- グループ名ボタンをクリックで各グループ一覧にジャンプします。
- 左にあるA~Cは重要度で、Aが一番重要度の高いコンポーネントになります。
- 「詳しい機能を見る」をクリックで詳細説明が開きます。
- 開発元によるRhinoパネルコンポーネント説明:Grasshopperでのオブジェクトの属性

Content
Content Cache
A


Rhino>Content
入力にContentがあるとデータのPush(GHのデータを3dmに反映)、出力にCacheがあるとデータのPull(3dmのデータをGHに抽出)が可能。両方あるとPushとPullを同時に行う。
詳細説明はこちら
Rhino 8 Grasshopper – Content Cache Part1 基礎
Rhino 8 Grasshopper – Content Cache Part2 応用
Content Details
B


Rhino>Content
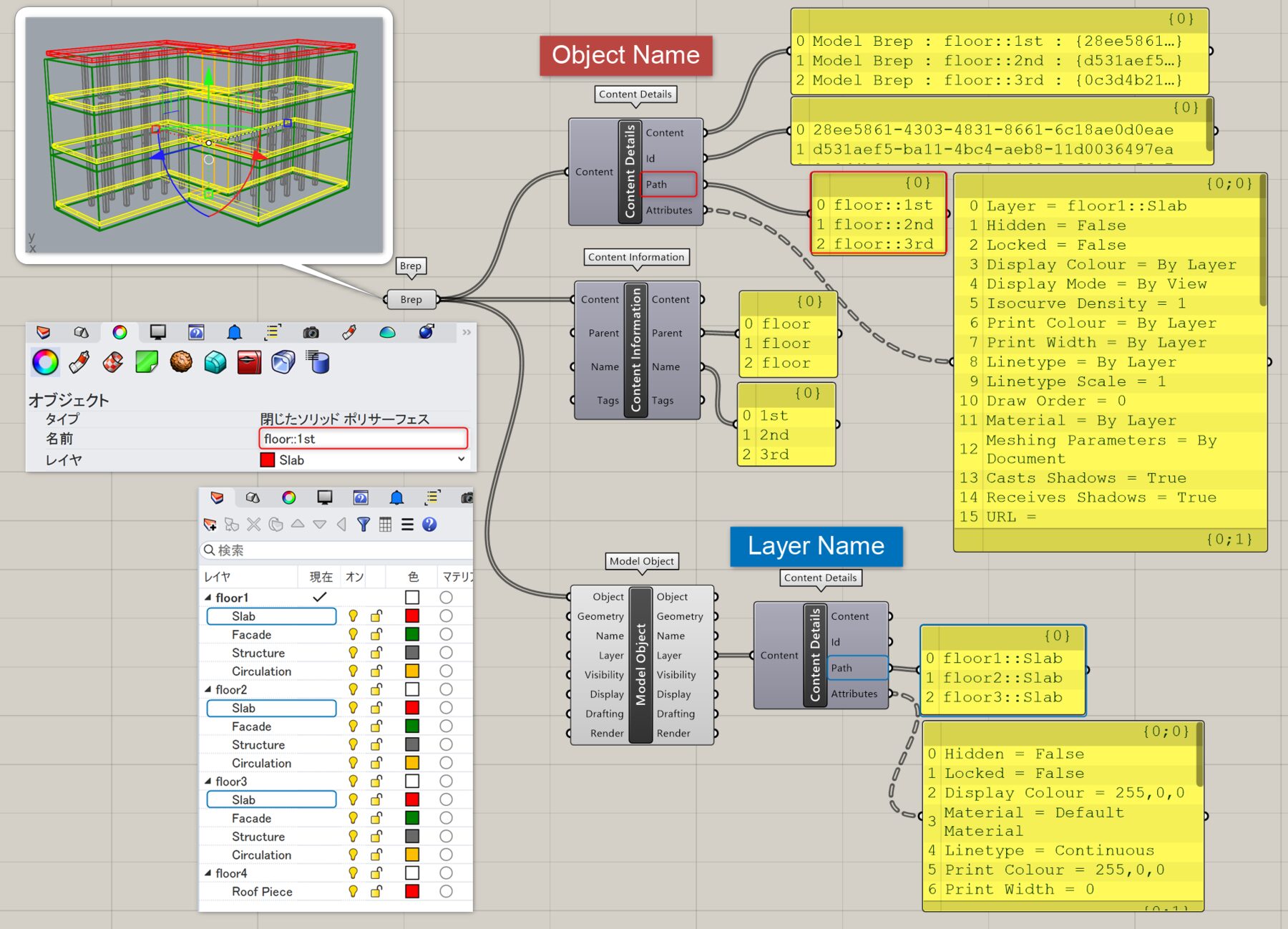
Pathは、基本的にはオブジェクトの名前(Name)のことだが、レイヤ同様「親::子::孫」のように「::(コロン2つ)」をセパレータとして記入すると次の[Contant Information]コンポーネントにより親(Parent)の情報を抽出可能。
属性情報は、レイヤや表示・非表示、ロックされているか、色やマテリアル関係、線種などのオブジェクトに紐づいた各種情報。
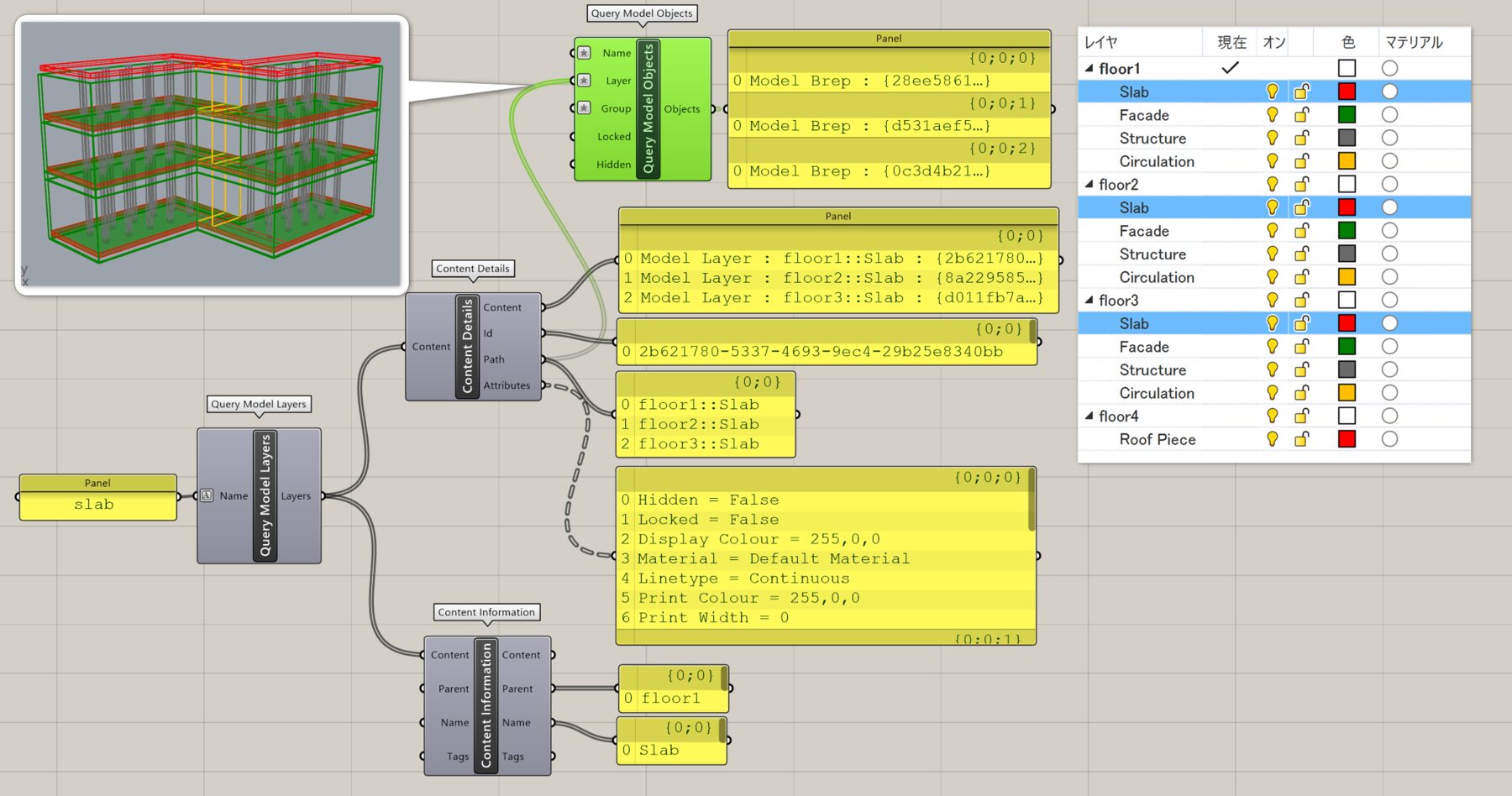
詳細1:Rhinoの要素(ここではBrep)を入力し、[Content Details]からオブジェクトID、パス、属性情報を取得した例。パスからは、指定されていればオブジェクト名が出力される。図では、パス出力から「オブジェクト名」を出力した場合と、[Model Object]を経由して「階層のあるレイヤ名」を出力している。階層のある名前やレイヤは、オブジェクト名でもレイヤ名でも同様に[Content Information]よりParent(親階層)とName(子階層)を分けて出力する事も可。

詳細2:[Query Model Layers]の「Match Method>Contains」フィルタ設定にて「slab」レイヤを抽出し、[Content Details]と[Content Information]でレイヤ情報を取得した例。[Content Details]のPath出力を[Query Model Object]のレイヤ入力に接続すれば、抽出したレイヤ内のオブジェクト(ここではslab)を抽出できる。

Content Infomation
C


Rhino>Content
Convert Units
C


Rhino>Content
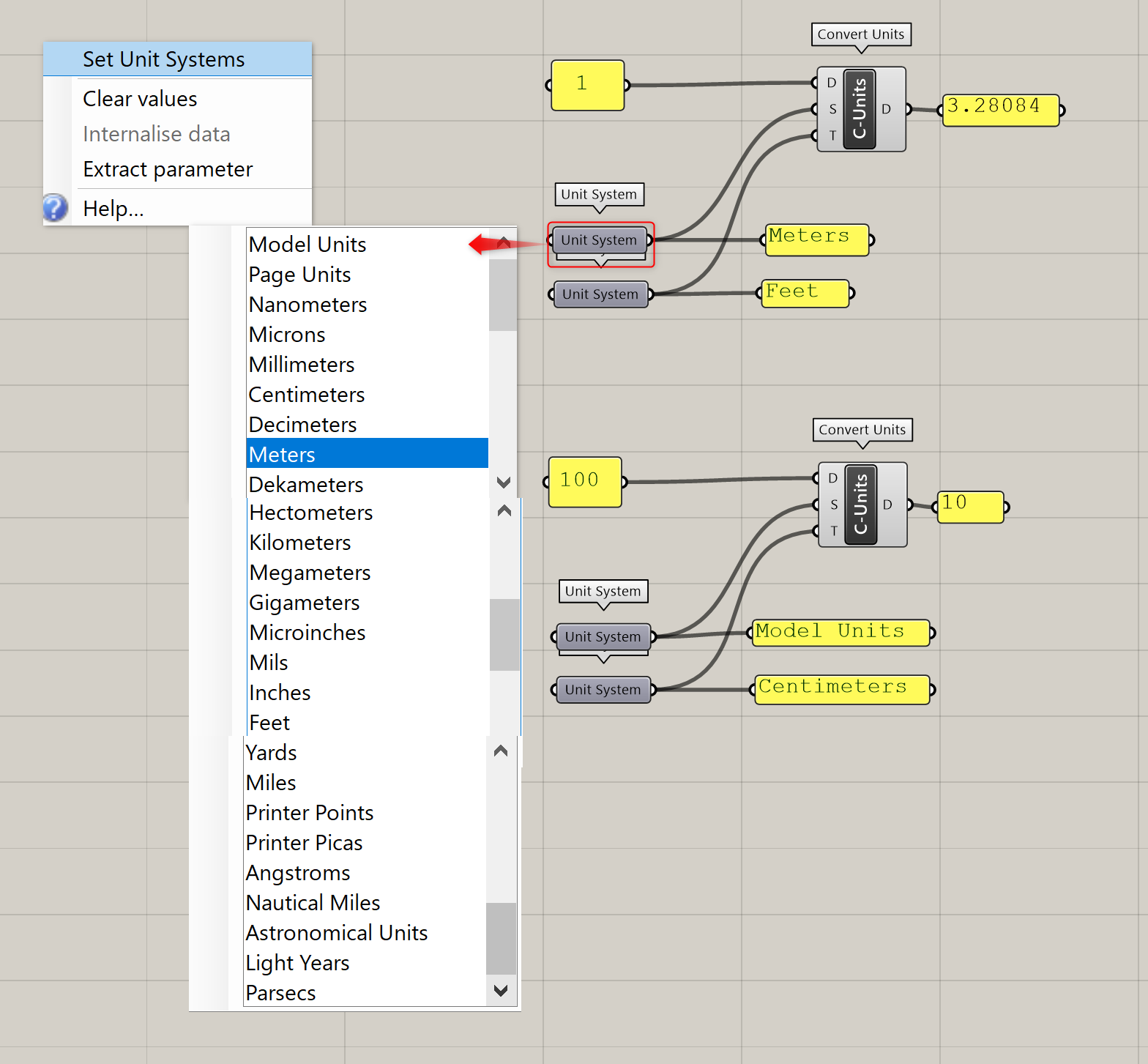
詳細1:[Convert Units]に数値を入力し、mからFeet、Model Unit(開いているファイルの単位:mm)からcmへデータ変換した例。各種単位は[Unit System]を右クリックして選択できる。

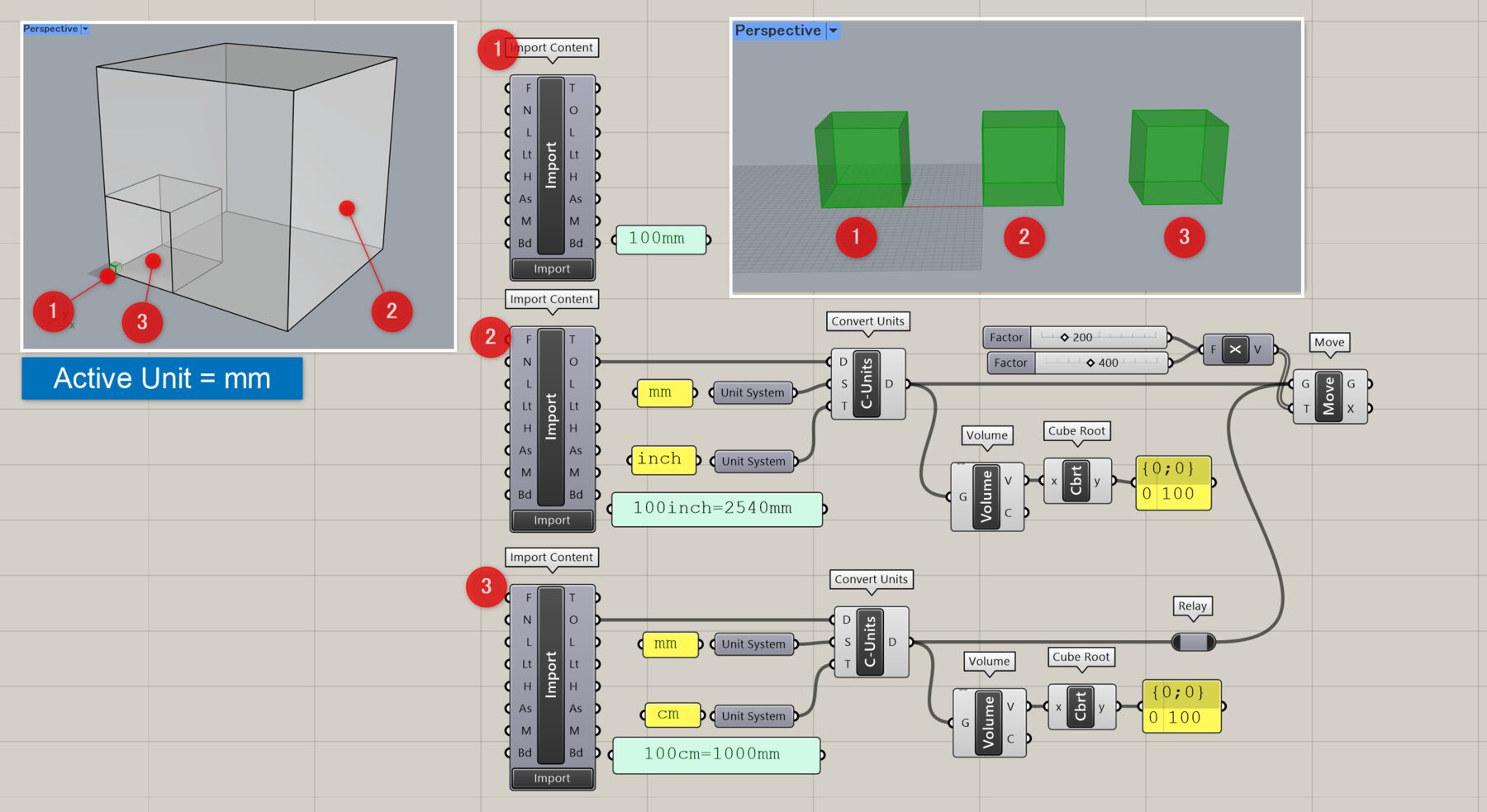
詳細2:オブジェクトの入力も可。図は、[Import Contents]で①Model Unit=mm②Model Unit=inch③Model Unit=cmにて 100100100のBoxを作成したものを Model Unit=mmのファイルへ全て読み込んだ後、[Convert Units]にてそれぞれ単位をmmに変換し、オブジェクトのサイズを揃えた例。

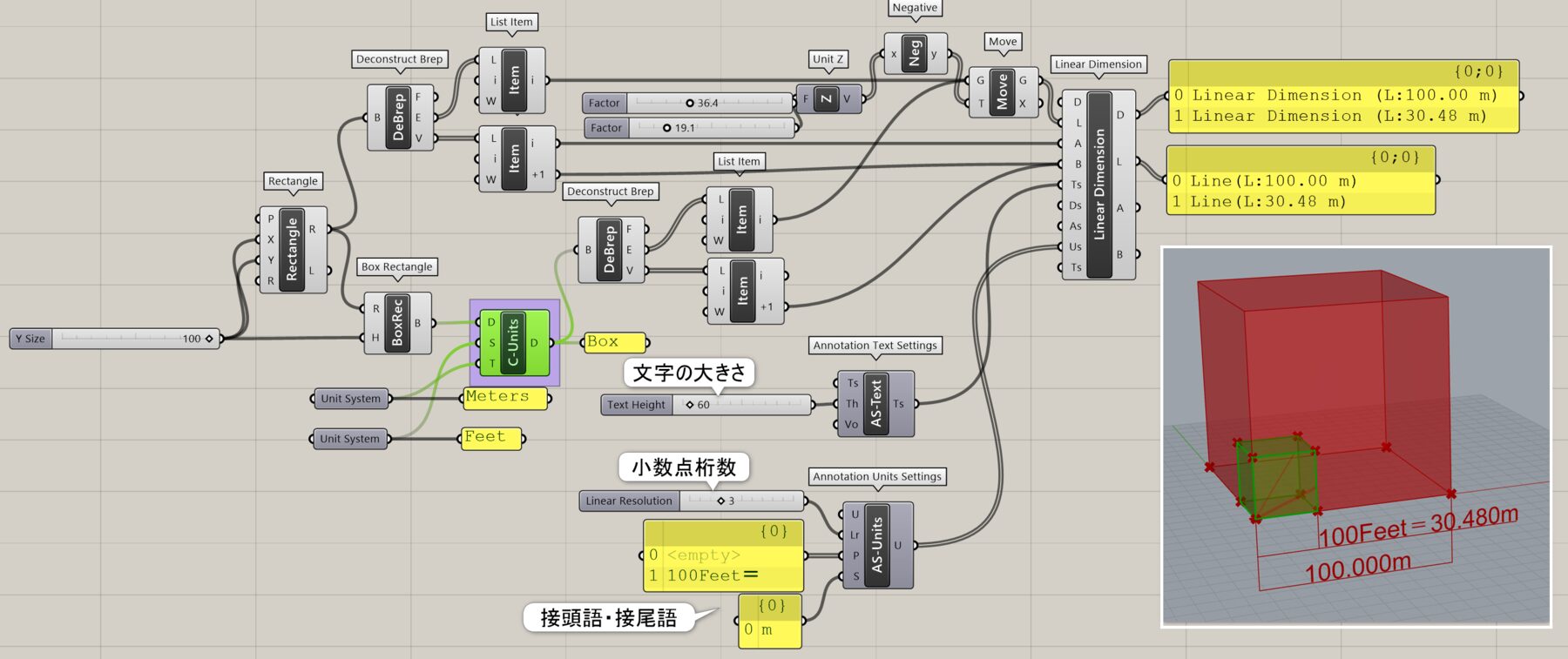
詳細3:[Convert Units]を使用して、100mを100Feetに変換した例。[Linear Dimension]にて数値を表示し、[Annotation Text Settings]で文字の大きさを、[Annotation Units Settings]で小数点の桁数や、接尾語、接頭語の指定を行っている。

Duplicate Content
B


Rhino>Content
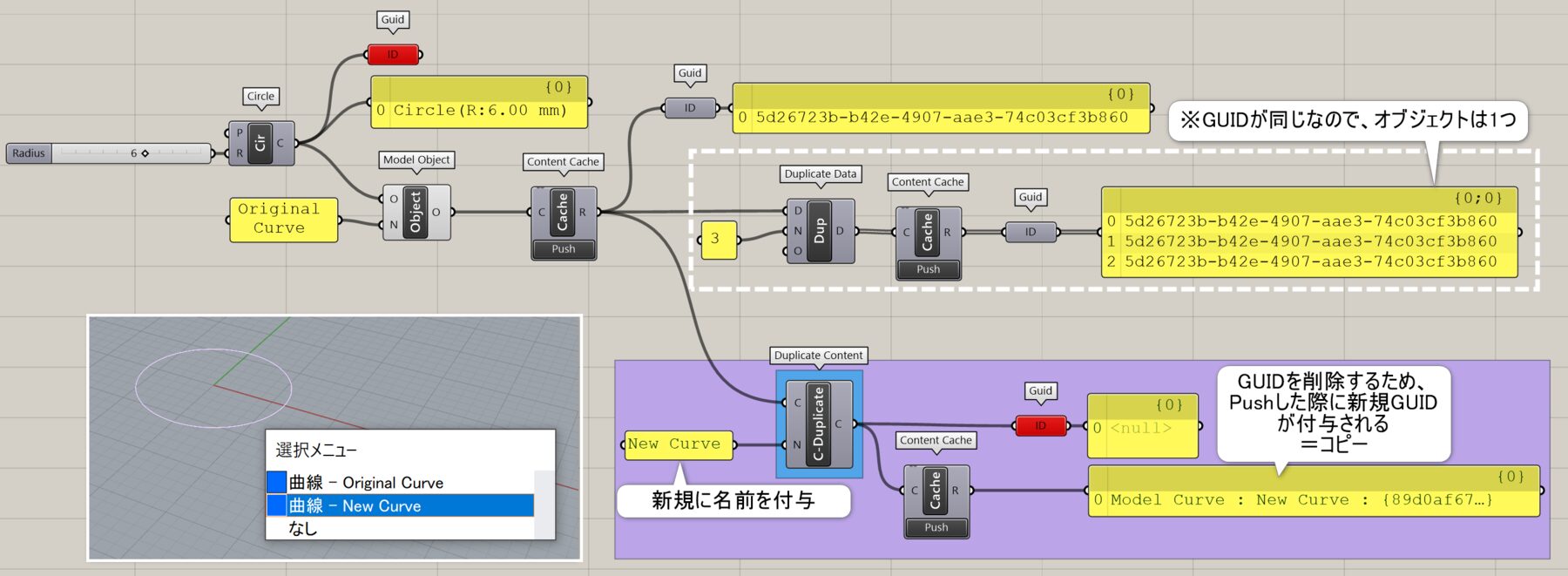
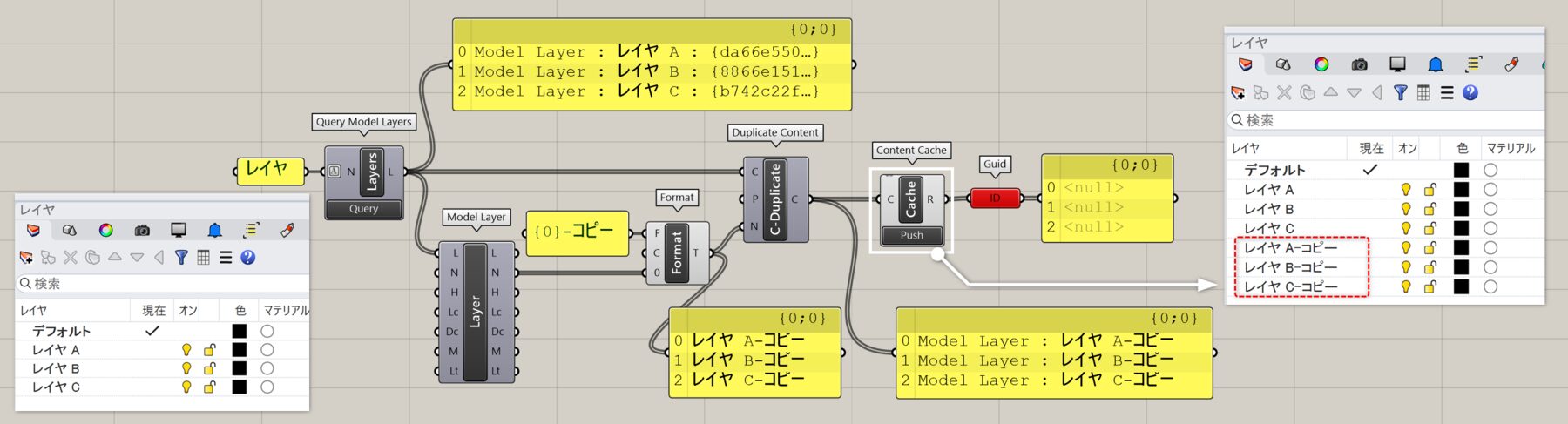
詳細1:類似した名前のコンポーネント[Duplicate Data]は、[Content Cache/Push]でベイクすると、同じGUIDのコンテンツを複製する。(オブジェクトは複製されるが、ベイク時すると同じIDは上書きとなるので結果は1つとなる)[Duplicate Content]はGUIDを削除し、新規にオブジェクト名を付与したものを出力できる。[Content Cache]に接続した場合、GUIDのないものは新規GUIDを付与するため、ベイクした結果は上書きではなくコピーとなる。

詳細2:[Duplicate Content]をレイヤ名に使用した場合の例。元のレイヤ名を[Model Layer]で取得し、[Format]で、コピー後のレイヤ名を作成してベイクして空レイヤを作成している。

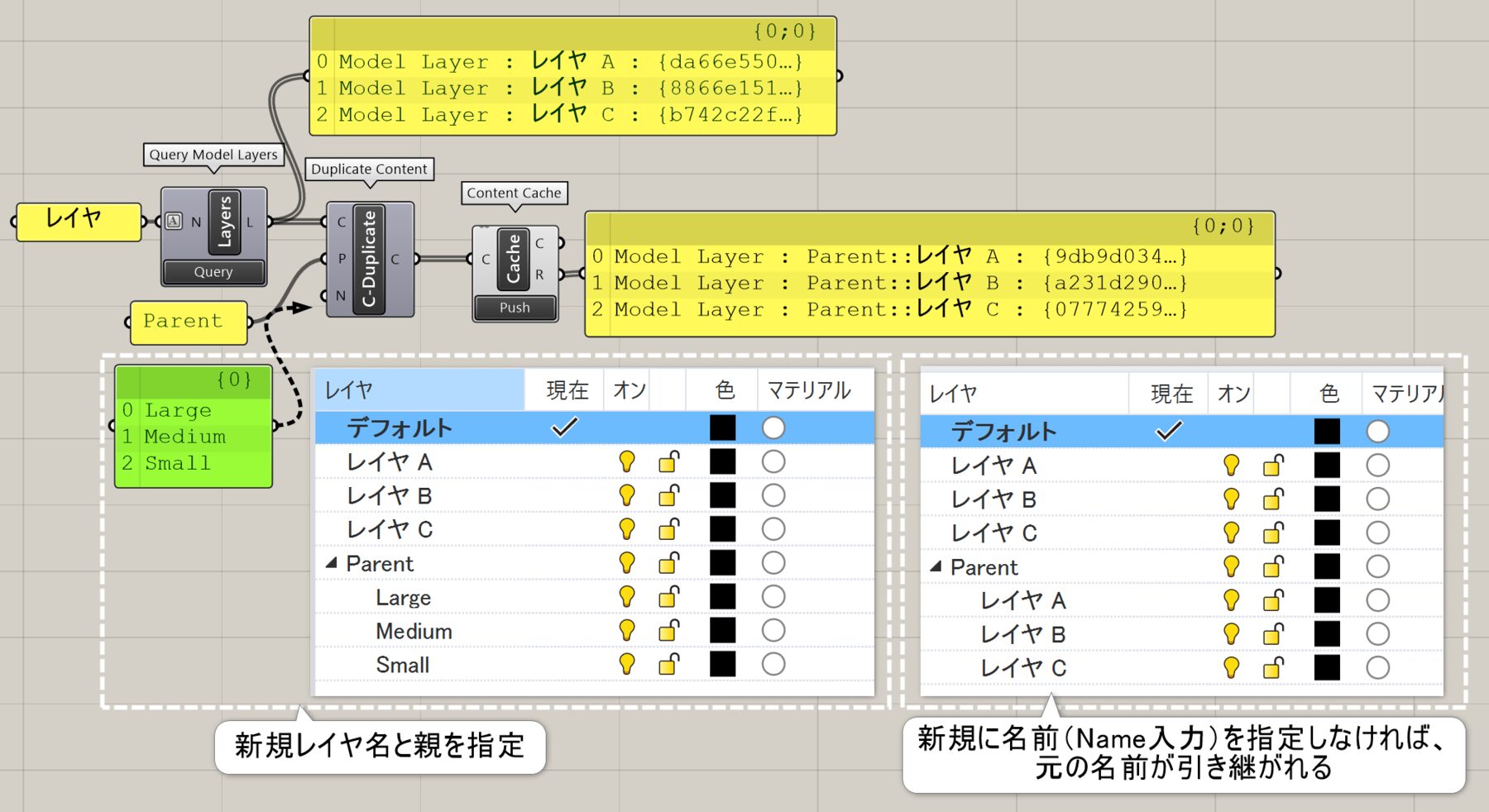
詳細3:[Duplicate Content]をズームインしてParent Optionを追加すると、新規に親を指定して複製できる。新しい名前は、入力しなければ元の名前が引き継がれる。

