- グループ名ボタンをクリックで各グループ一覧にジャンプします。
- 左にあるA~Cは重要度で、Aが一番重要度の高いコンポーネントになります。
- 「詳しい機能を見る」をクリックで詳細説明が開きます。
- *は書籍『Rhino×Grasshopper All in 1 パーフェクトリファレンス』に記載しているコンポーネントです。

Analysis
Box Corners
C


Surface>Analysis
ボックスの8つのコーナー点を抽出する。
Box Propaties
C


Surface>Analysis
ボックスを入力すると、中心点(Center)、対角線のベクター(Diagonal)、面積(Area)や体積(Volume)などを出力する。
Deconstruct Box*
B


Surface>Analysis
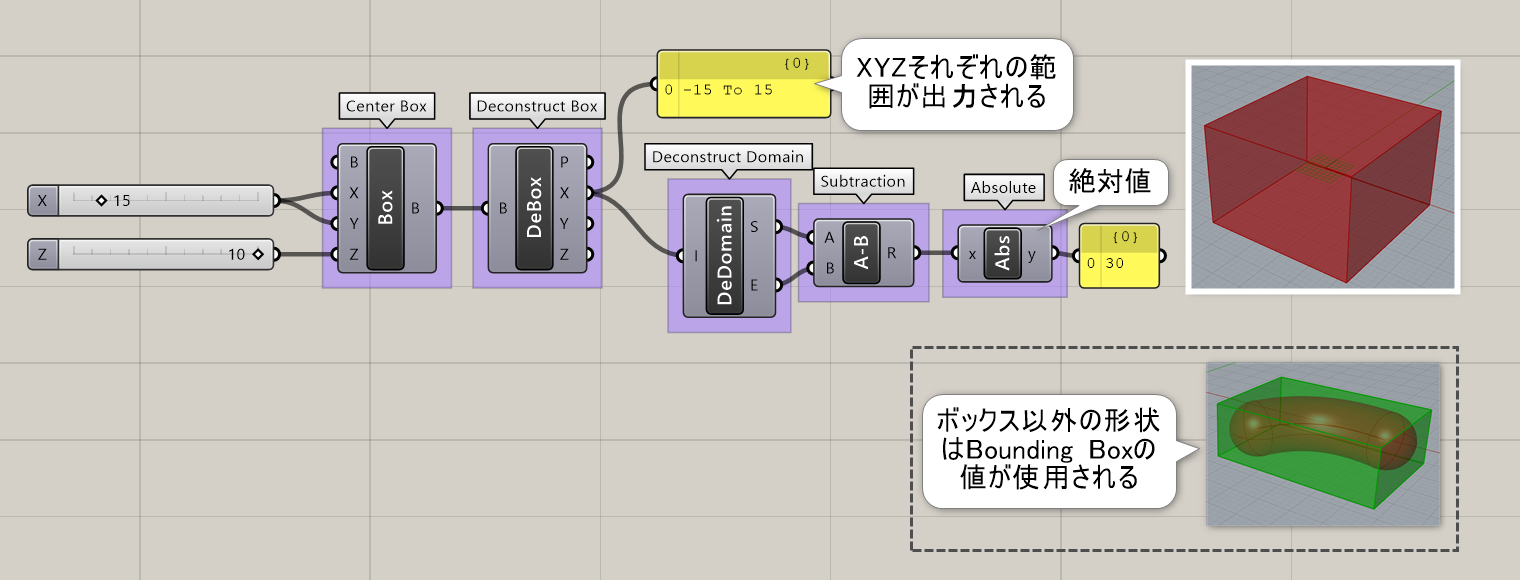
ボックスを入力すると、平面(Plane)とXYZの範囲が出力される。出力されるのは範囲(Domain)の為、長さを求めたい場合は、Numberに繋ぐと長さに変換される。
詳細1:ボックスを入力すると、平面(Plane)とXYZの範囲が出力される。出力されるのは範囲(ドメイン)の為、長さを求めたい場合は、[Deconstruct domain]を使った後、(最大の値)-(最小の値)、といった形で計算する。

