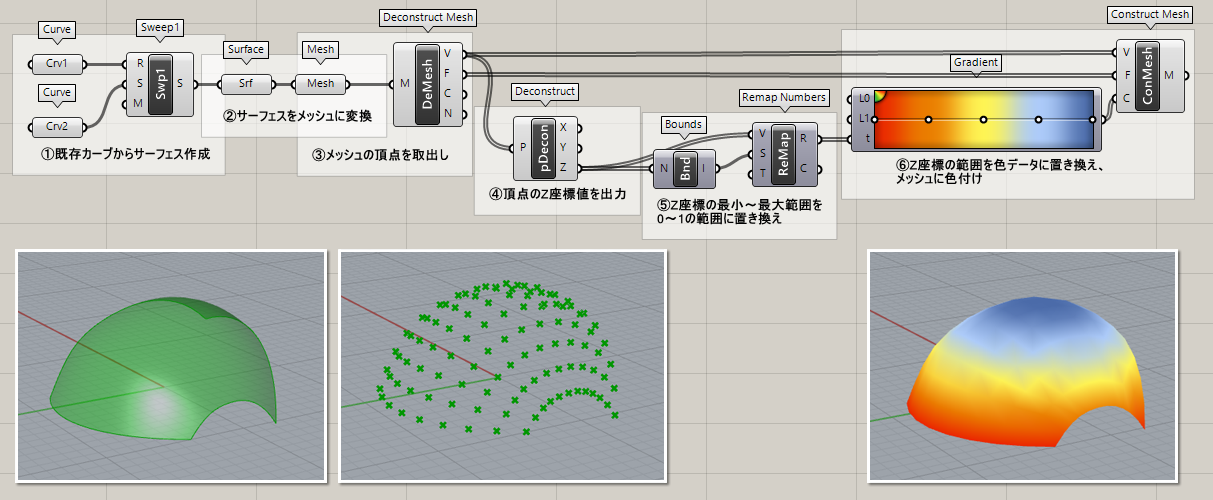
詳細2:サーフェスデータをMeshコンポーネントに読み込むことで、メッシュデータに変換した例(詳細設定を行いたい場合はMesh Brepコンポーネントを使用する)。
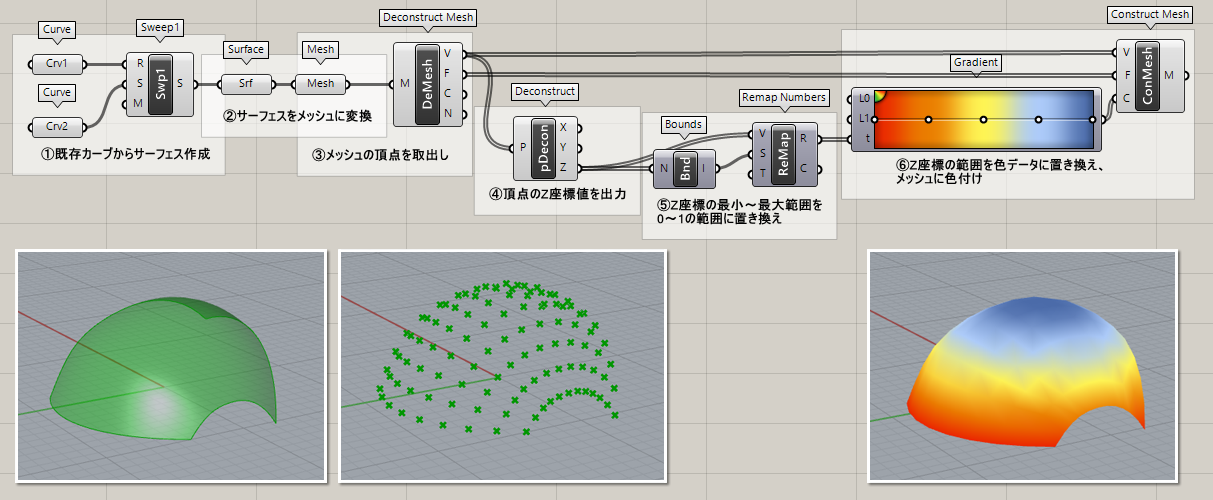
①既存カーブを読込みSweep1でサーフェス作成
②SurfaceをMeshコンポーネントに入力することでメッシュデータに変換
③Decoinstruct Meshでメッシュ頂点を取出
④各点のZ座標値を抽出
⑤Bounds、Remap Numbersを使用しZ座標の最小~最大値を0~1の範囲に置き換えtパラメータ値とする
⑥Gradient Controlで0~1の数値をグラデーションカラーに置き換え、Construct Meshでメッシュに色付け

Mesh Face
C


Params>Geometry
メッシュフェイス(Mesh Face)オブジェクトを格納する。
Point Cloud
C


Params>Geometry
SubD*
B


Params>Geometry
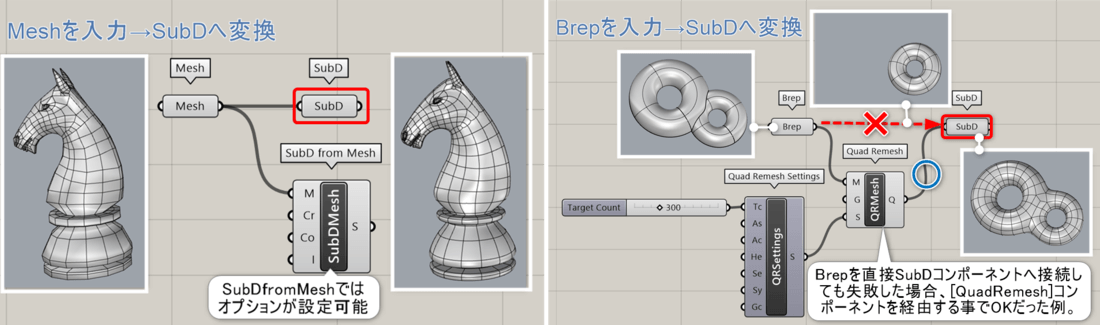
SubD(SubD)オブジェクトを格納する。メッシュを入力した場合、SubDに変換する。
詳細1:SubDオブジェクトを格納する。また、MeshやBrepを入力する事でSubDに変換できる。(オプションはないが、RhinoのToSubDコマンドと同義)
図は、SubDコンポーネントへの入力を使用して①Mesh→SubD(SubDfromMeshも可)②Brep→SubDに変換した例。直接接続してもうまくいかない場合は、間にQuad Remeshを挟む事によって解決する場合がある。

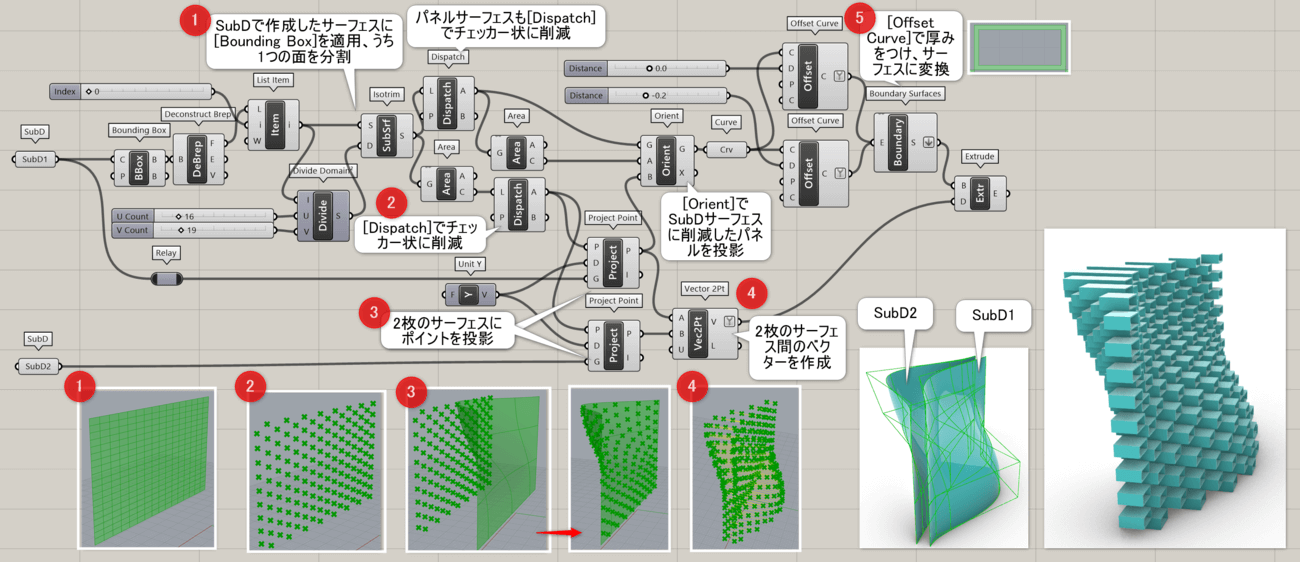
詳細2:SubDで作成した2枚のサーフェスを分割し、[Dispatch]でチェッカー状に削減、[ProjectPoint]と[Orient]を利用してSubDサーフェスに分割したサーフェス群を投影し、押し出した例。

Surface*
A


Params>Geometry
サーフェス(Surface)オブジェクトを格納する。
詳細1:入力方法は[Point]コンポーネントを参照。 [Surface]コンポーネントに格納できるのは、シングルサーフェスのみ。

詳細2:[Surface]コンポーネント内にデータを残すには、[Internalize data]に変換する。詳細は[Point]コンポーネント参照。
Twisted Box
C


Params>Geometry
ツイストボックス(Twisted Box)オブジェクトを格納する。ツイストボックスは位置関係を見て変形させるTransformタブなどで使用する。
Angular Dimension
C


Params>Geometry
Annotation Dot
C


Params>Geometry
Centermark
C


Params>Geometry
Hatch
C


Params>Geometry
Leader
C


Params>Geometry
Linear Dimension
C


Params>Geometry
Ordinate Dimension
C


Params>Geometry
Radial Dimension
C


Params>Geometry
Text Entity
B


Params>Geometry
Block Instance
B


Params>Geometry
Field
C


Params>Geometry
磁力(Field)データを格納する。磁力データはVectorタブのField関係で作成される。
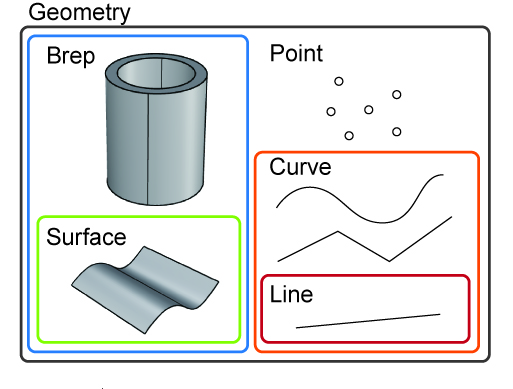
Geometry*
B


Params>Geometry
ジオメトリー(Rhinoのすべての幾何オブジェクト)オブジェクトを格納する。
詳細1:入力方法はPointコンポーネントを参照。
[Geometry]コンポーネントはRhinoのすべての幾何オブジェクト(点、ライン、カーブ、サーフェス、Brepオブジェクト、メッシュオブジェクト)を包括して格納できる。

詳細2:[Geometry]コンポーネント内にデータを残すには、[Internalize data]に変換する。詳細は[point]コンポーネント参照。
Geometry Cache
C

Params>Geometry
入力したデータにキー情報を割り当て、Bakeすることができるコンポーネント。
Geometry Pipeline*
B

Params>Geometry
Rhino内のレイヤー名、オブジェクトの名前、ジオメトリのタイプ を選び、該当するものを出力するコンポーネント。名称を付ける時、 タイプを選ぶときはダブルクリックで選択する。特に名称を付けず、 *の場合は、全て選択される。
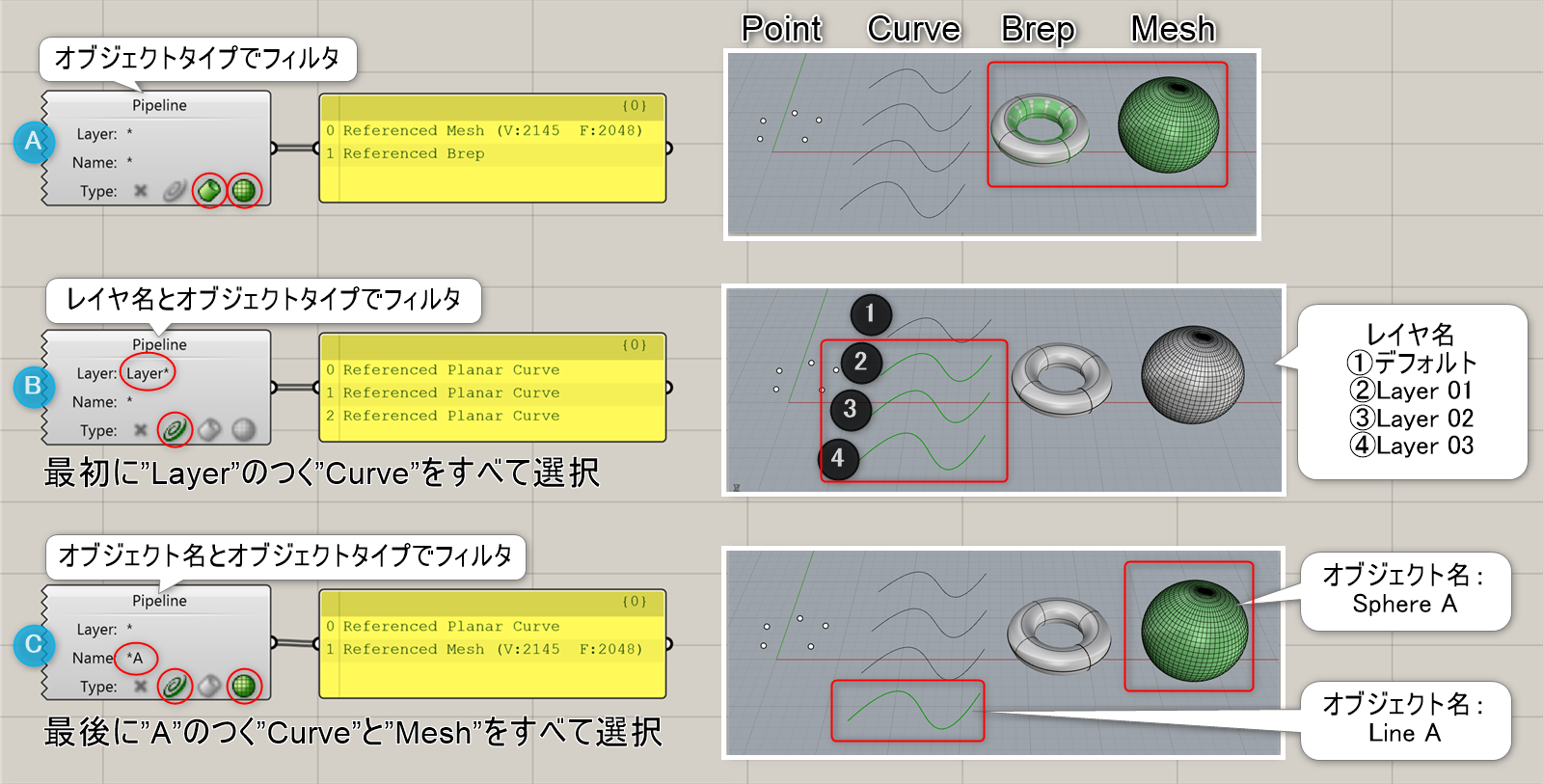
詳細1:Rhino上で定義されたオブジェクトをレイヤ名とオブジェクト名(英語のみ)、及びオブジェクトタイプ(ダブルクリックで切替)でフィルターをかけて選択することができる。
A:オブジェクトタイプでフィルタ/BrepとMeshのみを選択した例
B:レイヤ名でフィルタ/オブジェクトタイプはカーブで、かつ 初めに”Layer“のつくレイヤ名でのみを選択した例
C:オブジェクト名でフィルタ/オブジェクトタイプはカーブとメッシュ、かつオブジェクト名の最後に”A”がつくものを選択した例

Group
C


Params>Geometry
グループ(Group)データを格納する。TransformタブのGroupコンポーネントで作成される。
Light
C


Params>Geometry
Transform
C


Params>Geometry
アフィン変換を含む、3次元の変形(Transform)を格納する。Transformタブの変形コンポーネント全般のXから出力される。
View
C


Params>Geometry
ビュー(View)情報を格納する。右クリックから、Front・Top・Rightの様な3dmファイルで設定したビューや、名前の付いたビュー、レイアウトビューから使用するビューを選択できる。
Primitive
Boolean*
B


Params>Primitive
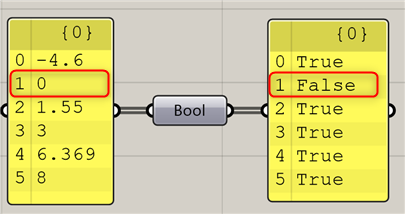
True、Falseといったブール値(Bool)を格納する。数値を入力した場合、0をFalse、0以外をTrueで出力する。
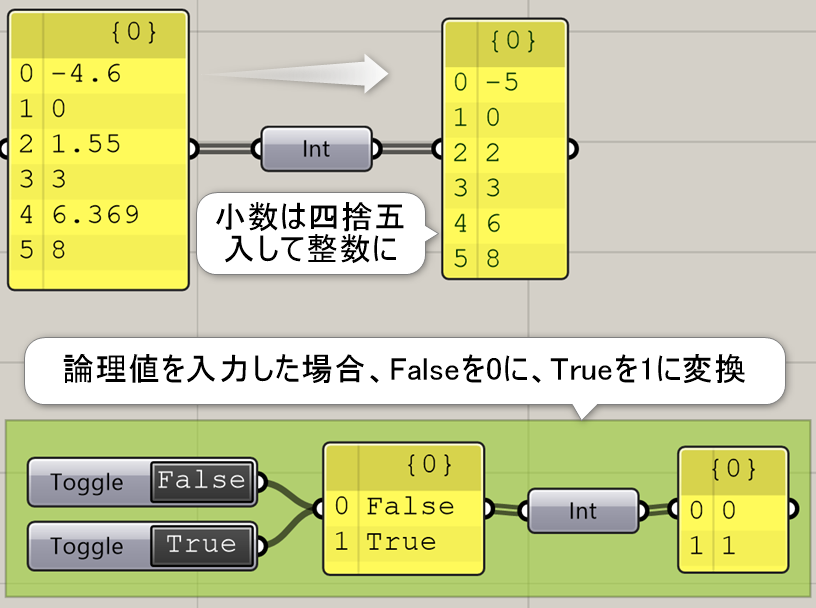
詳細1:True、Falseといった論理値(Bool値)を格納する。数値を入力した場合、0はFalse、0以外はTrueに変換して出力する。