Evaluate Text Fields
C


Rhino>Content
Text Field Expression
C


Rhino>Content
Unit System
C


Rhino>Content
User Text
A


Rhino>Content
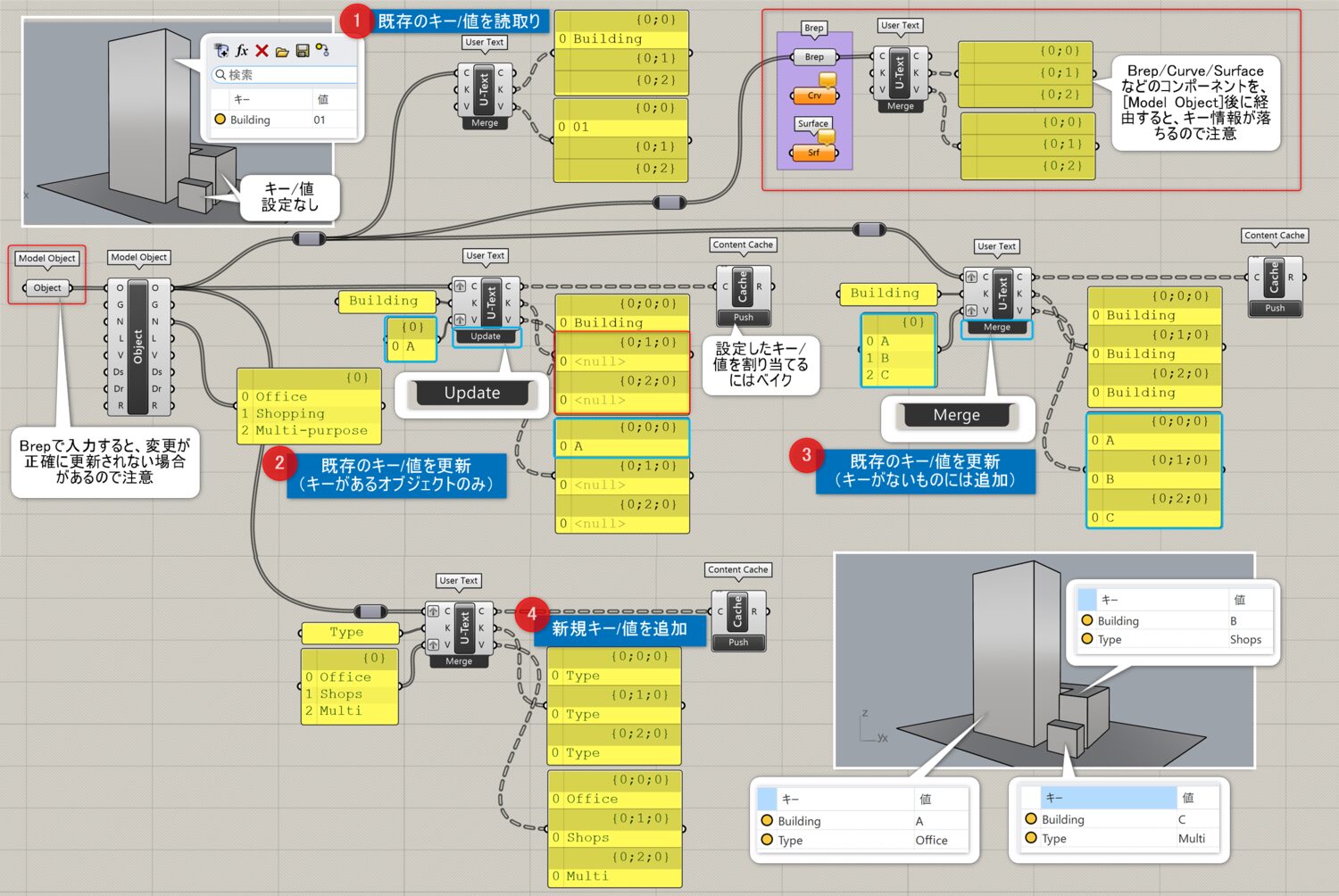
詳細1:入力したオブジェクトにキーや値が存在すればそれを読み取る事ができ、存在しない場合は値を追加したり編集したりする事が可能。設定したキーや値をオブジェクトに割り当てる場合は[Content Cache]等でベイクする。オブジェクトの格納に[Model Object]ではなく[Brep]等を使用したり、途中で経由したりすると、[User Text]の変更/更新が正常に行われない場合があるので注意。

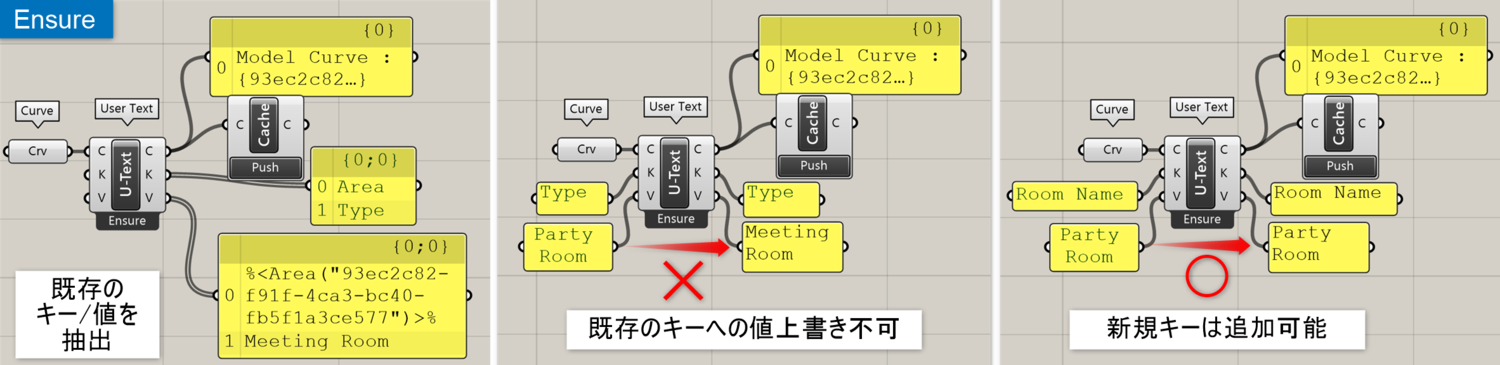
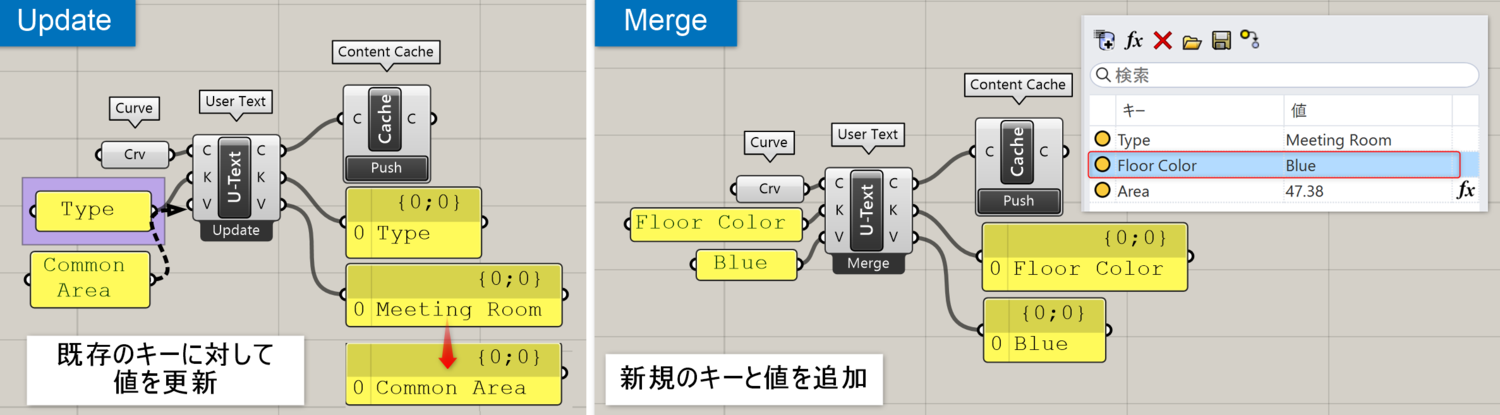
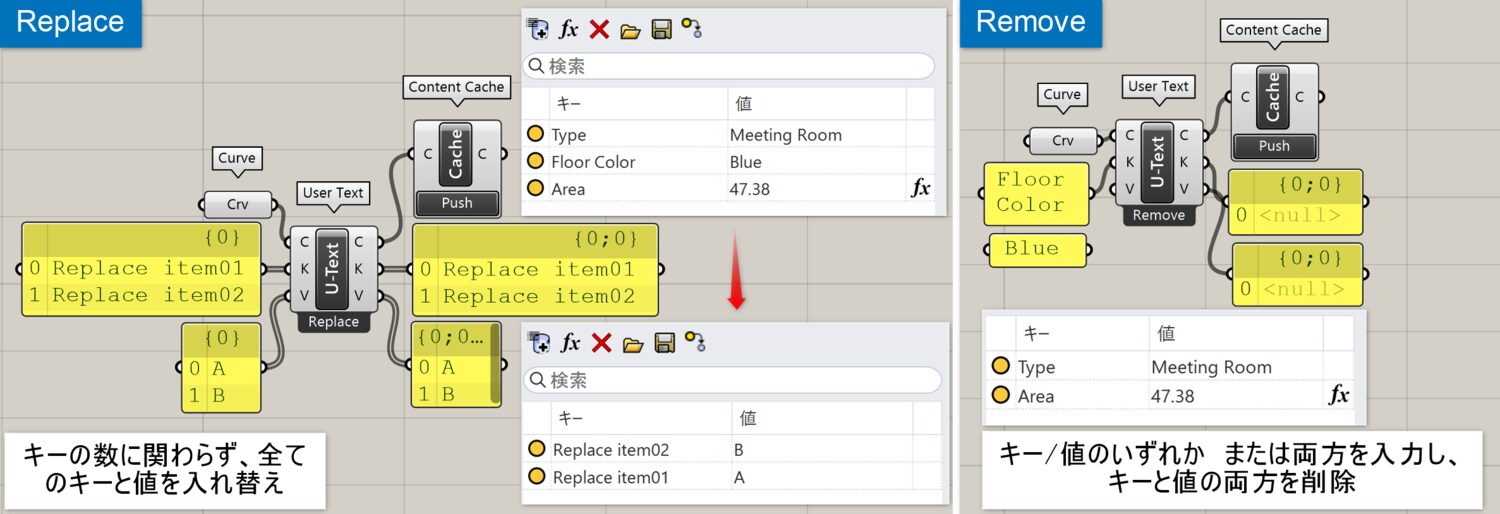
詳細2:[User Text]の5つの右クリックオプション(Ensure/Updeate/Merge/Replace/Remove)とその使用例。(デフォルトはMerge)



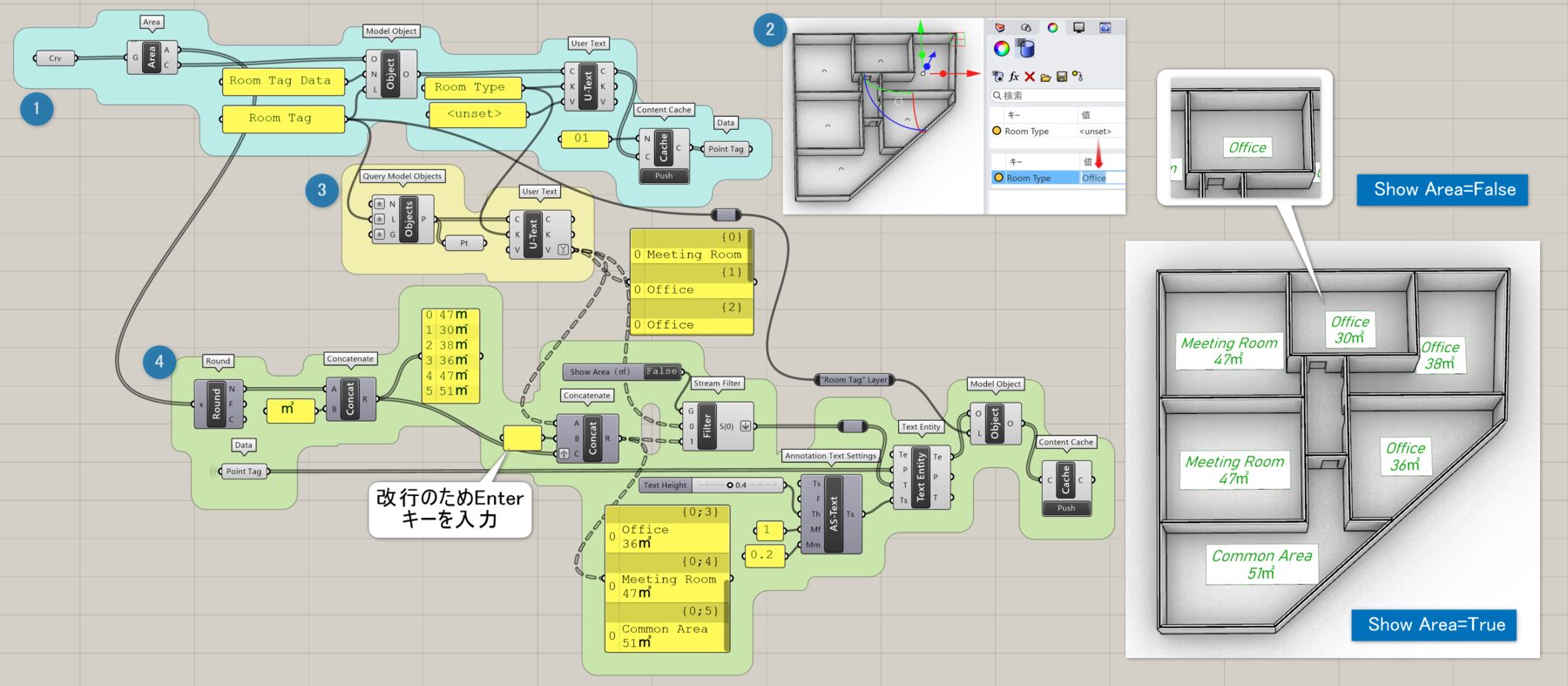
詳細3:[User Text]を使用した、テキストラベル作成のワークフローの一例。
①各部屋の中心にポイント(タグ)を設置し、そこに値は空のキー(Room Type)を[Uset Text]で割り当てベイク
②Rhino側で各部屋の値を入力
③[Query Model Object]と2つ目の[User Text]を使用して値を抽出
④[Text Entity]を使用してラベル化、[Stream Filter]で各部屋の面積の表示/非表示を切り替えられるようにしている。

Filter Content
B


Rhino>Content
フィルタの作成には、以下の[~ Filter]コンポ―ネントを用いる。
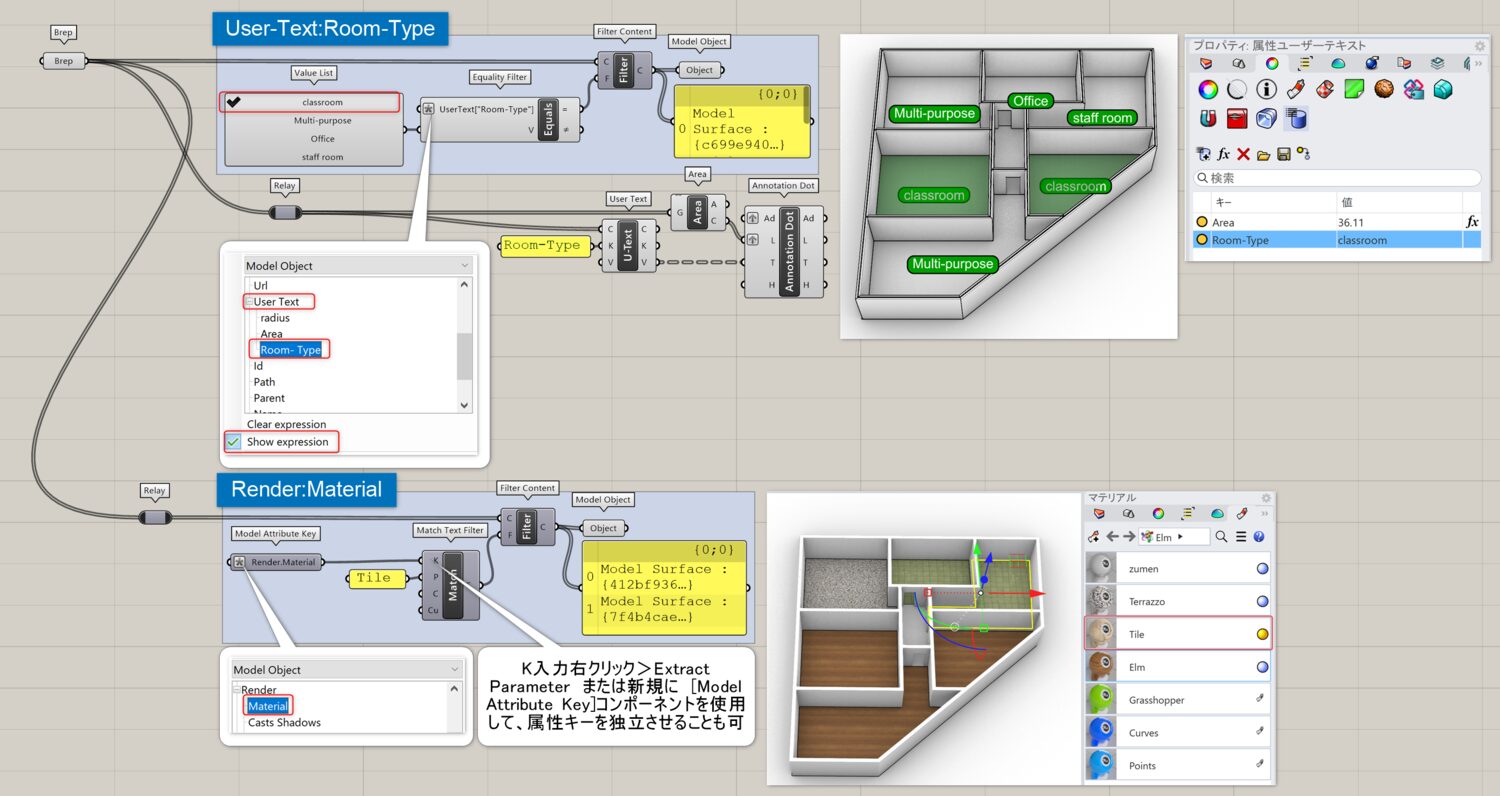
詳細1:[Import Content]や[Query Model Objects]などのコンポーネントで、入力時に名前やレイヤでフィルタをかける事も可能だが、[Filter Content]は各種「〜Filter」コンポーネントと組み合わせ、指定したModel Attribute Key(属性キー)に基づいてフィルタをかける場合に使用。図は、①[Equality Filter]と組み合わせ、User Text:Room-Typeの種類ごとに抽出②[Contains Text Filter]と組み合わせ、指定したマテリアルが適用されている部屋を抽出した例。また、オプション端子を追加する事で、読み込むアイテム数に制限をかけたり(Limit入力)、読み込んだアイテム数を表示(Count出力)する事も可能。

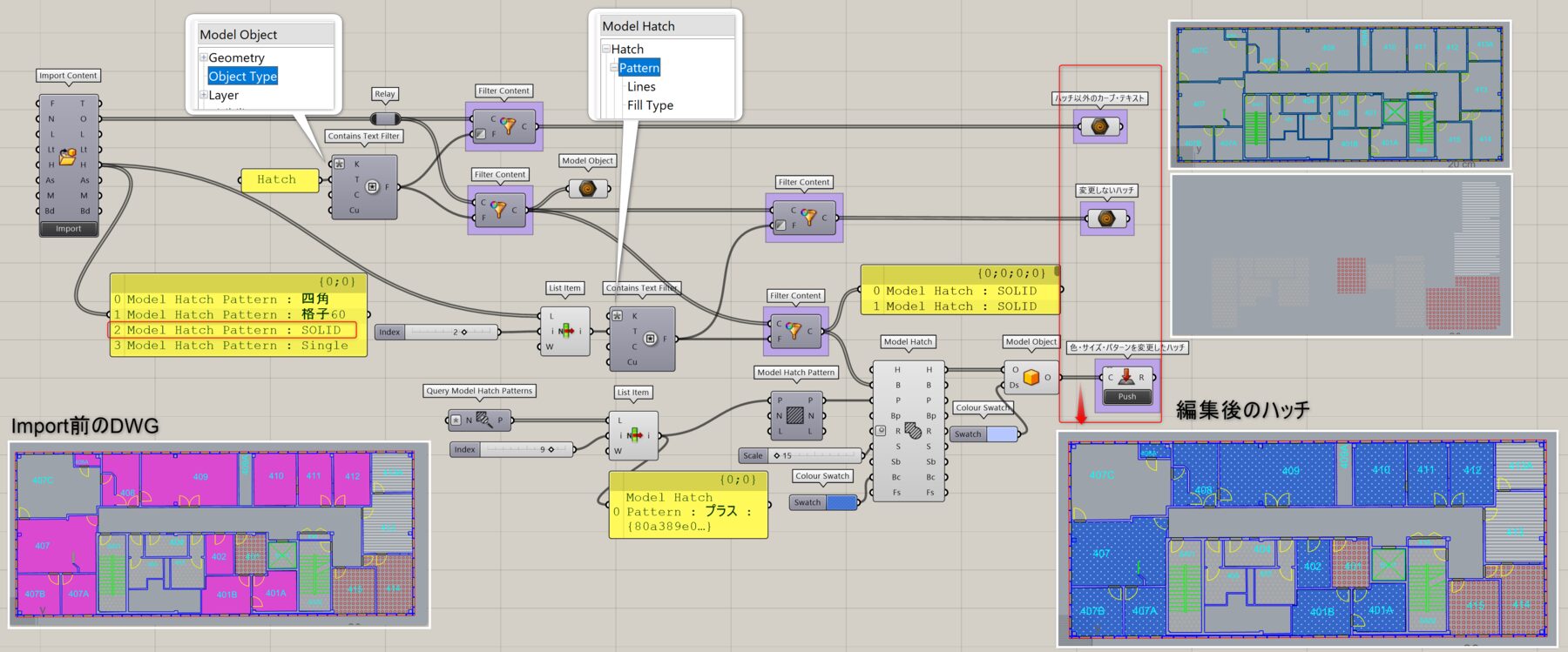
詳細2:[Import Content]で読み込んだDWGを、1つめの[Filter Content]と[Contains Text Filter]でハッチオブジェクトとそれ以外の曲線やテキストに分別し、2つめの[Filter Content]と[Contais Text Filter]で指定したハッチパターンのみ(ここではSOLID)を抽出後、そのハッチに対して[Model Hatch]や[Model Object]でハッチパターン、色、サイズ等を変更した例。[Filter Content]のInvertオプションを使用して、フィルタ抽出したものとそれ以外のオブジェクトに選り分けている。

Group Content
B


Rhino>Content
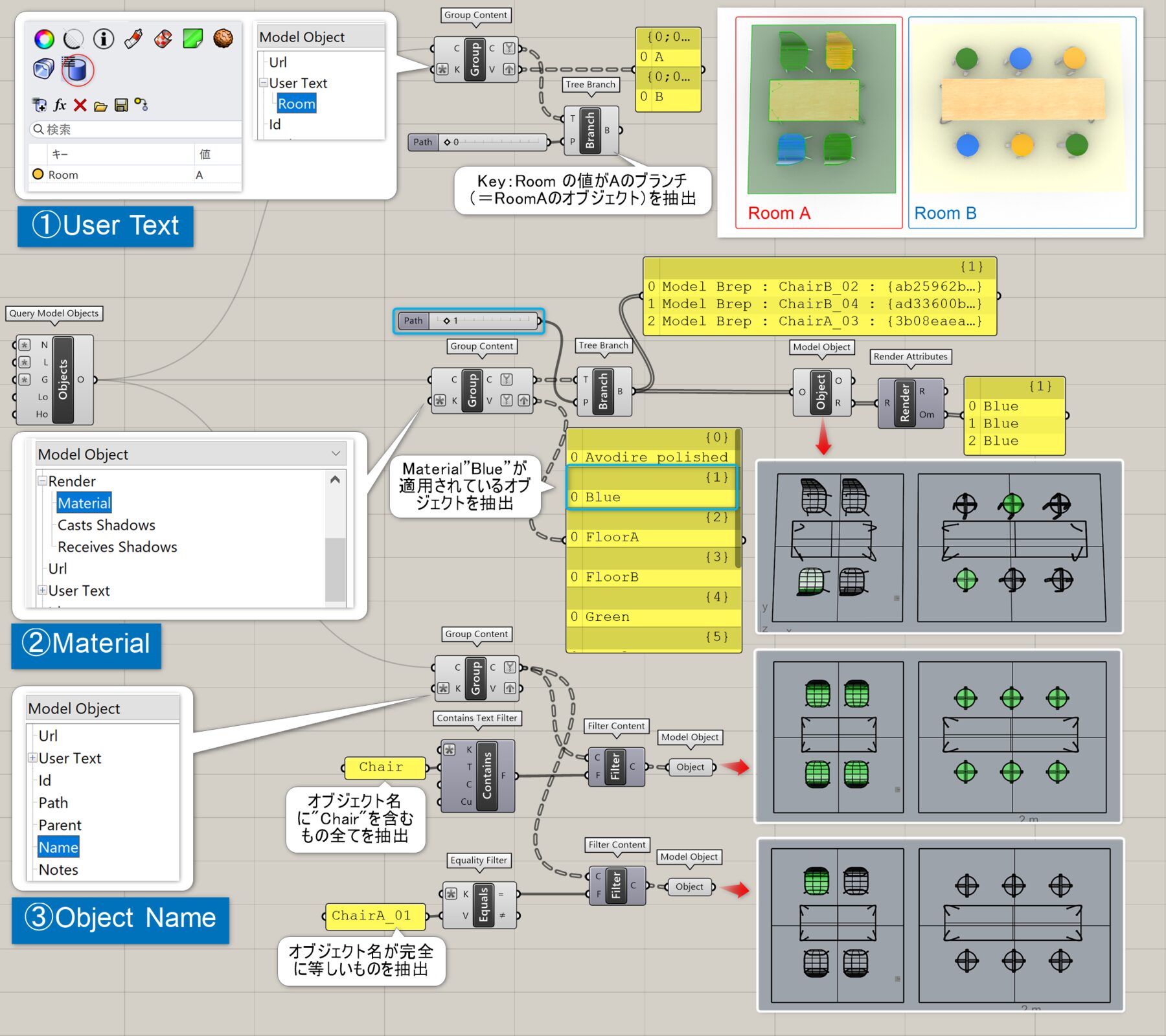
詳細1:[Group Content]で各種Key情報ごとに階層化したものを出力した例。
①User Text:キーにRoom、値にAとBを設定し、Room:Aのオブジェクトのみ[Tree Branch]で抽出
②Material:適用したマテリアルごとに階層化、「Blue」マテリアルが適用されているオブジェクトを抽出
③Object Name:オブジェクト名ごとに階層化、更にフィルタをかけるため、[Contains Text Filter]を使用して入力したテキストを含むオブジェクト名を、[Equality Filter]を使用して入力した名前に完全にマッチするオブジェクトを抽出

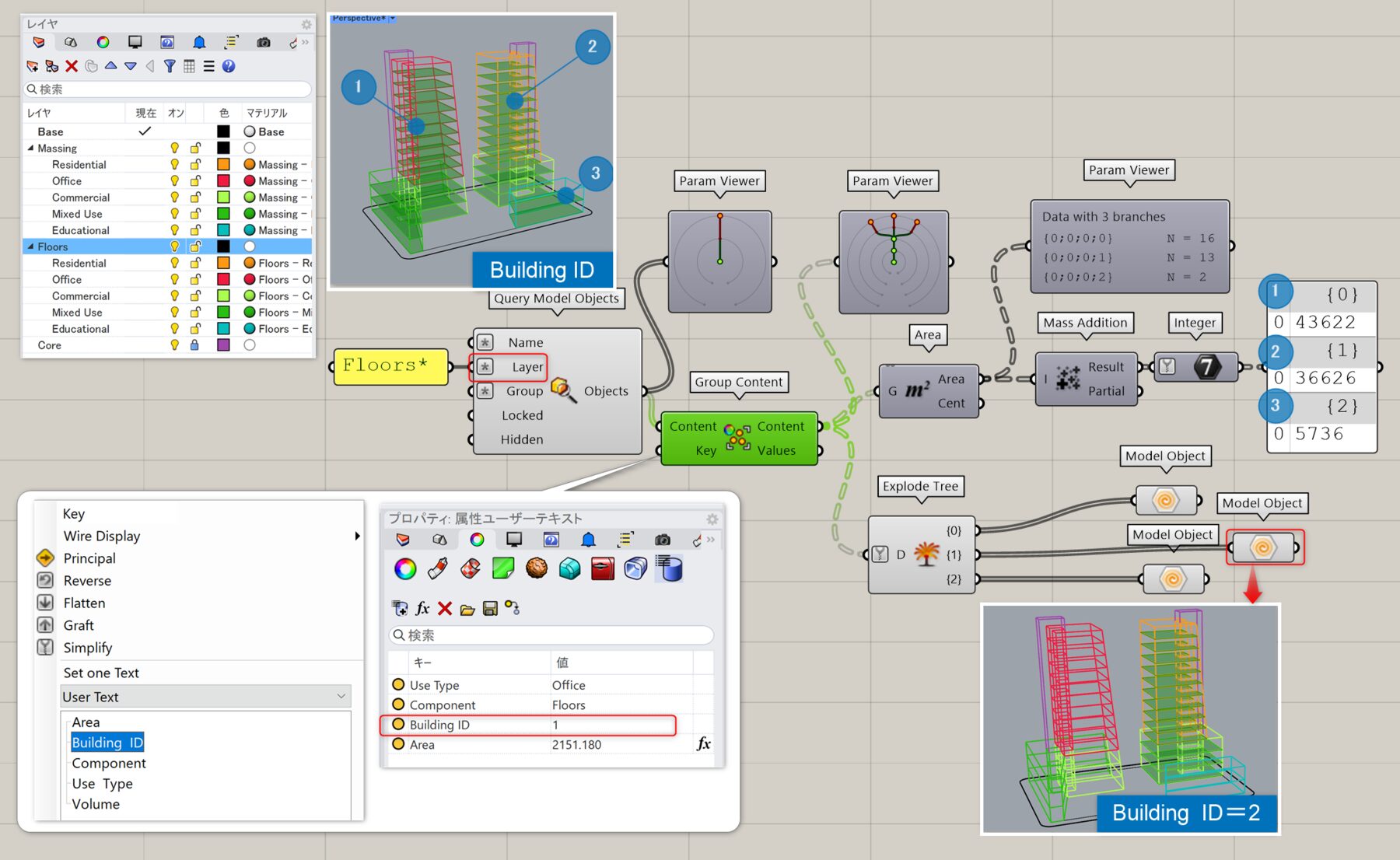
詳細2:[QueryModel Object]にて全ての建物のFloorを一括で読み込み後、[Group Content]でKey情報を各建物ごとに設定済みのIDに指定して階層化し、建物ごとの床面積を算出した例。