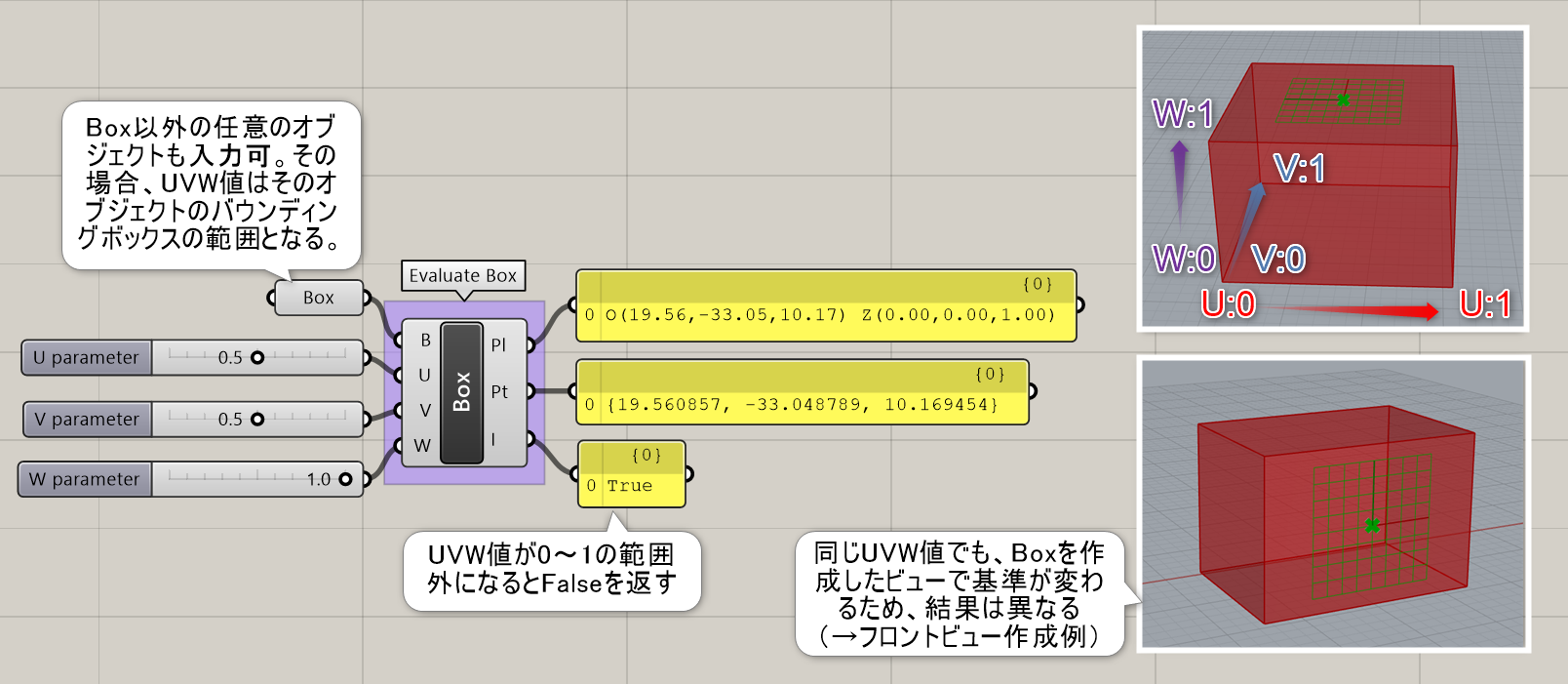
Evaluate Box*
B


Surface>Analysis
ボックスと{UVW}の値を入力することで、ボックス内での指定した点(Point