Integer*
B


Params>Primitive
整数(Integer)を格納する。小数を入力した場合は、四捨五入される。
詳細1:整数(Integer)を格納する。小数を入力した場合は、四捨五入で整数に変換され、論理値を入力した場合は、False=0、True=1に変換する。 ※入力は、[Integer]コンポーネントを右クリックしたコンテキストメニューの”Set Integer”(”Set Multiple Integers”)からも行える。

Number*
B


Params>Primitive
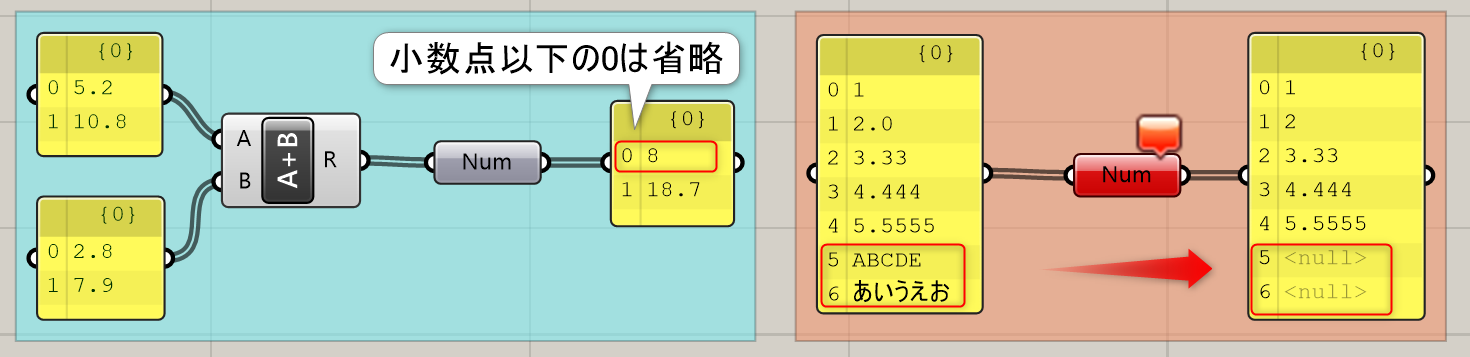
小数(Number)を格納する。
詳細1:小数を格納する。その他の要素を入力した場合は、エラーとなり”null”を出力する。 ※入力は、[Number]コンポーネントを右クリックしたコンテキストメニューの”Set Number”(”Set Multiple Numbers”)からも行える。

Text*
B


Params>Primitive
テキスト(Text)を格納する。
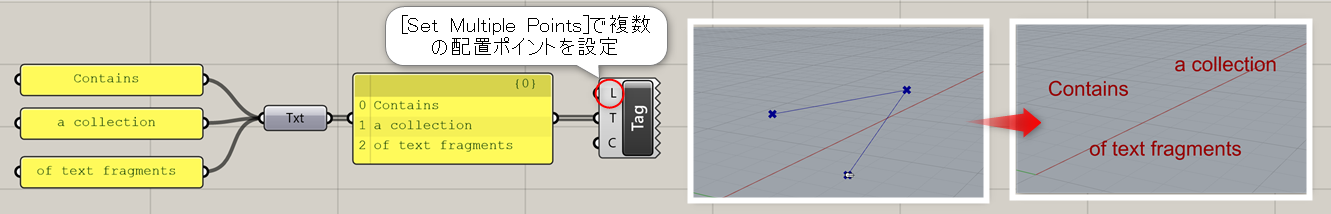
詳細1:テキストを格納する。
図は、複数のテキストを[Text Tag]コンポーネントに出力した例。

Colour
C


Params>Primitive
RGBカラー値(Colour)を格納する。RGB順に255,126,200と言った値か、Whiteと言った色の名前で格納される。
Complex
C


Params>Primitive
複素数(Complex)を格納する。
Culture
C


Params>Primitive
カルチャー(Culture)データを格納する。カルチャーデータは時間や日時の表記をFormatコンポーネントで修正する際などに使用。
Domain*
C


Params>Primitive
数値の1次元の範囲(Domain)を格納する。0.5 to 1.0 の様な形で記述される。
Domain²
C


Params>Primitive
2次元の数値範囲(Domain2)を格納する。U:{0 to 0.5} v :{0 to 1.0}の様な形で記述される。サーフェスのUVの範囲を指定する時などに使用。
Earth Anchor Point
C


Params>Primitive
Guid
C


Params>Primitive
RhinoでのオブジェクトのID(Guid)データを格納する。Set One GuidからRhinoオブジェクトを指定することで、RhinoオブジェクトのIDを参照可能。
Matrix
C


Params>Primitive
行列(Matrix)データを格納する。
Time
C


Params>Primitive
時間と日付(Time)を格納する。
Unit System
C


Params>Primitive
Data*
C


Params>Primitive
Grasshopperで扱うデータ全般(Data)を格納する。
Data Path
C


Params>Primitive
データのツリー構造を格納する。値を入れると四捨五入され、{1}の様な形でパスを指定する際に使用できる。
File Path*
B


Params>Primitive
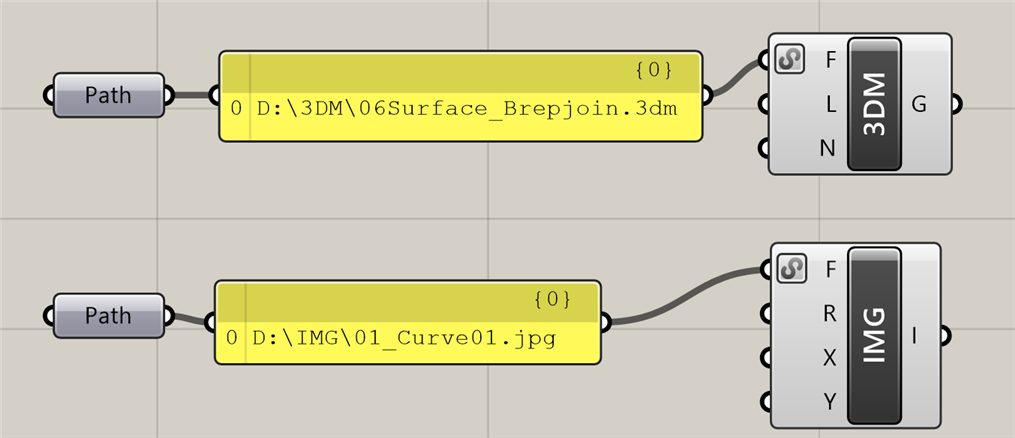
コンピュータ内のデータの場所(File Path)を格納する。右クリックし、Set One Existing Fileで特定のファイルを指定できる。Read Fileコンポーネントなどと合わせて使用する。
詳細1:コンピュータ内のデータの場所(File Path)を格納する。右クリックし、”Set One Existing File”等で特定のファイル(*.txtや*.csvなど)を指定できる。 [Read File]コンポーネントなどと合わせて使用する。

詳細2:[File Path]に[Import 3DM]や[Import Image]を接続して、*.3dmファイルや画像ファイルを読み込んだ例。

Shader
C


Params>Primitive
マテリアル情報(Shader)を格納する。右クリックし、Set One MaterialからRhinoのマテリアルパネルにあるマテリアルを参照できる。
Input
Number Slider*
A

Params>Input
数値をスライダで指定する。
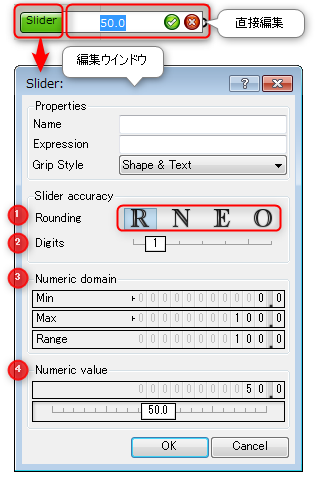
詳細1:数値をスライダでコントロールできるインターフェースを持つ。右側スライダ部分をダブルクリックすると、直接数値入力が可能。左側スライダ名をダブルクリックすると編集ウインドウが開く。
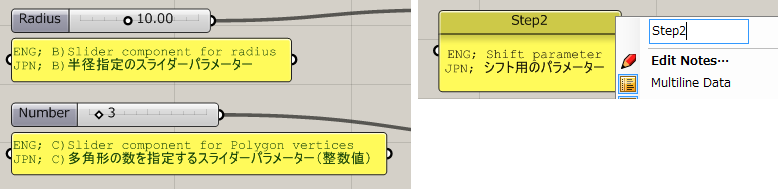
編集ウインドウでは、スライダ名、Expressionによる式入力などの他、以下の項目が編集できる。
①Rounding(端数処理)
R:浮動小数点 N:整数 E:偶数 O:奇数
②Digits(桁数):Rの場合のみ、小数点の桁数を指定
③Numeric Domain:最大値、最小値及び範囲
④Numeric Value:スライダの現在値

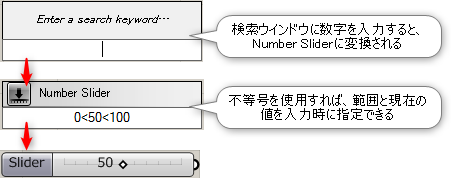
詳細2:GHの作業キャンパスをダブルクリックして表示される検索ウインドウに、直接数値を入力する事ができる。最小値・最大値の範囲設定も可能。

詳細3:Sliderを右クリックして開くコンテキストメニューでも、各種項目を編集できる。
Panel*
A

Params>Input
様々な値を記述し出力したり、他のコンポーネントの出力端子から繋ぐことで、ジオメトリ情報やデータ構造などの確認ができる。
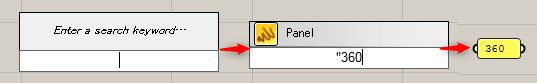
検索窓に「””(ダブルクォーテーション)」や「//(スラッシュ2つ」を入力することでも呼び出し可能。
詳細1:ダブルクリックしてテキストを入力し、付箋のようにキャンバスに表示しておくことができる。 右クリックでタイトルを入力可能。

詳細2:数値や数式、座標など(0,10,5などカンマで区切ったもの)を入力値として使用したり、出力につないでデータの確認を行うことができる。

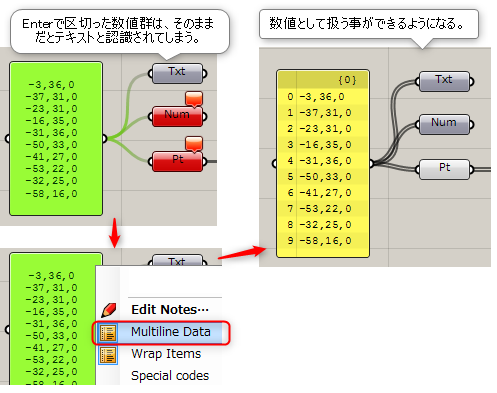
詳細3:右クリックして[Multiline Data]に変換すると、複数の数値をリストとして扱うことができる。 
詳細4:ダブルクリックして開く検索ウインドウに” を付けて数値やテキストなどを入力すると、[Panel]コンポーネントに入力された状態で表示することができる。

Boolean Toggle*
A

Params>Input
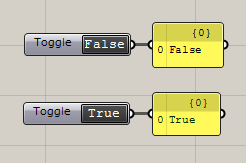
True/Falseを出力する。ダブルクリックで出力を切り替える。
詳細1:論理値(True/False)をダブルクリックで切り替えることができる。

詳細2:W(Wrap)やP(pattern as list)、A(Additive)などのBoolean入力値として使用可能。

Control Knob
C

Params>Input
つまみの様に回転し、指定した数値を出力する。
Digit Scroller
C

Params>Input
指定した数値を出力する。
Value List*
B

Params>Input
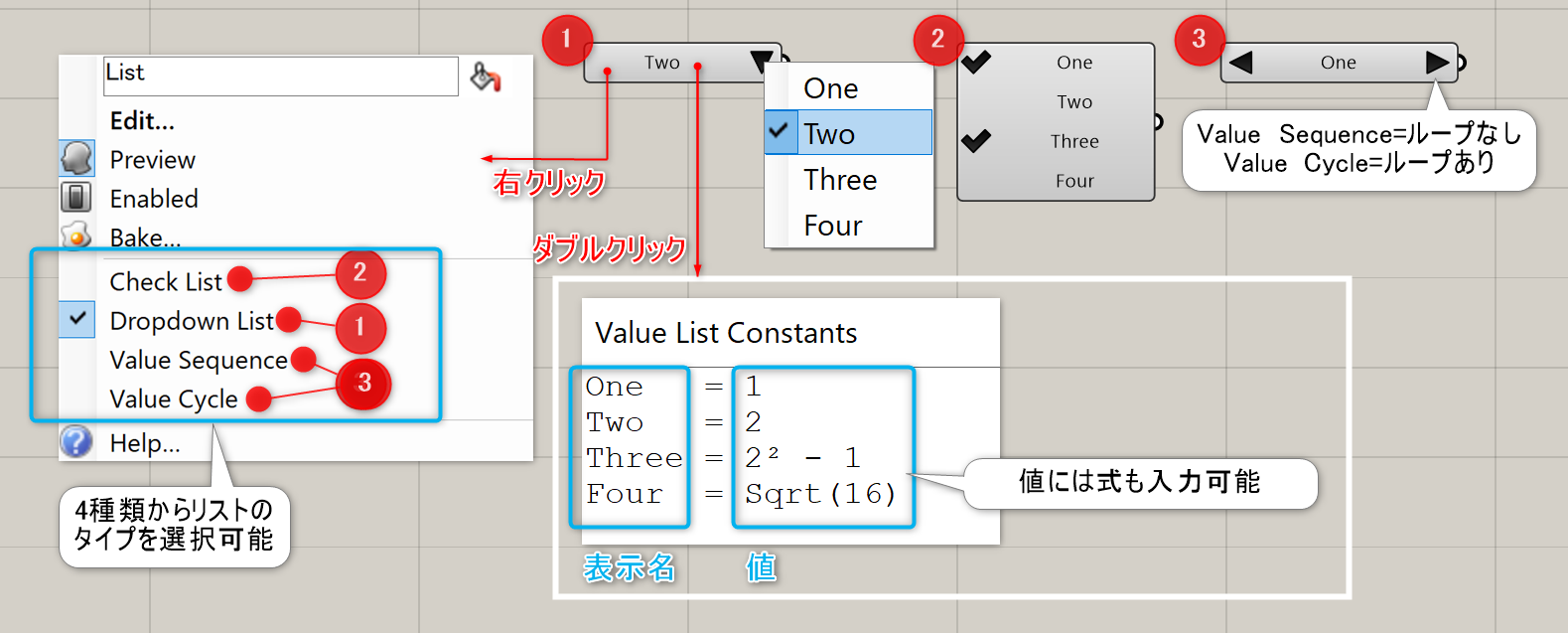
選択したリストに登録された値を出力する。ダブルクリックで表示名と、出力される値を変更できる。
詳細1:プリセット値を登録し、選択可能なリスト(4種類)を作成する。ダブルクリックで、リストの表示名と値(式も利用可)を編集できる。

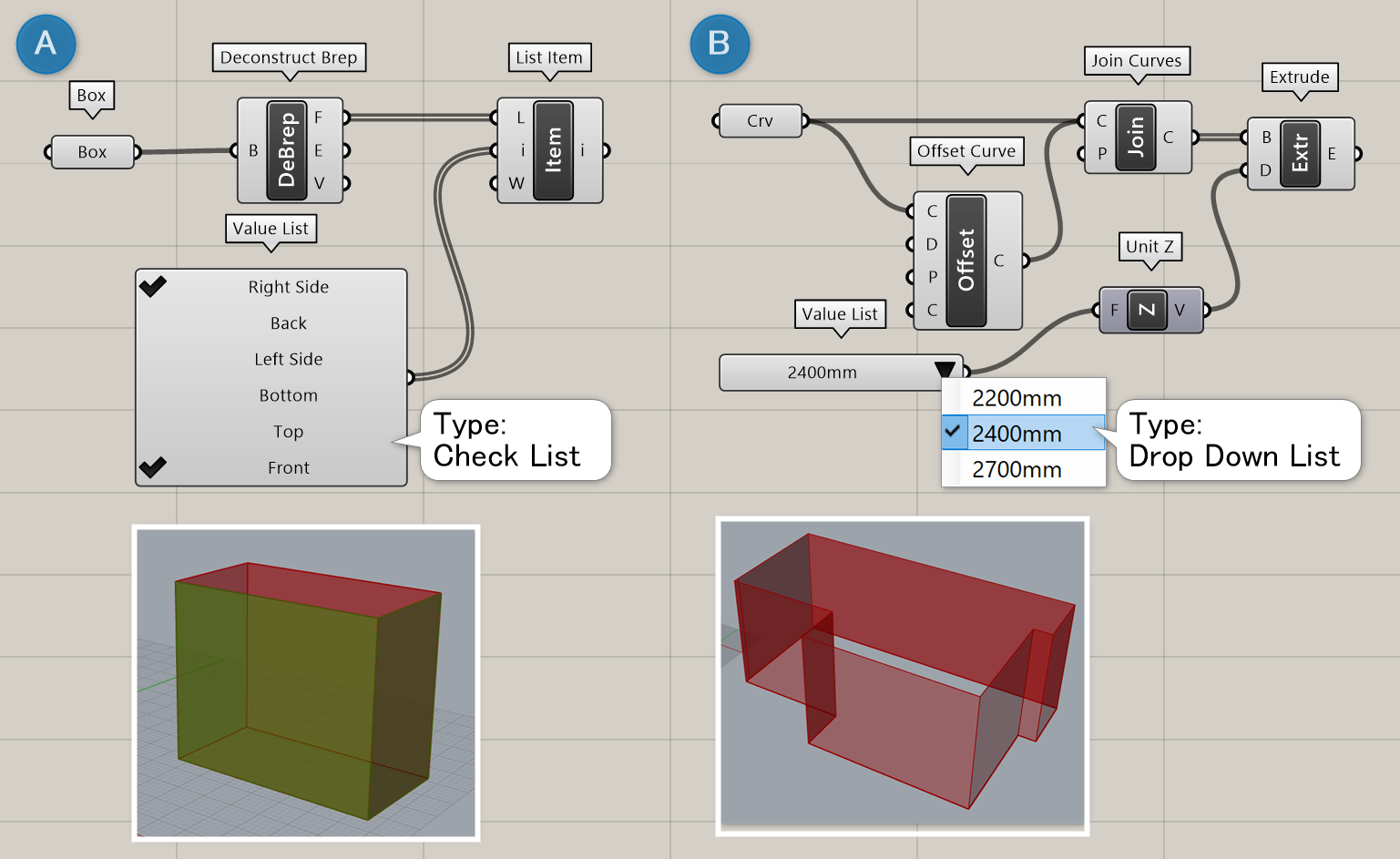
詳細2:A/[List Item]と組み合わせ、”Check List”で複数の面を選択した例。B/壁の高さをプリセット値として入力した例。