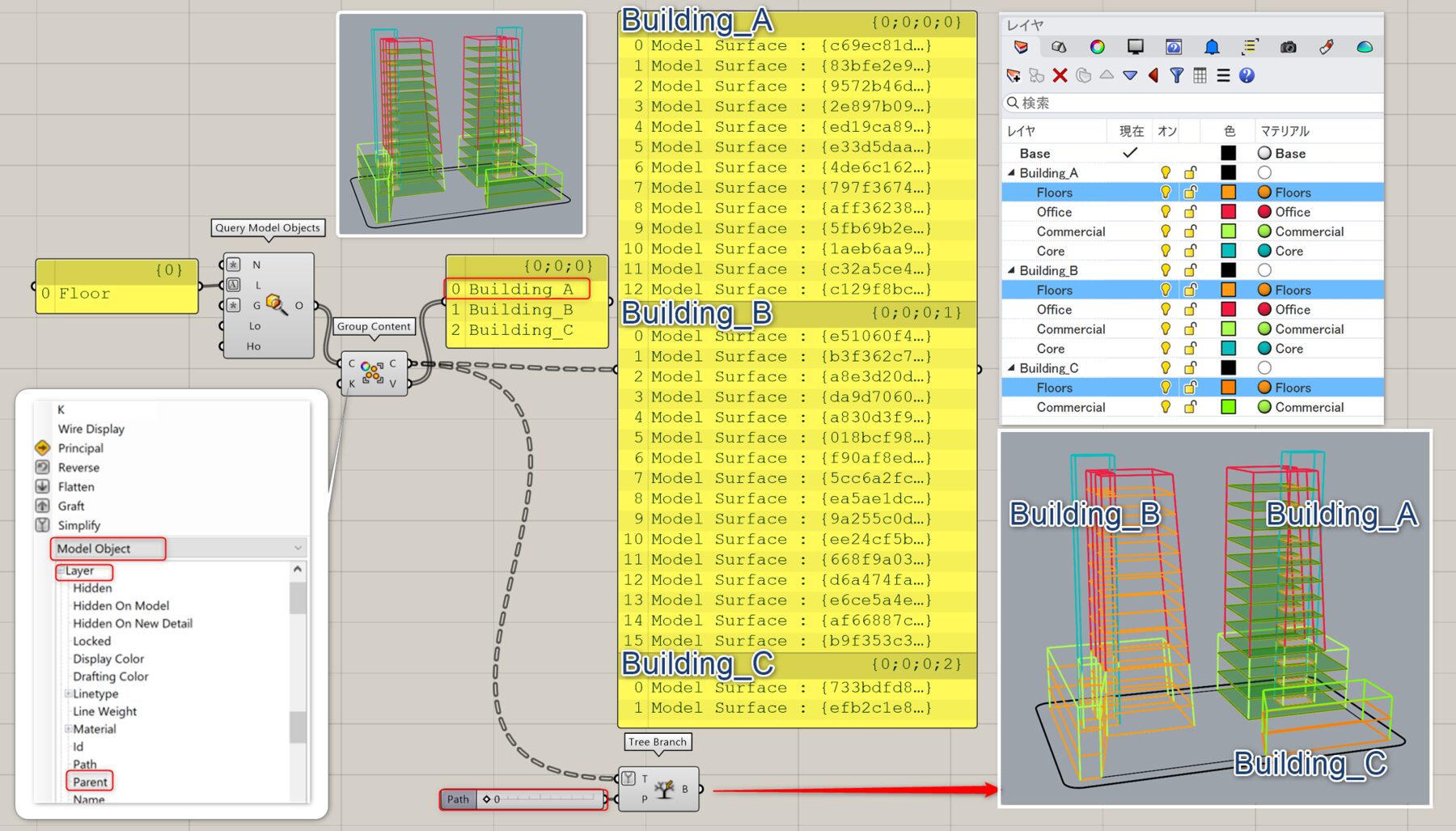
詳細3:異なる親レイヤに同名の子レイヤをもつ場合、[Query Model Object]で子レイヤの名前(ここではFloor)でフィルタリングして読み込み後、[Group Content]で親レイヤ名をKey情報として(Layer>Parent)階層化した例。最後に、[Tree Branch]で「Building_A」のFloorのみを抽出している。

Order Content
B


Rhino>Content
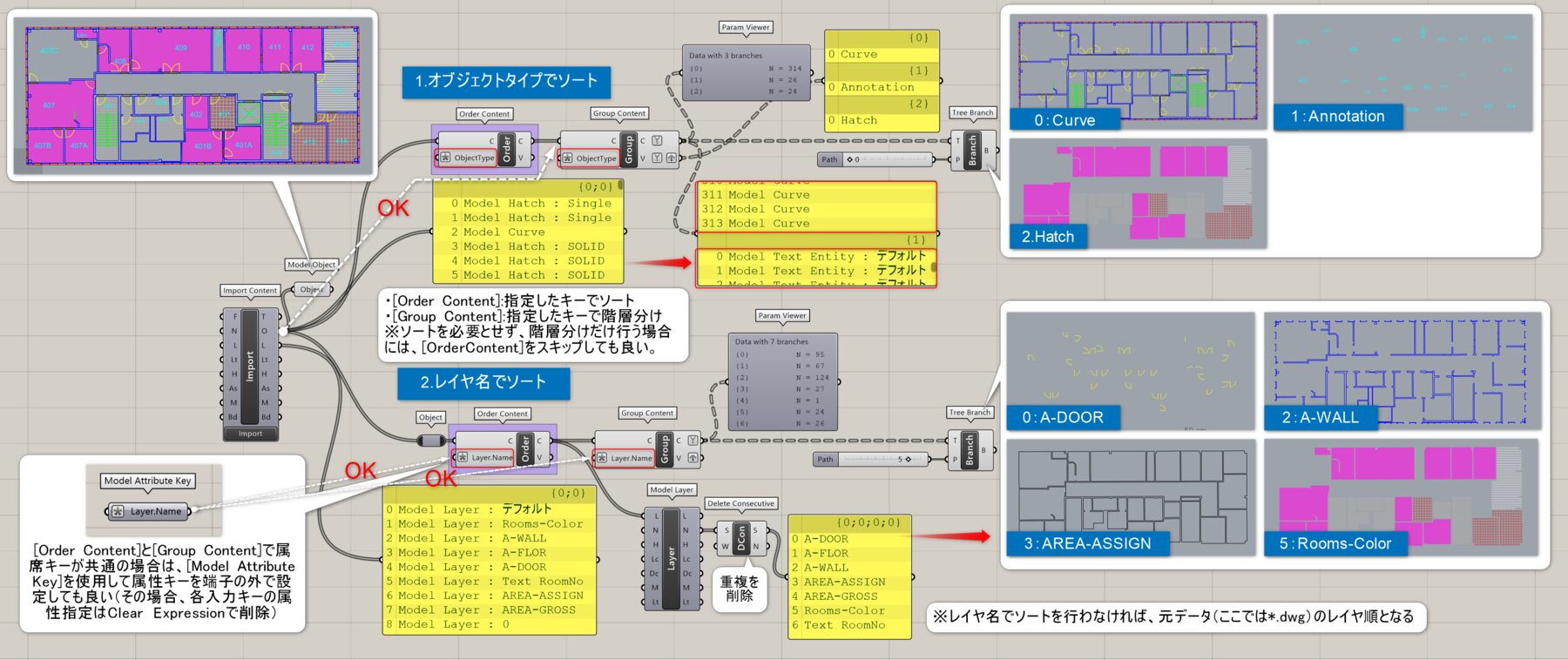
詳細1:[Import Contents]で読み込んだDWGファイルの要素を、[Order Content]を使用して1.オブジェクトタイプ 2.レイヤ名 の各属性キーにて並べ替えをした例。ここでは、同じ属性キーを使用して[Group Content]を適用し、並べかえたデータを種類ごとに階層分けして[Tree Branch]で抽出している。※ソートしたレイヤ名を確認するため、[Model Layer]を経由してレイヤ名を抽出後、[Delete Consecutive]で重複を削除している。

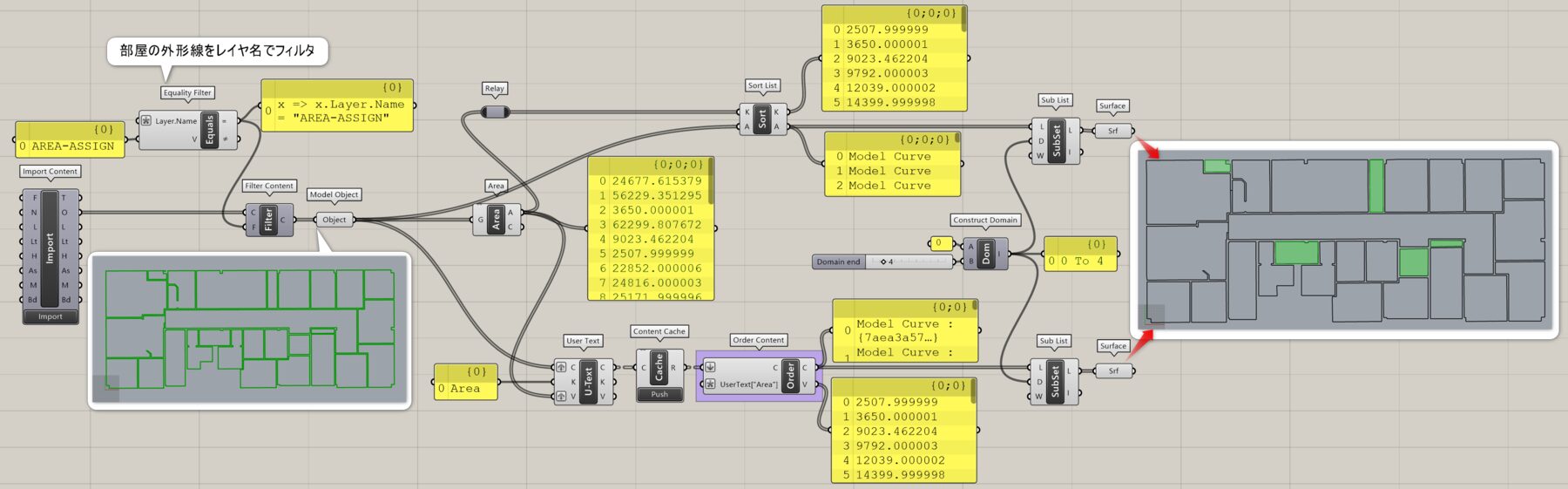
詳細2:図は、[Import Contents]で読み込んだDWGから部屋の外形線レイヤのみを[Equality Filter]で選別後、その面積を小さい順から5つ抽出した例。面積を使用してソートするだけであれば[Order Content]ではなく[Sort List]を使用可能。図の下部は[Order Content]の属性キーを使用するため、[User Text]で各部屋の曲線に「Area」キーを割り当てベイク後、それを使用してソートした例。

Equality Filter
B


Rhino>Content
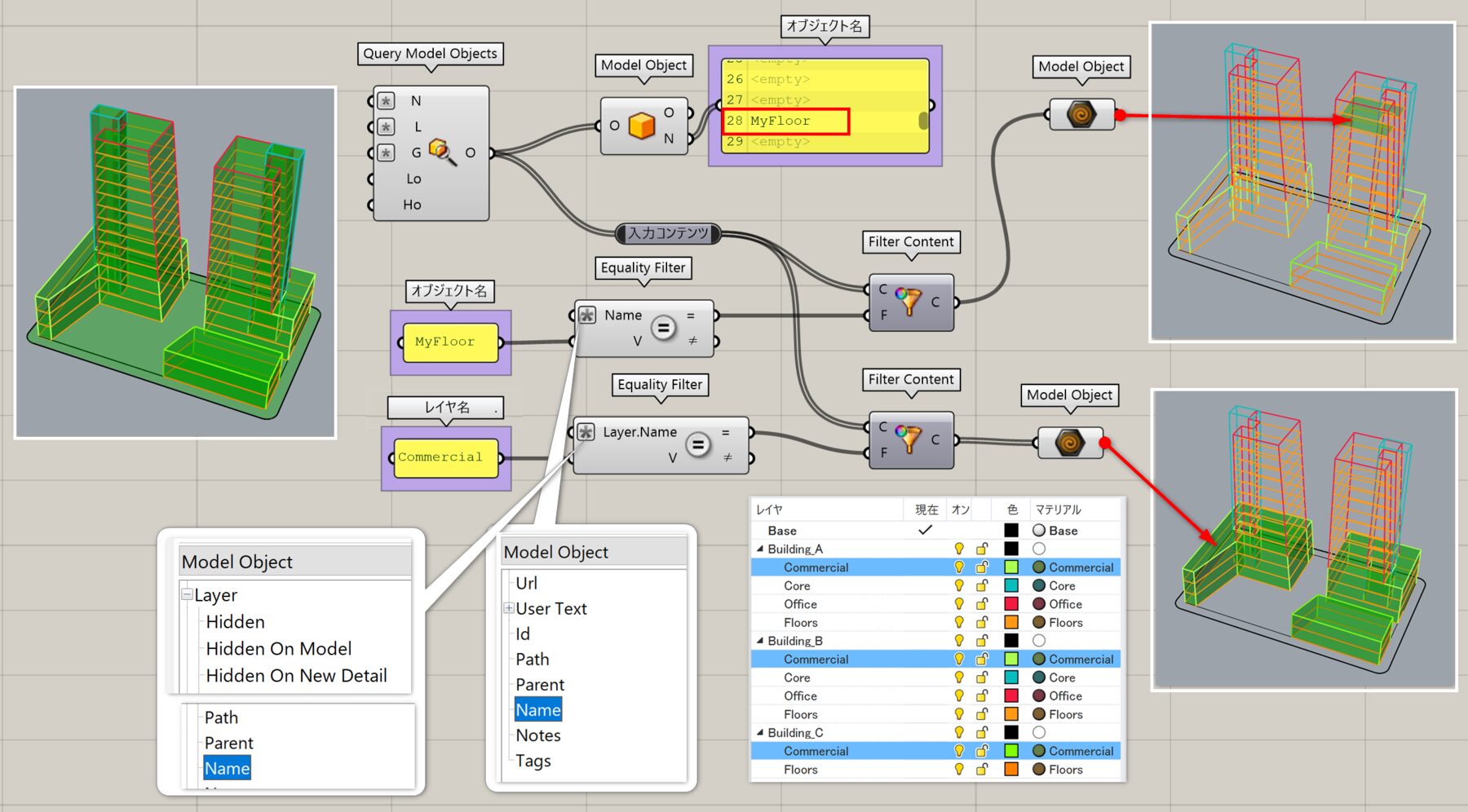
詳細1:[Equality Filter]の属性キー(右クリックで指定)と値(Value)入力で指定した値が等しい(または等しくない)フィルタを出力。図では、属性キーにオブジェクト名とレイヤ名を指定し、[Equality Filter]から出力したフィルタを[Filter Content]を経由して、入力コンテンツから指定したオブジェクトをそれぞれ抽出した例。

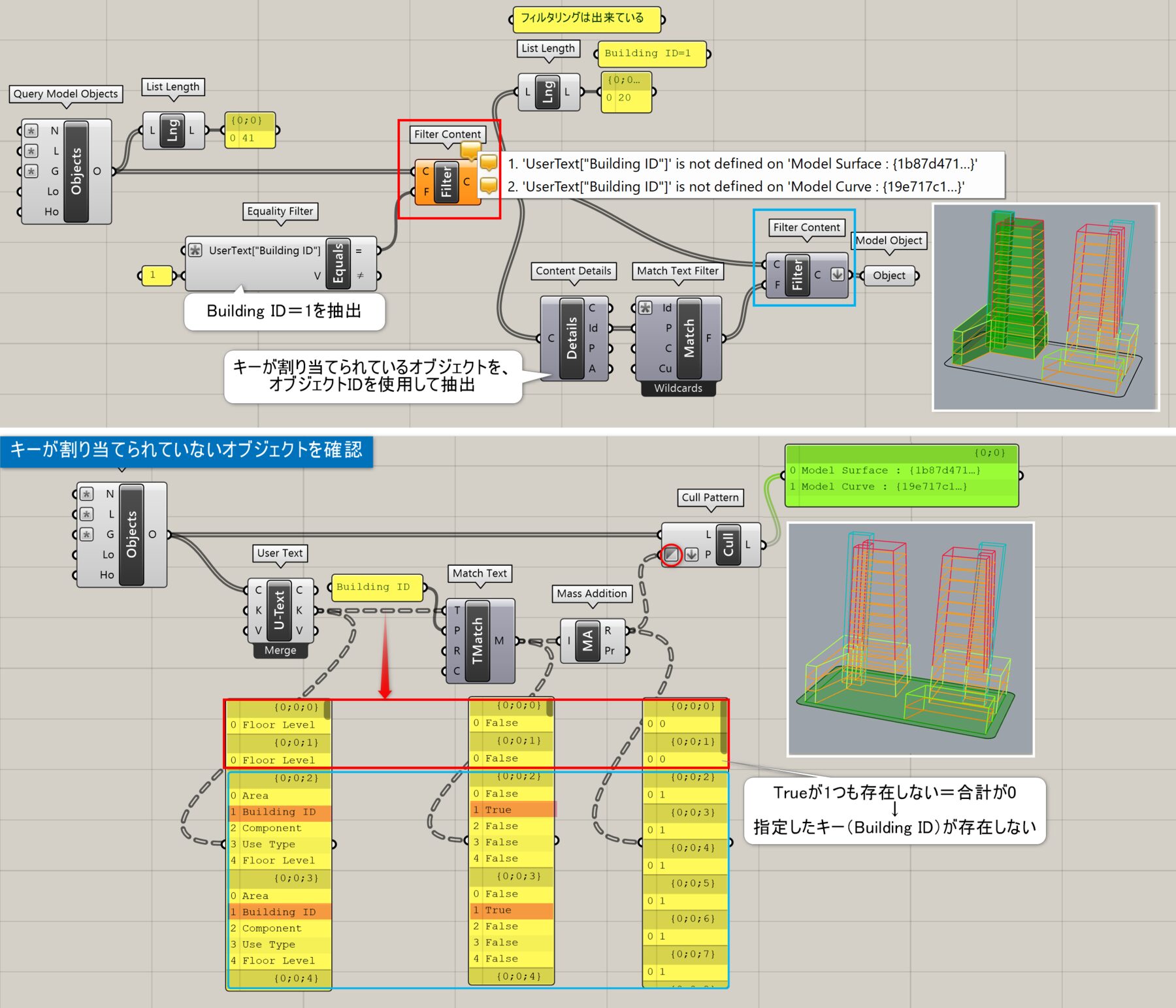
詳細2:[Equality Filter]使用時に[Filter Content]コンポーネントがデータ不足(オレンジ色)になる場合がある(フィルタとしては機能する)。理由として入力コンテンツ内に[Equality Filter]で指定したキーが割り当てられていないコンテンツが存在する場合が挙げられる。上図は、キーが存在しないオブジェクトのみを抽出するため、オブジェクトIDを利用して[Content Details]と[Match Text Filter]で問題を解消した例。下図は、[User Text]にてキーを抽出後、[Match Text][Mass Addition]、[Cull Pattern]のInvertオプションを使用してキーの存在しないオブジェクトを選別している。

Greater Than Filter
B


Rhino>Content
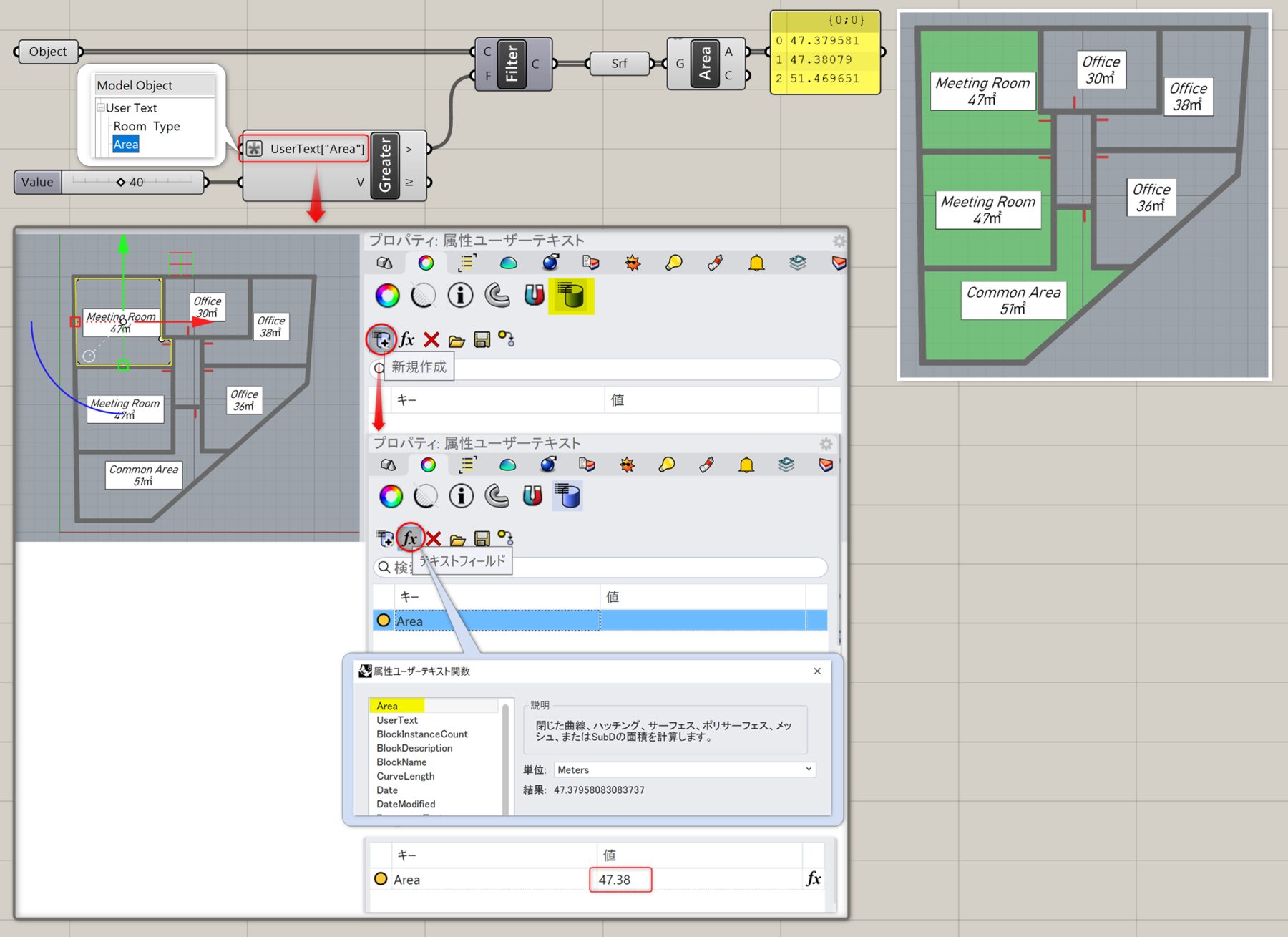
詳細1:属性キー(Key)と値(Value)を入力し、より大きい、またはそれ以上というフィルタを作成する。
図は、部屋の曲線に対して設定したUser Text:Areaに指定した値より大きい部屋を抽出した例。
※Filter Contentに[Greater Than Filter]を適用する際、直接フィルタに[Area]の数字リスト等を入力する事はできないため、ジオメトリに紐づく「ユーザー定義の属性」(User Text)を使用する必要がある。ここでは、予め対象オブジェクトの属性ユーザーテキストに[Area]属性キーを設定しておき、その数値を使用してフィルタをかけている。

Intersection Filter
B


Rhino>Content
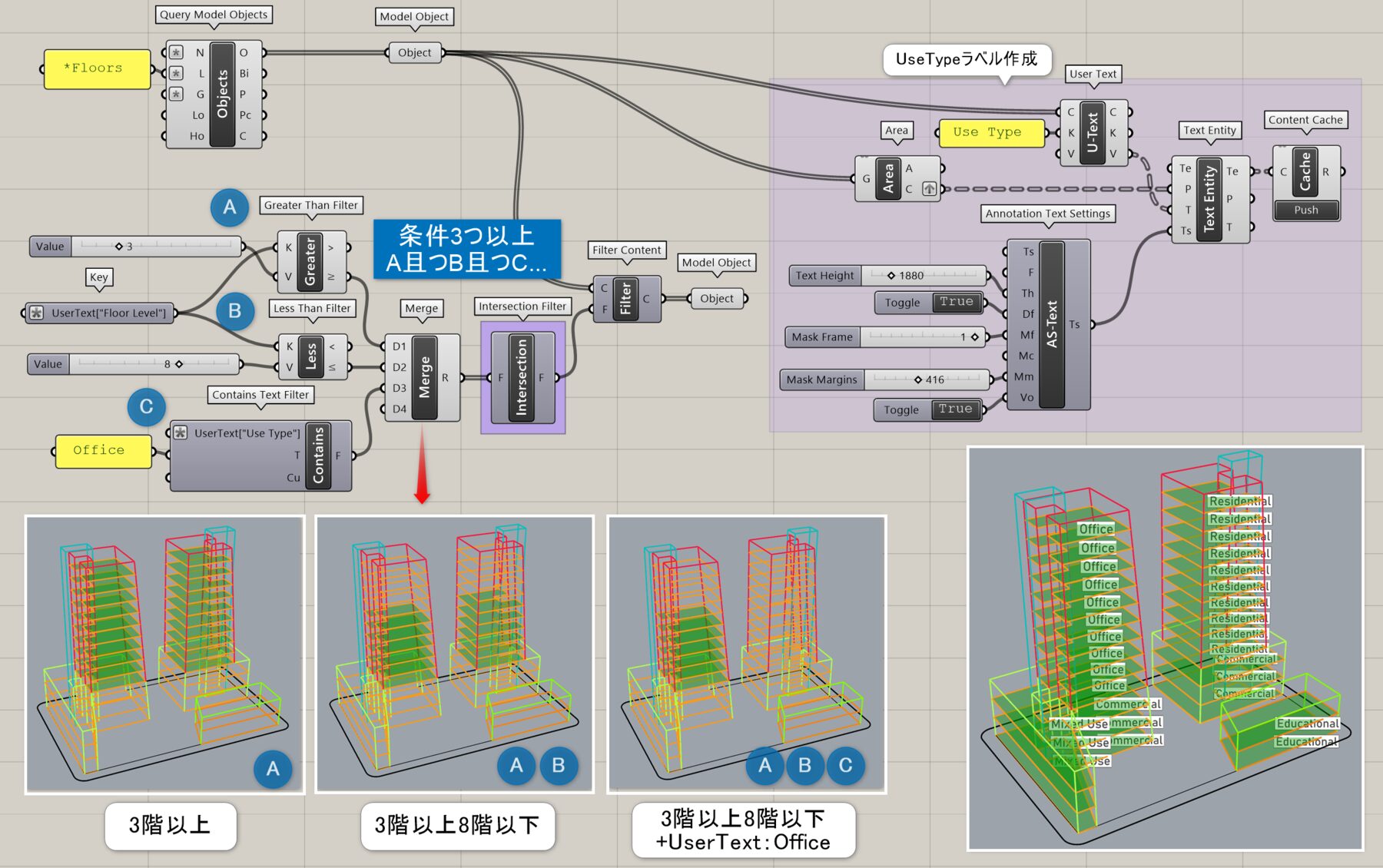
詳細1:入力した複数のフィルタの条件を全て満たすフィルタを作成する。[Logical And Filter]の入力は2つまでだが、[Intersection Filter]は3つ以上の場合にも使用可能。図は、[Query Model Objects]を使用してFloorオブジェクトを抽出後、[Intersection Filter]にフィルタA:[Grater Than Filter]で3階以上を指定 フィルタB:[Less Than Filter]で8階以下を指定 フィルタC:[Contains Text Filter]でUserTextにOfficeを含むオブジェクトを指定 の3つのフィルタを統合し、入力条件全てを満たすフロアを抽出した例。

Less Than Filter
B


Rhino>Content
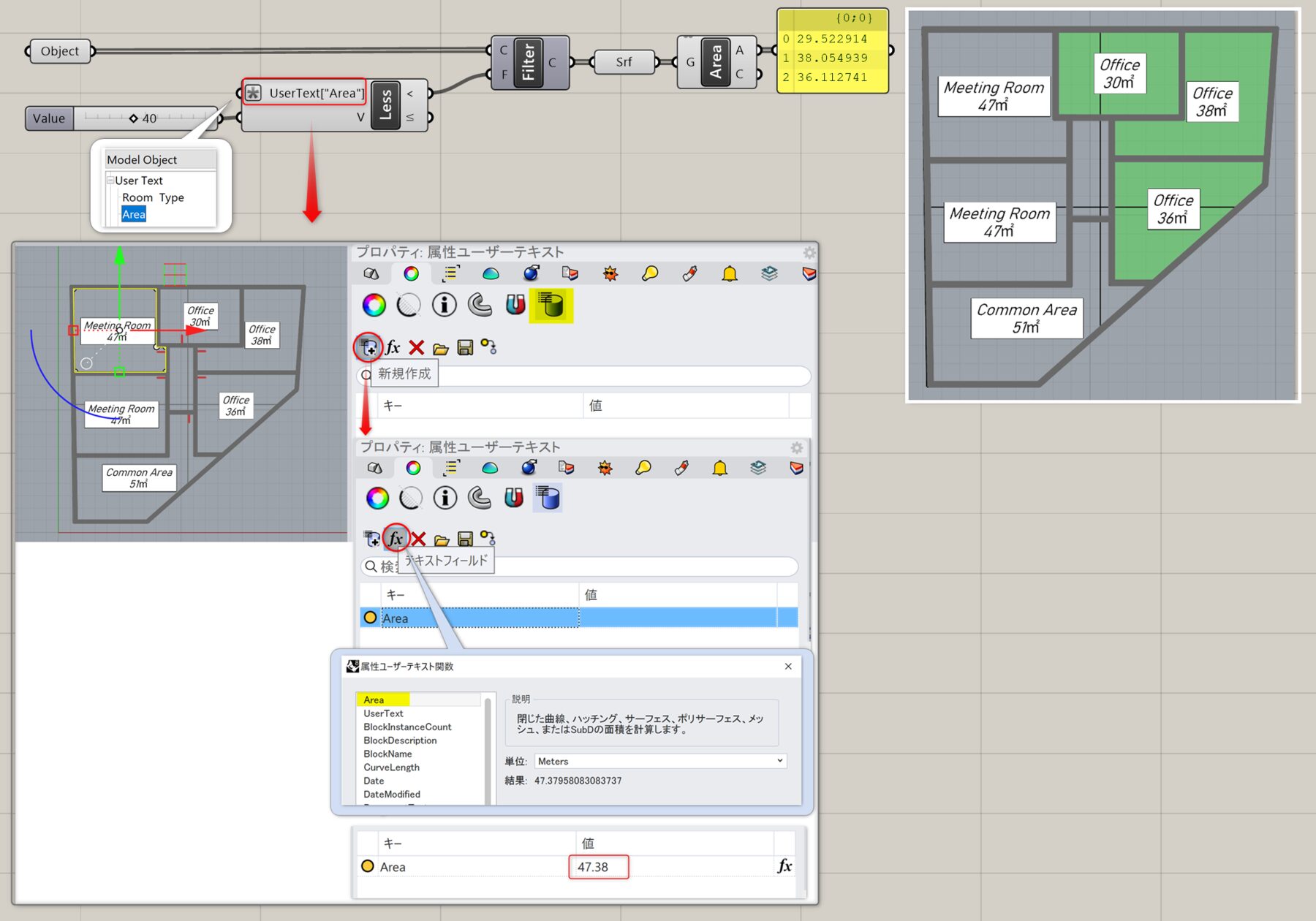
詳細1:属性キー(Key)と値(Value)を入力し、より小さい、またはそれ以下というフィルタを作成する。
図は、部屋の曲線に対して設定したUser Text:Areaに指定した値より小さい部屋を抽出した例。
※Filter Contentに[Less Than Filter]を適用する際、直接フィルタに[Area]の数字リストを入力する事はできないため、ジオメトリに紐づく「ユーザー定義の属性」(User Text)を使用する必要がある。ここでは、予めUser Textに[Area]属性キーを設定しておき、その数値を使用してフィルタをかけている。