)、平面(Plane)を作成する。また内側にいるかどうか(Include)をTrue,Falseで出力する。
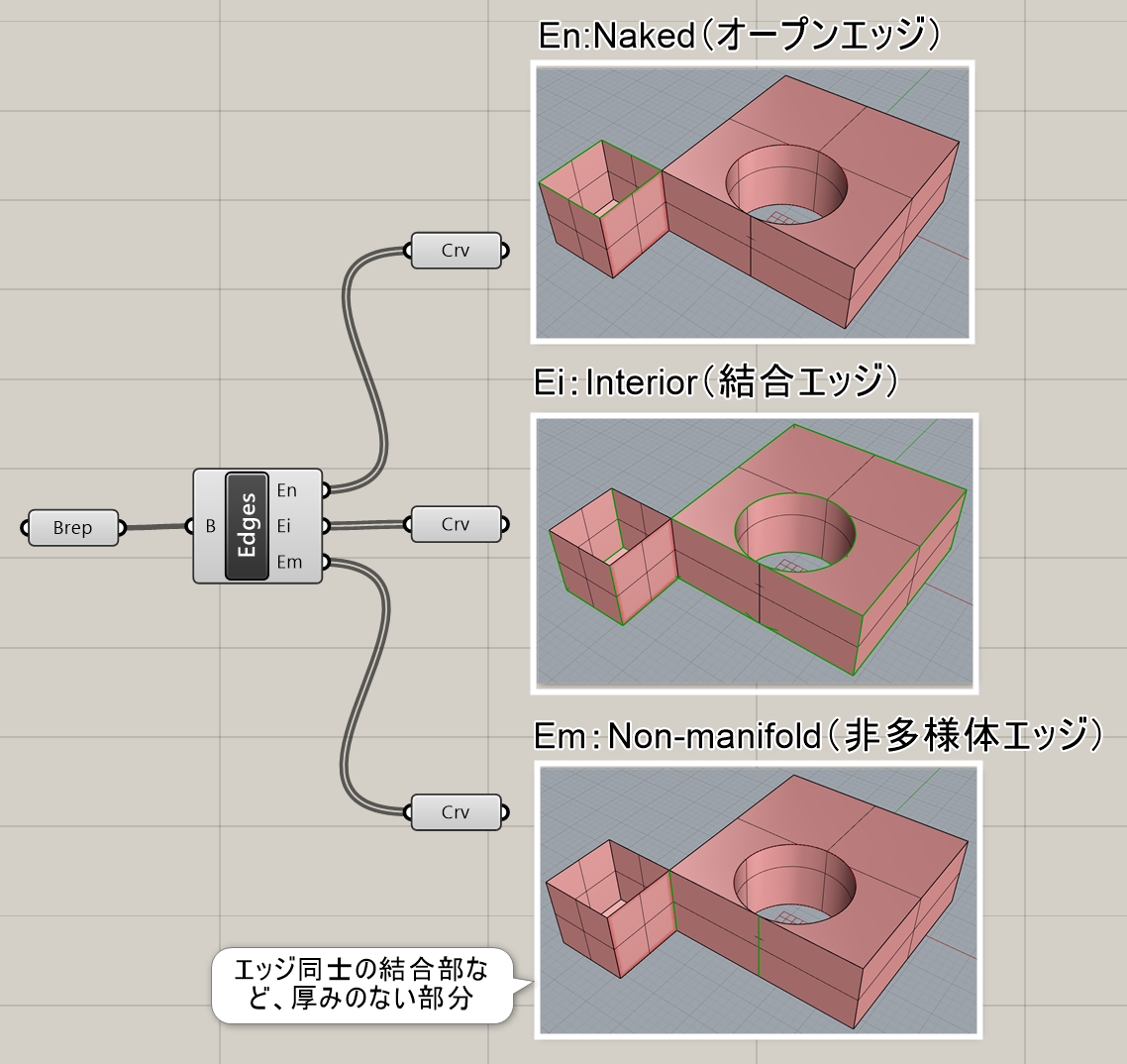
Brep Edges*
B