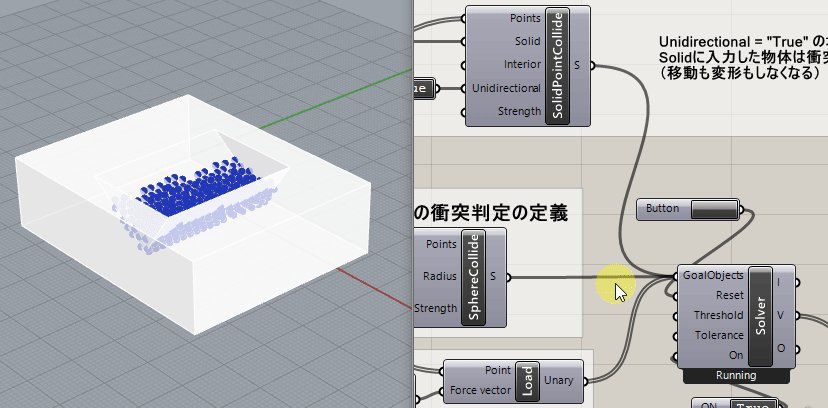
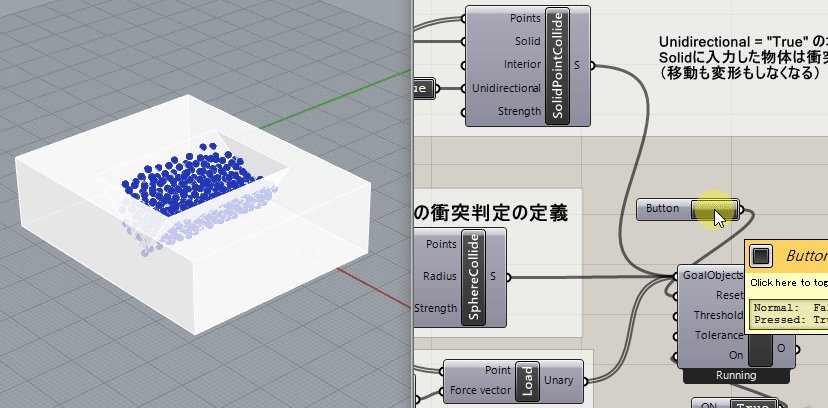
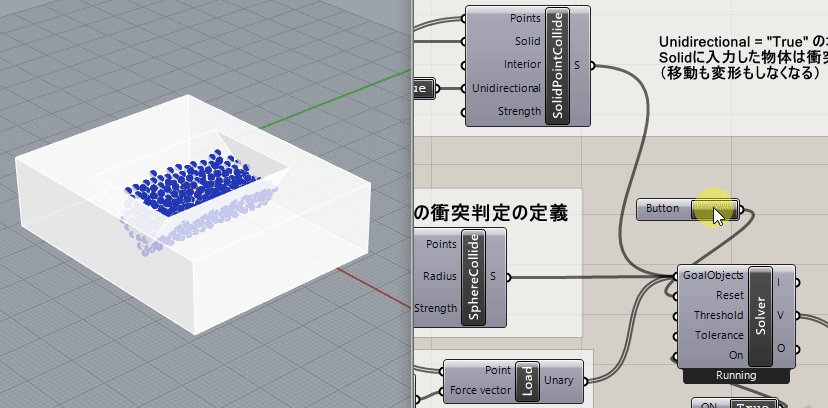
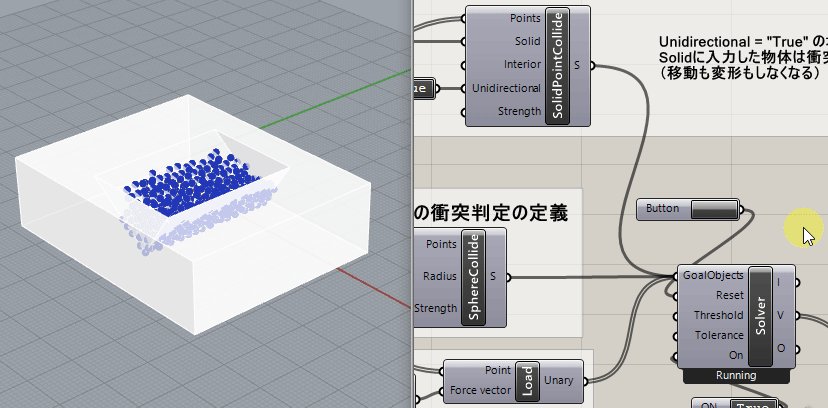
Button*
B

Params>Input
通常はFalseだが、クリックしている間だけTrueを出力するボタン。
シミュレーションのリセットボタンなどに使用する。
詳細1:クリックすると演算結果がリセットされ”True”として実行される。 図はKangaroo2のSolverコンポーネントのResetボタンとして使用し、シミュレーションを繰り返した例。

MD Slider
C

Params>Input
2次元の値を出力するスライダー。X,Y値やサーフェスのUV値などを指定する時に使用。
Colour Swatch*
B

Params>Input
色をパレットで指定する。(RGBAの値) ダブルクリックでパレットを起動する。
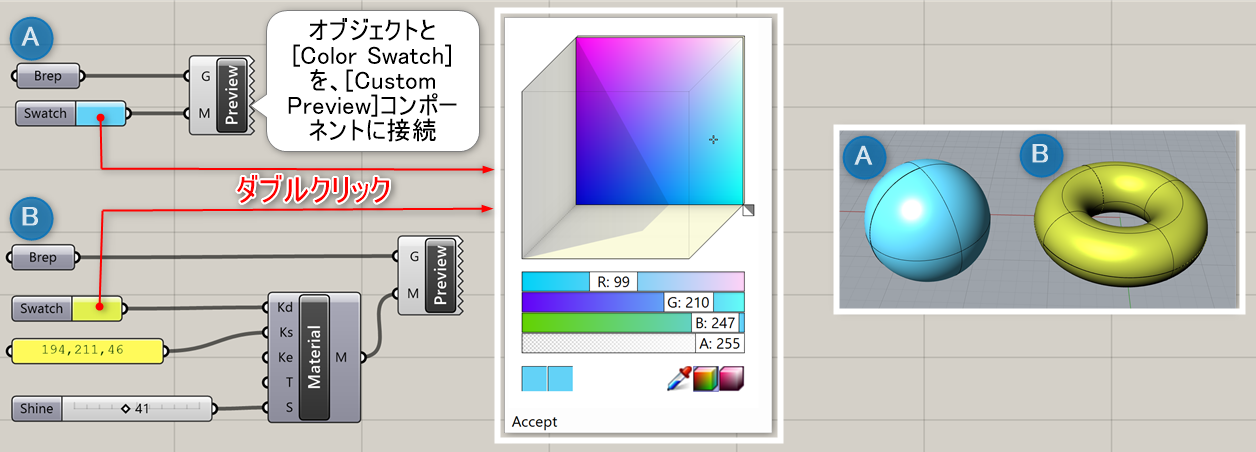
詳細1:カラーの部分をWクリックすると編集パレットが開き、RGB(A)やHSV(A)、スポイトで色を編集できる。
オブジェクトにカラーを割り当てるには、[Custom Preview]コンポーネントの入力Mに[Colour Swatch]を接続(図A)。[Create Material]コンポーネント>入力[Kd(diffuseカラー)]に[Colour Swatch]を接続することも可(図B)。

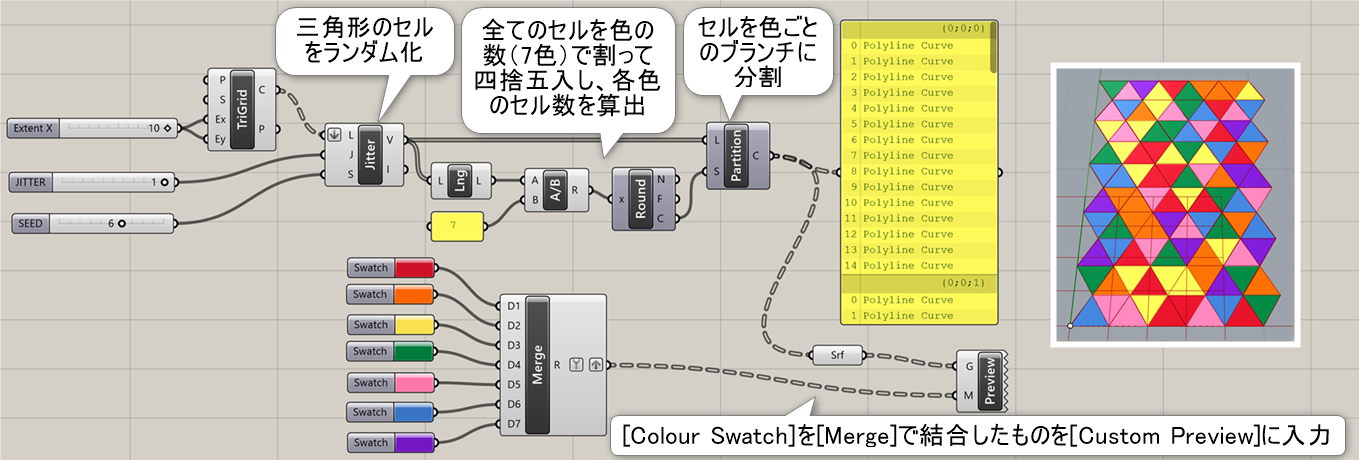
詳細2:複数の[Colour Swatch]を[Merge]で結合して[Jitter]でランダム化したセルに割り当てた例。

Gradient Control*
B

Params>Input
マルチカラーのグラデーションを設定するコンポーネント。
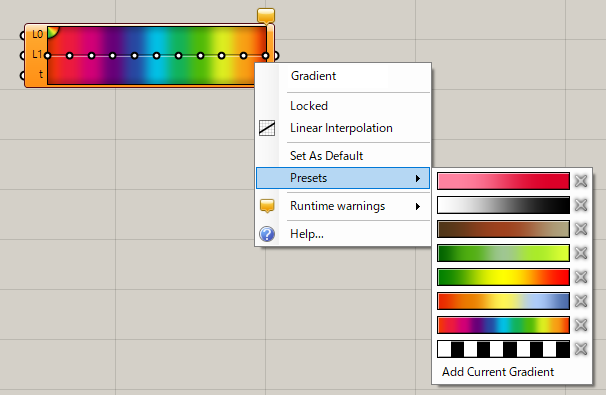
詳細1:L0=最小値、L1=最大値、t=tパラメータを入力することで、その範囲にカラーグラデーションを与えることができる。コンポーネント上で右クリックでメニューが表示される。
Presets:既存のグラデーションパターンから選択できる。Add Current Gradient をクリックして調整を行うと、任意のパターンが登録できる。
Set As Defult:現在のグラデーションパターンをデフォルトとして設定。

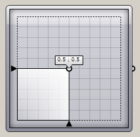
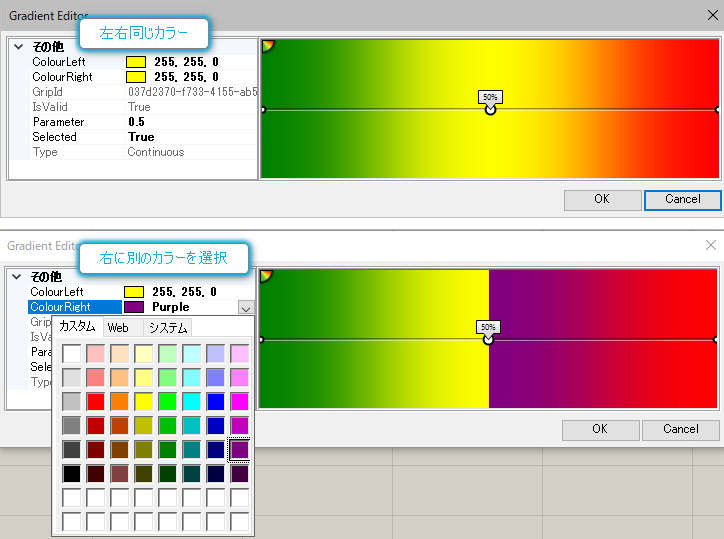
詳細2: コンポーネント上でダブルクリックするとGradient Editor が開く。白い分岐点の上をクリックで、左側に詳細設定メニューが表示される。
上図は左右同じカラーを設定している場合、下図は右に▼のプルダウンメニューから別の色を設定した場合。

詳細3:メッシュデータのZ(高さ)方向に合わせてグラデーションカラーを配色した例。

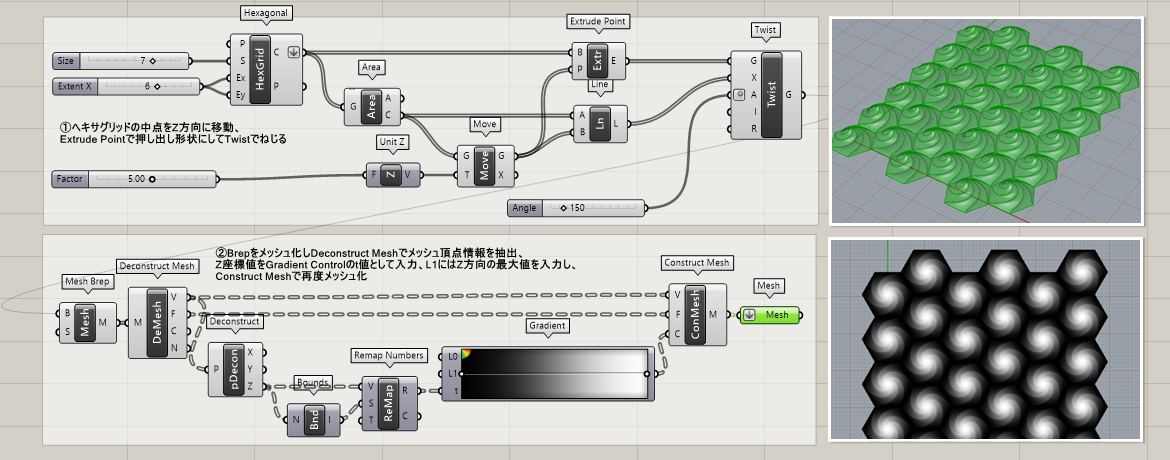
詳細4:立体的なパターンを作成し、白~黒のグラデーションカラーを使用してハイトマップを作成した例。