Logical And Filter
B


Rhino>Content
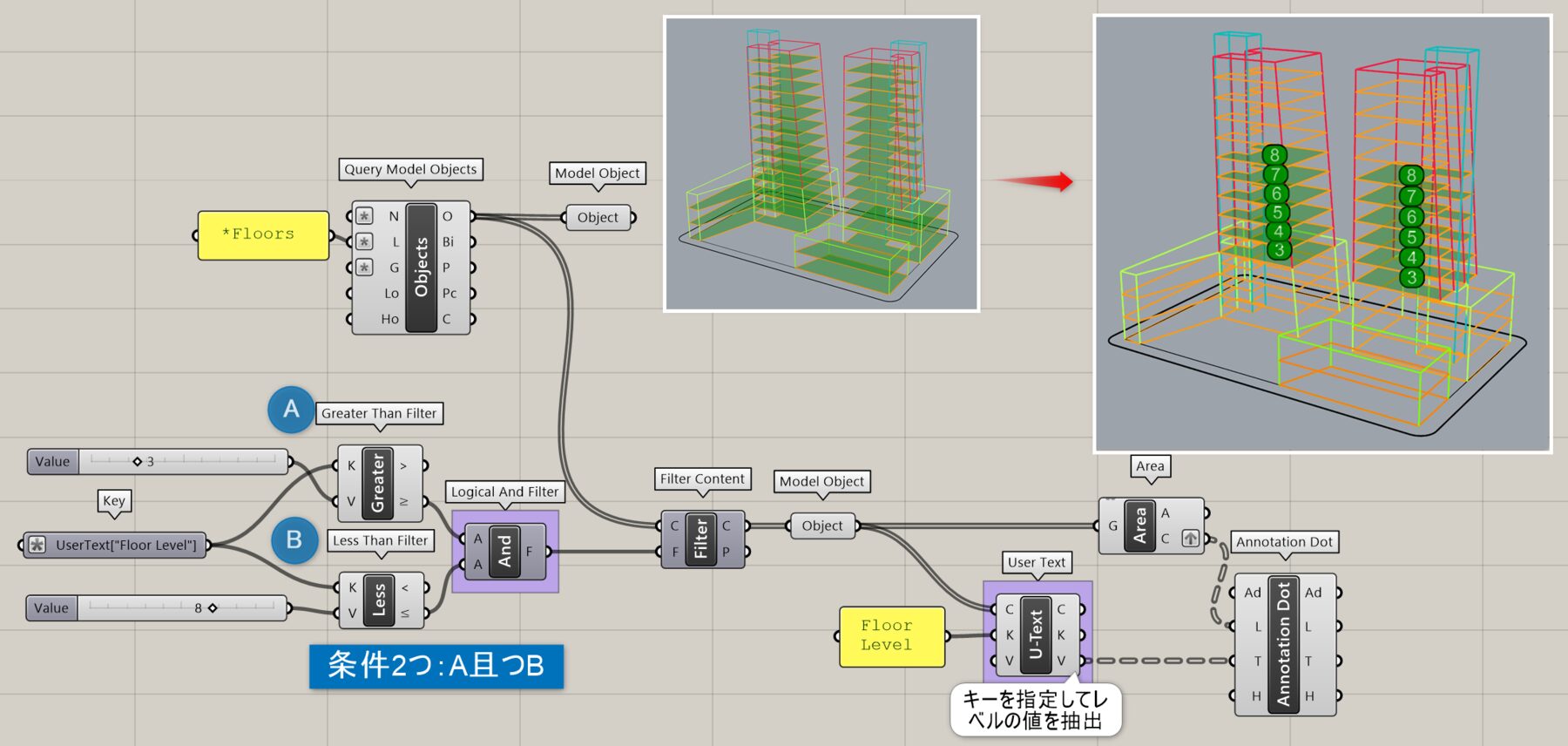
詳細1:Filter AとFilter Bの条件を両方満たすフィルタを作成する。図は[Query Model Objects]を使用してFloorオブジェクトを抽出後、[Logical And Filter]でA且つBのフィルタ(フィルタA:[Grater Than Filter]で3階以上を指定 フィルタB:[Less Than Filter]で8階以下を指定)を作成し、3階以上8階以下のFloorを抽出した例。

Logical Not Filter
C


Rhino>Content
Logical Or Filter
B


Rhino>Contents
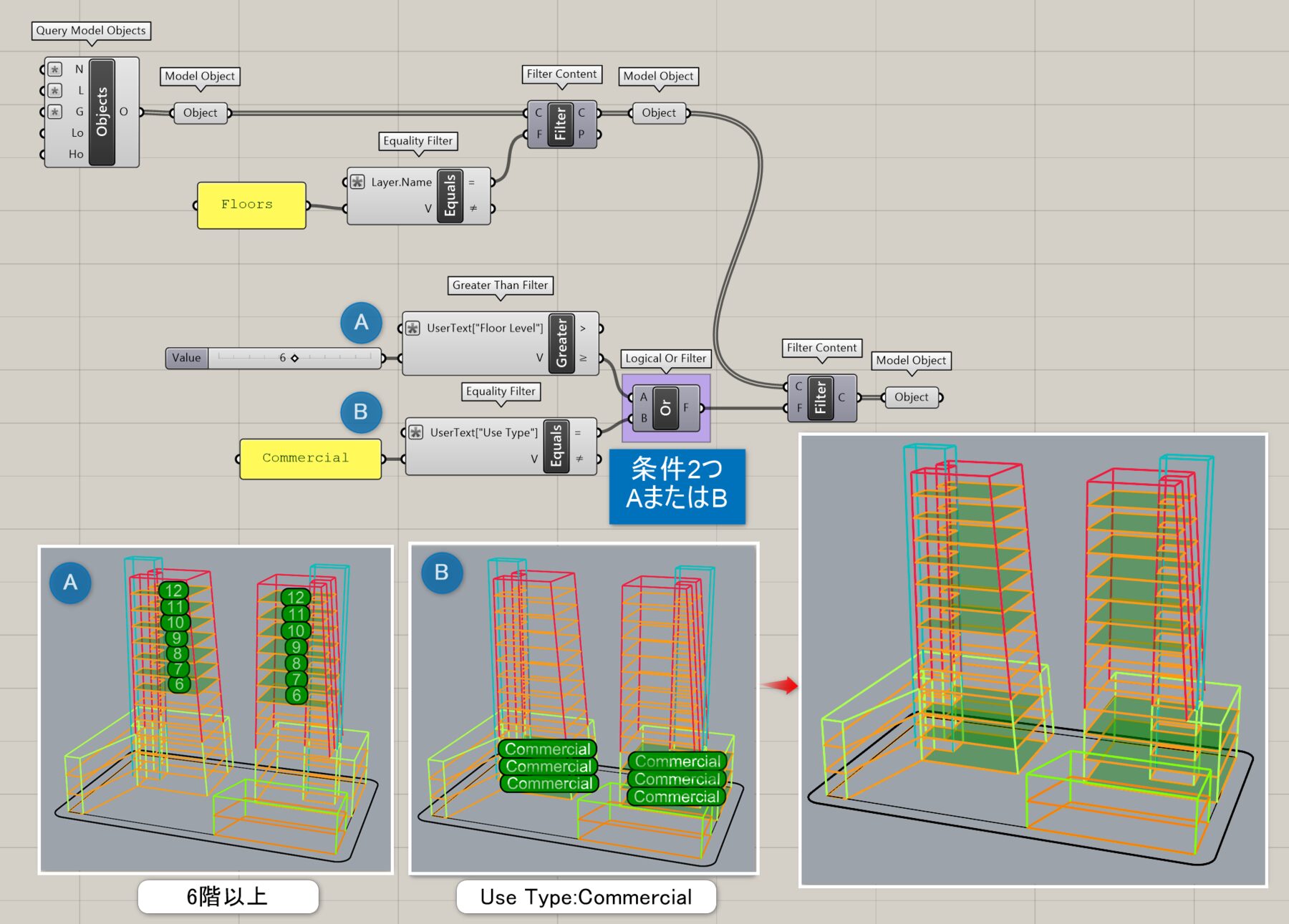
詳細1:Filter AとFilter Bの条件をどちらか満たすフィルタを作成する。図は[Query Model Objects]を使用してFloorオブジェクトを抽出後、[Logical Or Filter]でAまたはBのフィルタ(フィルタA:[Grater Than Filter]で6階以上を指定 フィルタB:[Equality Filter]でUser Text/Use Type=Commercialを指定)を作成し、6階以上、またはUse Type=CommercialのFloorを抽出した例。

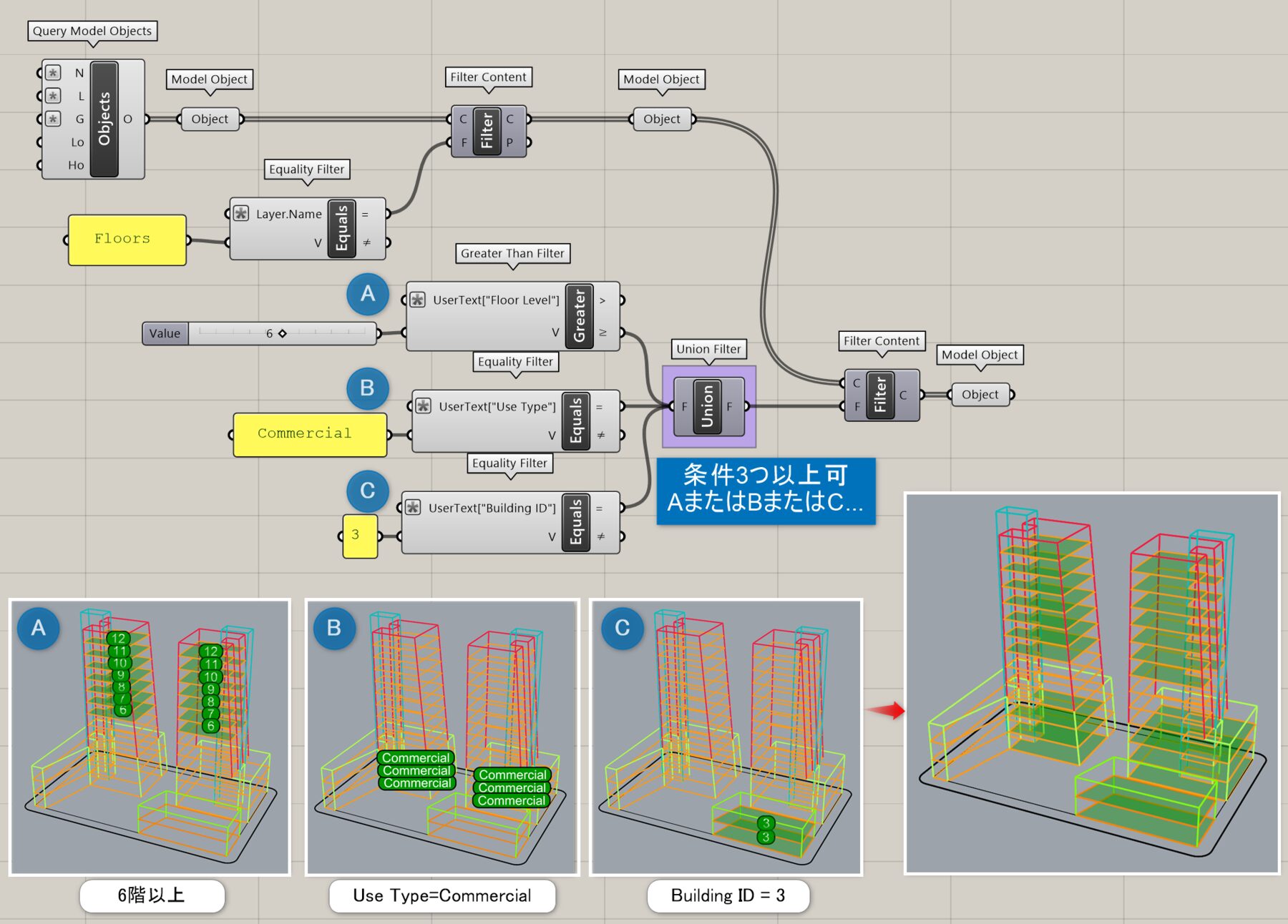
Union Filter
B


Rhino>Content
詳細1:入力した複数のフィルタの条件のいずれかを満たすフィルタを作成する。[Logical Or Filter]の入力は2つまでだが、[Intersection Filter]は3つ以上の場合にも使用可能。図は、[Query Model Objects]を使用してFloorオブジェクトを抽出後、[Union Filter]にフィルタA:[Grater Than Filter]で6階以上 フィルタB:[Equality Filter]でUser Text/Use Type=Commercial フィルタC:[Equality Filter]でUser Text/BuildingID=3 の3つを統合し、入力条件のいずれかを満たすフロアを抽出した例。

Contains Text Filter
B


Rhino>Content
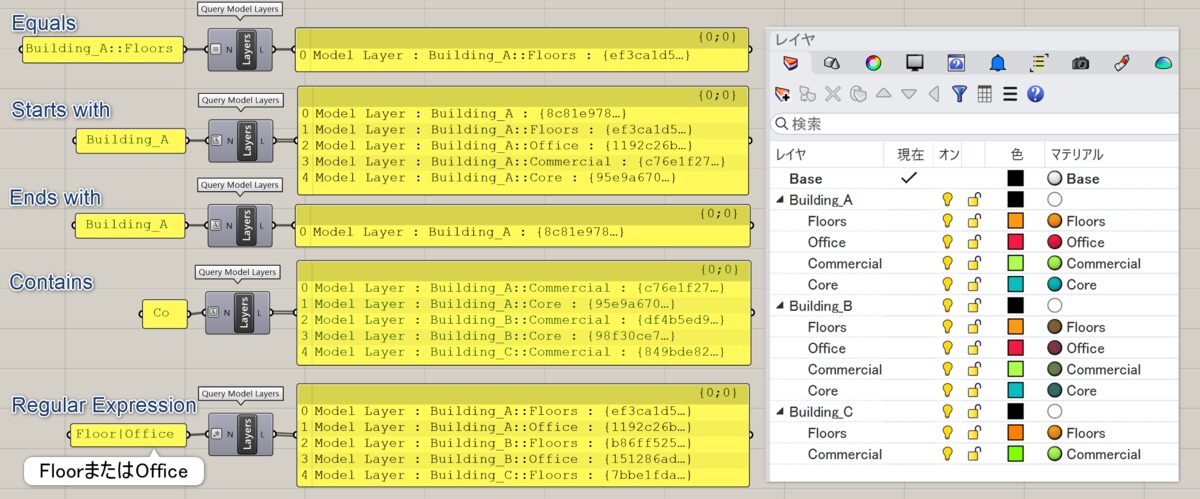
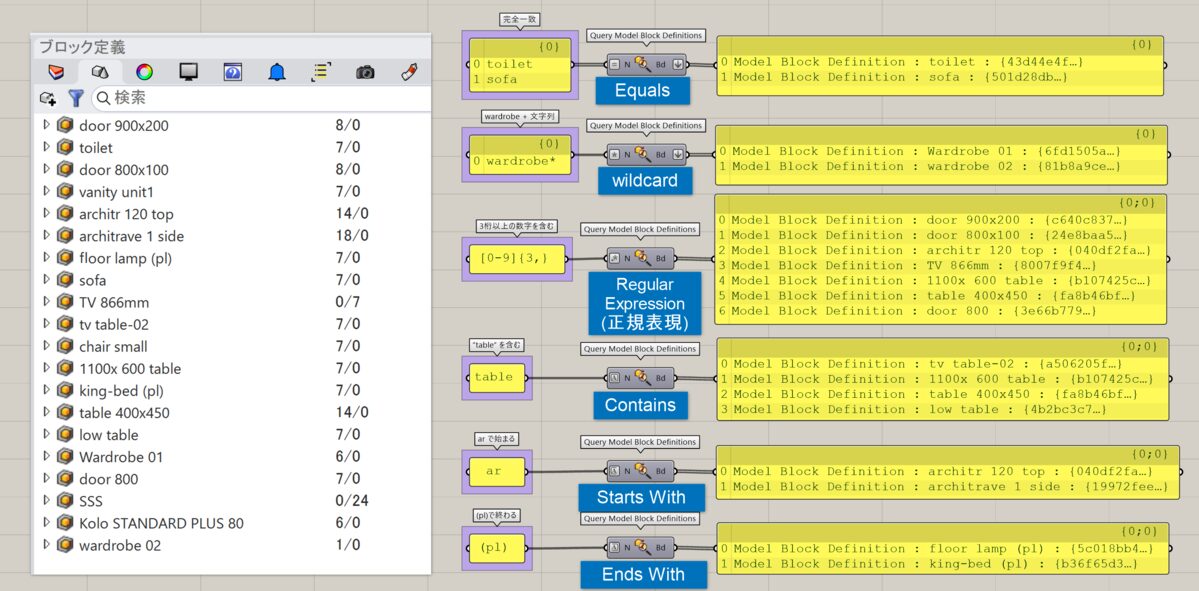
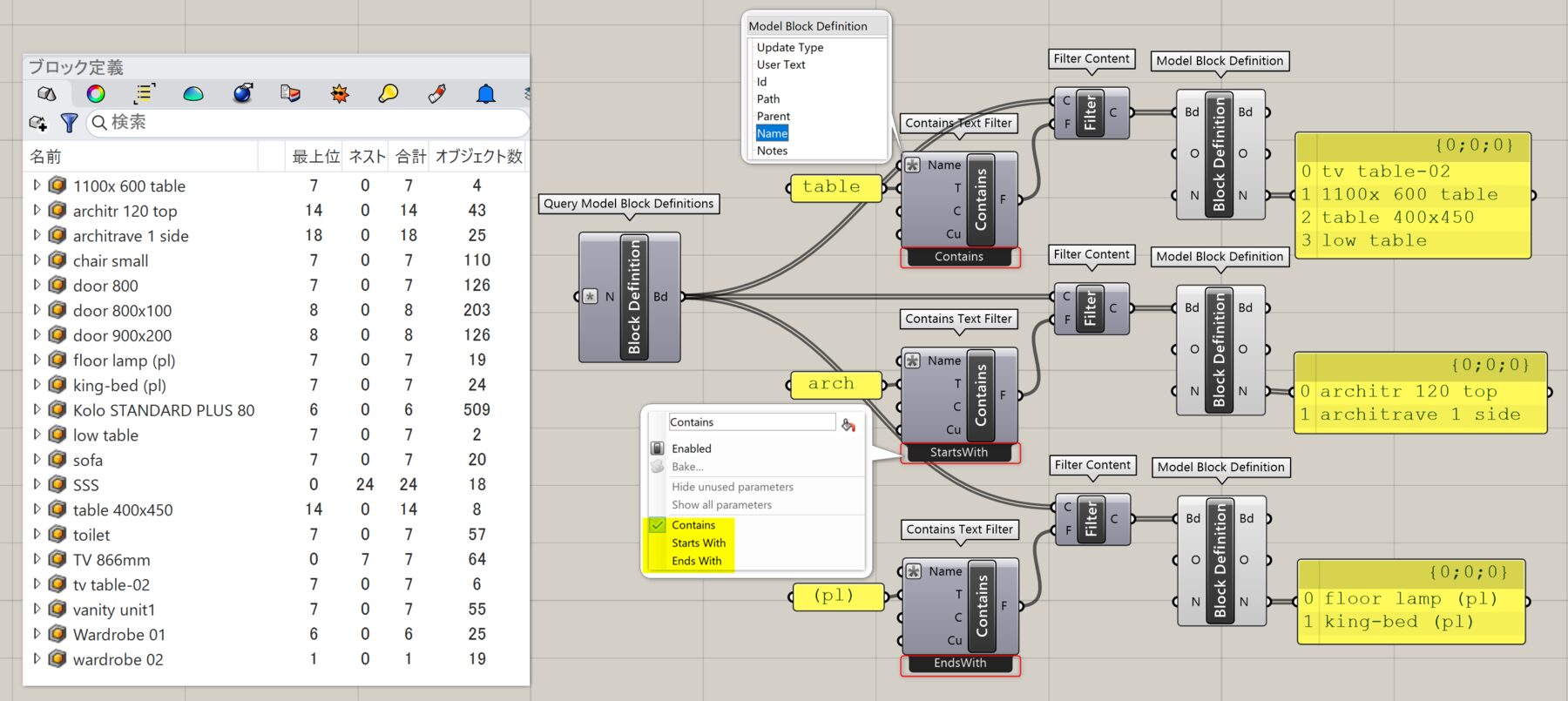
詳細1:入力した文字列を含むかどうか、幅広く抽出可能なフィルタを作成する。図は、[Query Model Block Definition]を使用して読み込んだブロック名を[Contains Text Filter]のキーに設定し、デフォルトの「Contains(含む)」だけでなく、右クリックのオプションで「Start With(前方一致)」「Ends With(後方一致)」を指定した際を示した例。

Match Text Filter
B


Rhino>Content
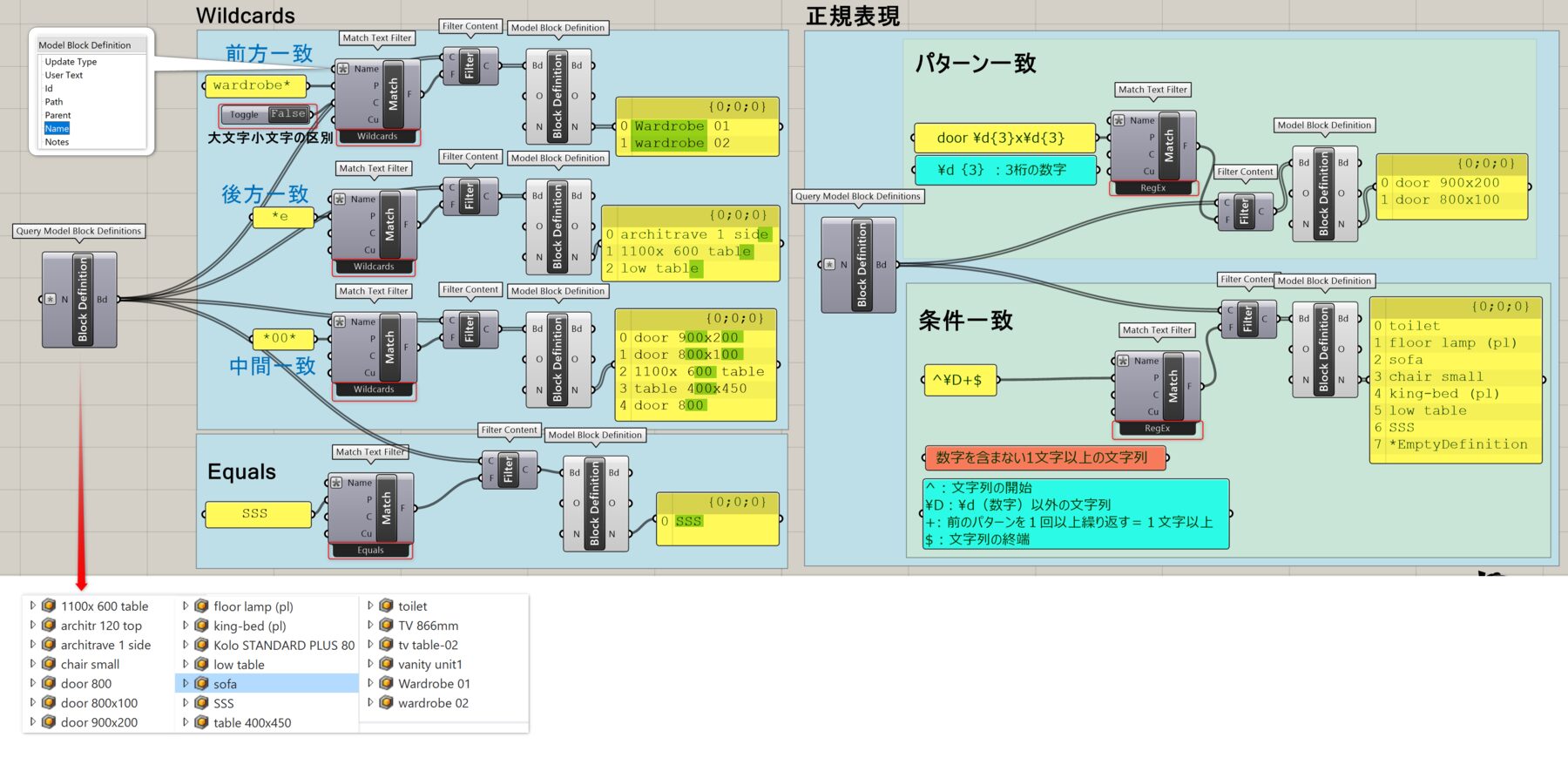
詳細1:入力した文字列が部分的、または完全一致するかどうか、精密な抽出も可能なフィルタを作成する。図は、[Query Model Block Definition]を使用して読み込んだブロック名を[Match Text Filter]のキーに設定し、デフォルトの「Wildcards(含む)」だけでなく、右クリックのオプションで「Equality(完全一致)」「RegEX(正規表現)」を指定した際を示した例。「Wildcards」では、*(アスタリスク)の位置で前方、後方、中間一致を使い分ける事ができる。「RegEX」では、「door+3桁の数字×3桁の数字」というパターン指定や、「数字以外の文字列」という条件指定を例にあげている。
※[Equality Filter]の詳細にも[Match Text Filter]の使用例あり

Import Contents
B


Rhino>Content
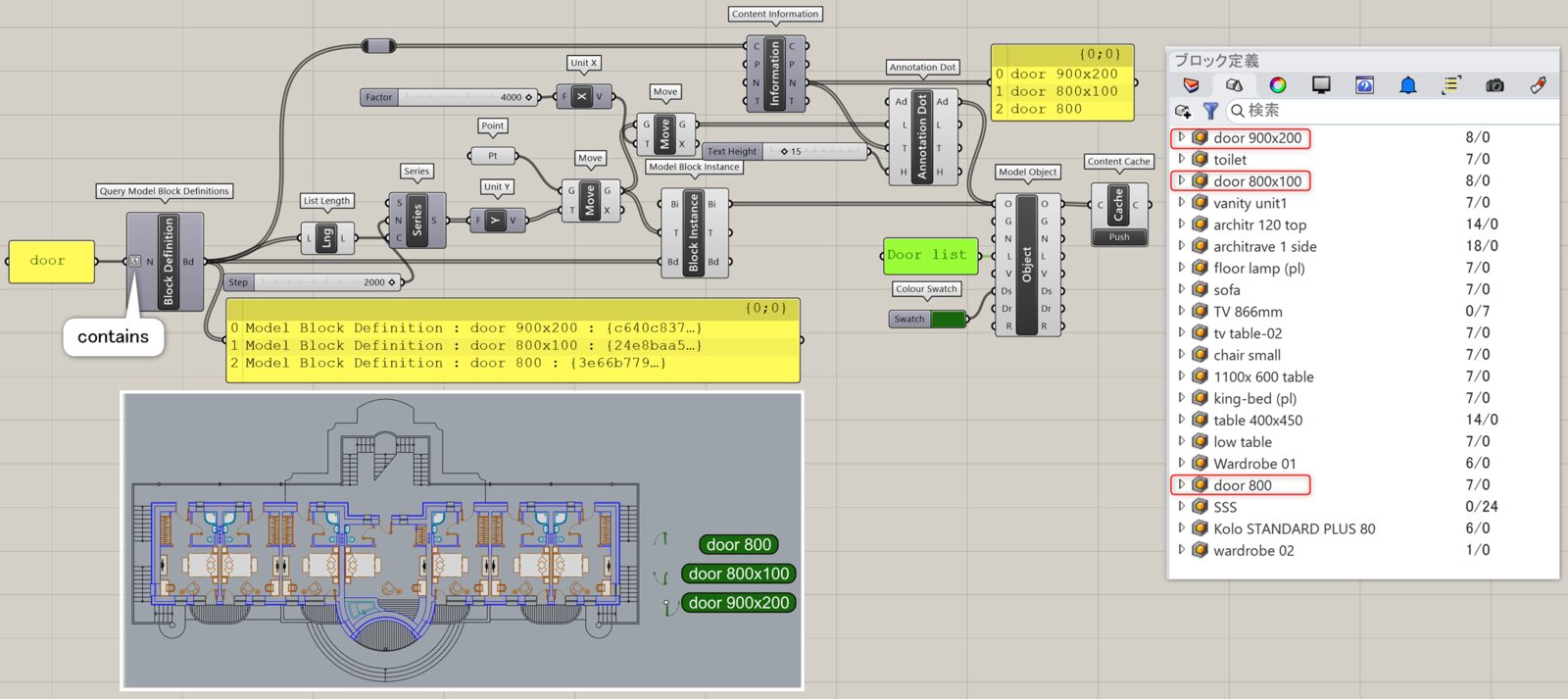
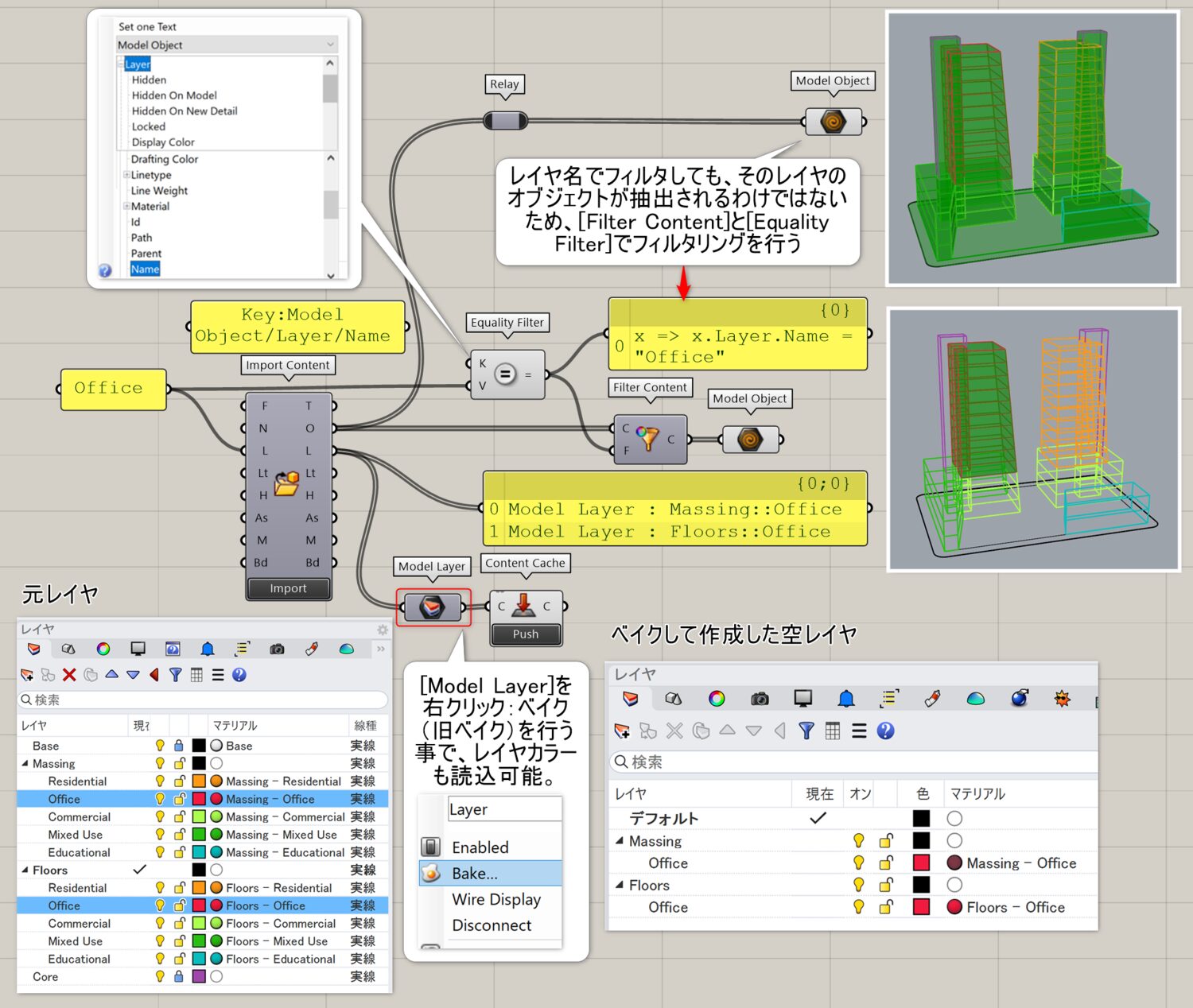
詳細1.3dmのファイルパスを入力する事で、オブジェクトやレイヤ、線種、ブロックなどをインポートする。インポートされるのは「定義」のため、レイヤの場合レイヤ内のオブジェクトがインポートされるわけではない。図は、レイヤ内のオブジェクトをインポートするため、[Filter Content]と[Equality Filter]を使用した例。[Equality Filter]では、キーを「Layer>Name」に設定している。また、レイヤ名をベイクすると空レイヤを作成できる。

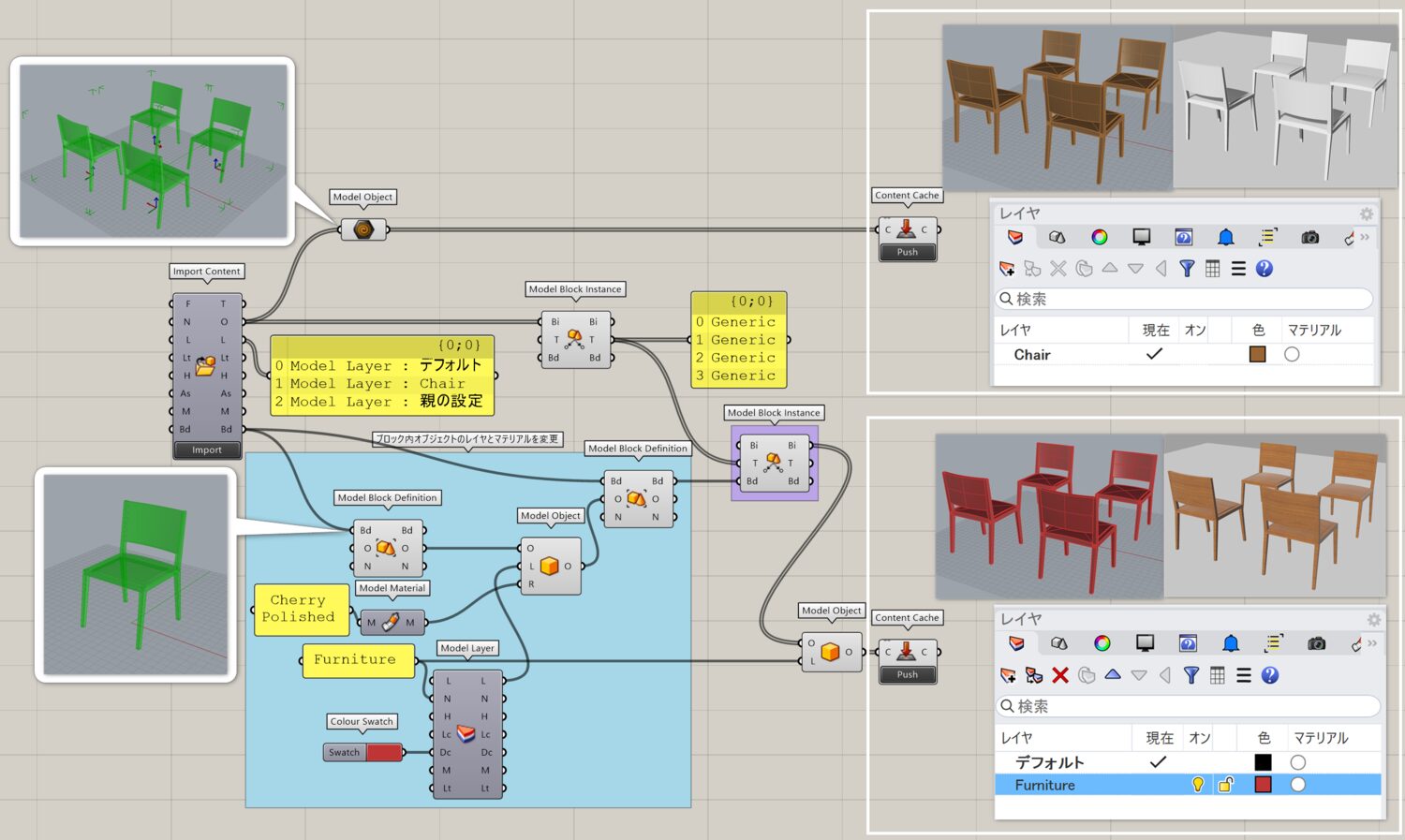
詳細2.ブロックをインポートした際には、O出力(オブジェクト)からはブロックインスタンスが、Bd出力(ブロック定義)からは、原点を基点として登録したブロック定義が取得可能。図は、Bd出力を利用してレイヤとレイヤカラー、マテリアルを変更し、ベイクした例。Grasshopperレイヤが自動作成されないようにするため、新規レイヤ名(Furniture)を[Model Object]にてブロック内オブジェクトとブロックインスタンスの両方に適用している。

Query Directory
B


Rhino>Content
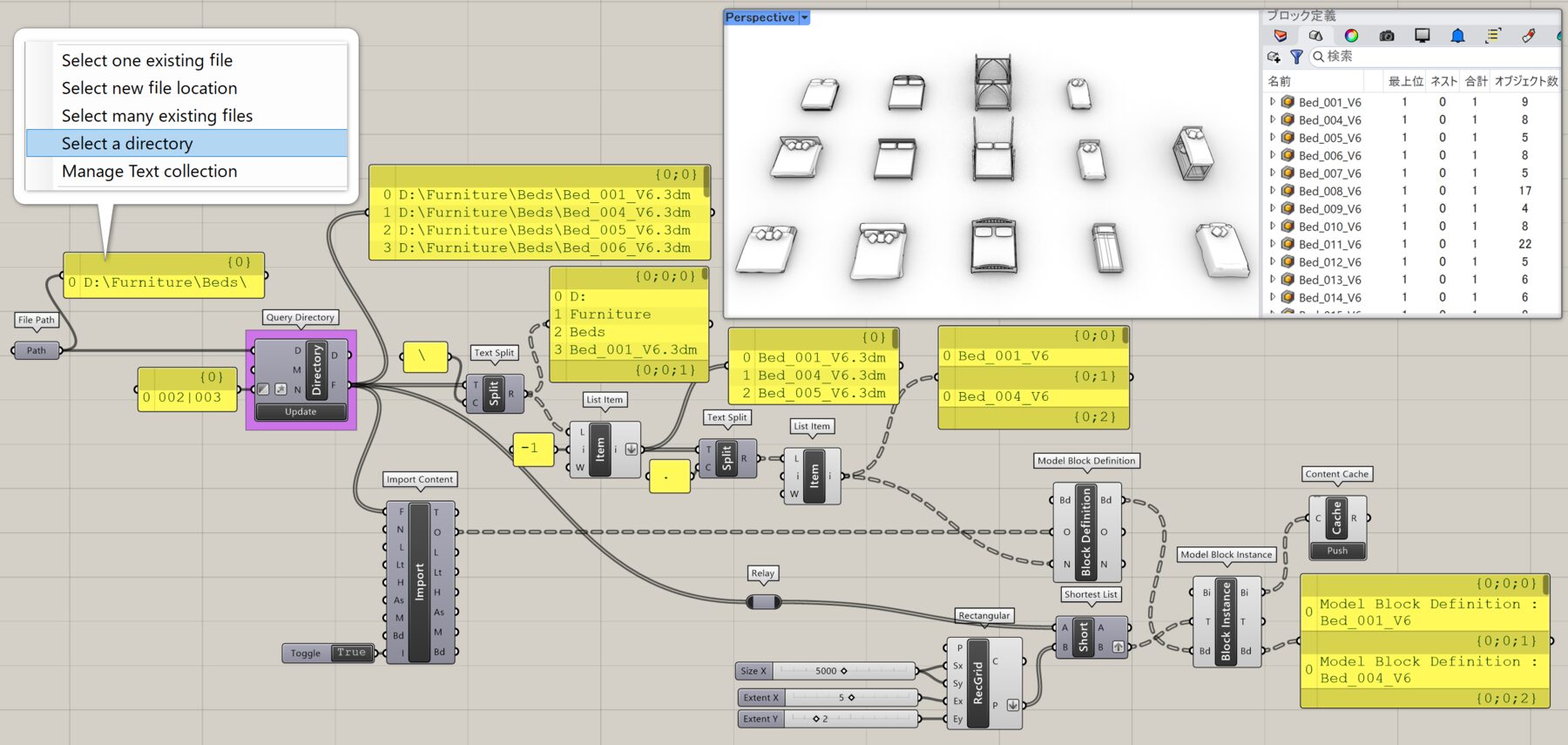
詳細1:[Query Directory]と[Import Contents]を使用してフォルダ内の家具をインポートし、[Model Block Definition]と[Model Block Instance]を使用してグリッド上のポイントにベイクした例。図では、「正規表現」と「Invert」オプションを使用して、除外したい番号を含むファイル名を複数指定(002|003)している。

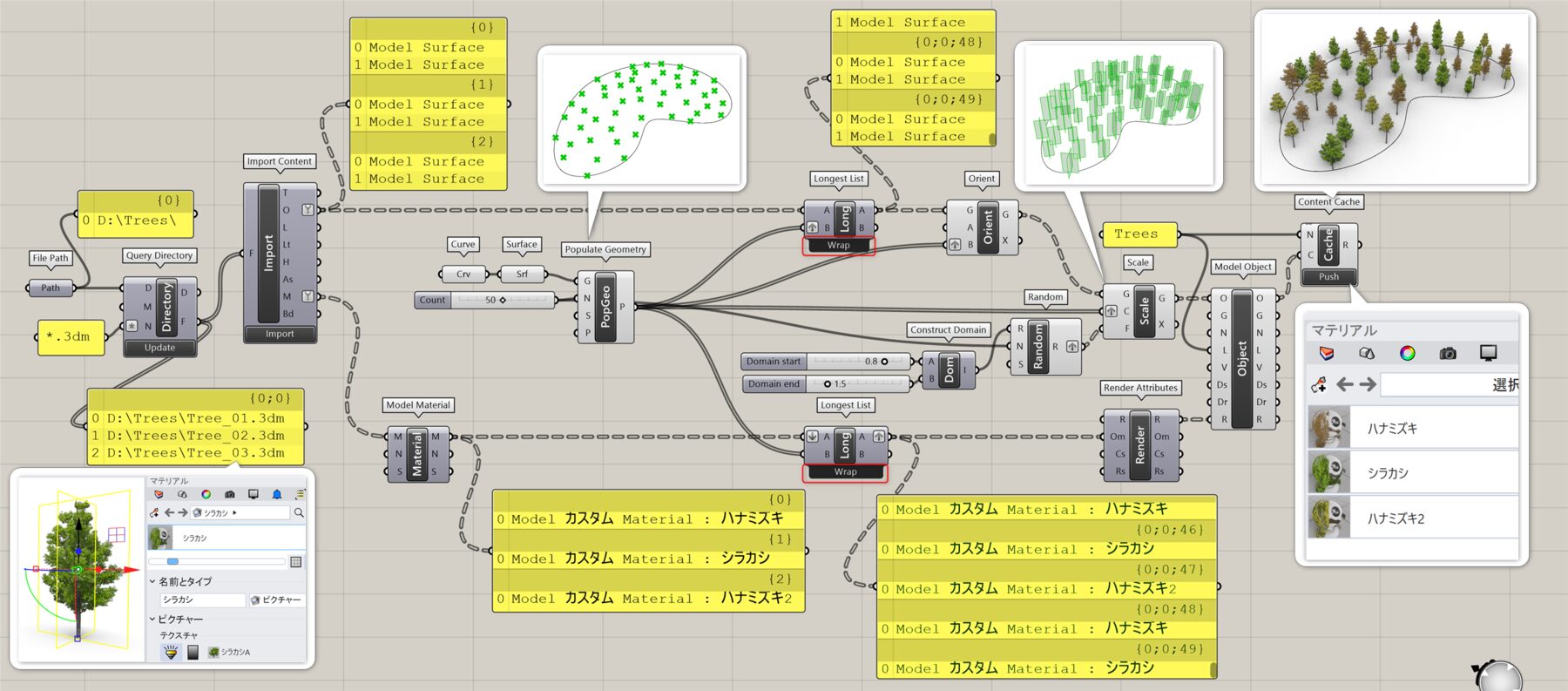
詳細2:平面を2枚組み合わせて画像を貼った樹木オブジェクトのファイルを[Query Directory]を使用してインポートし、[Populate Geometry]で配置した点リストに配置後、ベイクした例。インポートの際、「ワイルドカード(*)」オプションを使用して、同フォルダ内の指定のファイル形式のみ( *.3dm)を読み込むフィルタリングを設定している。マテリアルもインポートできるので、[Render Attributes]を経由して[Model Object]に割り当てている。樹木/マテリアルと配置する点の数が異なるため、[Longest List]のWrapオプションを用いて点の数と同じ数になるまで樹木/マテリアルの配置が繰り返されるよう、調整済み。

Model
Hide Model Layer
C


Rhino>Model
Model Layer
A


Rhino>Model
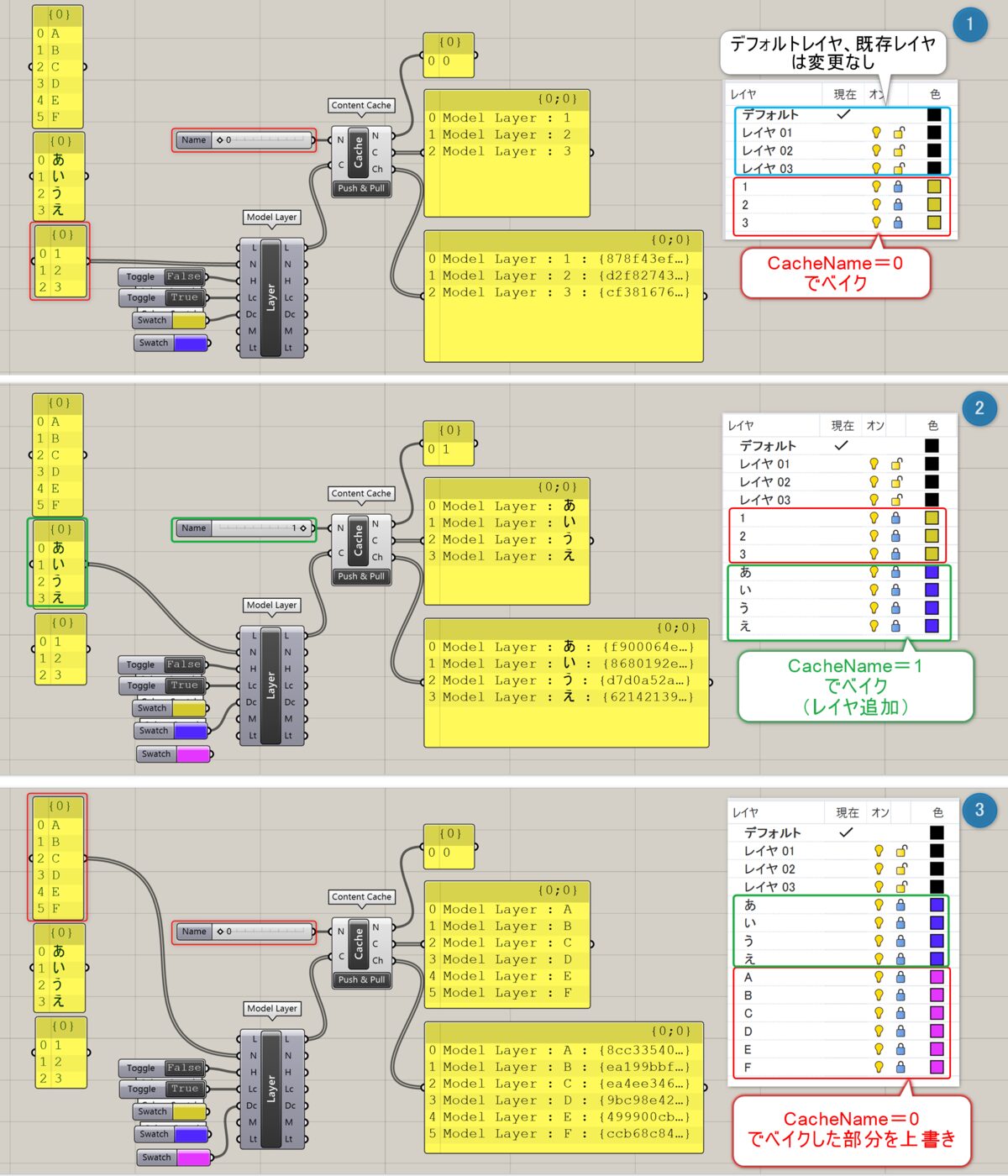
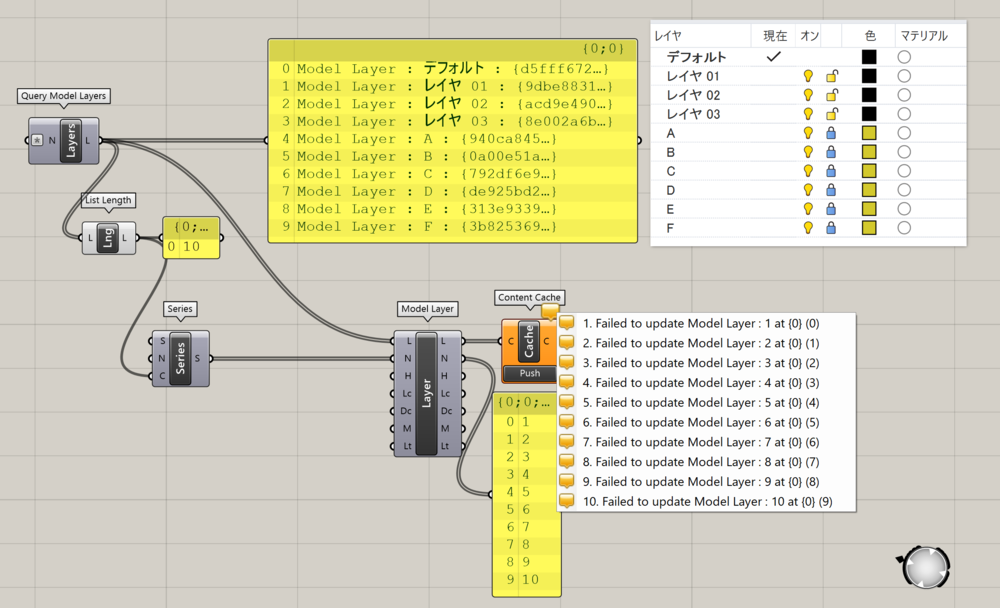
詳細1:[Model Layer]のレイヤ名を複数種類準備し、[Content Cache]でベイクしてRhinoに空レイヤを作成した例。ここでは、①Cache名=0にて、数字レイヤ名をベイク②Cache名=1にて、かなレイヤ名をベイク(レイヤを追加)③再度Cache名=0に戻してアルファベットレイヤ名をベイク(数字レイヤ名を上書き)している。

詳細2:[Query Model Layers]で参照したレイヤ名は、[Model Layer]にて新規レイヤ名で上書き→ベイクする事はできない。

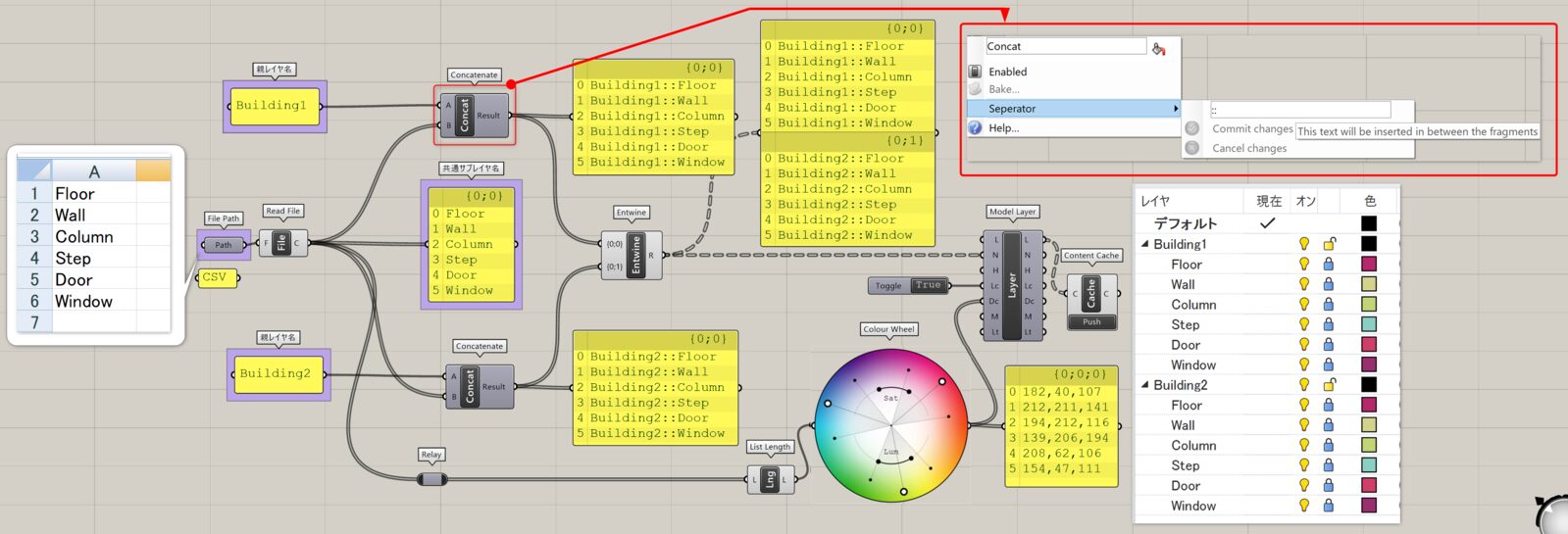
詳細3:[Model Layer]にて共通の子レイヤ名を持つ階層のあるレイヤを作成した例。共通の子レイヤ名はcsvファイルから読込み、階層は[Concatinate]コンポーネントを右クリックしてSeperatorとして::(コロン2つ)を入力する事で作成、各レイヤの表示色は[Color Wheel]から取得している。
クリックで拡大表示できます。

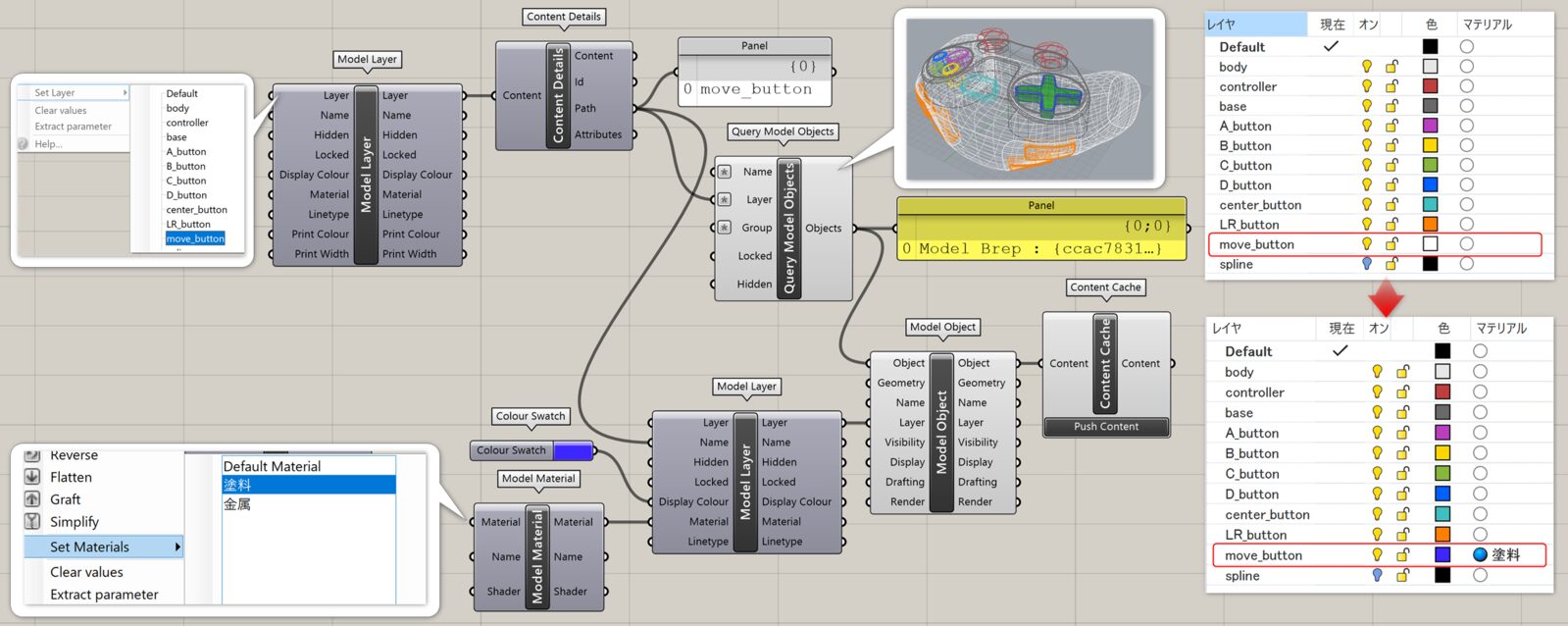
詳細4:[Model Layer]の「Layer」入力で3dmファイル内の任意のレイヤを指定し、[Query Model Object]によってレイヤ内のオブジェクトを抽出した例。ここでは、[Model Layer]と[Model Object]を使用してレイヤカラーとレイヤマテリアルを変更後、ベイクしている。
クリックで拡大表示できます。

Query Model Layers
B


Rhino>Model
Explode Object
C


Rhino>Model
Model Block Instance
B


Rhino>Model
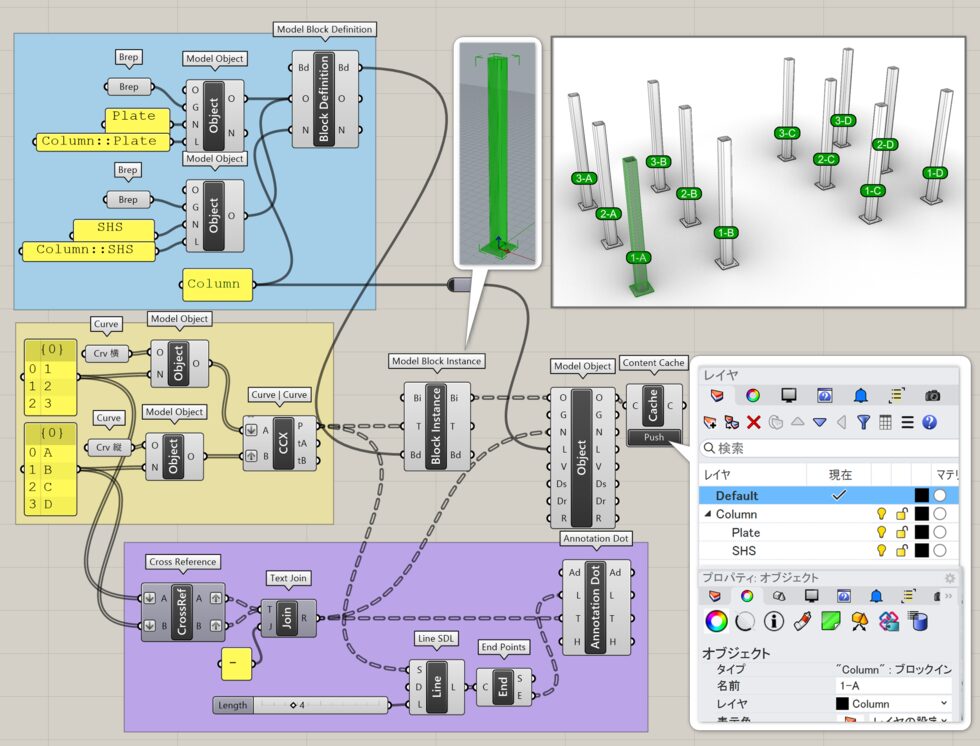
詳細1:Rhinoのブロックインスタンスを入力し、配置する事が可能。入力できるオブジェクトはブロックインスタンス(Bi)またはブロック定義(Bd)なので、通常オブジェクトの場合は[Model Block Definition]を経由してブロック定義を入力する必要がある。配置する位置として入力するTransformには、各コンポーネントから出力されるTransform出力の他、点や平面も入力できる。ブロックインスタンスは、カギカッコが表示される。図は、[Model Block Definition]でブロック定義を行った柱を、[Curve|Curve]で抽出したグリッドの交点に配置した例。ここでは、[Annotation Dot]を使用して名前の表示も行っている。

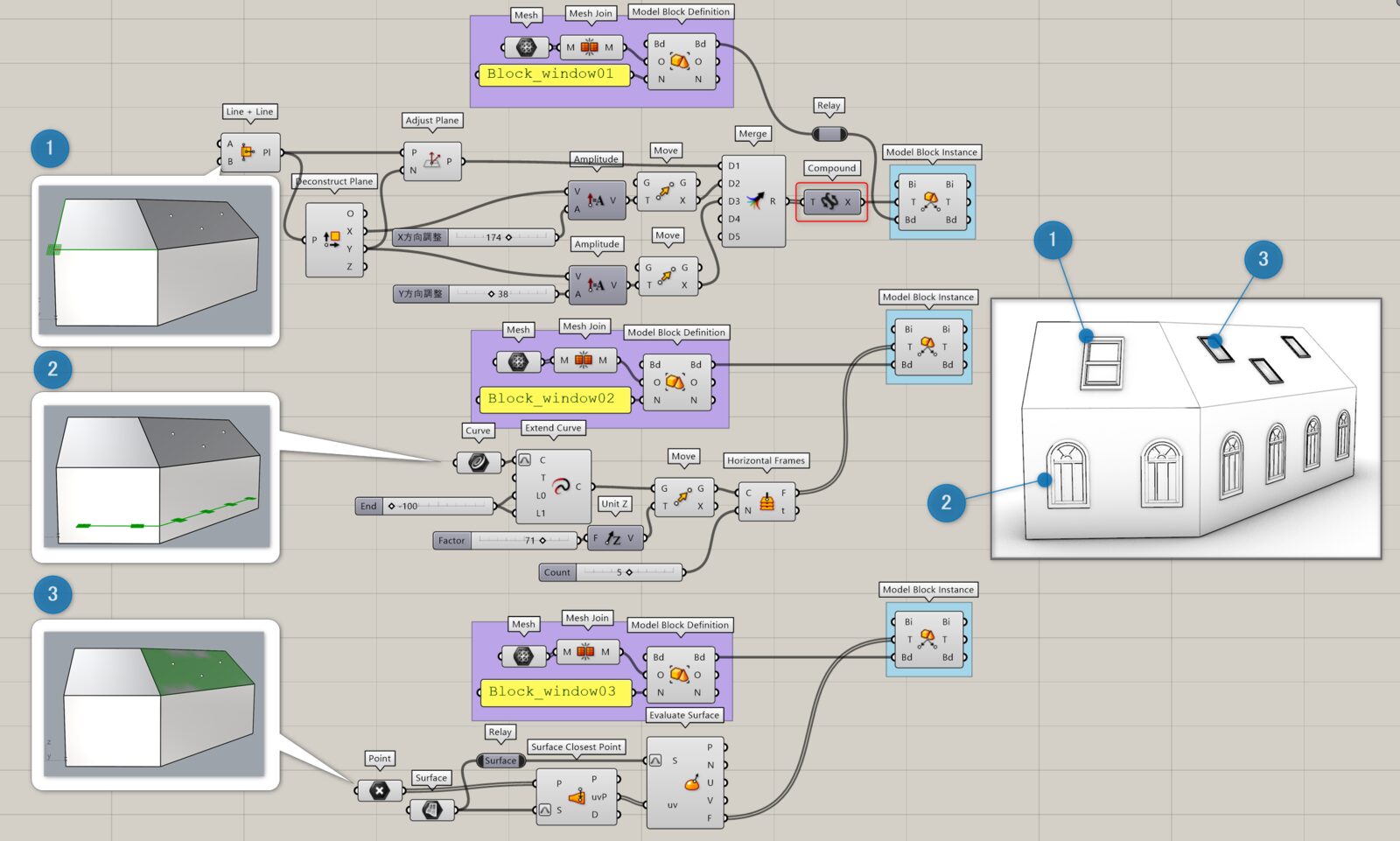
詳細2:[Model Block Instance]でブロックを配置するためのTransform入力は1つしかないため、回転、移動、スケール、平面の向きなど複数のTransformを扱うにはTransformを合成する必要がある。図は、ブロック配置に①[Compound]を使用した例。他、②Curveに[Horizontal Frames]を使用したり、③サーフェス上の点に配置し、[Evaluate Surface]から平面を取得した例。
クリックで拡大表示できます。