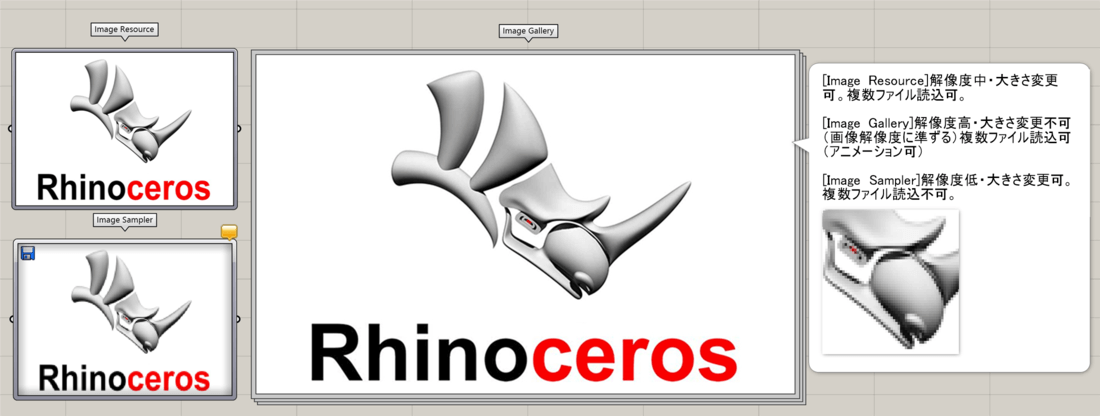
Image Sampler
B

Params>Input
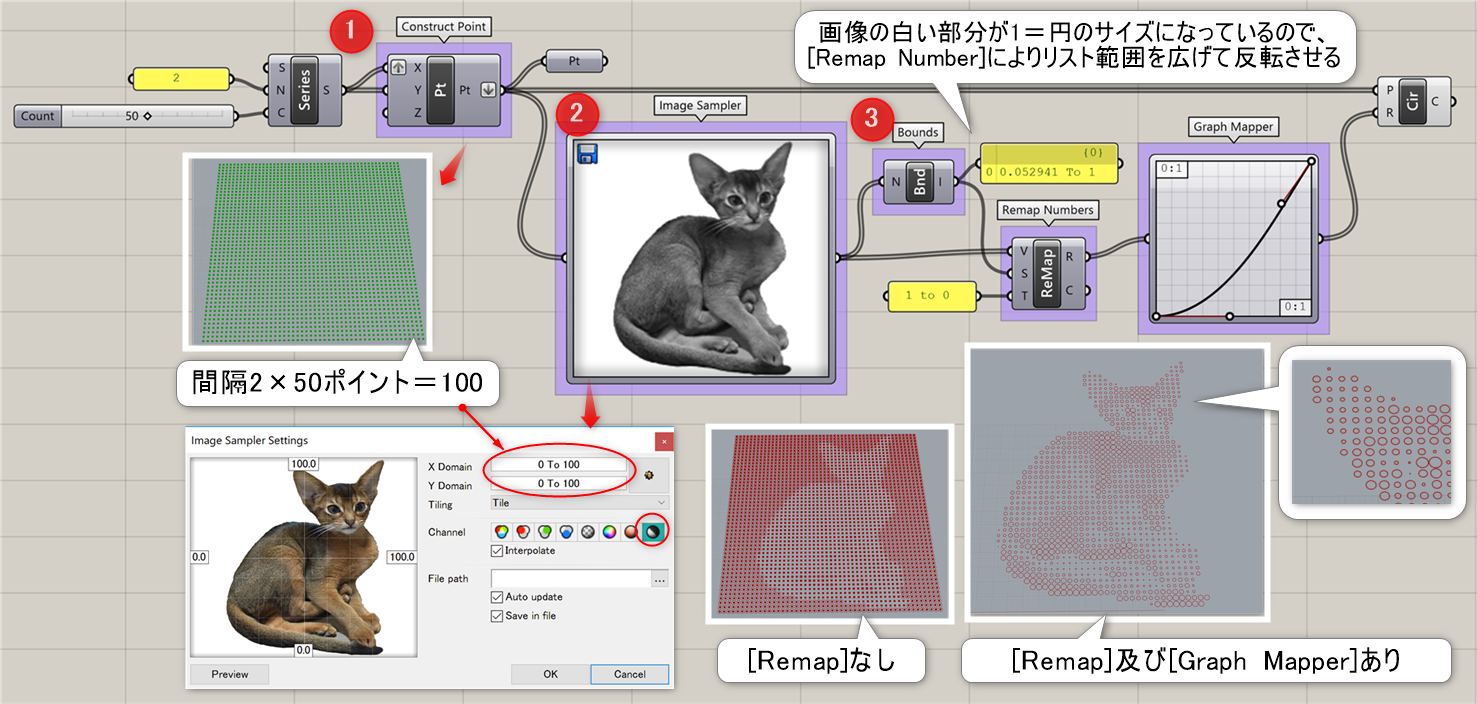
UVの座標値を入力し、座標値ごとにBMPやJPEGなどの画像データに応じた値を出力することができるコンポーネント。画像の明るさにより大きさが変わるパターンを作成するなどができる。
Tips集の詳細ページ
https://www.applicraft.com/tips/rhinoceros/gh_imagesampler/
詳細1:画像のRGB/HSL等の情報をサンプリングし、入力したポイント群に対してそれに応じた値を出力することができる。
図は、入力したポイント群を中心とした円を作成する際、Image Samplerで読み込んだ画像の明るさを半径に使用した例。
明るい=白い部分は小さく、暗い=黒い部分が大きな円となっている。
①縦横50ずつのポイントを生成=縦横100×100の範囲
②Image Samplerに画像を読み込み、ポイント群と同じになるようXYDomainを設定する。また、Channelとしてここでは”Blightness(明度)”を使用。
③このまま出力をすると、画像の白い部分が半径1の円となる。[Remap Numbers]で”V”入力のリストを[Bounds]で範囲に変換したものを”S”(ソースドメイン)に、反転するために範囲を”1 to 0”に変更したものを”T”(ターゲットドメイン)に設定。[Graph Mapper]にて変化の度合いを微調整している。

Calendar
C

Params>Input
指定した日時を出力することができるコンポーネント。出力結果は、
Friday, August 9th 2018の様な形。
Clock
C

Params>Input
現在の時間を出力するコンポーネント。ダブルクリックで更新される。
出力結果は、11:35:34 の様な形。
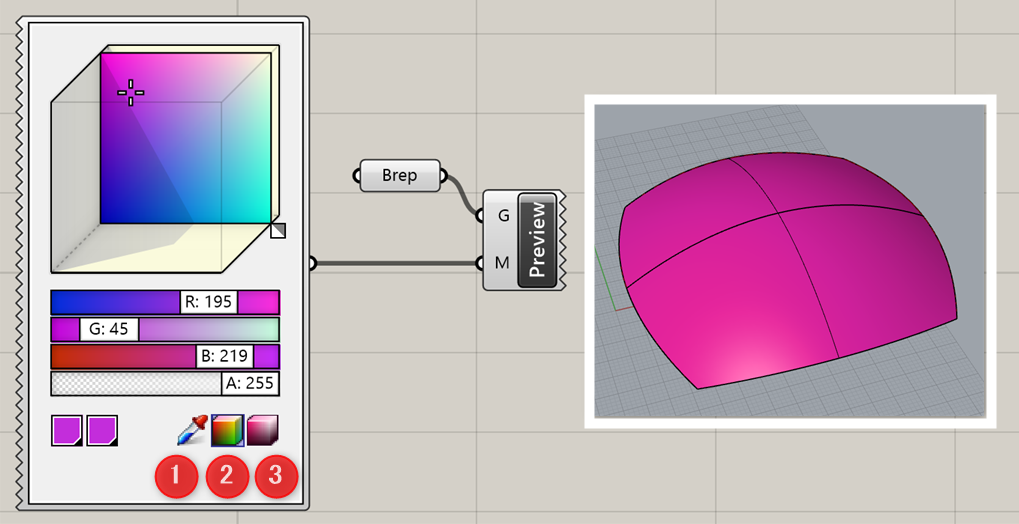
Colour Picker*
B

Params>Input
スライダーやパレットから色を出力することができるコンポーネント。
スポイトで色を拾ったり、RGBパレットやHSVパレットに切り替えることができる。
詳細1:[Colour Swatch]の編集パレットと同様に、カラーを①スポイト②RGB(A)③HSV(A)で色を編集できる。
作成したカラーは、[Color swatch]と同様に[Custom Preview]コンポーネントの入力Mに接続することでオブジェクトに割り当て可能。

Colour Wheel
C

Params>Input
入力した情報に対して、対応するRGBの情報を出力する。
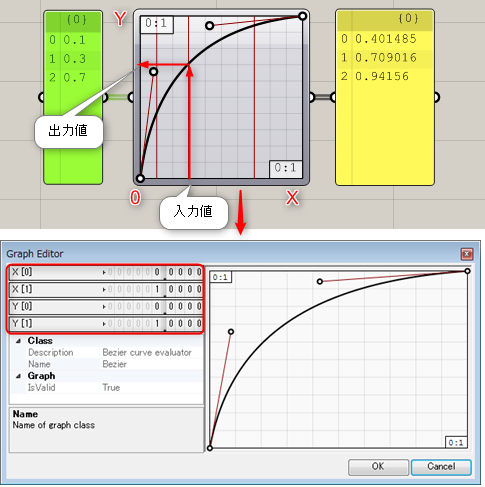
Graph Mapper*
A

Params>Input
入力した値をグラフの形状により変更する。右クリック>Graph Typesにあるグラフのタイプの中から、任意のタイプを指定し使用する。
詳細1:入出力の範囲をグラフでコントロールできる。入力した値は、X軸(コンポーネントの下部)で読み取られ、Y軸(コンポーネントの左側)にカーブを使ってマップされる。各軸の範囲(間隔)や、グラフの形状は、ダブルクリックして開く編集ウインドウで設定可能。 ※この範囲は、[Remap Numbers]コンポーネントを使用して変更することもできる。

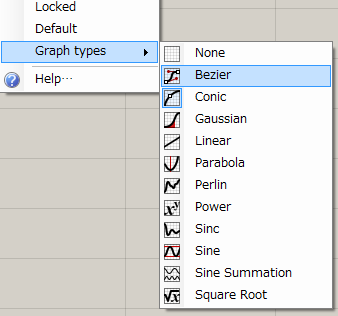
詳細2:デフォルトではカーブのタイプが”None”になっているため、GraphMapperを右クリックして開くコンテキストウインドウ>Graph Typesから任意のグラフを選択する。

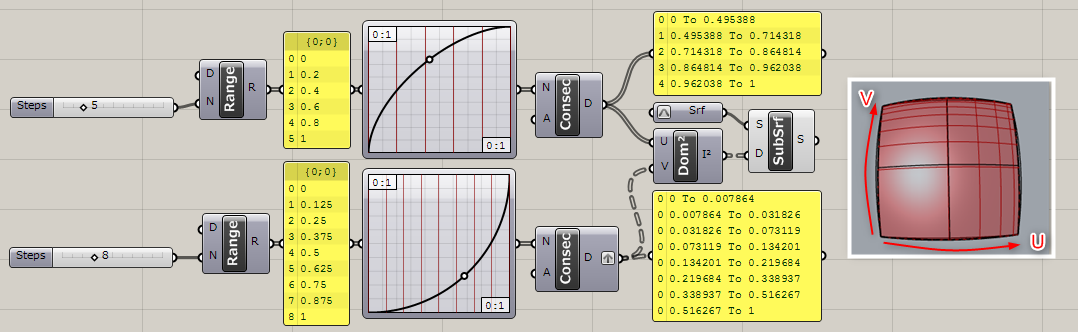
詳細3:GraphMapperを使用したUV分割のSample。

Atom Data
C


Params>Input
Atomデータを読み込むことができるコンポーネント。
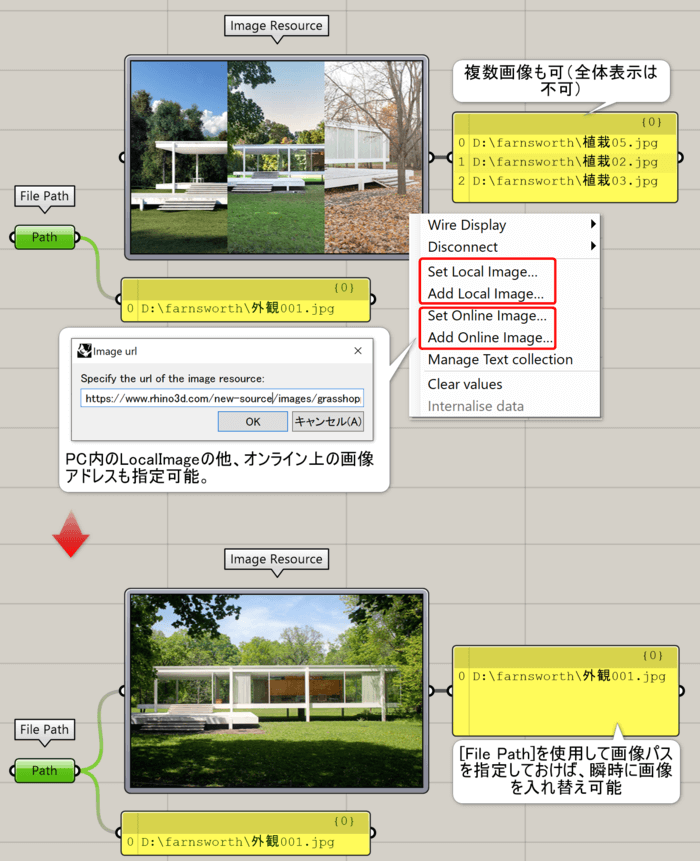
Image Resource*
B

Params>Input
読み込んだ画像(bmp,jpg,png)をGrasshopperのキャンバスで表示する。[Image Gallery]と違い、コンポーネントの縁をドラッグすることで表示の大きさを任意に変更可能。
詳細1:読み込んだ画像(bmp,jpg,png)をGrasshopperのキャンバスで表示する。画像のリソースは、ローカルイメージの他オンライン上のURLを指定する事も可能。また、1枚だけではなく複数画像を指定する事もできる。

詳細2:読み込んだ画像の解像度に固定される[Image Gallery]と違い、[Image Resource]はコンポーネントの縁をドラッグすることで表示の大きさを任意に変更可能。また、[ImageSampler]でも同様に大きさを変更できるが、表示される画像は低解像度となる。

Import 3DM*
C


Params>Input
3dmなどRhinoに対応している形式の3Dデータを、レイヤーやオブジェクト名を指定して、直接を読み込むことができるコンポーネント。
Import Coordinates
C


Params>Input
txtデータを読み込むことができるコンポーネント。Separator(デフォルトは,)の値で、分割して座標などのデータも読み込むことができる。
Import Image
C


Params>Input
画像データを読み込み、メッシュデータを作成するコンポーネント。画像データの色情報は、メッシュの頂点カラーに反映される。
Import PDB
C


Params>Input
PDBデータを読み込むことができるコンポーネント。
Import SHP
C


Params>Input
SHPデータを読み込むことができるコンポーネント。
Object Details*
B


Params>Input
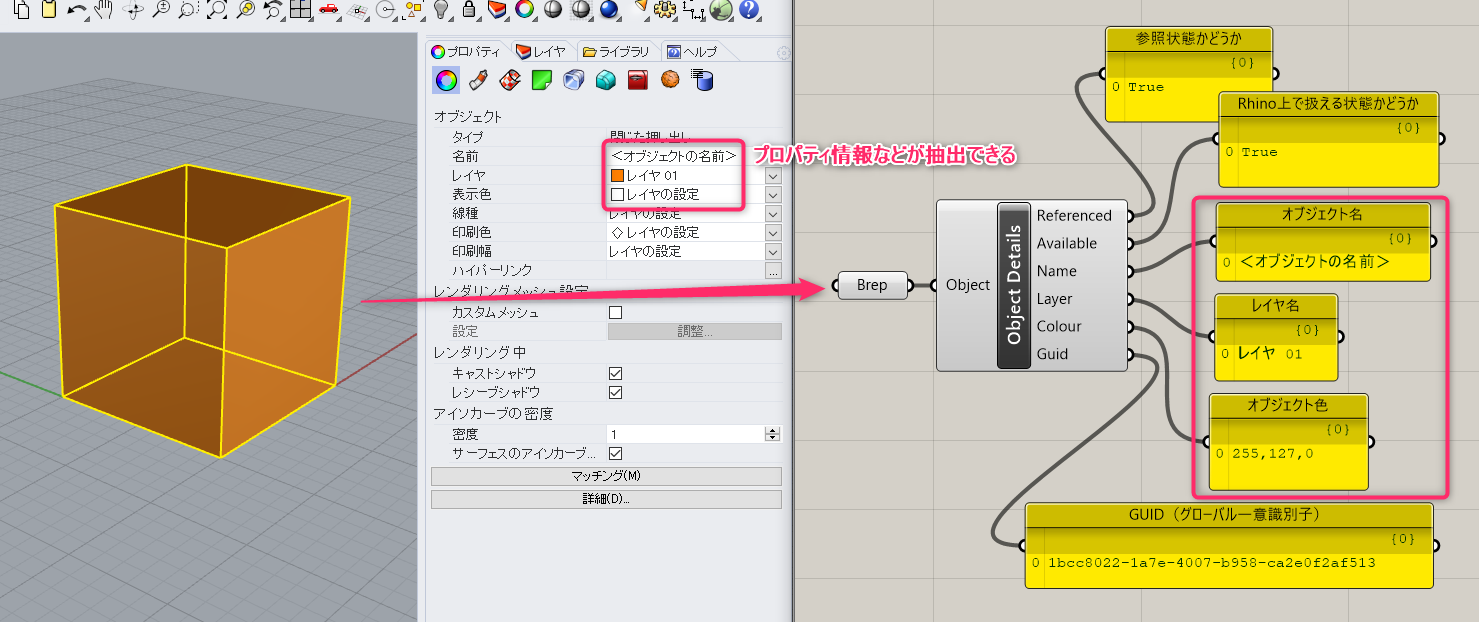
Rhinoから参照したオブジェクトを入力し、参照状態にあるか(Referenced)、オブジェクトの名前(Name)、レイヤ名(Layer)、表示色(Color)、オブジェクトIDなどを出力。
再度入力を繋ぎ直すか、Recompute(F5キー)などを実行しないと、変更が反映されないので注意。
詳細1:オブジェクトのプロパティ情報(名前・レイヤ・色など)を抽出したり、
Rhinoオブジェクトを参照している状態かどうかの判定ができる。

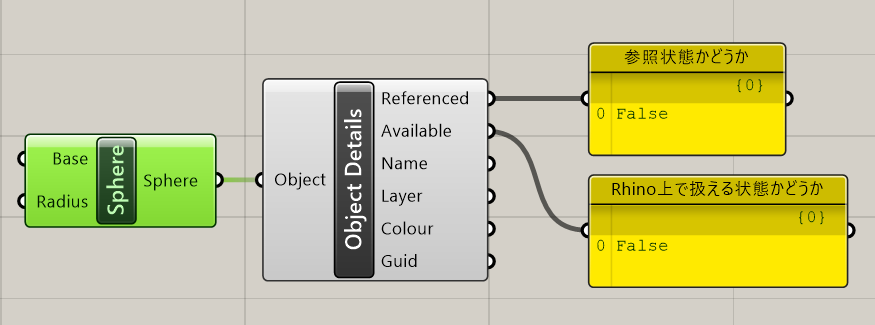
詳細2:Grasshopper上で作成したオブジェクトの場合は参照状態の判定は「False」となる。