Export Model Block Definition
B


Rhino>Model
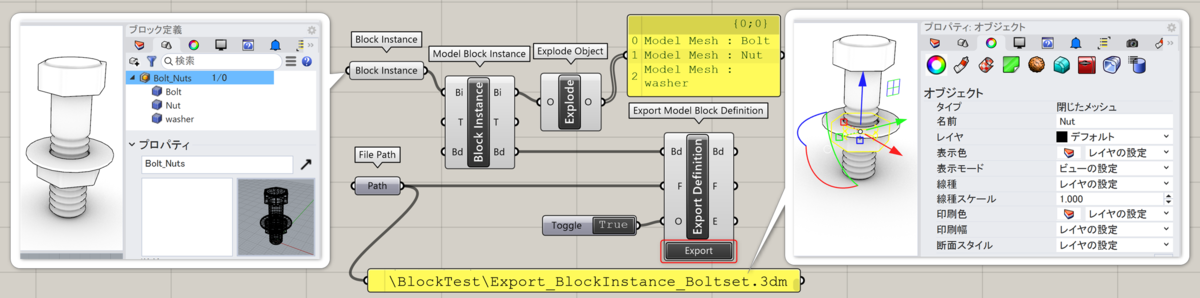
詳細1:ブロック定義の中にあるジオメトリを3dmとして保存する。ブロック定義をExportするが、保存されたファイル内ではブロック定義は分解されている。リンク/埋め込みの設定は[Import Model Block Definition]コンポーネント側で行う。

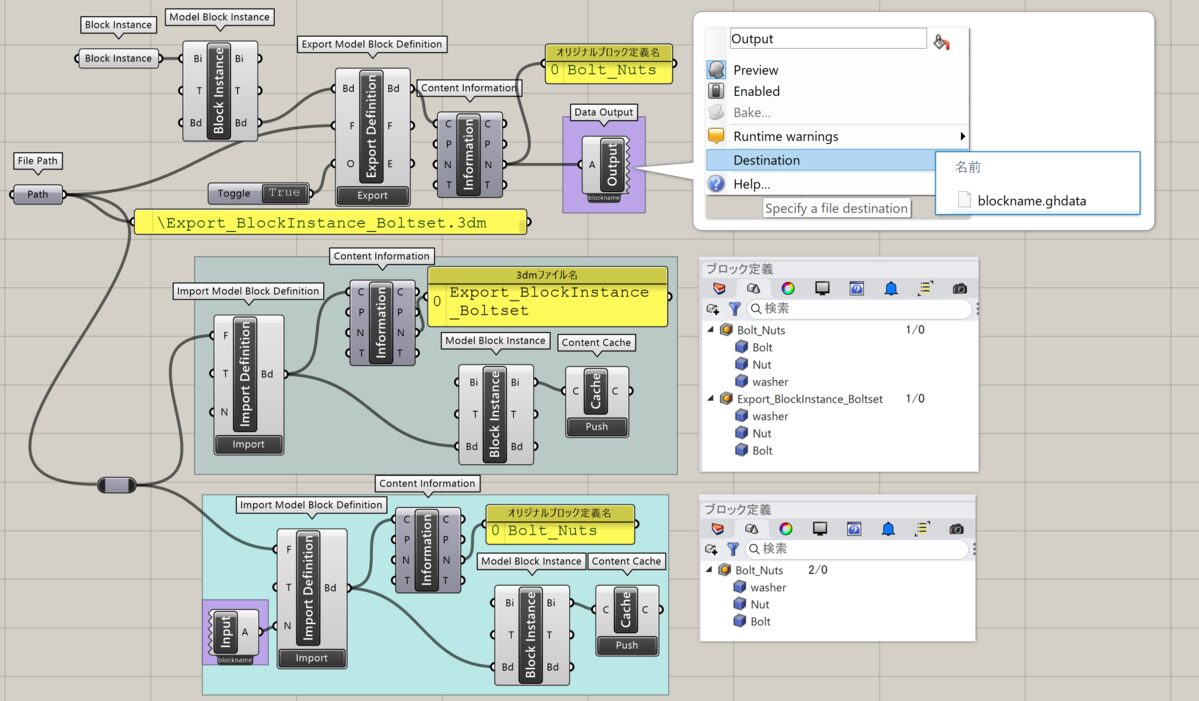
詳細2:[Export Model Block Definition]から出力された3dmファイルを[Import Model Block Definitions]で読み込むと、3dmファイル名がブロック定義名になるため、同じにすると良い。(図・中段)図は、Exportファイル名とブロック定義名が異なる場合、[Data Output]と[Data Input]による*.ghdataファイルを利用し、[Content Infomation]のName出力を経由してブロック定義名を受け渡した例。(図・上段/下段)

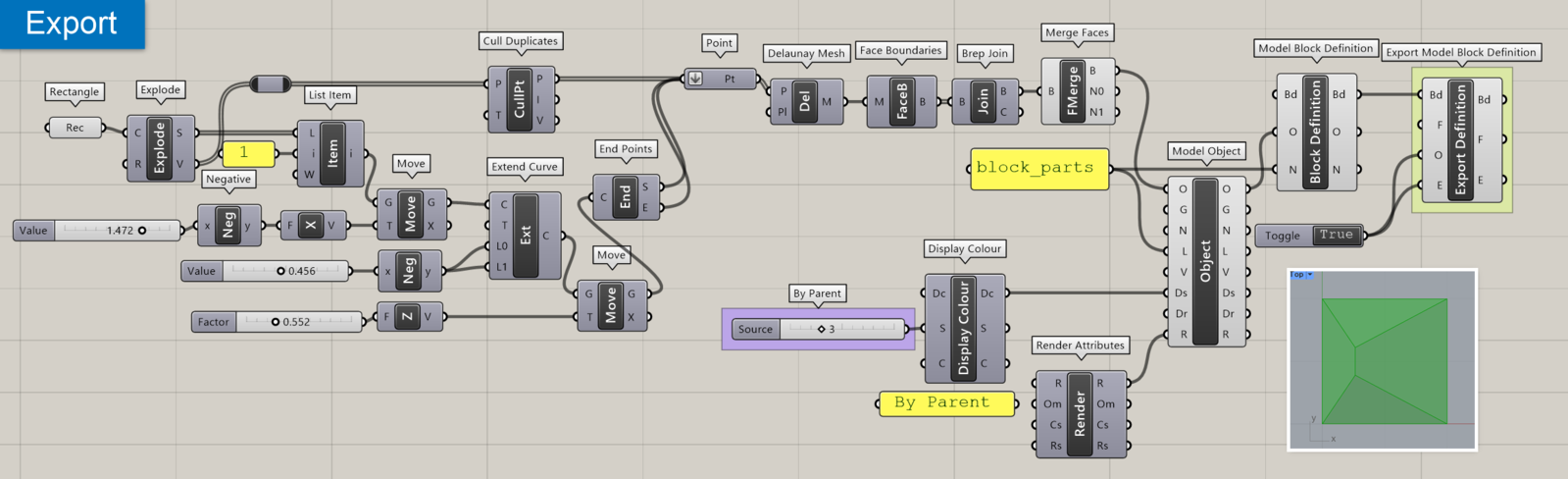
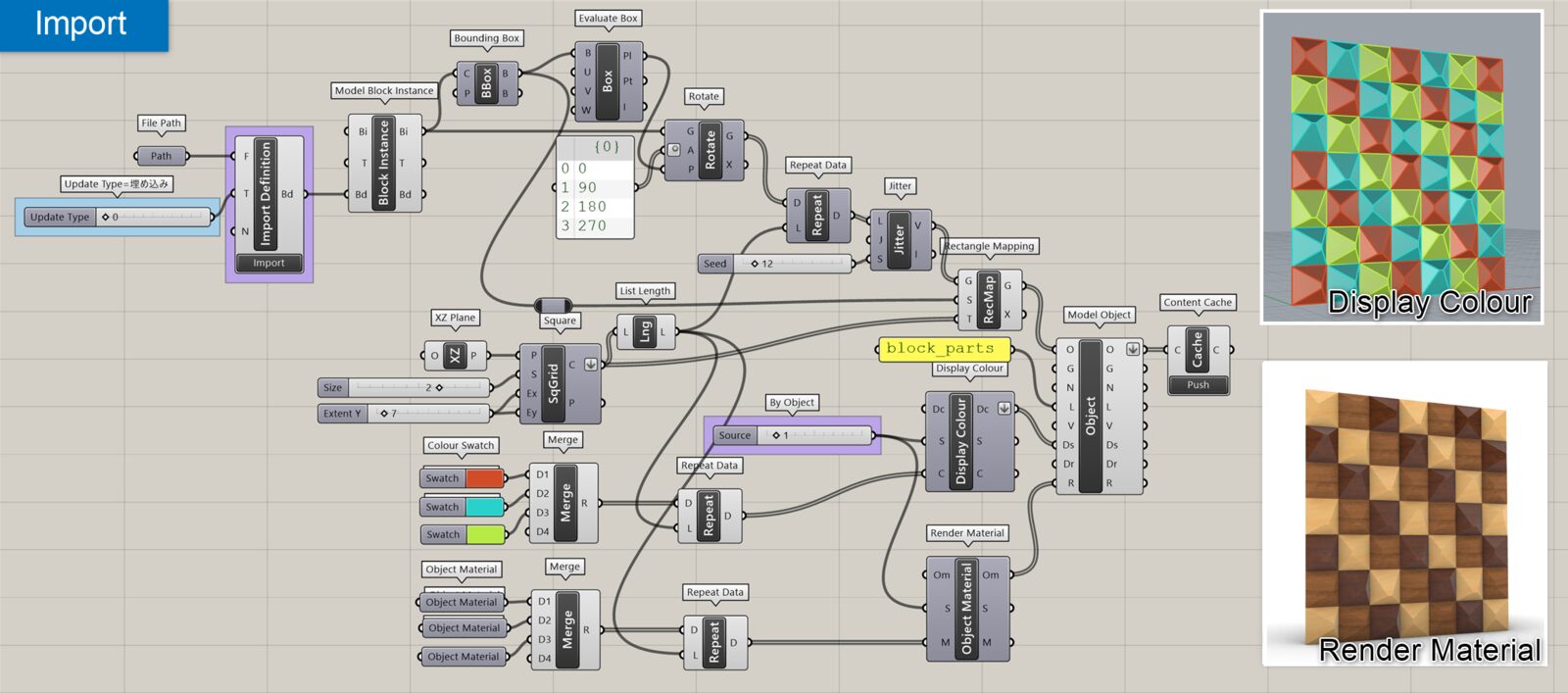
詳細3:[Export Model Block Definition]にて出力したブロックを、[Import Model Block Definition]で読み込んだ後に表示色やマテリアルやを個別に変更するためには、Export側とImport側でソースを指定する必要がある。図は、Aで作成したブロックをDisplay Color>SourceやRender Attribute>Object Material を「By Parent」にしてExportし、BでImportした後に「By Object」に指定して個別に色やマテリアルを設定した例。
クリックで拡大表示できます。


Import Model Block Definition
B


Rhino>Model
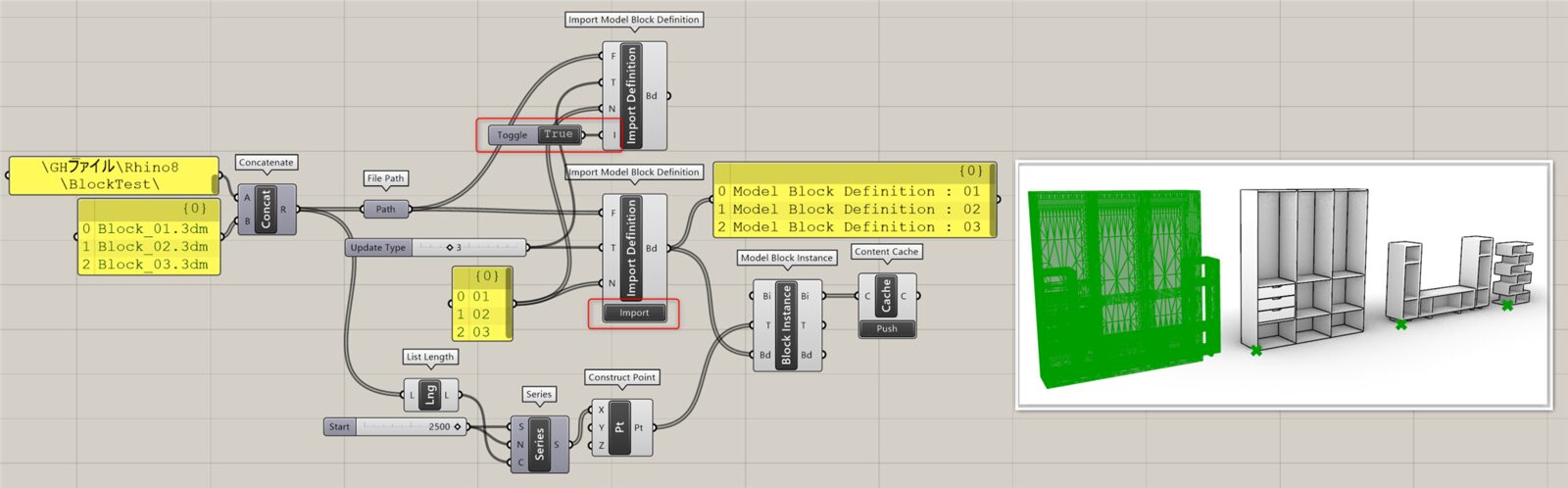
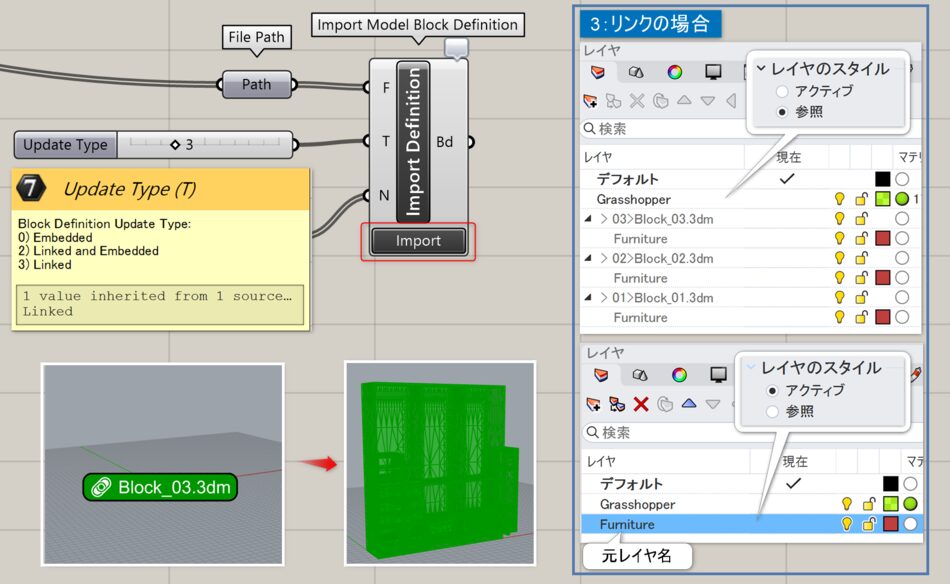
詳細1:[Query Model block definitions]は現在開いている3dmファイルからブロックを抽出するが、このコンポーネントはパスを指定して外部から3dmファイルを読み込み、ブロック定義を行う。ファイル内のオブジェクトはブロックである必要はなく、Brepやメッシュなど通常オブジェクトの状態でも可。通常は「Import」ボタンを押すと読み込むが、コンポーネントを拡大表示して追加できるオプション入力の「I(Import)端子」に「True」をつなぐ事で、ボタンを押さなくても読み込める。(更新しない場合は、Trueボタンを切り替える必要あり)
図は、複数パスと同数のブロック定義名を指定しインポート後、[Model Block Instance]にて読み込んだオブジェクトを配置した例。
クリックで拡大表示できます。

詳細2:ブロックの埋め込み方法は、埋め込み(0)、埋め込みおよびリンク(2)、リンク(3)をT(Update Type)入力で設定。3=リンクに指定してある場合、Importボタンを押す前などリンクが切れている状態ではパスで指定したファイル名が緑色の注釈ドットで表示される。また、リンクの場合は読み込んだ際のレイヤをブロック定義パネル>レイヤのスタイルで「アクティブ」(現在アクティブなファイルにレイヤを保存)か「参照」(ブロック定義名/参照ファイル名>元ファイルのレイヤ名 の形式でレイヤを参照)に指定可能。

Model Block Definition
B


Rhino>Model
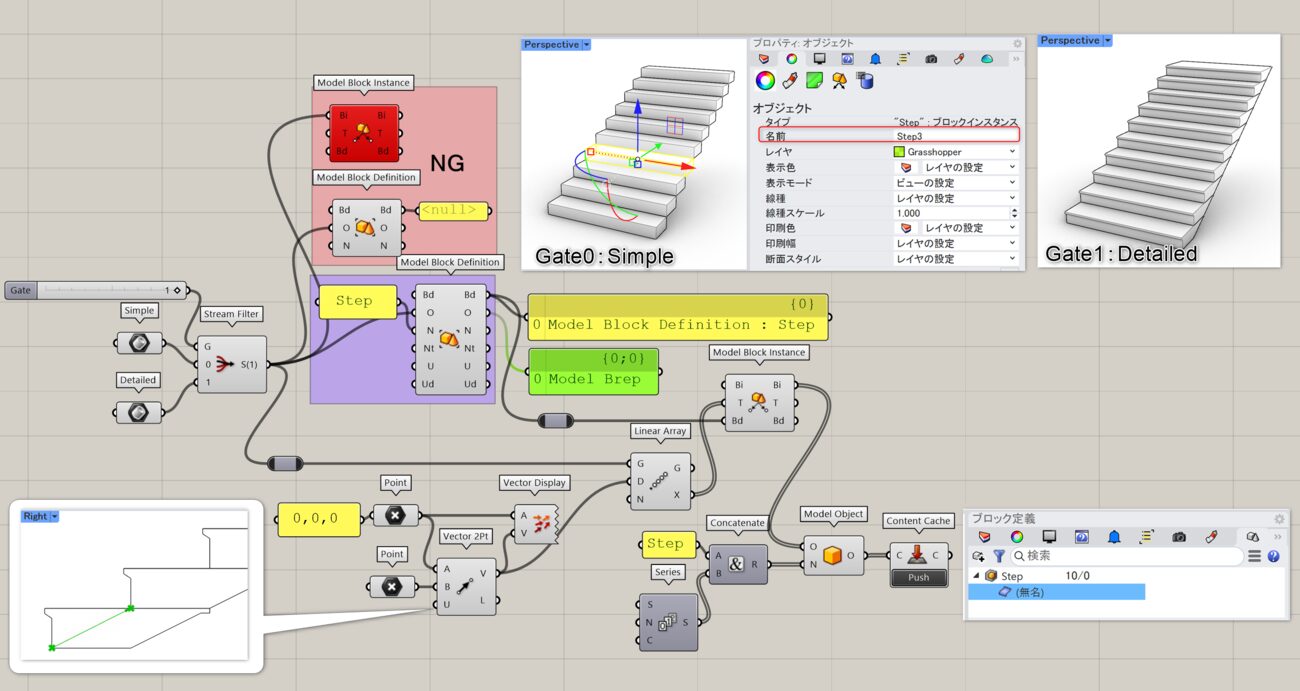
01.RhinoオブジェクトやGHで作成した曲線、サーフェス、Brep,mesh,SubDなどのオブジェクトを入力し、ブロック定義を作成する。ブロックの基点は原点となる。
コンポーネントを拡大しオプションを開くことで、Notes,URL,URL Discriptionなどの情報も入力可。定義名は未入力だと機能しない。作成したブロック定義をベイクするとオブジェクトとしては出力されないが、Rhino上の「ブロックパネル>ブロック定義」内にブロックが生成される。[Model Block Instance]に入力しベイクする事で、ブロックインスタンスとして配置可能。図は、階段のStepとなるBrepを[Model Block Definition]で定義し、[Block Instance]で階段状に配置後、[Content Cache]でベイクした例。[Model Object]にて連番で名前を入力し、それぞれに異なる名前を付与している。ベイク後のオブジェクトは「ブロック定義」パネルで確認できる。※ベイク後のレイヤに関しては、[Model Object]参照
クリックで拡大表示できます。

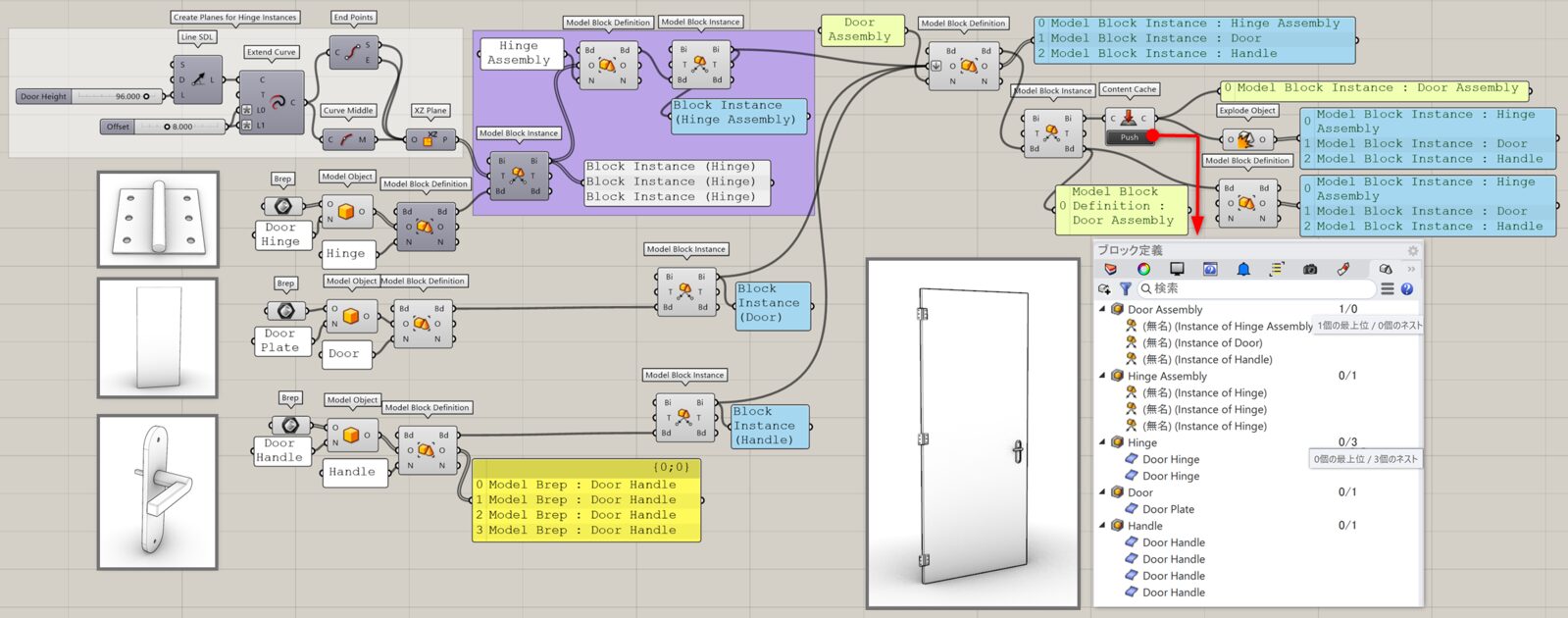
詳細2:3種類のBrepをBlockとして定義し、更に次のBlock定義でネスト化し、アセンブリとしてまとめた例。ベイク後、ブロックインスタンスのネスト内容はブロック定義パネルでも確認できる。ネスト化されたブロック定義は、再度[Model Block Definition]のO出力にて、ブロックインスタンスは[Explode Object]にて、それぞれのブロックインスタンスに分解可能。
クリックで拡大表示できます。

Quely Model Block Definitions
B


Rhino>Model
Model Earth Location
C


Rhino>Model
Quely Model Location
B


Rhino>Model
Objects
Model Object
A


Rhino>Objects
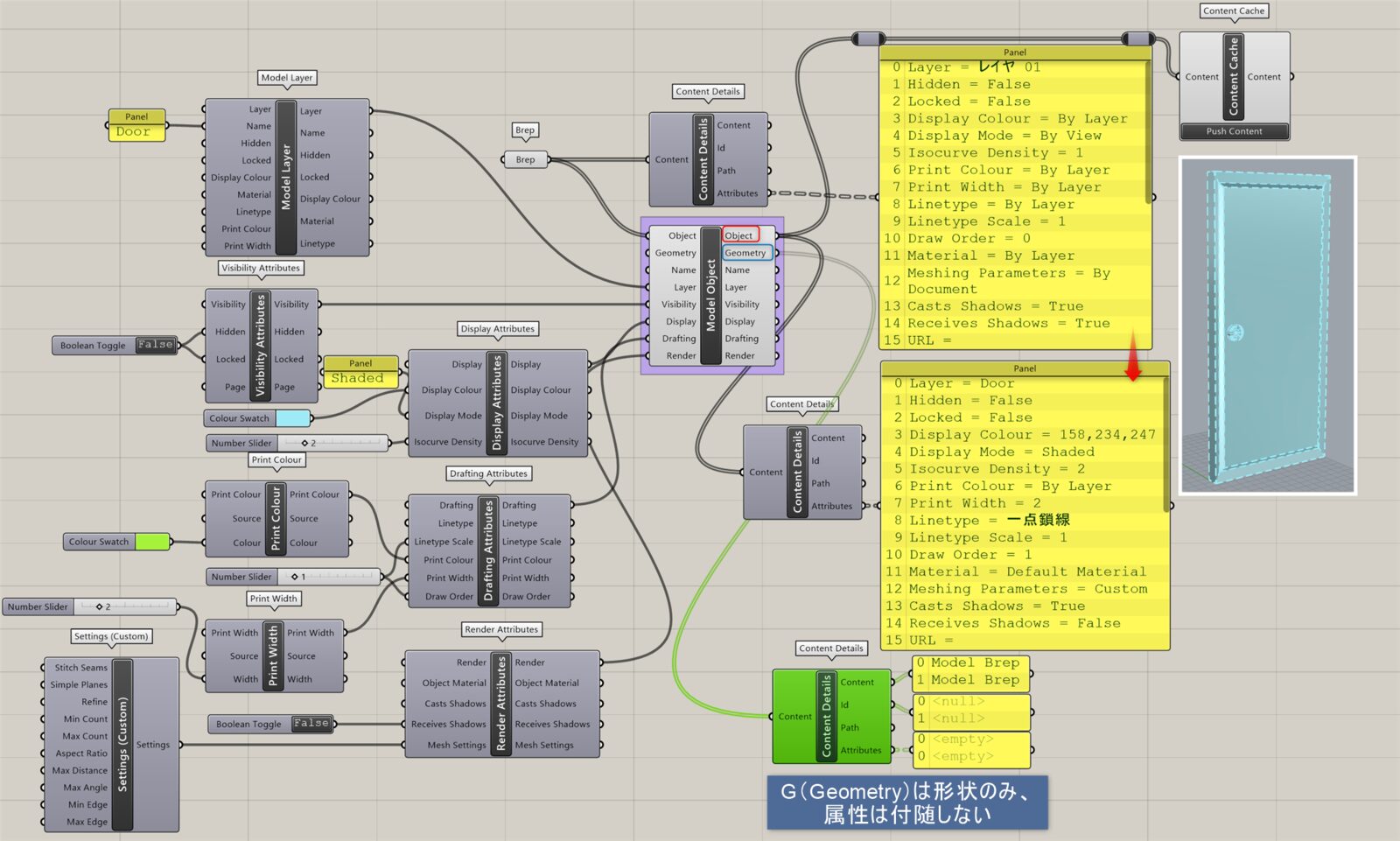
詳細1:[Model Object]を使用すると、様々な属性情報(Attributes)を取得、または割り当てる事ができる。属性情報を持ったオブジェクトから情報を入出力する場合は、O(Model Object)端子につなぐ。G(Geometry)端子はオブジェクトの形状のみで、属性情報は付属しない。
また、入出力端子には、更に各種コンポーネントを接続してより詳細な属性情報を設定できる。図は各端子に接続可能なコンポーネントを示し、[Model Object]で属性情報を更新した例。オブジェクトに設定されている属性情報(Attributes)は、[Content Details>Attributes]にて確認できる。クリックで拡大表示できます。

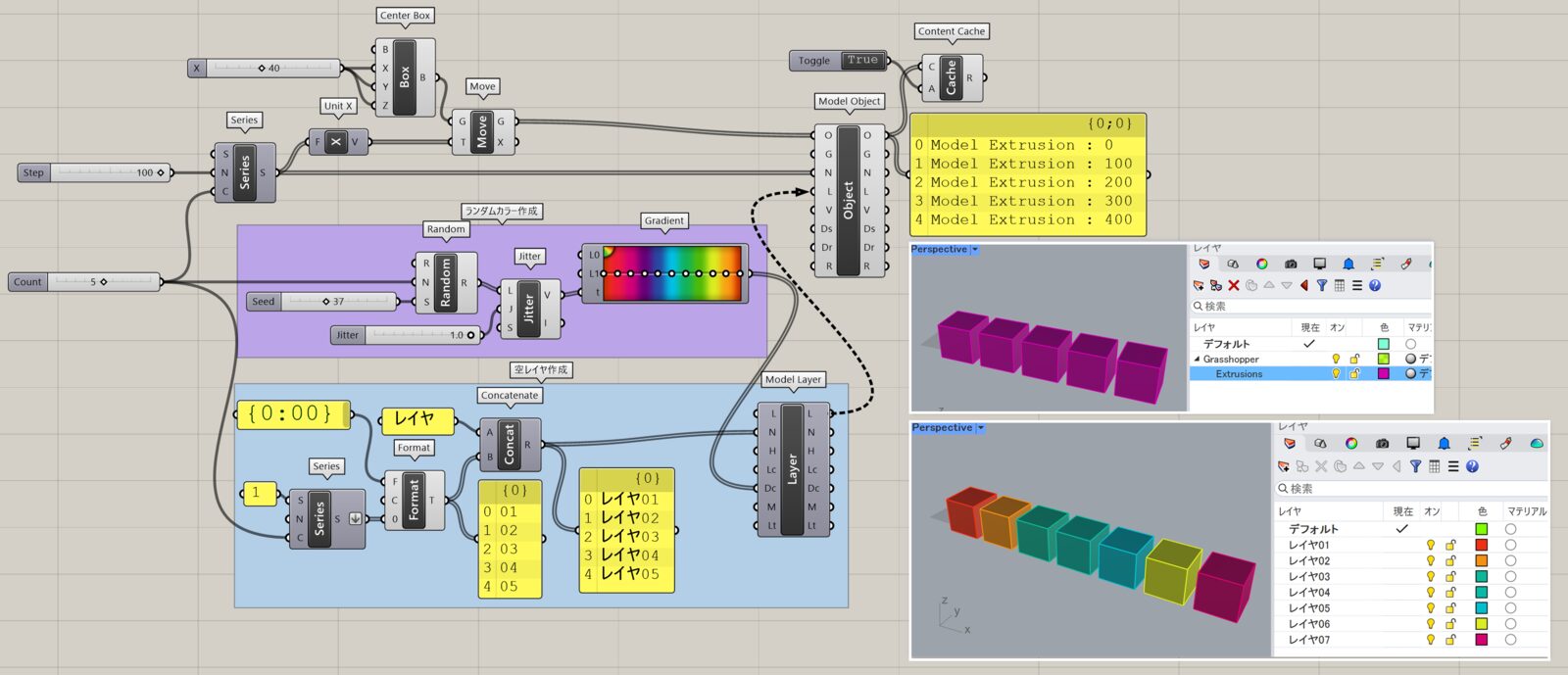
詳細2:通常、[Model Object]からレイヤ名を指定せずベイクすると、「Grasshopper>オブジェクトタイプ名(曲線ならCurvesなど)」というレイヤが自動で作成され、そこに格納される。図は、先に[Model Layer]で空レイヤを作成しておき、[Model Object]のL(レイヤ名)入力に接続してベイクする事で、入力オブジェクトのリストを各レイヤに1つずつ格納した例。ランダムなレイヤカラーは[Gradient]で作成し、[Model Layer]を経由して割り当てている。クリックで拡大表示できます。