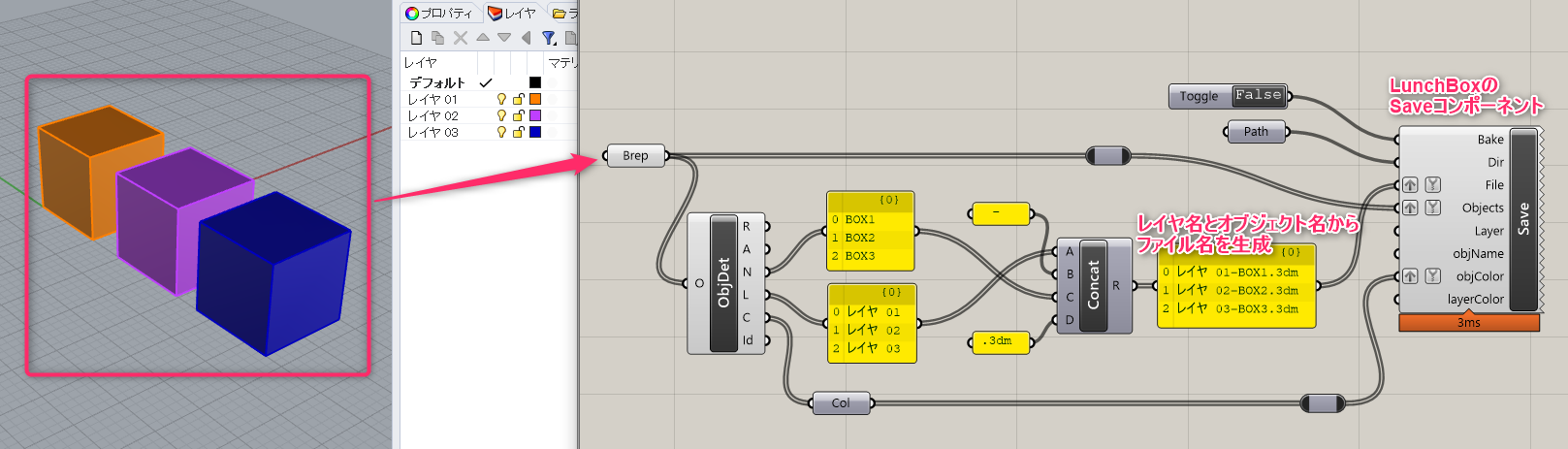
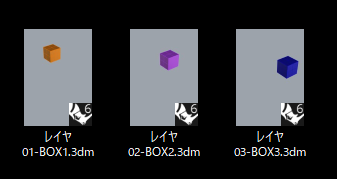
詳細3:Rhinoでレイヤを分けたオブジェクトを別々の3dmファイルとして自動保存するアルゴリズム
(プラグインLunchBoxを一部使用)。
レイヤ名とオブジェクト名を使ってファイル名を生成している。
色情報もそのまま引き継ぎ可能。

トグルをONにすると指定したディレクトリ(フォルダ)にファイルが個別に保存される。

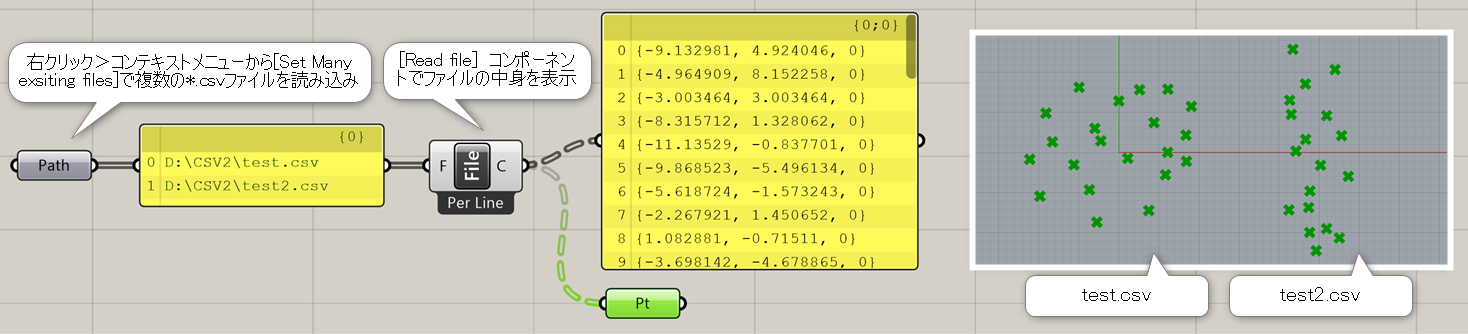
Read File*
B


Params>Input
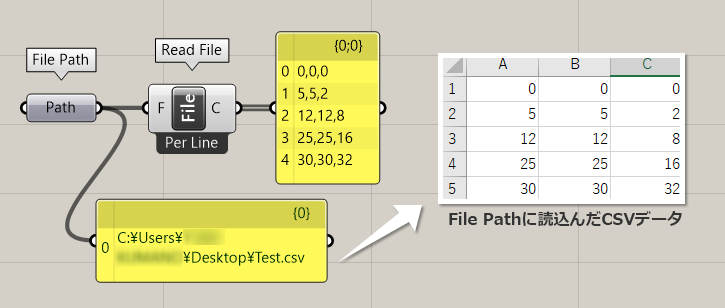
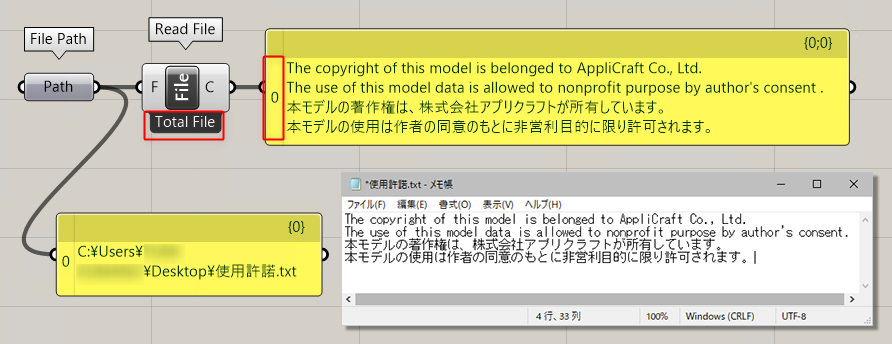
様々なファイル(txtやCSVなど)を読み込むことができるコンポーネント。
Tips集の詳細ページ
https://www.applicraft.com/tips/rhinoceros/gh_csv/
詳細1:CSVファイルを読み込んだFile Pathコンポーネントを入力し、Read Fileコンポーネントから数値データを座標値として出力した例。
詳細2:txtファイルを読み込んだFile Pathコンポーネントを入力し、Read Fileコンポーネントからテキストデータを出力した例。
Read Fileコンポーネント右クリックで[Per Line]のチェックを外すと表示が[Total File]になり、出力データのインデックスが1つになる。

Rhino
Model Attribute Key
C


Params>Rhino
Model Block Definition
C


Params>Rhino
Model Layer
C


Params>Rhino
Model Object
C


Params>Rhino
Model Annotation Style
C


Params>Rhino
Model Hatch Pattern
C


Params>Rhino
Model Linetype
C


Params>Rhino
Model Print Width
C


Params>Rhino
Model Environment
C


Params>Rhino
Model Material
C


Params>Rhino
Model Display Mode
C


Params>Rhino
Model Viewport
C


Params>Rhino
Page Layout
C


Params>Rhino
Util
Cherry Picker
C

Params>Util
上部のメニューから階層とアイテムの番号(Index)を指定し、データリストの中から取り出すことができるコンポーネント。
Jump*
B

Params>Util
ダブルクリックすることで、キャンバスを移動することができる。
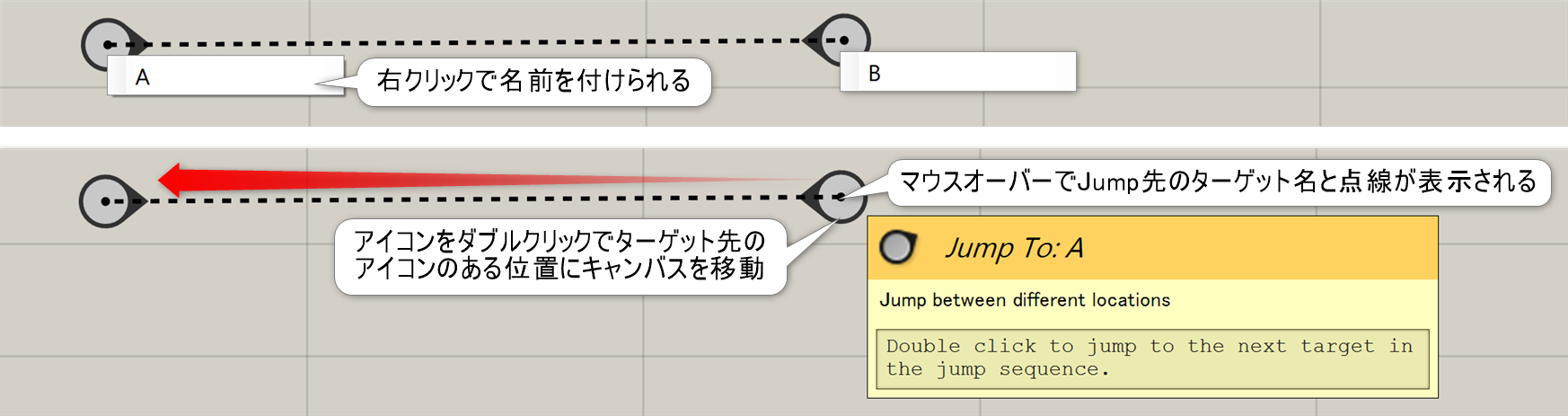
詳細1:[Jump]コンポーネントのアイコンをダブルクリックすることで、キャンバスを移動することができる。右クリックで名前を付けることができ、アイコンにマウスオーバーすると、移動先のターゲット名と点線が表示される。

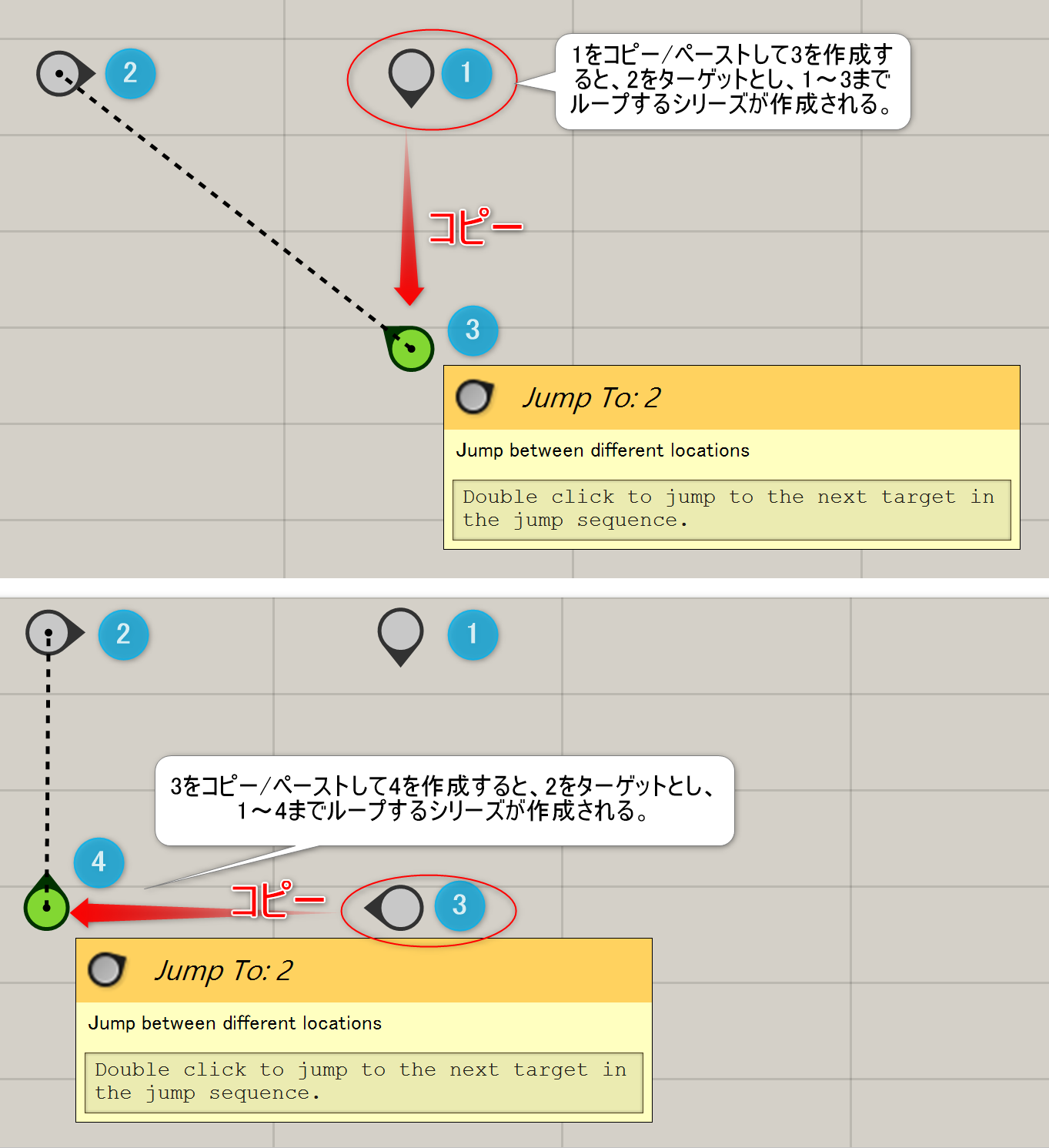
詳細2:デフォルトでは2つの[Jump]コンポーネントを往復するセットが作成されるが、複数のアイコン間で移動したい場合は、コピー/ペーストする事でそのシリーズに追加する事が可能。タブやダブルクリックで新規の[Jump]コンポーネントを作成すると、新規のシリーズが作成される。

Param Viewer*
B

Params>Util
入力したデータ構造を、枝状に見ることができるコンポーネント。
ダブルクリックで表示の切り替え可能。
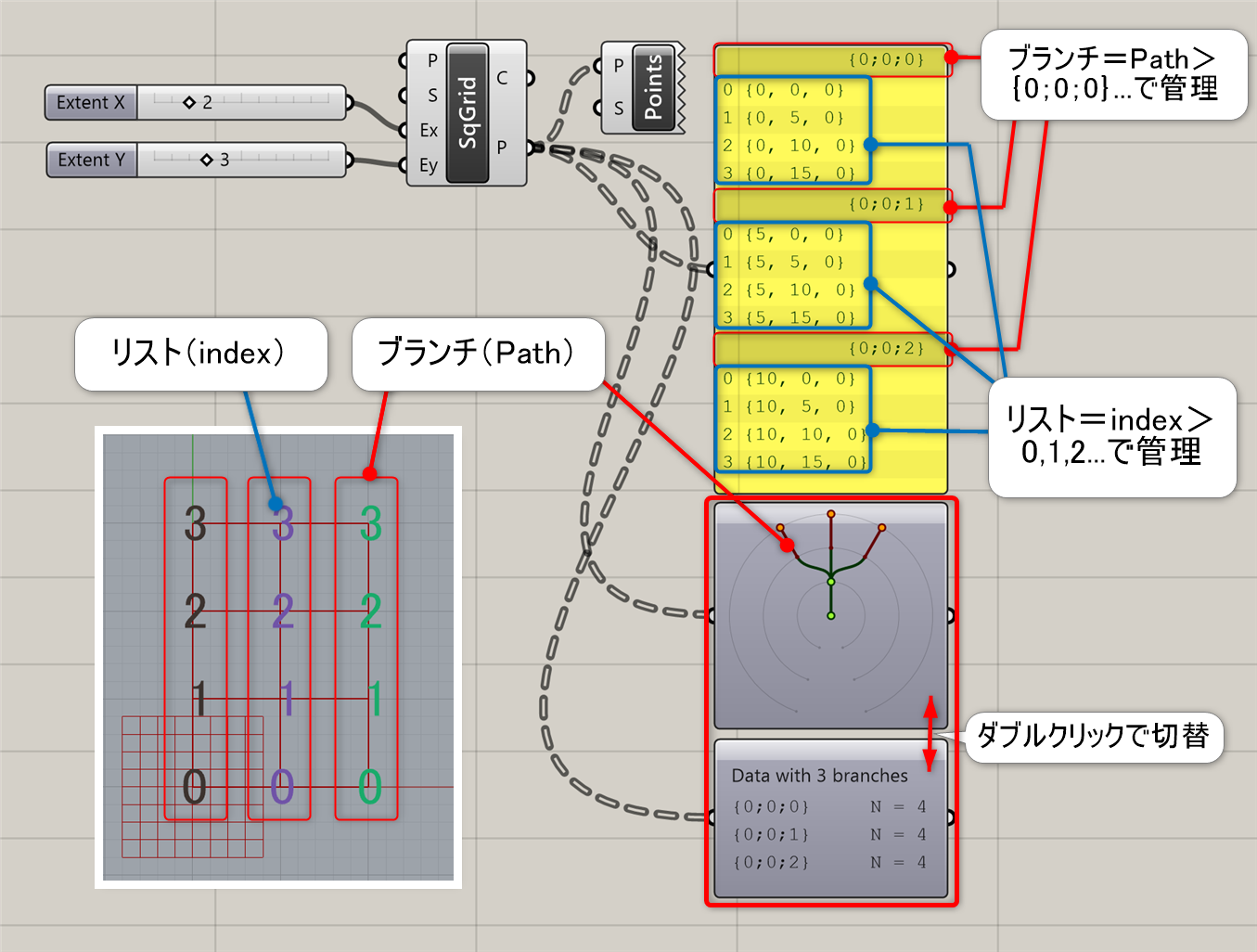
詳細1:データツリーを表示する。ダブルクリックで、ツリー形式とパス、及びリスト数表示を切り替えられる。
データの階層は、[ブランチ]と呼ばれる入れ物に[リスト]というデータが入る形になる。ブランチは[Path]で管理され、階層によって{0;0}や{0;0;1}などと表記される。リストは、[index]で管理され、0,1,2..で表記されるが、[Param Viewer]上ではN=の形でリスト数が表示される。細かいリストの内容を見るには、[Panel]コンポーネントを併用する。

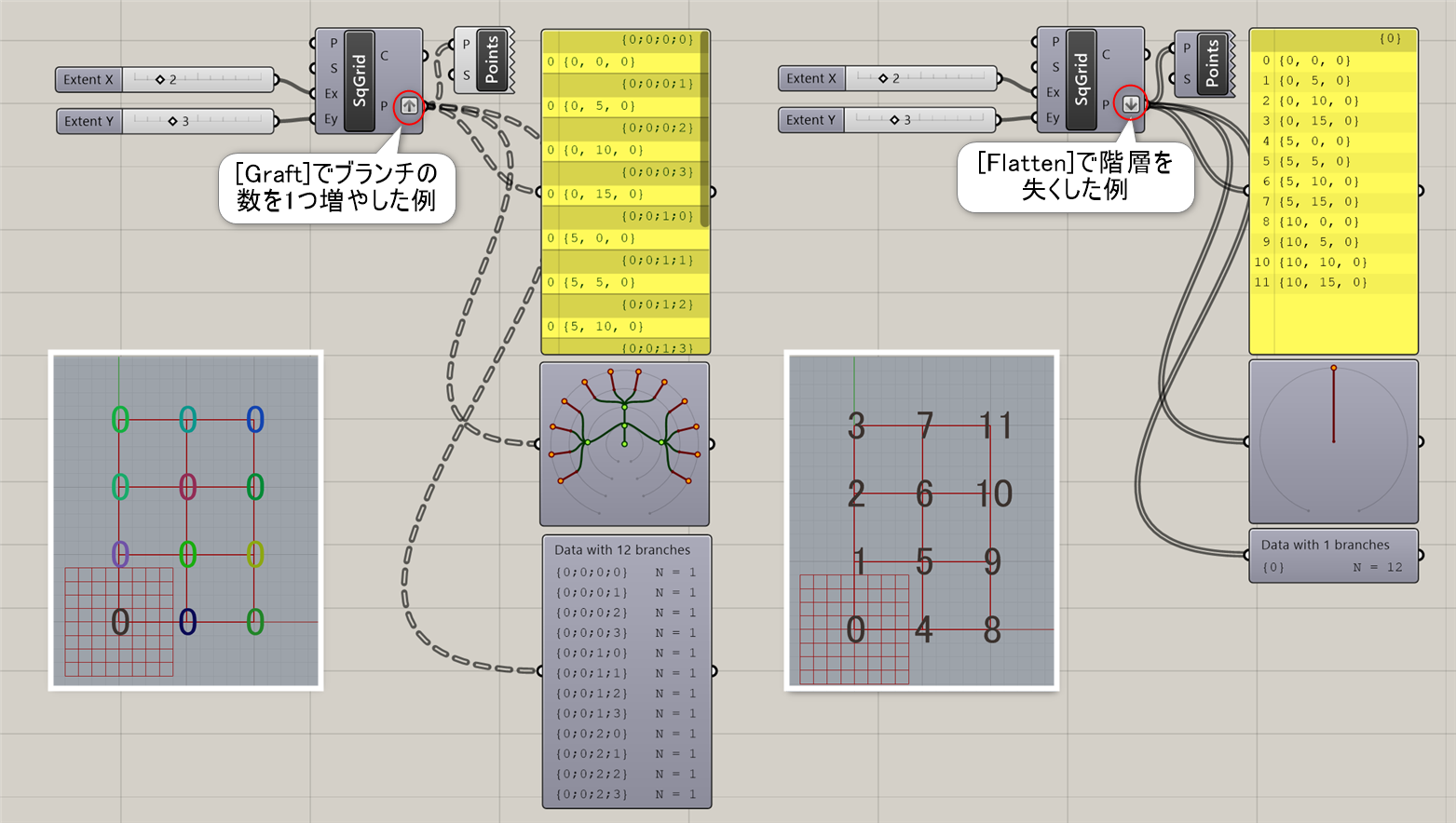
詳細2:コンポーネントの出力時に右クリックして[Graft]/[Flatten]を選択して詳細1のデータツリーを変更した例。[Graft]はブランチを一つ増やし、それぞれのブランチに入っていたリストを更に1つずつのブランチに分ける。[Flatten]は、ブランチに入っていたリストを1つのブランチにまとめる。

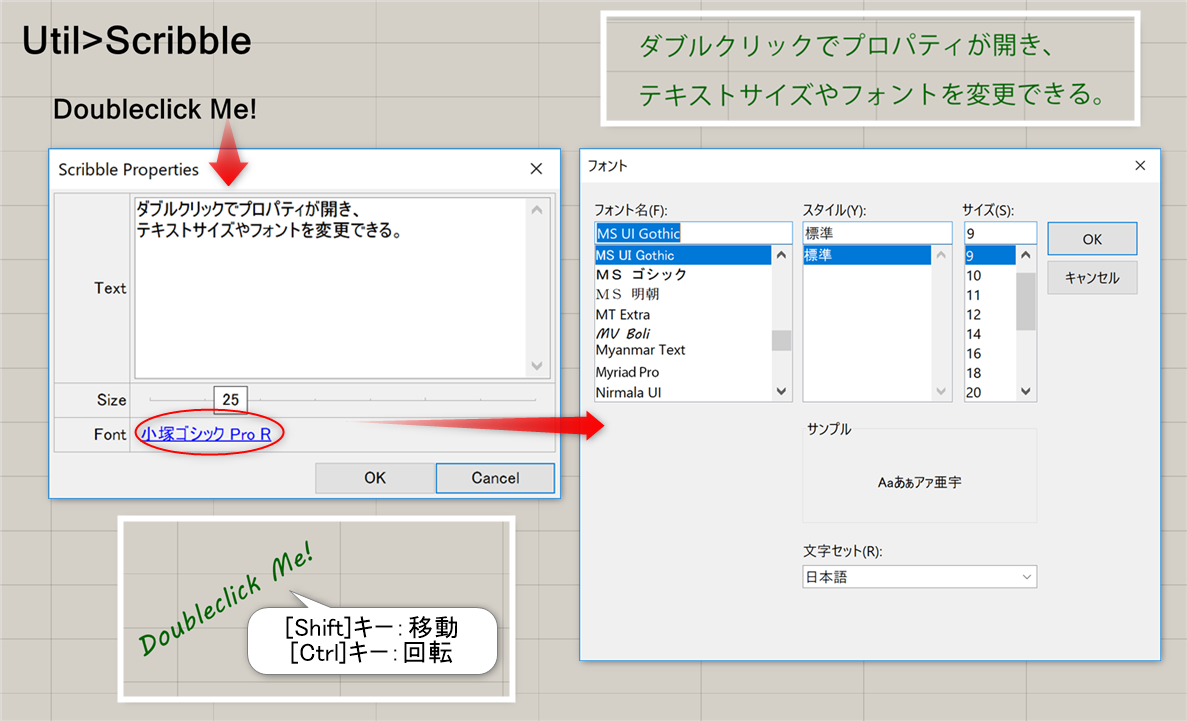
Scribble*
B

Params>Util
GHのキャンバスに注釈となるテキストを作成する。注釈をつけておくことで、アルゴリズムを分かりやすくできる為、重要な機能。
検索窓に「~(チルダ)」でも呼び出し可能。
詳細1:Grasshopperのキャンバス上に注釈となるテキストを配置する。ダブルクリックでプロパティウインドウが開き、テキストサイズやフォントを変更できる。[Shift]キーで移動、[Ctrl]キーで回転できる。

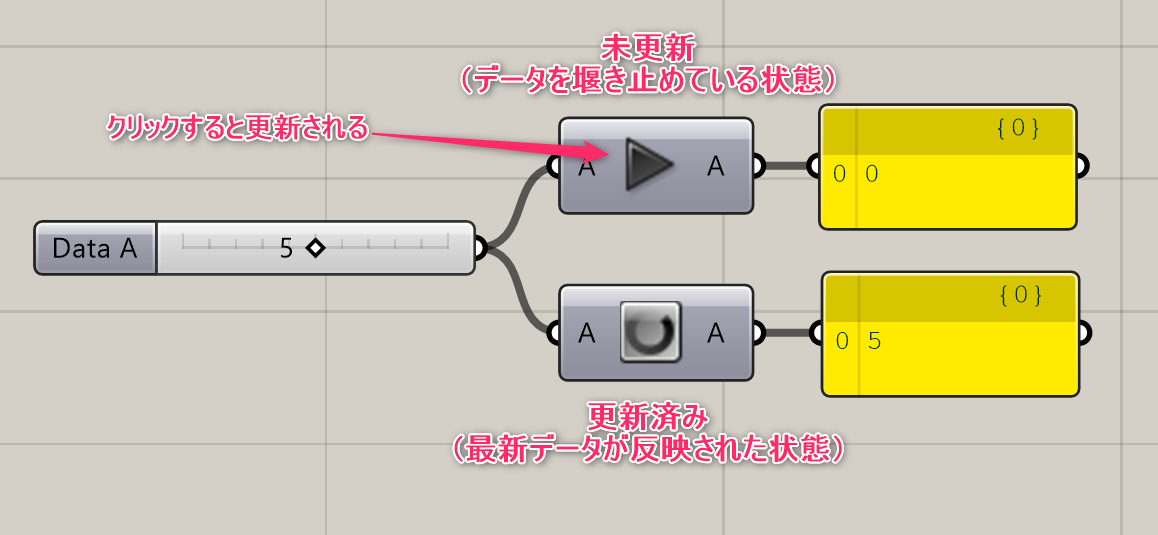
Data Dam*
B

Params>Util
入力データをダムの様にせき止めて置くことができるコンポーネント。
再生ボタンを押すと、更新されデータを下流に流すことができる。
詳細1:再生ボタンをクリックしたときのみデータが次の工程に流れるというコンポーネント。
入力データの内容が変更されると再びデータが堰き止められる。

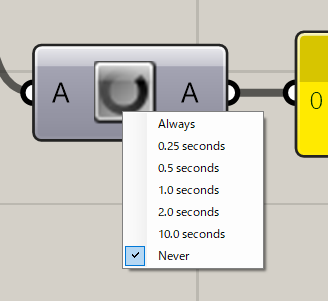
詳細2:右クリックすると設定が変更できる。
手動で更新する(Never)以外にも、一定の時間間隔でデータ更新を行う設定もある。

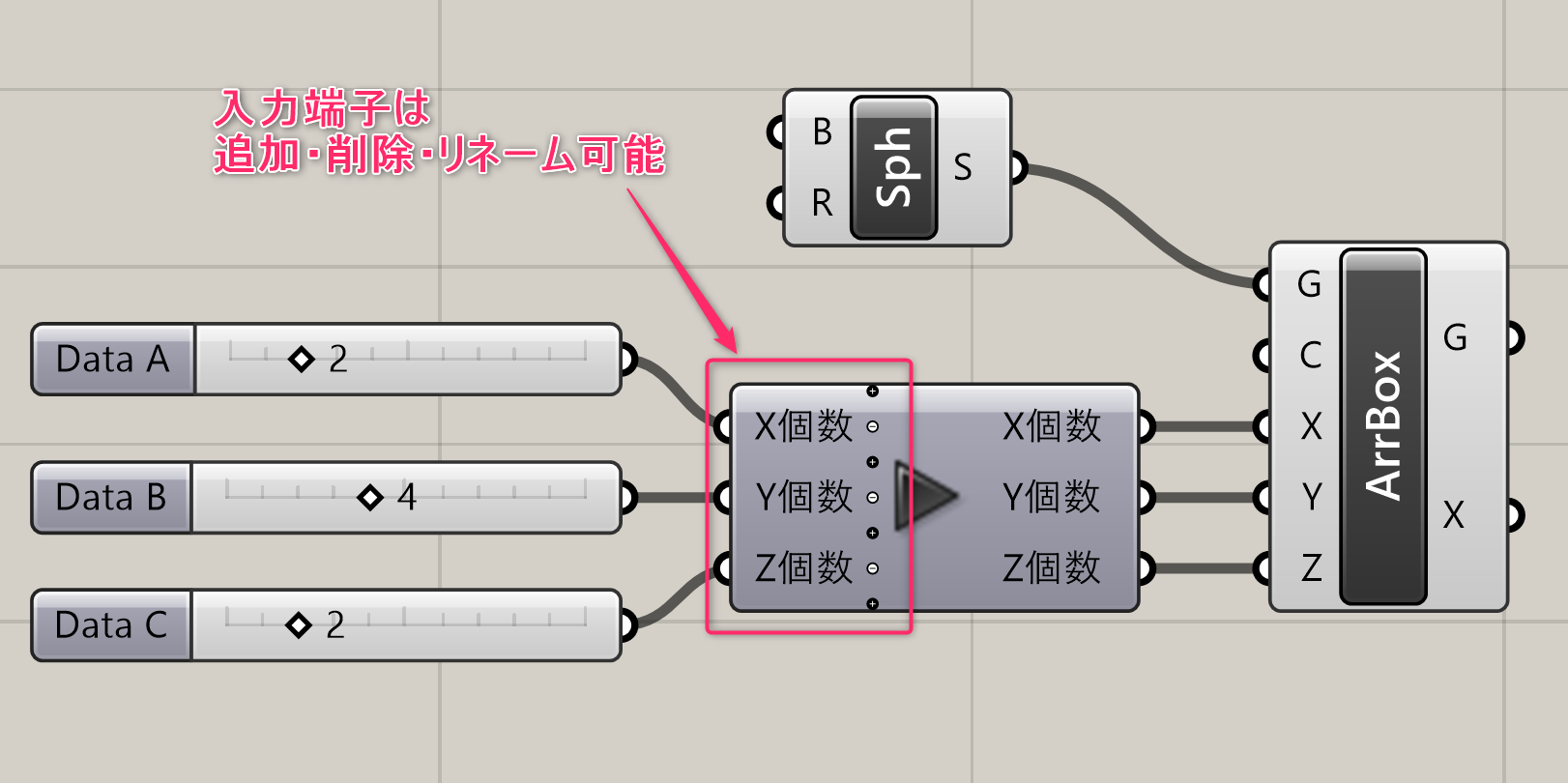
詳細3:入力端子は端子部分にズームすることで追加・削除・リネームが可能。
パラメータを更新しても更新ボタンを押さない限り再計算が開始されないため、
スライダーを動かすたびに動作が遅くなってしまうような重い演算を含む場合に役に立つ。

Data Recorder
C

Params>Util
データを貯めることができるコンポーネント。赤●のRecボタンが押されている時は、変更があるたびにデータが加わっていく。×ボタンを押すことで、内容を消去できる。
Relay*
B

Params>Util
コンポーネント間のワイヤをまとめるコンポーネント。
ワイヤをダブルクリックで作成可能。
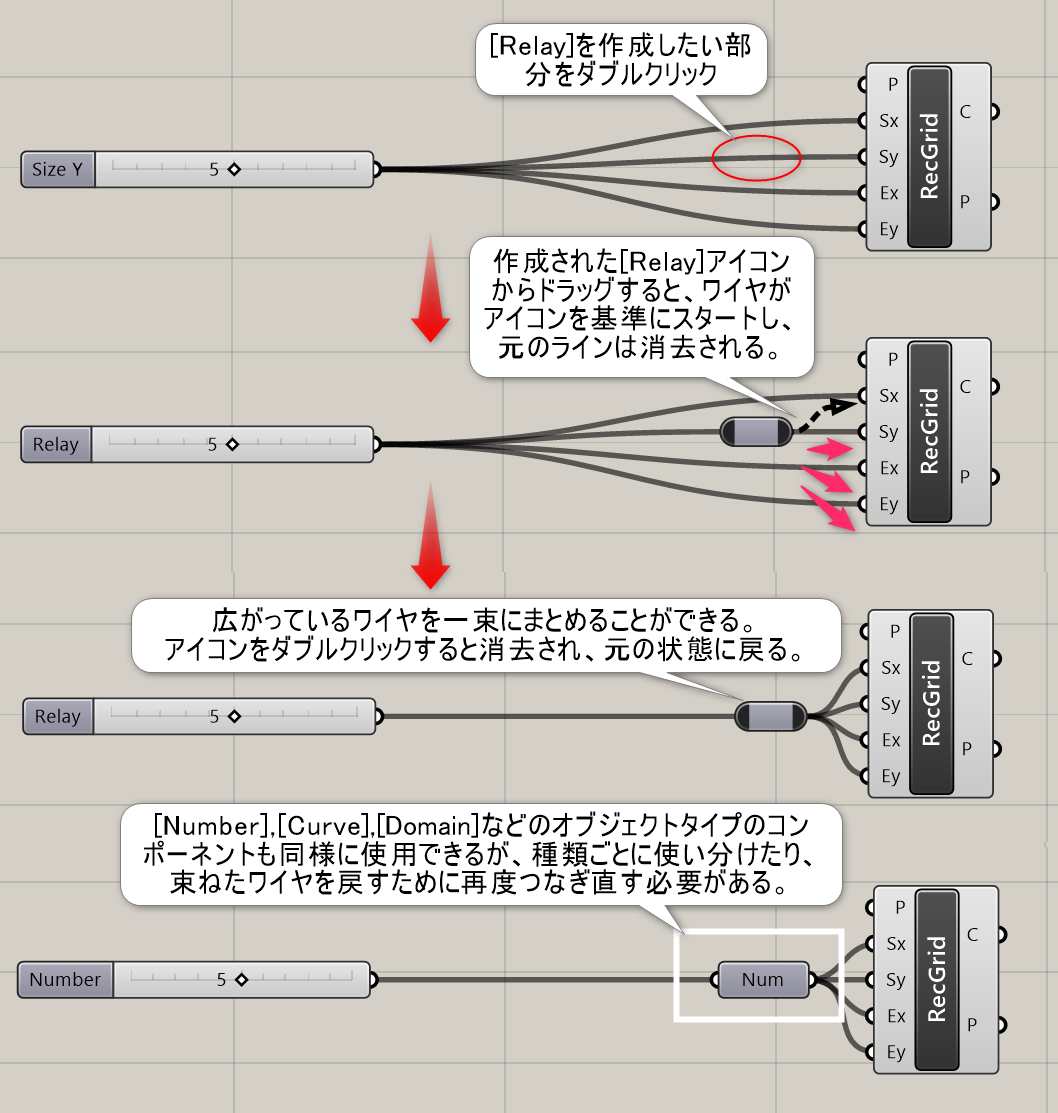
詳細1:コンポーネント間のワイヤをまとめるコンポーネント。ワイヤをダブルクリックで作成可能。