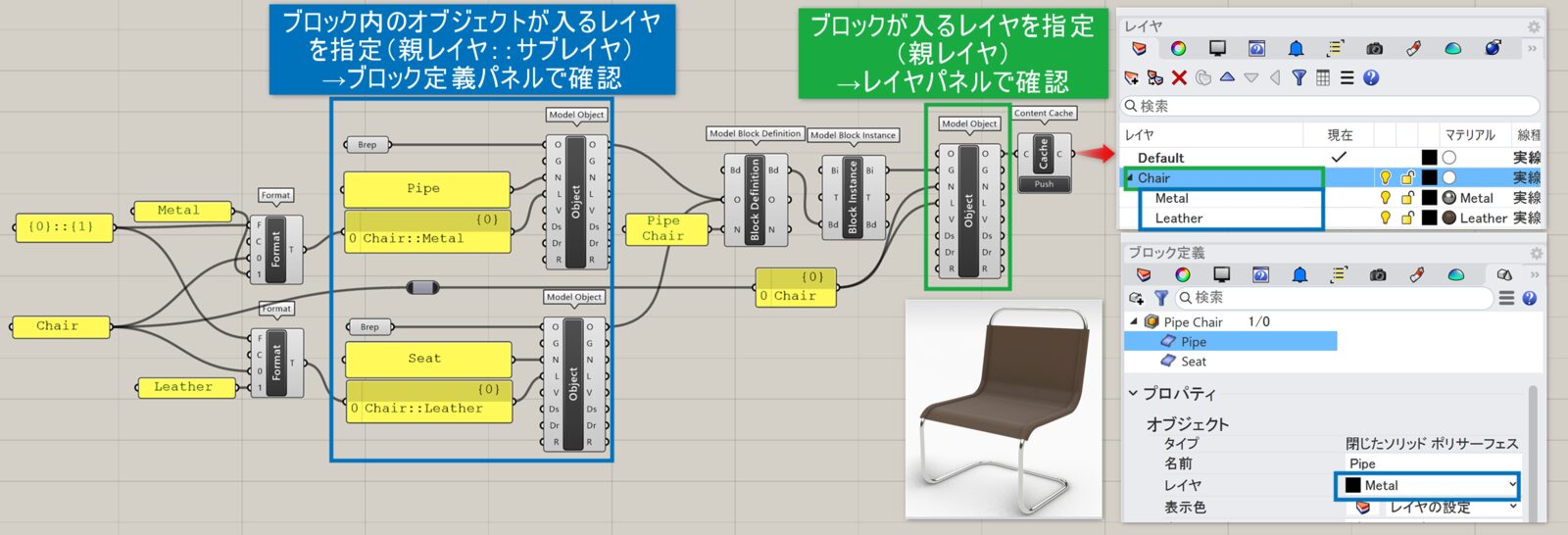
詳細3:ブロックの場合は、[Model Block Instance]の後にレイヤ名を指定するとそこに格納されるが、ブロック内の各オブジェクトは「Grasshopper」レイヤに格納されてしまう。図は、ブロック内オブジェクトに対しても、[Model Object]にて「親レイヤ::サブレイヤ」の形式で名前を指定し、Grasshopperレイヤが作成されないようにした例。(ここでは省略したが、ベイクした時にレイヤマテリアルを指定するには[Model Layer]が必要)クリックで拡大表示できます。

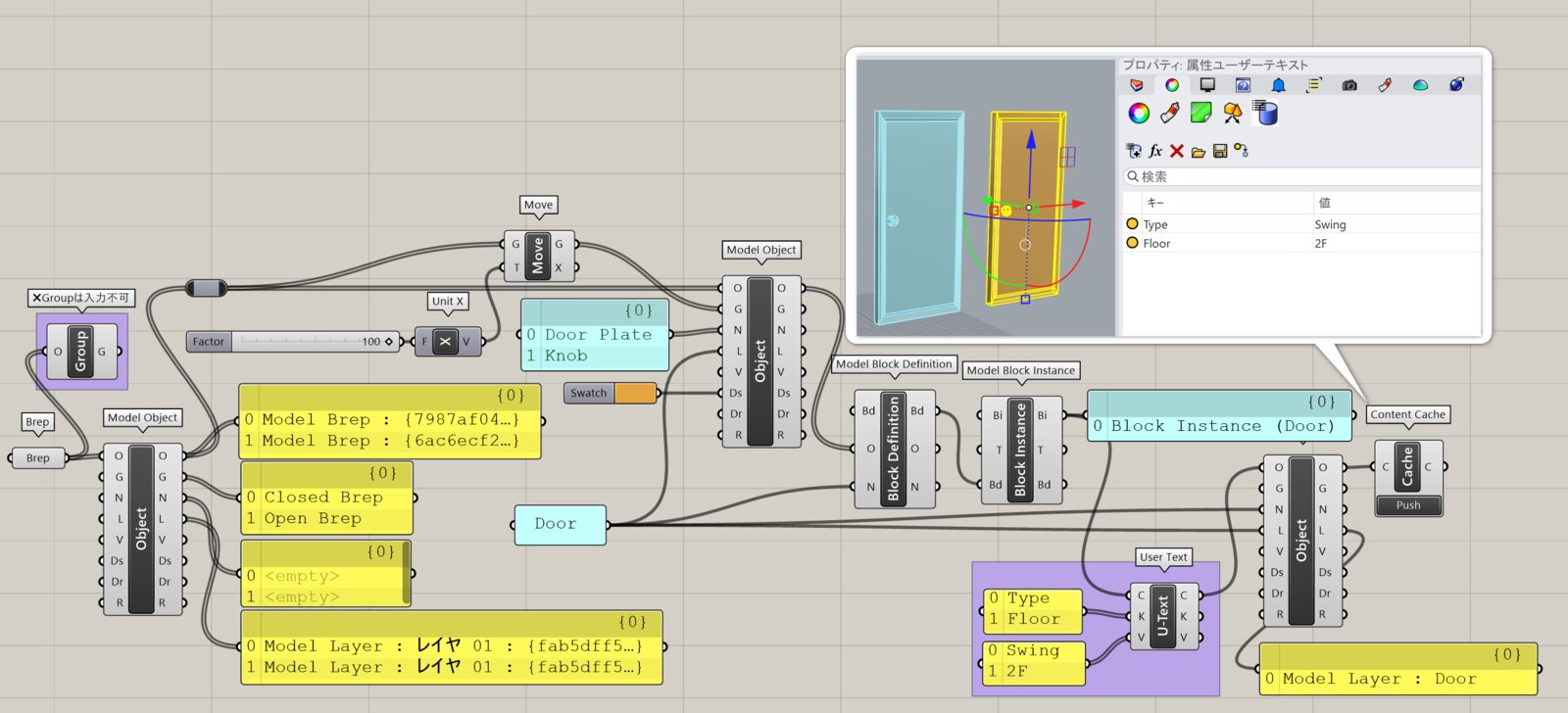
詳細4:[Model Object]のG入力と[Move]を利用して、オブジェクトのコピーを[Content Cache]でベイクした例。途中で[Model Block Definition]でブロック定義を行い、[User Text]でキー情報を追加している。クリックで拡大表示できます。

Query Model Objects
B


Rhino>Objects
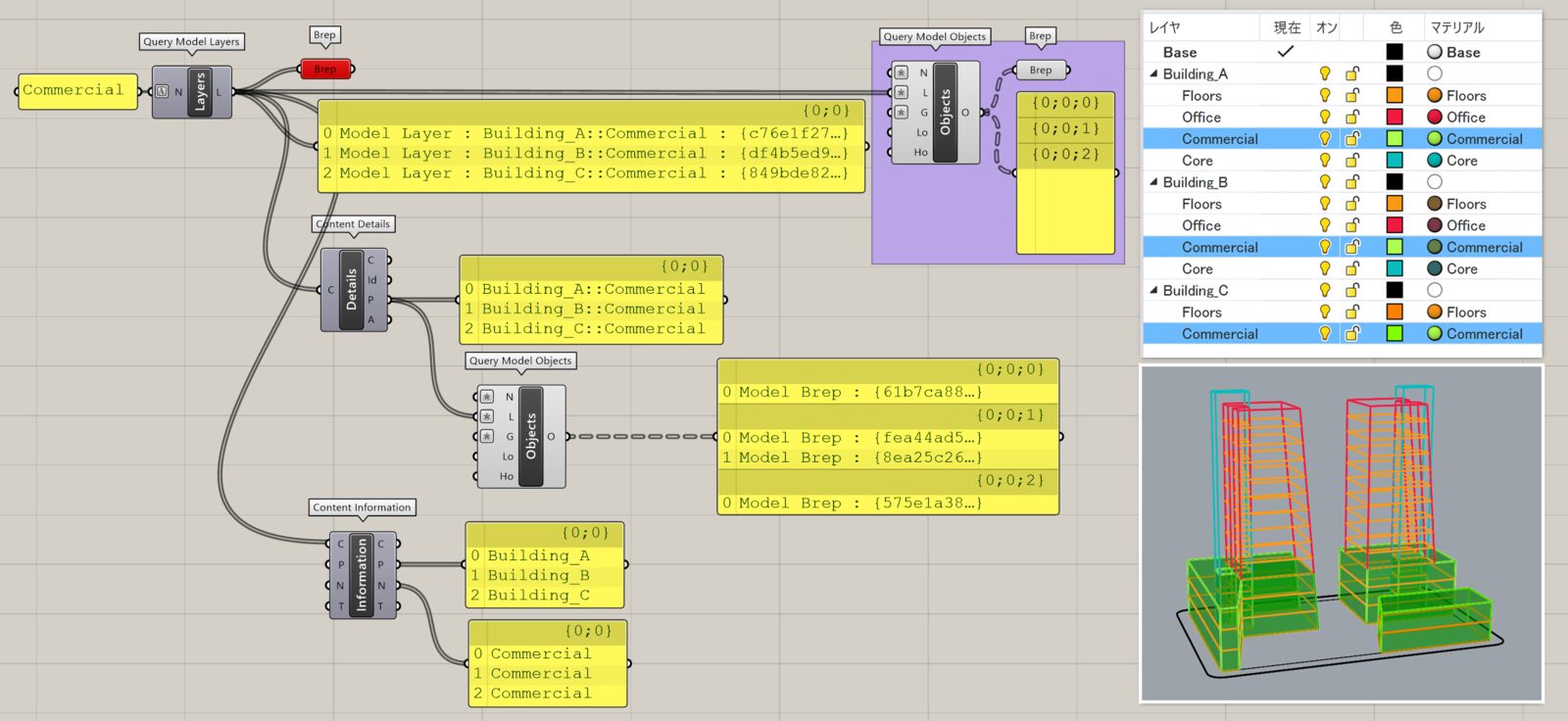
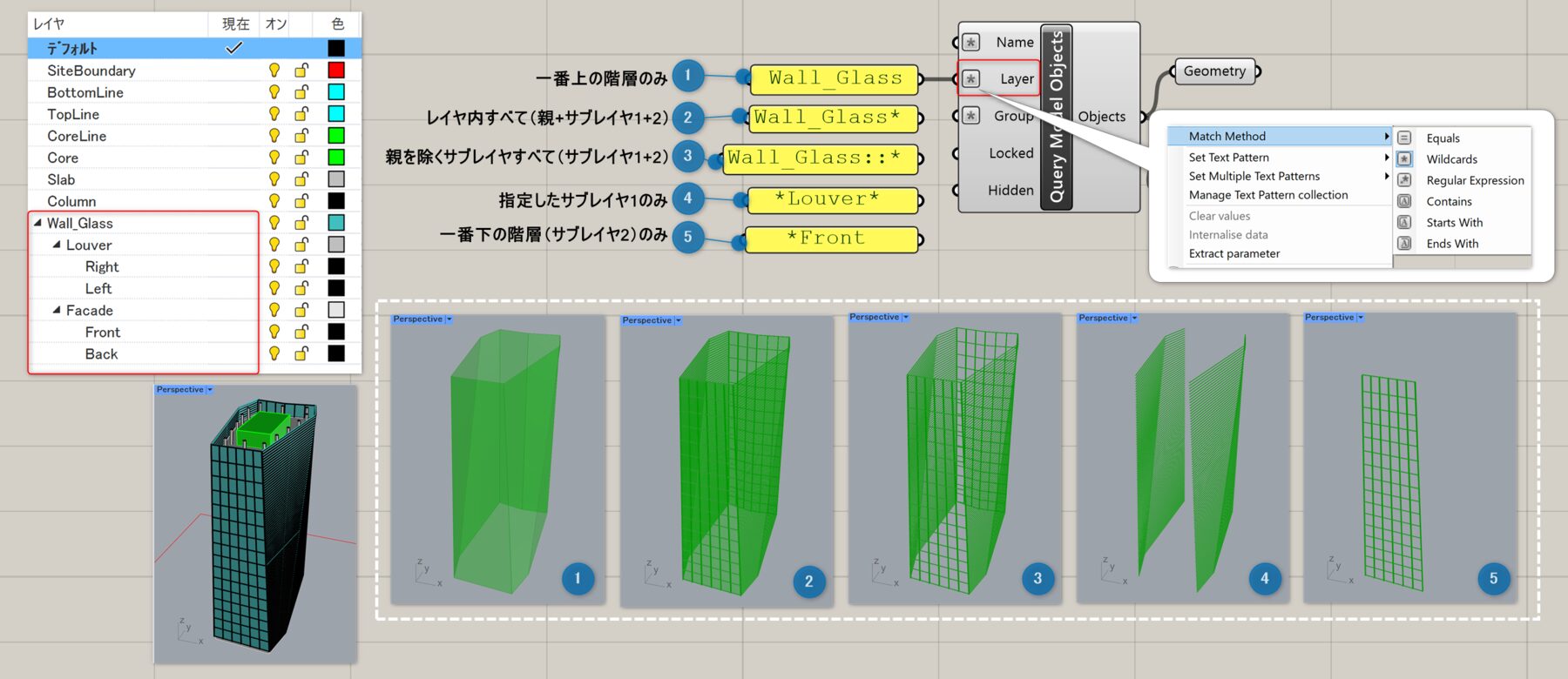
詳細1:Geometry pipelineのように自動で3dm内のオブジェクトを出力できるが、より細かくフィルタをかけられる。返されるオブジェクトには各オブジェクトの属性情報も含まれる。ロック/非表示オブジェクトは読み込まないなどのオプションも可。図は階層のあるレイヤを読み込む際、端子のMatch Method>ワイルドカードオプションを使用して読み込むレイヤを切り替えた例。他のMatch Methodの働き方については、[QueryModel Block Definition]も参照。

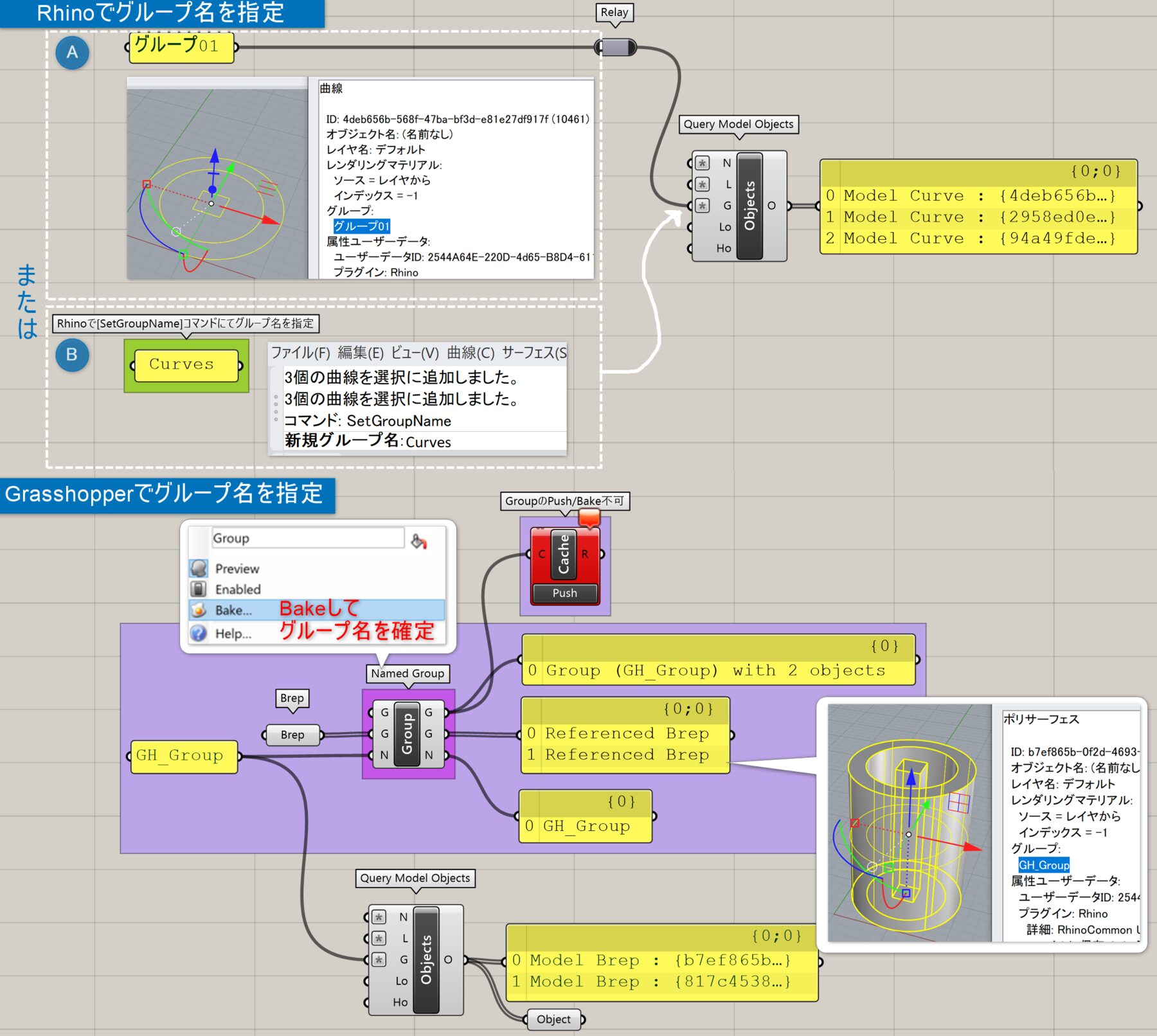
詳細2:RhinoとGHでそれぞれグループ名を指定してオブジェクトを抽出した例。Rhinoで任意のグループ名を指定する場合は、[SetGroupName]コマンドを使用。GHでグループ名を指定するには、[Named Group]を右クリックして従来のBakeを行うと確定される。

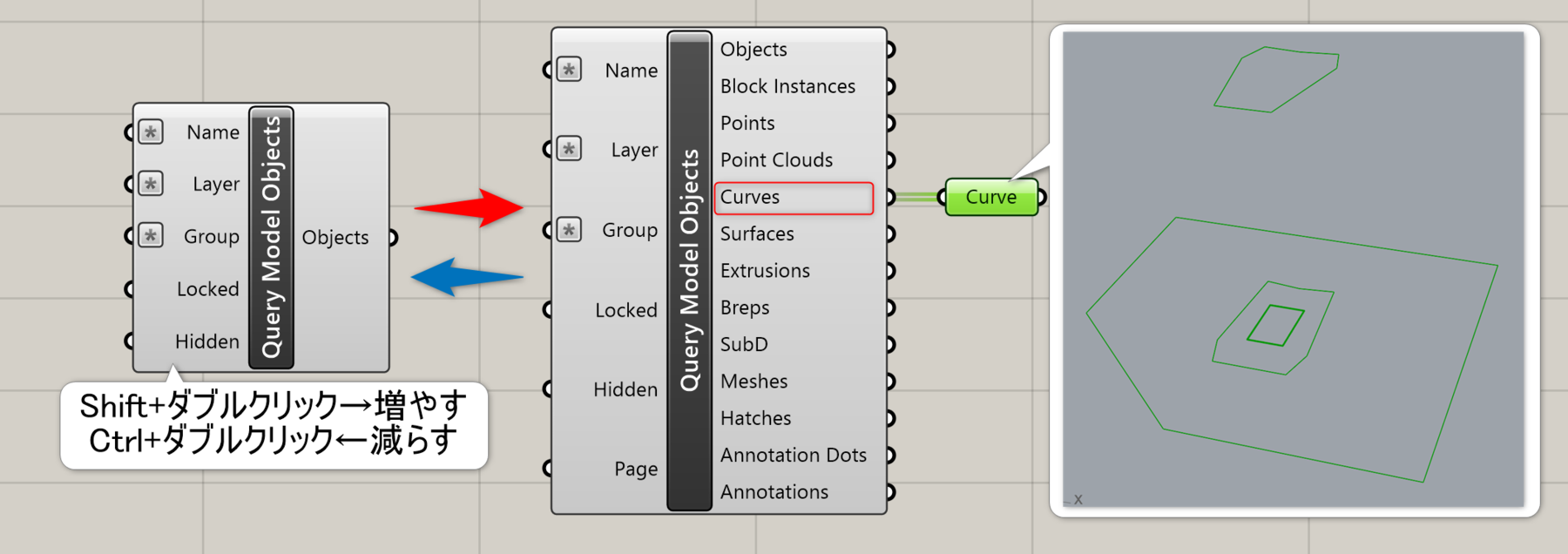
詳細3:コンポーネントを拡大表示し、+ボタンで出力を追加すると、オブジェクトのタイプごとに出力可能。※Shiftキーを押しながらダブルクリックするとすべての端子を表示できる(Ctrlキーはその逆)。図は、入力時にフィルタをかけず、出力時にCurveオブジェクトのみ出力端子から抽出した例。

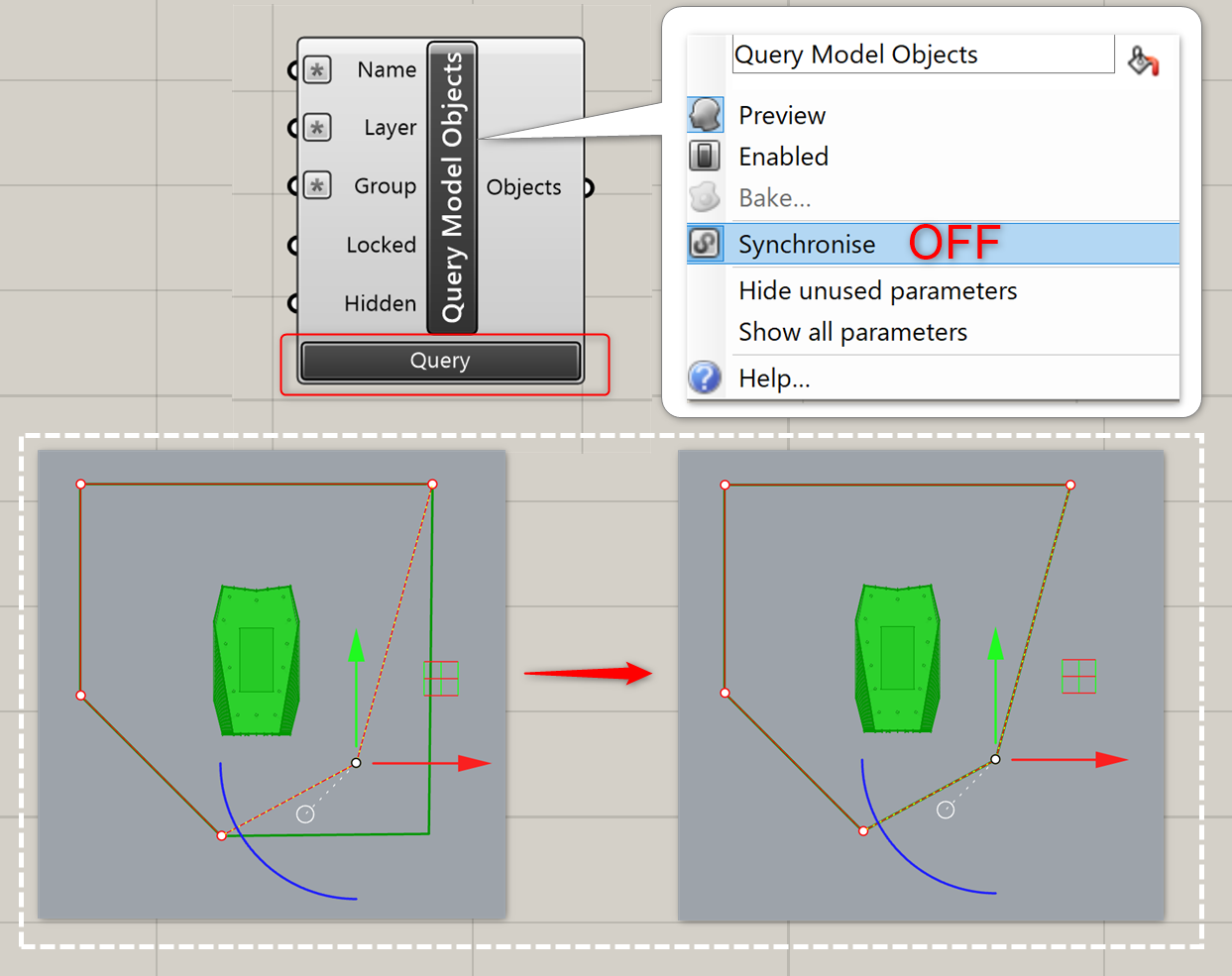
詳細4:デフォルトではRhino上でのオブジェクトの変更が同期するよう、”Synclonize”オプションがオンになっているが、オフにすると同期がオフになり、ボタンを押して更新する事が可能。※入力端子の内容変更はボタンの使用に関わらずリアルタイム

Display Attributes
C


Rhino>Objects
Display Colour
C


Rhino>Objects
Drafting Attributes
C


Rhino>Objects
Object Linetype
C


Rhino>Objects
Print Colour
C


Rhino>Objects
Print Width
C


Rhino>Objects
Render Attributes
C


Rhino>Objects
Render Material
C


Rhino>Objects
Visibility Attributes
B


Rhino>Objects
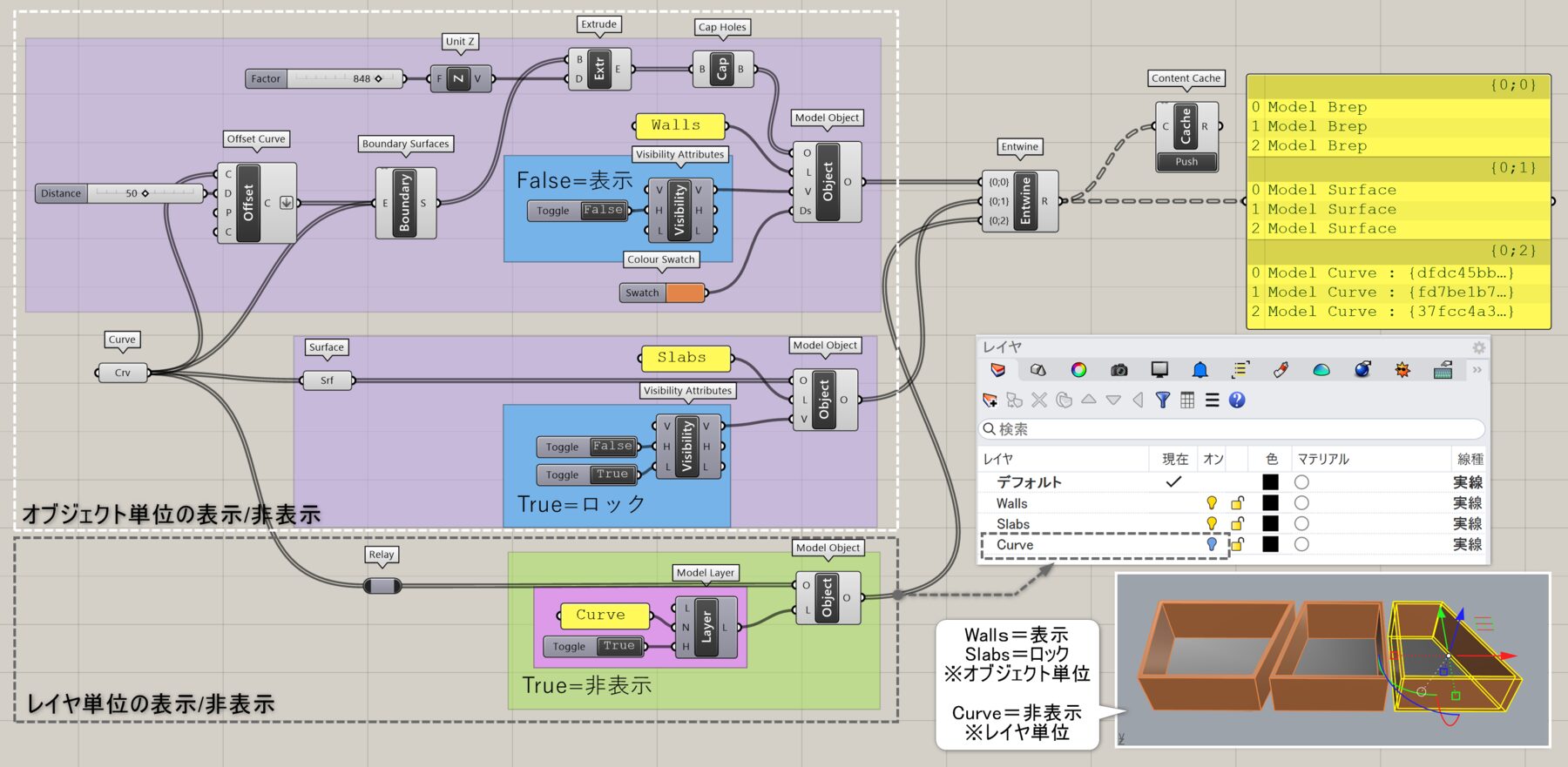
詳細1:[Visibility Attributes]と[Content Cache]を使用して、曲線をオフセット+押し出しで立ち上げた壁(Walls)は「表示」、曲線にサーフェスを貼った床(Slabs)は「ロック」に設定した例。レイヤ単位(ここではWalls/Slabsなど)でベイクしても、各レイヤのオン/オフがコントロールされる(レイヤの電球アイコンがオフになる)訳ではなく、あくまでもオブジェクト単位の表示/非表示となる。レイヤ単位で表示/非表示をベイクするには、[Model Layer]の「Hidden」入力を使用。ここでは、元の曲線をレイヤ単位で「非表示」にしている。

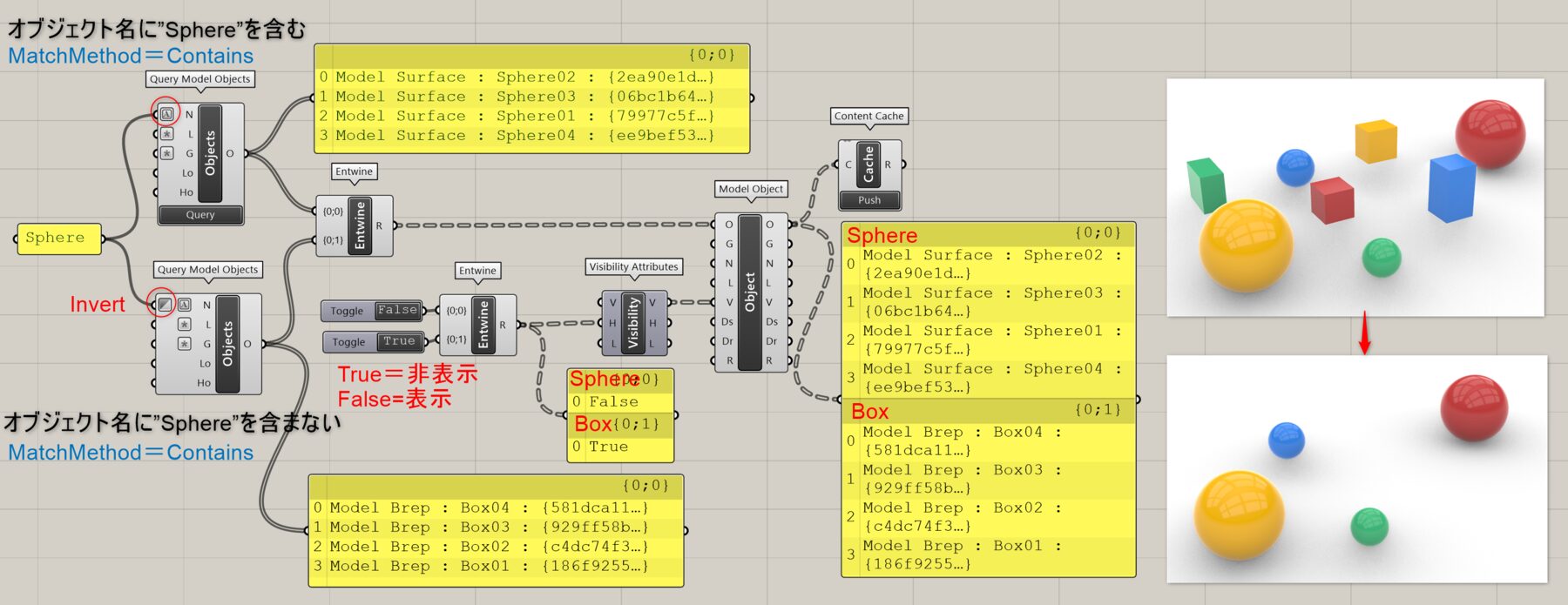
詳細2:[Visibility Attributes]の入力を簡単にするため、「Hidden」入力とオブジェクト入力に[Entwine]を使用した例。オブジェクトは[Query Model Object]のMatchMethod(Contains)フィルタを使用して「Sphere」を含むものとそうでないものに分けるため、「Invert」オプションで切り分けている。

Drafting
Model Linetype
C


Rhino>Drafting
Query Model Linetypes
C


Rhino>Drafting
Colour Gradient
C


Rhino>Drafting
Gradient Colour Stop
C


Rhino>Drafting
Model Hatch
C


Rhino>Drafting
Hatch Line
C


Rhino>Drafting
Import Hatch Pattern
C


Rhino>Drafting
Model Hatch Pattern
C


Rhino>Drafting
Query Model Hatch Patterns
C


Rhino>Drafting
Model Space Scale
C


Rhino>Drafting
Annotations
Aligned Dimension
C


Rhino>Annotations
Angle Dimension(Arc)
C


Rhino>Annotations
Angle Dimension(Lines)
C


Rhino>Annotations
Angle Dimension(Points)
C


Rhino>Annotations
Annotation Dot
C


Rhino>Annotations
Centermark
C


Rhino>Annotations
Leader
C


Rhino>Annotations
Linear Dimension
C


Rhino>Annotations
Ordinate Dimension
C


Rhino>Annotations
Radial Dimension
C


Rhino>Annotations
Text Entity
B


Rhino>Annotations
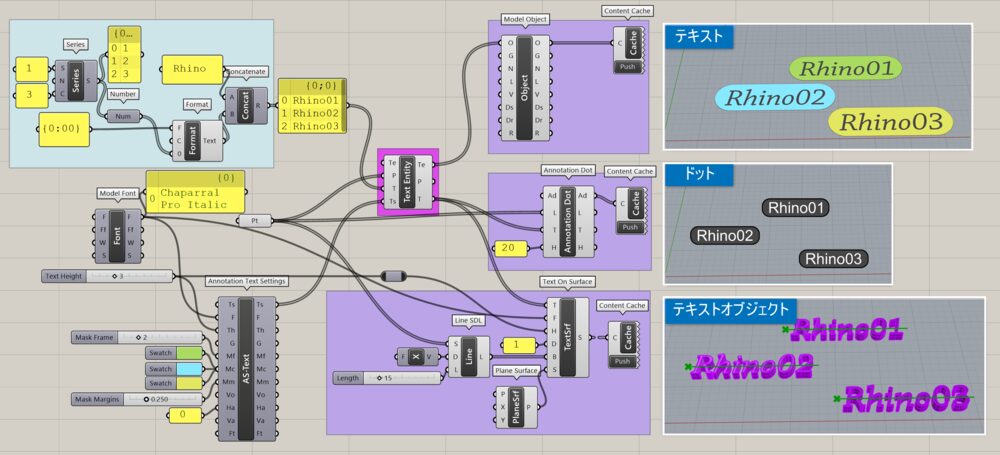
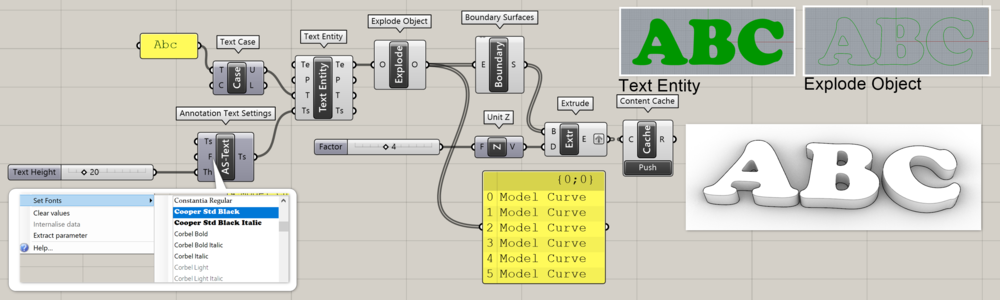
詳細1:[Text Entity]を経由して、Rhinoで扱う事のできる各種テキストオブジェクトを作成できる。図は、上から①[Text Entity]のTe出力を[Model Object]に接続し「テキスト」を作成②[Annotation Dot]に接続し「テキストドット」を作成③[Text On Surface]に接続し「テキストオブジェクト」を作成した例。フォントを変更するには、コンポーネントを拡大して「Ts(Text Settings)」入力を追加し、[Annotation Text Settings]の「Font」入力で指定可能。

詳細2:[Text Entity]で入力したテキストを[Text Case]を経由して全て大文字に変換後、[Explode Object]でアウトライン曲線を抽出し、押し出した例。

Annotation Style
C


Rhino>Annotations
Annotation Style Overrides
B


Rhino>Annotations
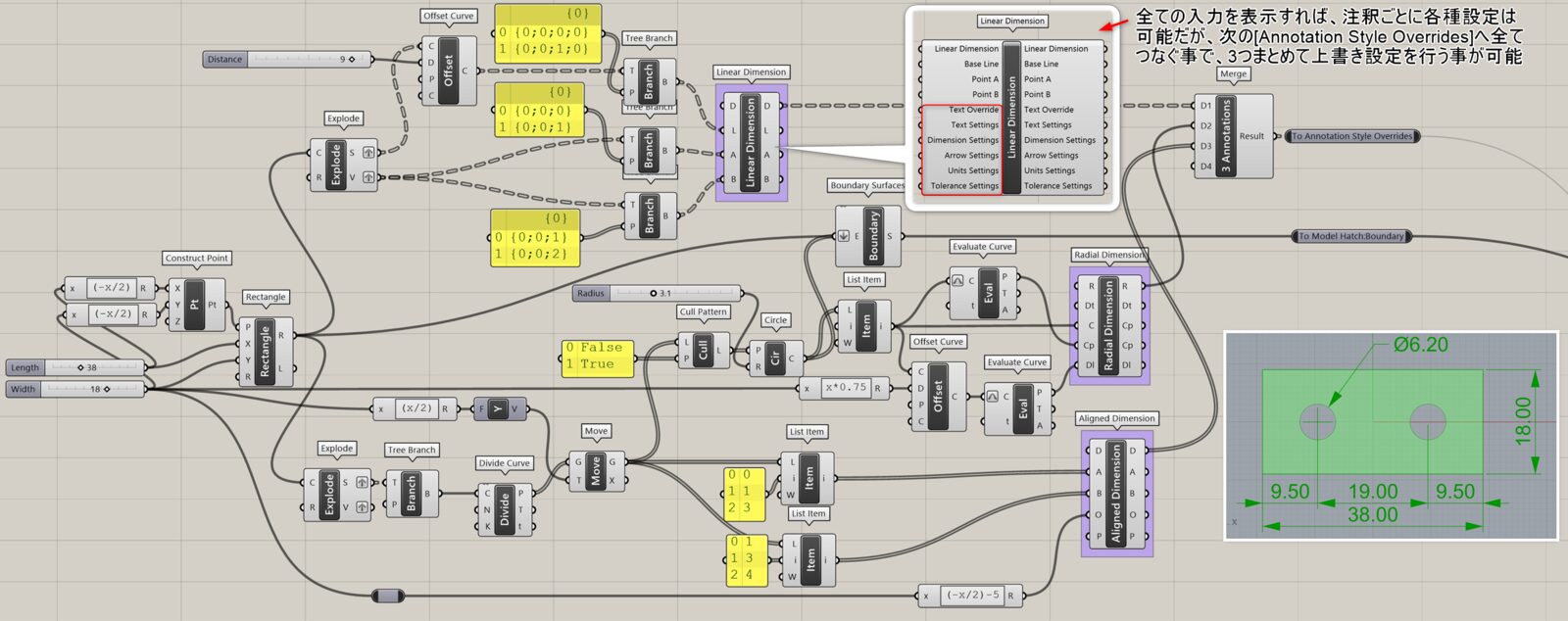
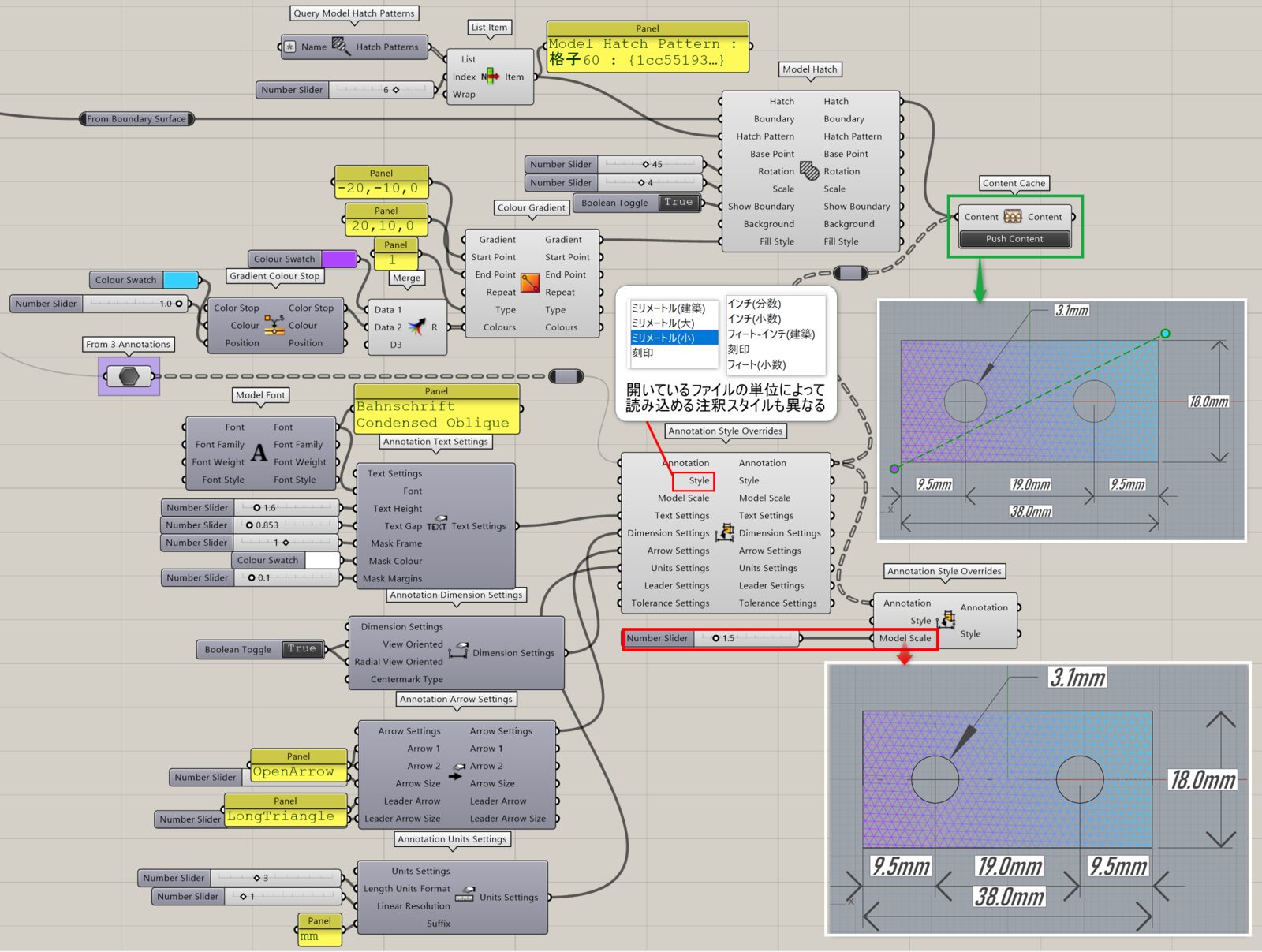
詳細1:注釈データを入力して、更に細かい設定を追加・修正できる。図は詳細1Aで作成した[Linear Dimension][Radial Dimension][Aligned Dimension]に対して、詳細1Bの[Annotation Style overrides]によってテキスト設定(Text Settings)、寸法設定(Dimension Settings)、矢印設定(Arrow Settings)、単位設定(Units Settings)などを変更、更にもう1つの[Annotation Style Overrides]へ注釈データを渡し、モデルスケールを1.5倍にしてすべての要素を拡大した例。加えて、[Model Hatch]にてハッチングを作成し、[Colour Gradient][Gradient Colour Stop]などで色付けを行った後、注釈データと共に[Content Cache]でベイクしている。
クリックで拡大表示できます。


Annotation Text Overrides
B


Rhino>Annotations
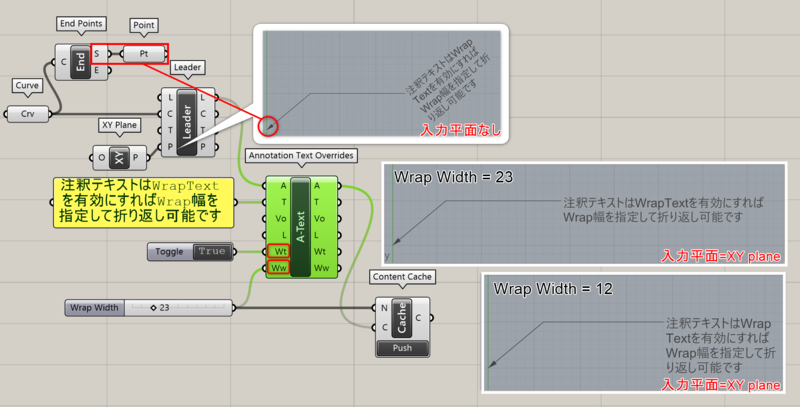
詳細1:注釈データ一般(Annotation)を入力し、文字に関する情報を取得、または作成/修正可能。図は、[Leader]で作成した引出線に[Annotation Text Overrides]にて文字を追加した例。全てのオプションを表示させると表示される「Wrap Text」を有効+「Wrap width」の幅を変更し、[Contents cache]のキャッシュ名を利用して異なる折り返し幅の引出線を複製ベイクした例。

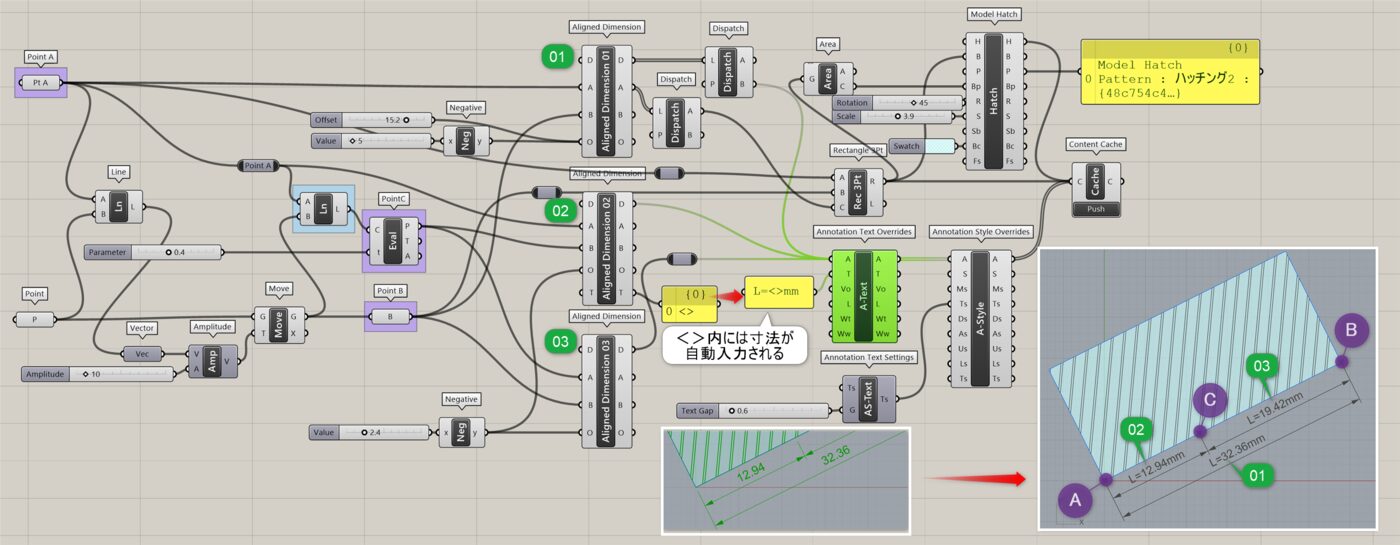
詳細2:[Aligned Dimension]のT出力(Text Override)からは、<>(=寸法)が出力され、入力が無い場合は寸法のみが自動入力されている事が確認できる。図は、[Annotation Text Overrides]のT入力に「L=<>mm」(<>=寸法自動入力)を追加入力し、複数のAnnotationに対して接頭と接尾に記号を上書き修正した例。
クリックで拡大表示できます。

Query Annotation Styles
B


Rhino>Annotations
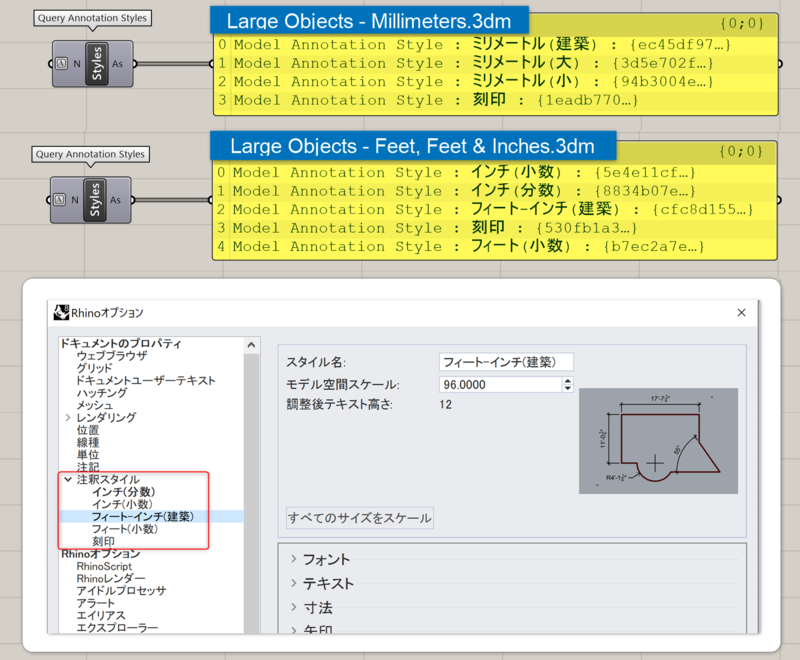
詳細1:現在開いている3dmファイル内の注釈スタイルから、任意のスタイルを抽出する。注釈スタイルの種類は、開いているテンプレートによって異なる。※ここでいう「注釈スタイル」は、Rhinoオプション>注釈スタイルで選択できるもの。不要なスタイルはここで削除や編集も可。

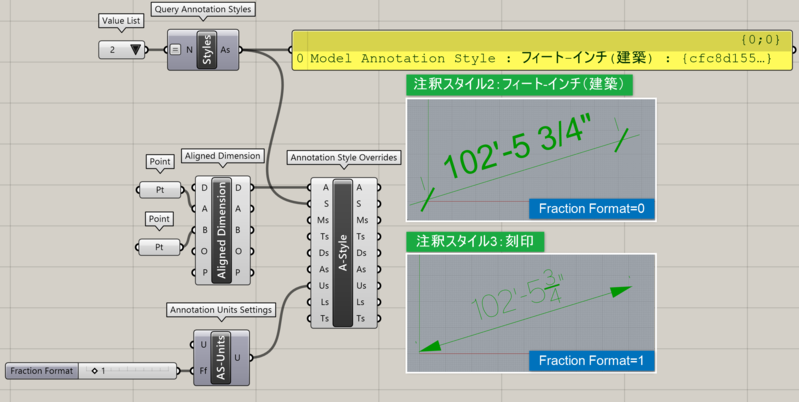
詳細2:注釈スタイルはオプションのMatchMethodでフィルタ検索をかける事ができる。図は、[Equals]オプションと[Value List]にて各注釈スタイルをプルダウンで選択できるようにし、[Aligned Dimension]の表記を[Annotation Style Overrides]と[Annotation Units Settings]を使用して編集した例。

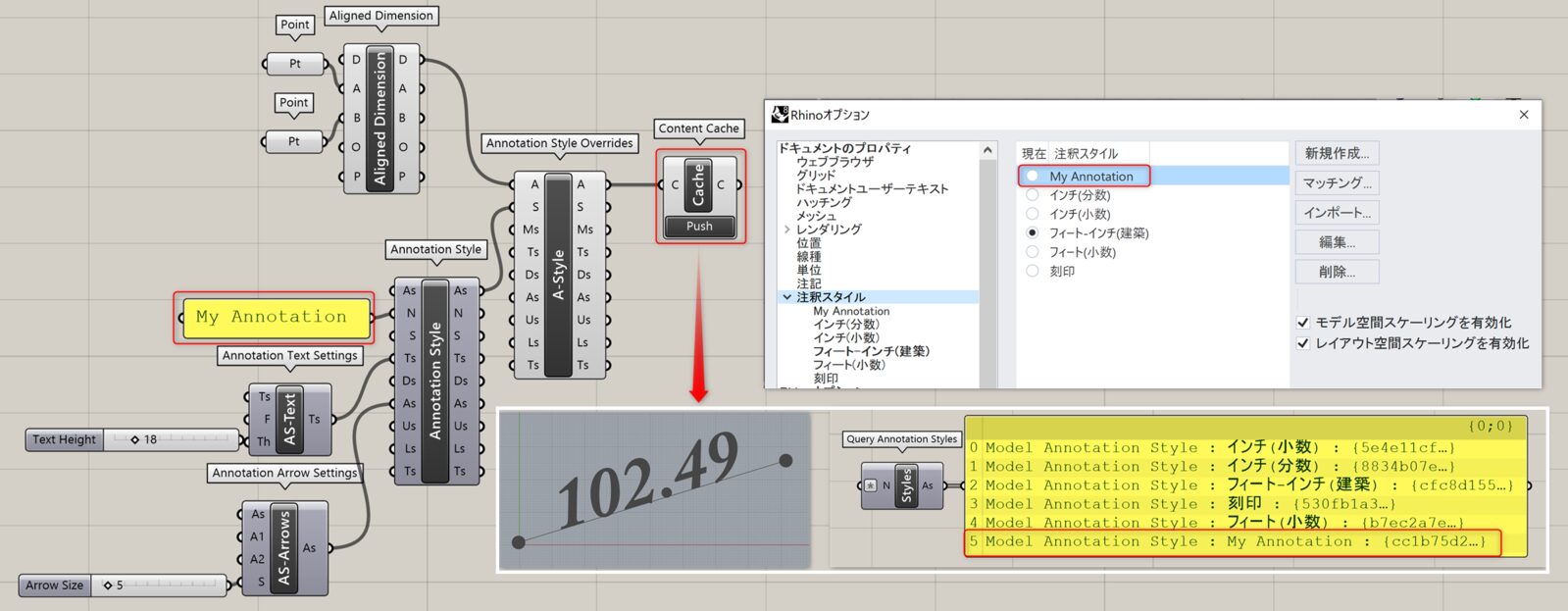
詳細3:3dmファイル内の注釈スタイル以外に、Grasshopper内で新規作成した注釈スタイルをベイクし、オリジナルの注釈スタイルとして同様に[Query Annotation Styles]で抽出する事も可能。クリックで拡大表示できます。

Annotation Arrow Settings
C


Rhino>Annotations
Annotation Dimension Settings
C


Rhino>Annotations
Annotation Leader Settings
C


Rhino>Annotations
Annotation Text Settings
C


Rhino>Annotations
Annotation Tolerance Settings
C


Rhino>Annotations
Annotation Units Settings
C


Rhino>Annotations
Model Font
C


Rhino>Annotations
Query Installed Fonts
C


Rhino>Annotations
Render
Import Model Material
C


Rhino>Render
Model Material
C


Rhino>Render
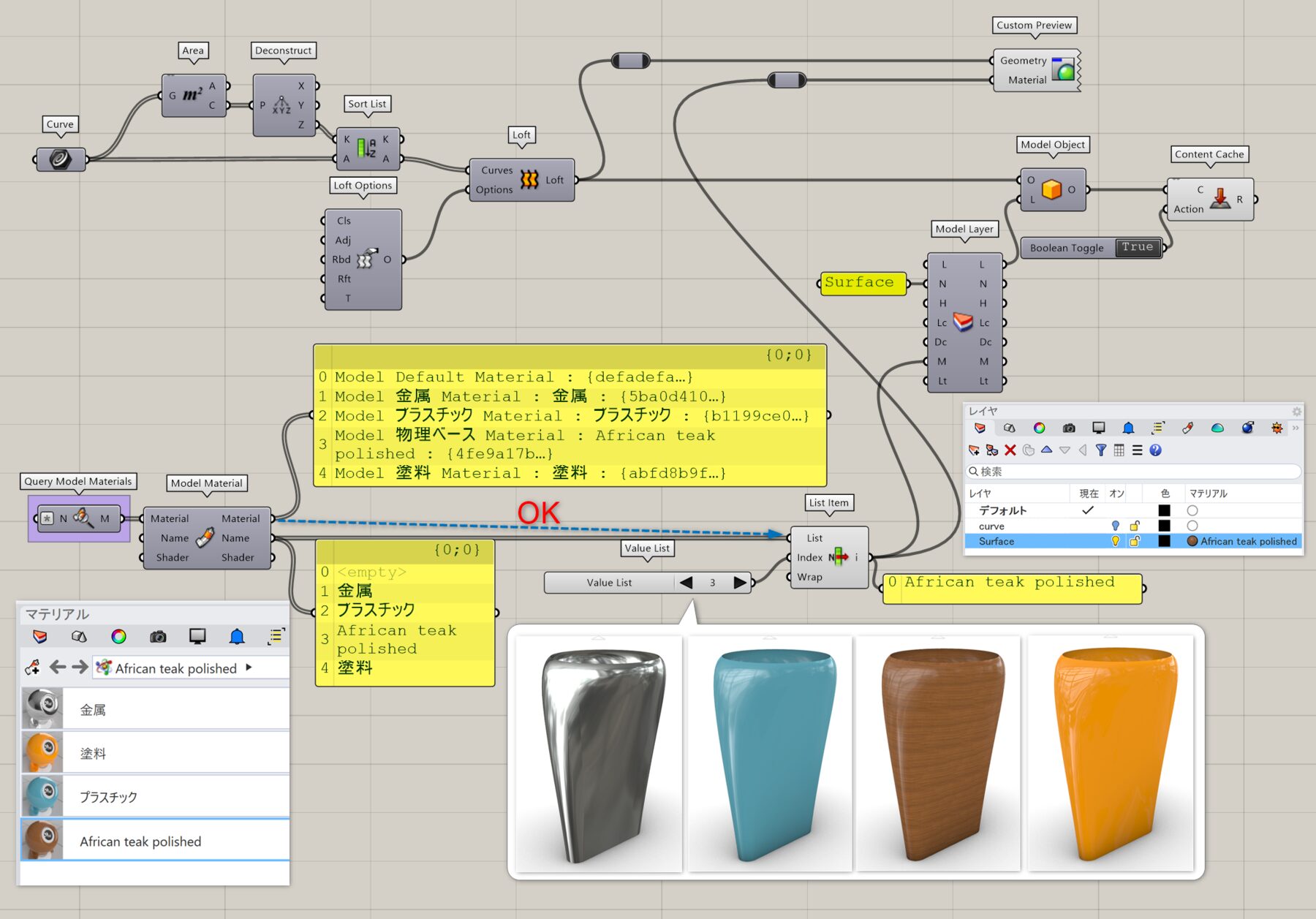
Query Model Materials
B


Rhino>Render
詳細1:3dm内のマテリアルを[Query Model Materials]のワイルドカードを経由して全て取得し、[List item]と[Value List]でマテリアルの切替えを行った例。図では、[Content Cache]のPushを使用してマテリアルを適用した状態で指定レイヤにベイクした例と、ベイクせずに[Custom Preview]にてマテリアルを適用した例を両方紹介。
※[Model Layer]や[Custom Preview]に入力するマテリアルは、[Model Material]を経由して出力できるマテリアル(Material)でもマテリアル名(Name)でも両方入力可能。

Light Attributes
C


Rhino>Render
Query Model Lights
C


Rhino>Render
Directional Light
C


Rhino>Render
Linear Light
C


Rhino>Render
Point Light
C


Rhino>Render
Rectangular Light
C


Rhino>Render
Spotlight
C


Rhino>Render
Import Model Environment
C


Rhino>Render
Model Basic Environment
C


Rhino>Render
Query Model Environment
C


Rhino>Render
Query Render Options
C


Rhino>Render
Skylight
C


Rhino>Render
Sun
C


Rhino>Render
Sun(Manual Control)
C


Rhino>Render
Viewports
Model View
C


Rhino>Viewports
Model Viewport
C


Rhino>Viewports
Query Pages
C


Rhino>Viewports
Query Viewports
C


Rhino>Viewports
Zoom Extents
C


Rhino>Viewports