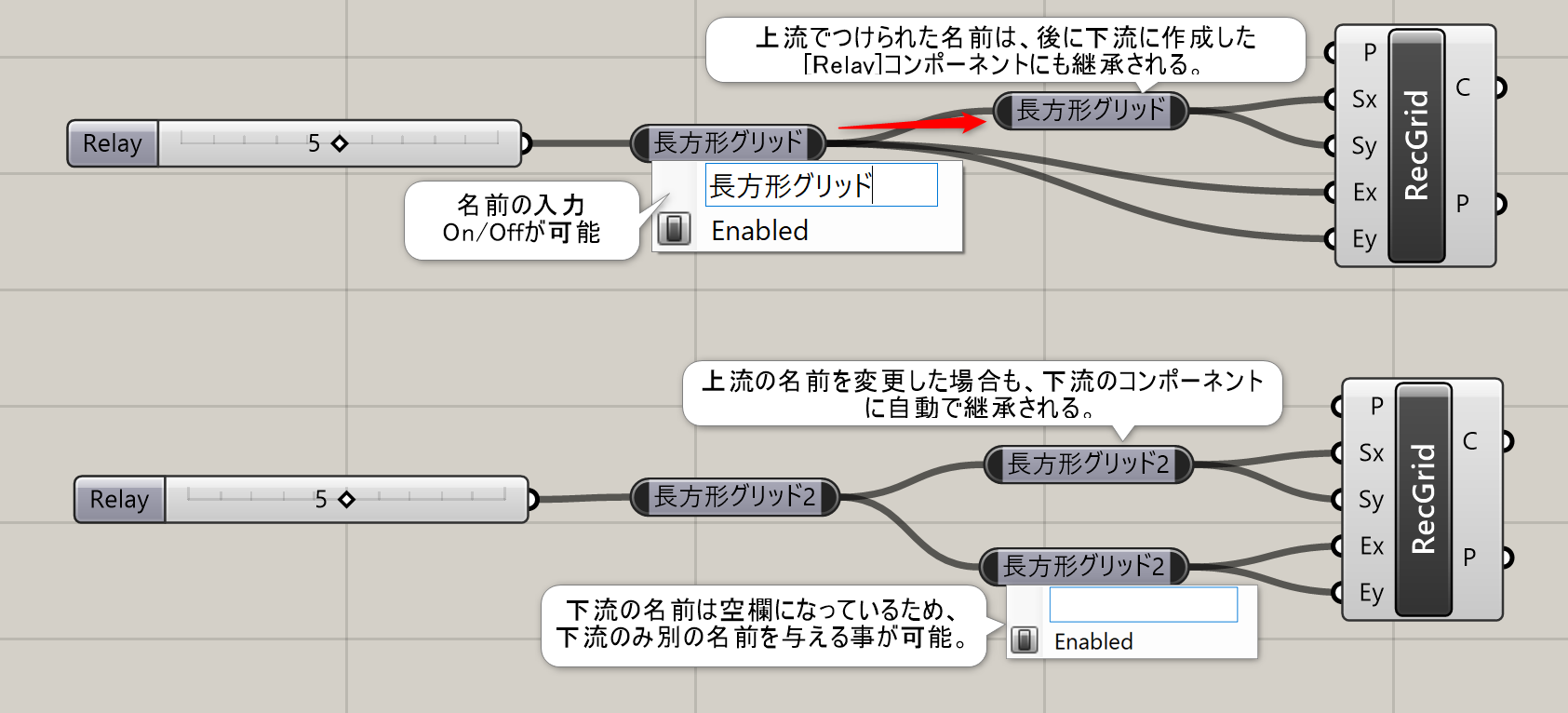
詳細2:右クリックで名前をつけたり、コンポーネントのOn/Offが可能。また、[Relay]を同じワイヤに複数配置する場合、上流の名前は下流のコンポーネントに継承される。

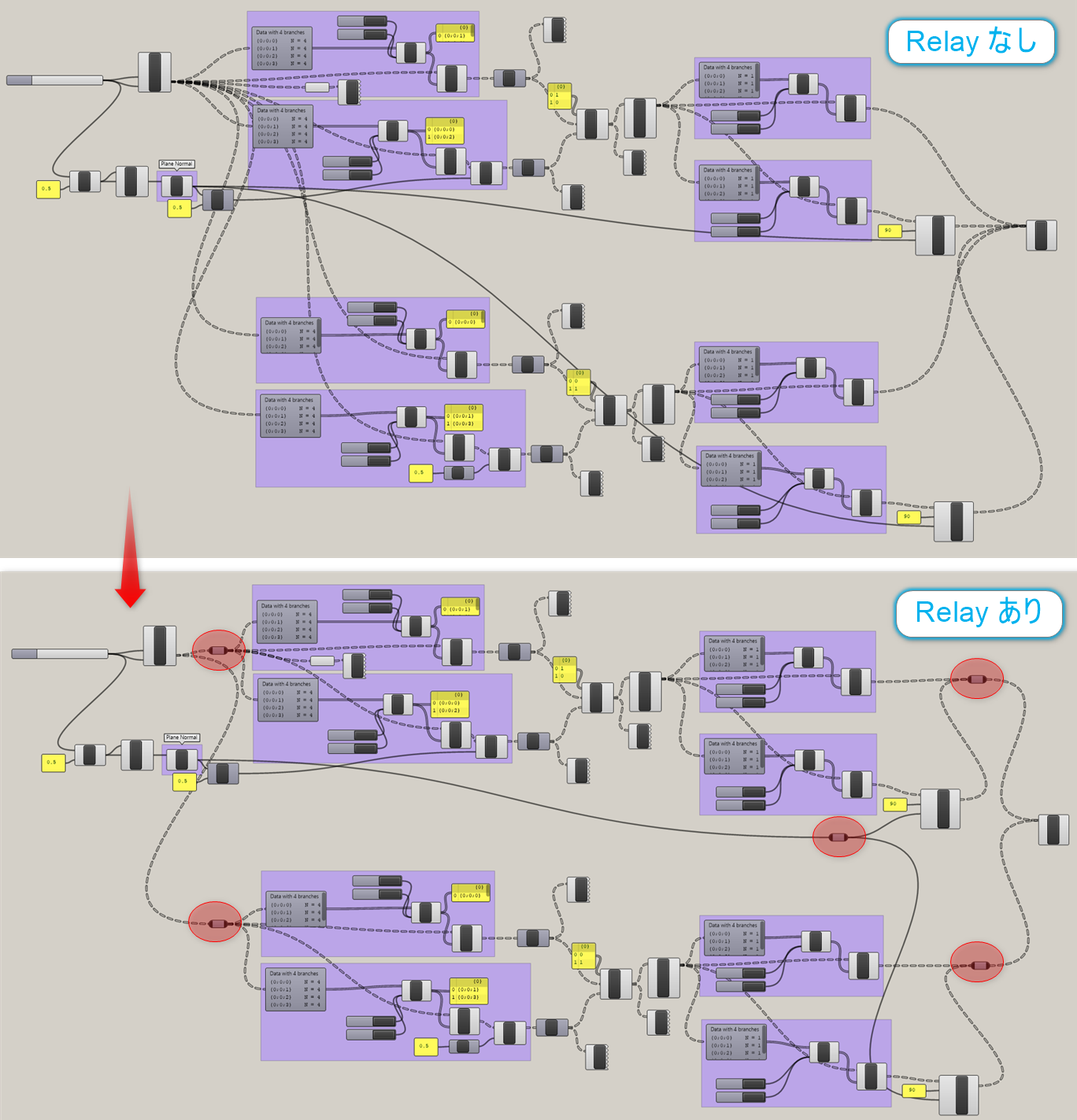
詳細3:図は、上下に渡ってワイヤがキャンバスに広がって読みにくい状況を、上と下にそれぞれ[Relay]を配置して整理した例。

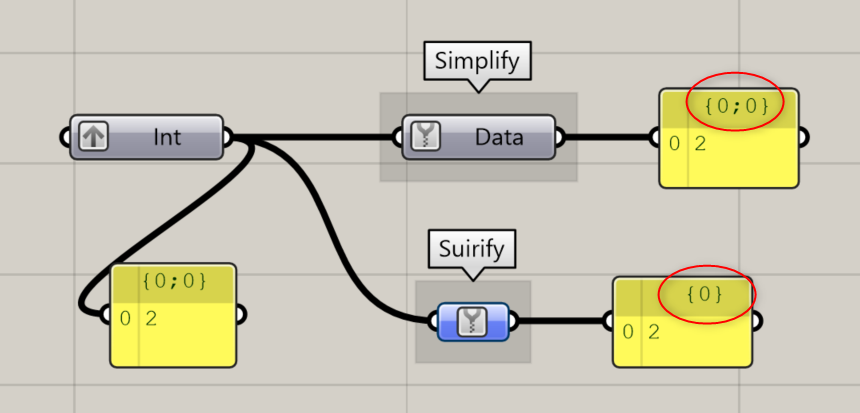
Suirify*
B

Params>Util
データ構造内の不要な階層を取り除きシンプルなデータ構造にするコンポーネント。Simplifyでは取り除けないパスが1つしかない場合の不要な階層も取り除くことが可能。
Simplifyは下記リンクを参照。 https://www.applicraft.com/tips/rhinoceros/graft_flatten_simplify/
詳細1:Simplifyではパスが1つしか無い場合は不要な階層がある場合も取り除くことができない。 Suirifyを用いることで不要な階層を取り除くことができる。

Trigger
C

Params>Util
コンポーネントに繋ぎ、指定の間隔で結果を更新する。KangarooのSolverなどのシミュレーションする際に使用する。Rhino7まであったTimerコンポーネントの置き換え。
Timer
C

Params>Util
コンポーネントに繋ぎ、指定の間隔で結果を更新する。Kangarooの
Solverなどのシミュレーションする際に使用する。Rhino7までのコンポーネントでRhion8からはTriggerに置き換わった。
Cluster Input*
B

Params>Util
クラスター内に配置することで、クラスターの入力端子として設定できる。詳細は、https://www.applicraft.com/tips/rhinoceros/gh_cluster/
Cluster Output*
B

Params>Util
クラスター内に配置することで、クラスターの出力端子として設定できる。詳細は、https://www.applicraft.com/tips/rhinoceros/gh_cluster/
Data Input*
B


Params>Util
複数のGrasshopper間でデータを扱う為に、データを読み込む際に使用する。右クリックしSourceからghdata形式のファイルを指定する。詳細は、https://www.applicraft.com/tips/rhinoceros/gh-datainput/
Data Output*
B


Params>Util
複数のGrasshopper間でデータを扱う為に、データを書き出す際に使用する。右クリックしDestinationからghdata形式のファイルを指定する。詳細は、https://www.applicraft.com/tips/rhinoceros/gh-datainput/
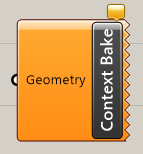
Context Bake*
B


Params>Util
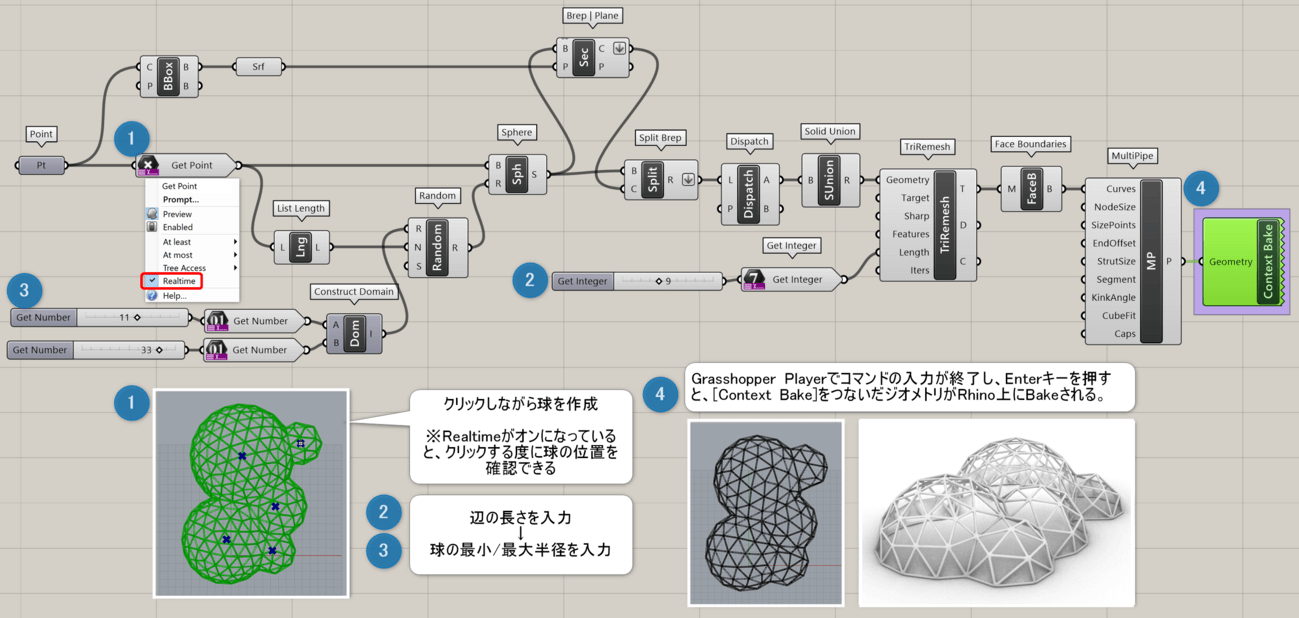
RhinoからGrasshopperの定義ファイルをコマンドのように実行する[GrasshopperPlayer]コマンド実行時に使用。端子に接続した形状(Geometry)をコマンド終了後にRhinoに直接Bakeする。[GrasshopperPlayer]機能に関しては、リンクを参照。https://www.applicraft.com/tips/rhinoceros/grasshopperplayer/
詳細1:RhinoからGrasshopperの定義ファイルをコマンドのように実行する[GrasshopperPlayer]にて使用。端子に接続した形状(Geometry)をコマンド終了後にRhinoに直接Bakeする。図は、半球群を[TriRemesh]で三角メッシュ化した曲線に[Multipipe]を適用した形状を[ContextBake]でRhinoにBakeした例。 [GrasshopperPlayer]機能に関しては、リンクを参照。 https://www.applicraft.com/tips/rhinoceros/grasshopperplayer/

Context Print*
C


Params>Util
Get Boolean
B

Params>Util
Get File Path
B

Params>Util
Get Geometry*
B

Params>Util
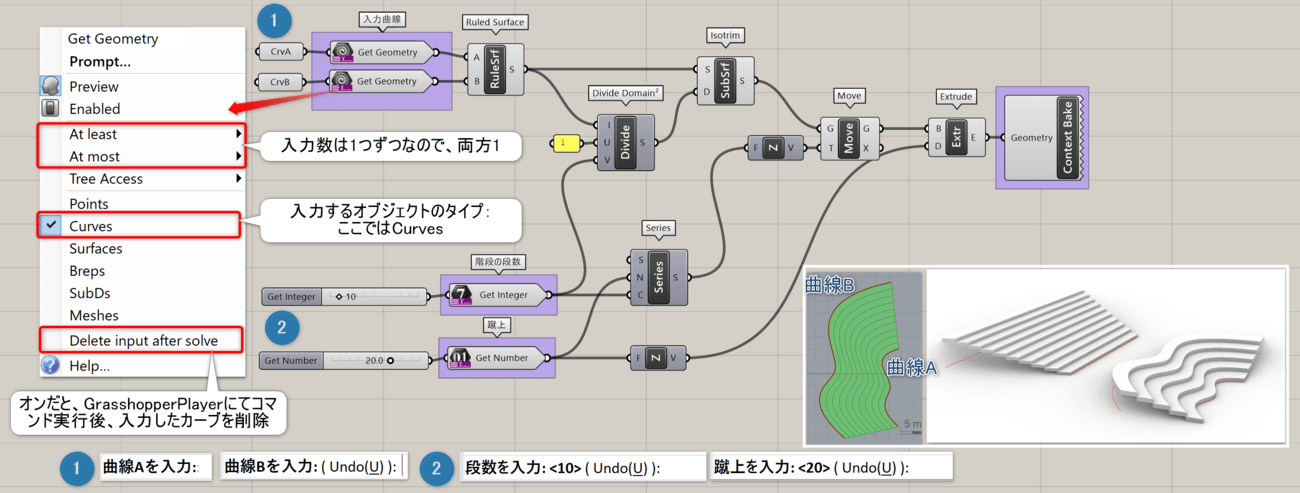
詳細1:[GrasshopperPlayer]コマンドを実行時に、ジオメトリの入力に使用する。図は、[Get Geometry]を使用して2本の入力曲線から階段を作成した例。オプションから点、曲線、サーフェス、Brep、SubD、メッシュの任意のジオメトリに選択を限定できる。主に[Get ~]から始まるコンポーネント群は、[GrasshopperPlayer]コマンド実行時に、RhinoのインターフェイスからGHへの入力に使用する。At least(最小入力数)/At most(最大入力数)については、[Get Point]コマンドを参照。[GrasshopperPlayer]機能に関しては、下記リンク参照。 https://www.applicraft.com/tips/rhinoceros/grasshopperplayer/

Get Integer*
B

Params>Util
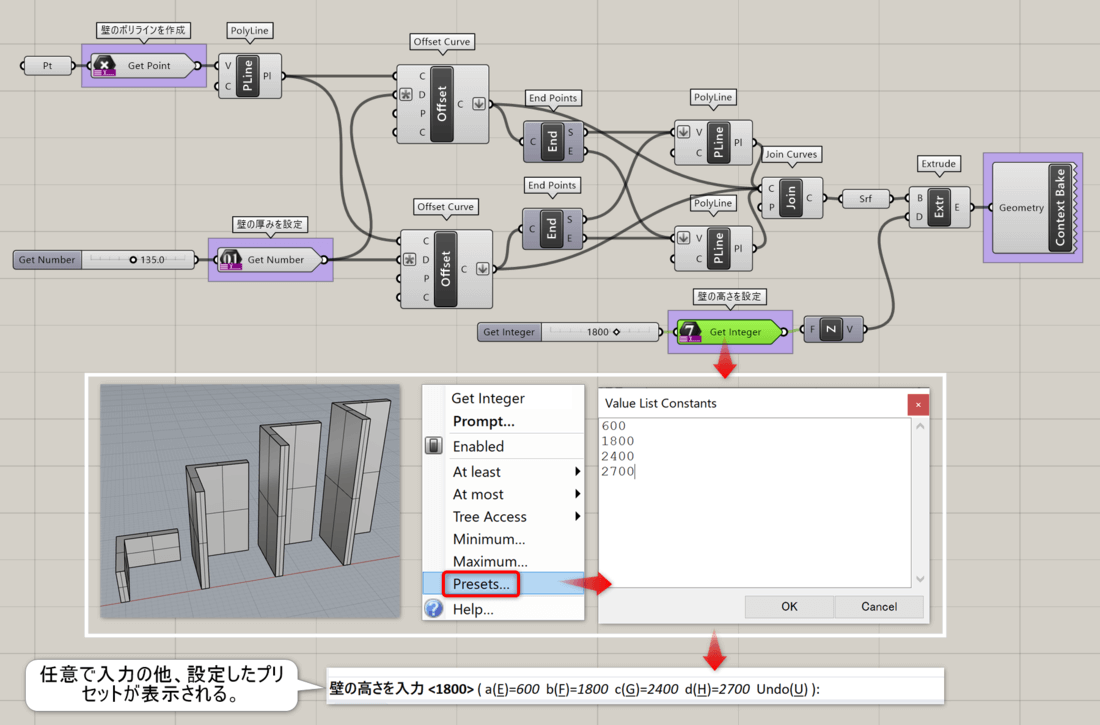
詳細1:[GrasshopperPlayer]コマンドを実行時に、整数値(Integer)の入力に使用。図は、[Get Integer]とプリセットを使用して、壁の高さ入力を指定した例。[Preset]オプションでは、設定した値をプリセットとして表示し、その中から値を選択できる。任意入力も可。At Least/At Mostについては[Get Point]を、Minimum(最小値)/Max(最大値)については、[Get Number]を参照。 [GrasshopperPlayer]機能に関しては、下記リンク参照。 https://www.applicraft.com/tips/rhinoceros/grasshopperplayer/

Get Line*
C

Params>Util
Get Number*
B

Params>Util
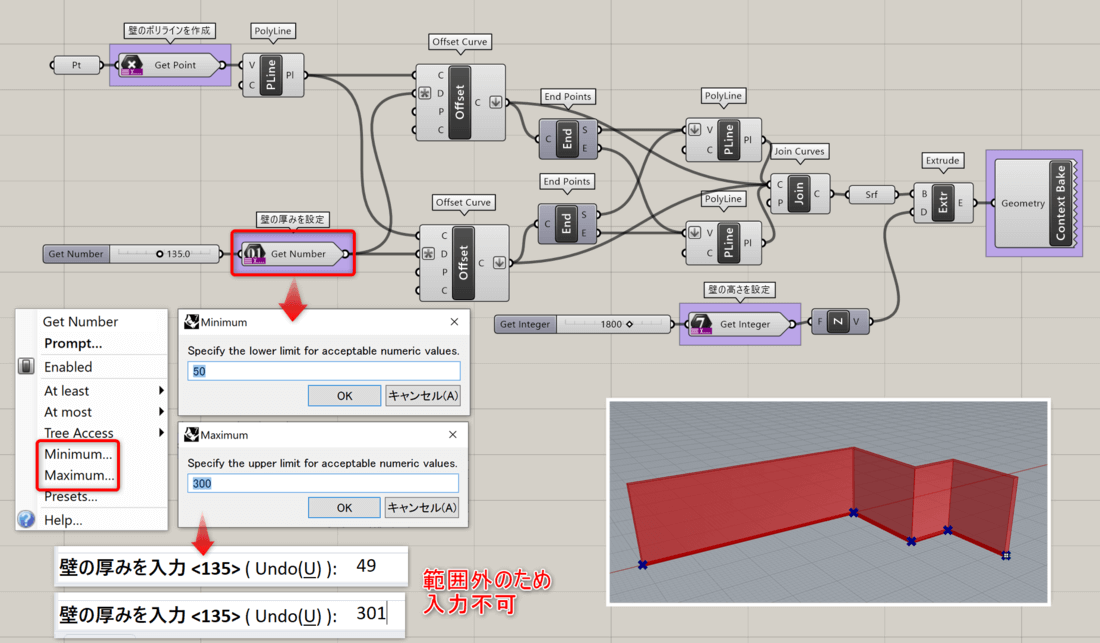
詳細1:[GrasshopperPlayer]コマンドを実行時に、少数値(Number)の入力に使用。At Least/At Mostについては[Get Point]を参照。Minimum(最小値)/Max(最大値)を設定でき、指定した場合はその数を超えて入力しても受け付けない。Presetsについては、[Get Integer]を参照。[GrasshopperPlayer]機能に関しては、下記リンク参照。https://www.applicraft.com/tips/rhinoceros/grasshopperplayer/

Get Plane
C

Params>Util
Get Point*
B

Params>Util
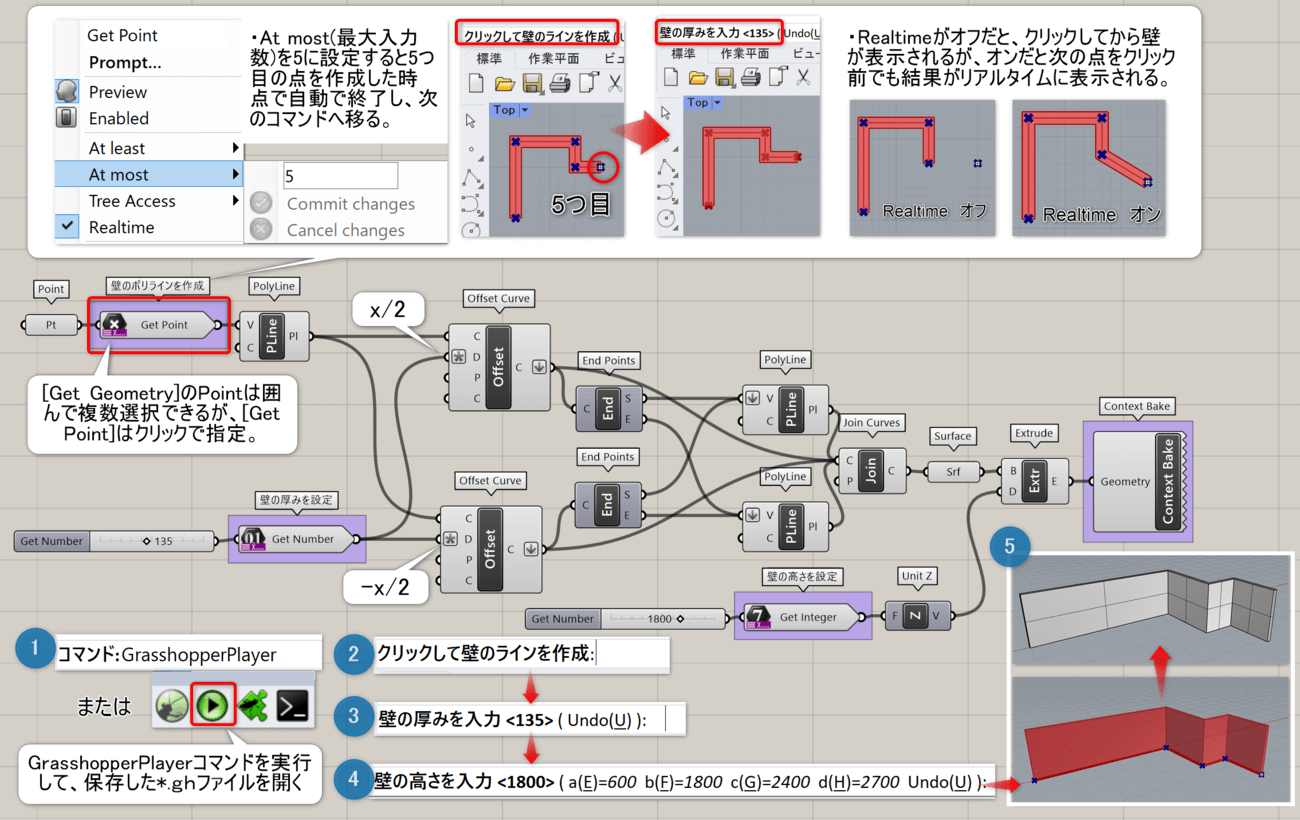
詳細1:[GrasshopperPlayer]コマンドを実行時に、点(Point)の入力に使用。図は、[Get Point]を使用してクリックしながら壁を作成できるようにした例。At least(最小入力数)とAt Most(最大入力数)を設定でき、点をクリックしながらその数が最大数を超えると、自動的に次のコマンドへ移る。At Mostに指定した数よりも小さい数で終了したい場合は、Enterキーを押して終了する。RealtimeをONにすると、次の点をクリックする前でも結果をリアルタイムにプレビュー可能。[GrasshopperPlayer]機能に関しては、下記リンク参照。https://www.applicraft.com/tips/rhinoceros/grasshopperplayer/

Get String*
C

Params>Util
Fitness Landscape
C


Params>Util
範囲となる長方形(Bounds)と複数の値(Values)を入力することで、複数の値の差分を高低差が付いた2.5D形状で確認することができる。
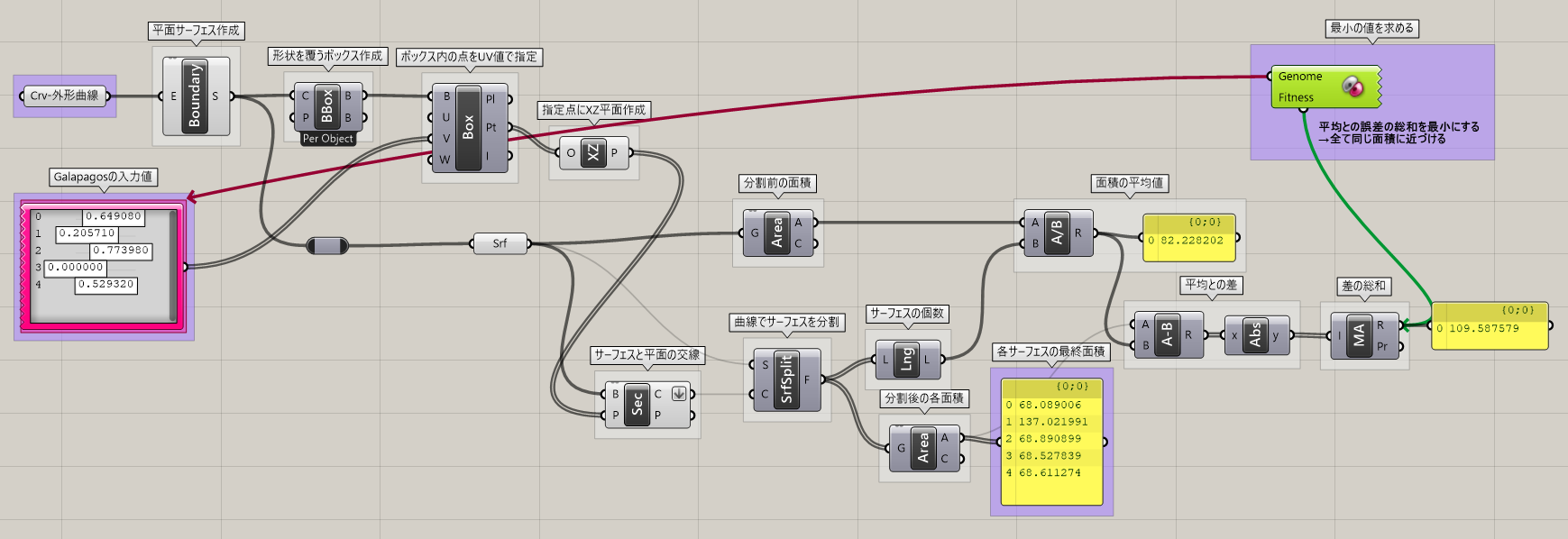
Galapagos*
B

Params>Util
遺伝的アルゴリズムによる計算(Evolutionary computation)を行う、Galapagosへのインターフェースを持つコンポーネント。ダブルクリックでインターフェースを起動。
Tips集の詳細ページ
https://www.applicraft.com/tips/rhinoceros/galapagos/
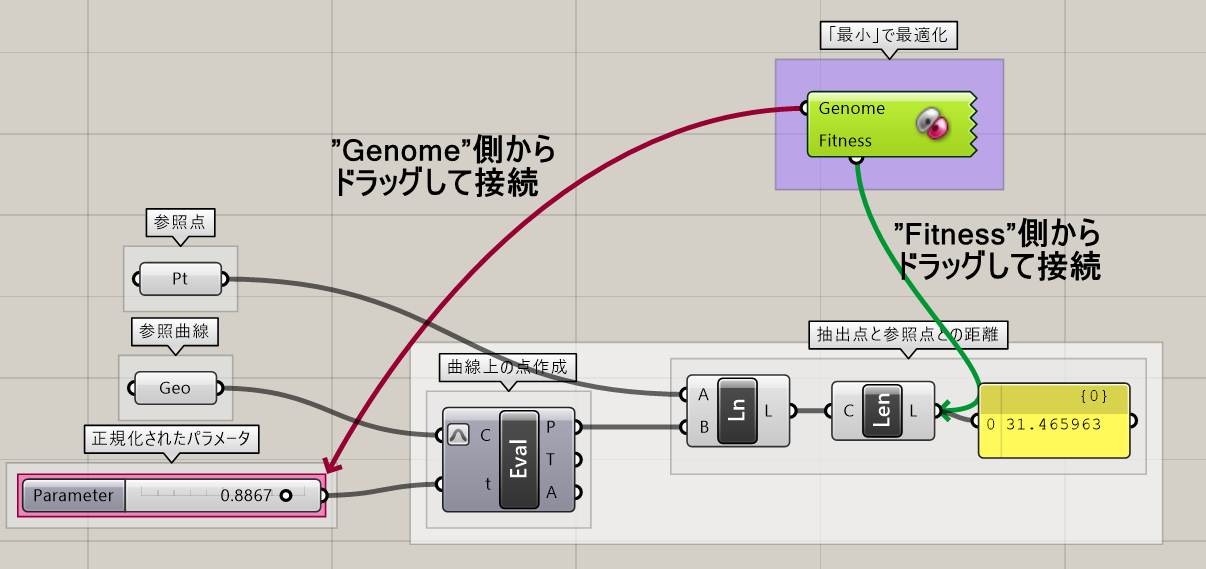
詳細1:[Galapagos]は、遺伝的アルゴリズム(genetic algorithm、略称:GA)や焼きなまし法(Simulated Annealing、略称: SA)により、結果が最大もしくは最小となる最適な入力値を求めることができるコンポーネントである。あくまで数学的に答えを見つけるのではなく、時間をかけて適切な値を探す働きをする。そのため、答えに収束するようにコンポーネントを設定する必要がある。またGalapagosに繋ぐ際は、Genomeから検索する入力データに、Fitnessから最小・最大を求める結果に繋ぐ。

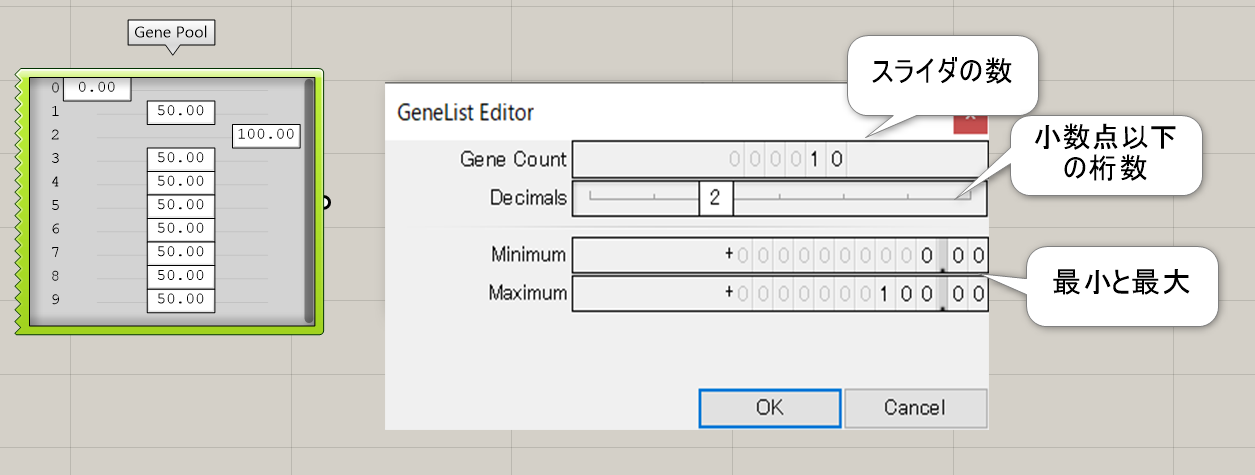
Gene Pool*
B

Params>Util
スライダーを複数出力するコンポーネント。入力値を複数用意することができる為、Galapagosと合わせて使用すると便利である。
詳細1:スライダを複数持つコンポーネント。ダブルクリックからEditorを開くことができる。
Gene Count スライダの数、Decimals 小数点以下の桁数、Minimum 最小値、Maximum 最大値を決めることができる。

詳細2:複数のスライダに接続が容易なため、Galapagosの入力値として使われることが多い。