Surface>Analysis
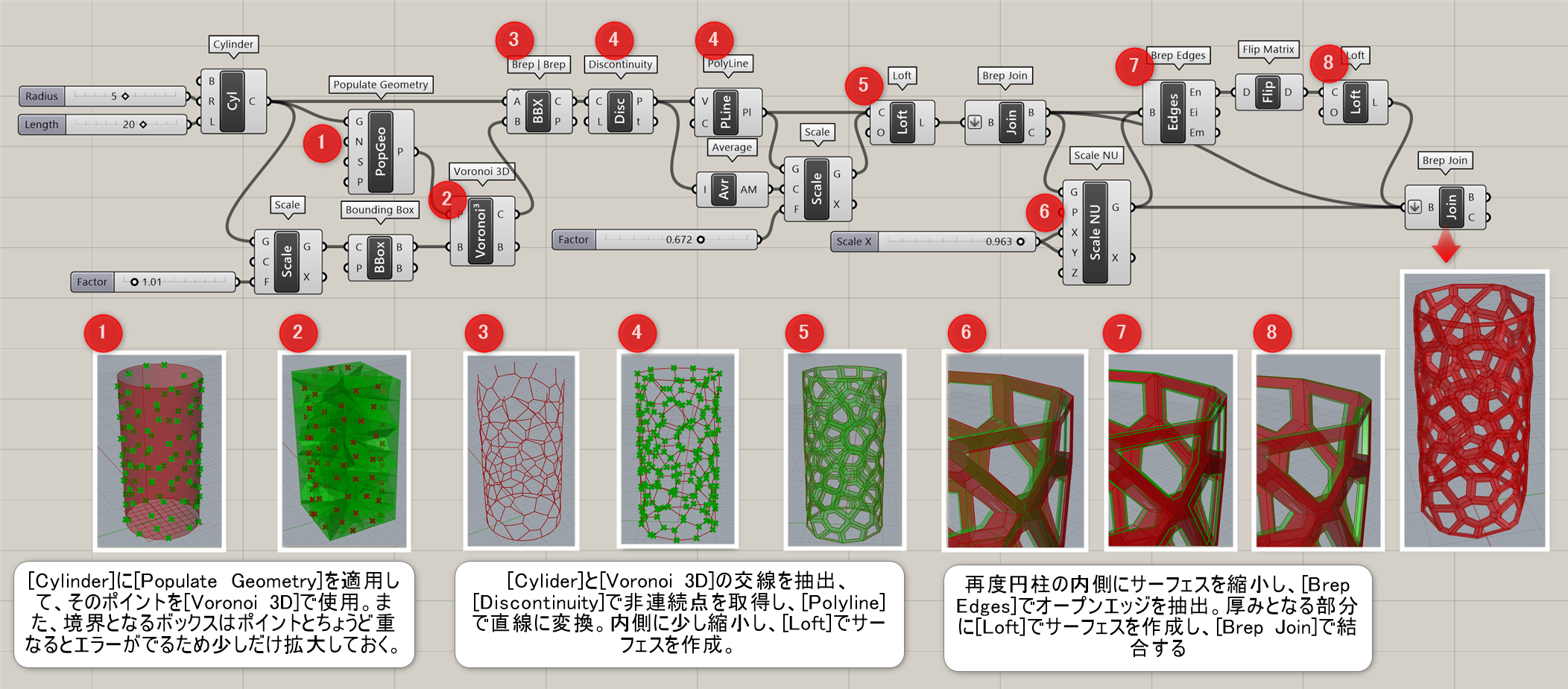
入力したBrepのエッジを抽出する。En(Naked)からはオープンエッジが、Ei(Interior)からは結合したエッジが、 Em(Non-Manifold)からは非多様体エッジが出力される。
詳細1:入力したBrepのエッジを抽出する。En(Naked)からはオープンエッジが、Ei(Interior)からは結合したエッジが、 Em(Non-Manifold)からは非多様体エッジが出力される。

Brep Topology
C


Surface>Analysis
Brepを入力し、フェイスとフェイスの接しているIndex,フェイスとエッジの接しているIndexなどを出力する。
Brep Wireframe
C


Surface>Analysis
Brepのエッジ部の曲線を抽出する。密度(Dentisy)はデフォルトで-1だが、1などの正の値を入れると、アイソカーブも抽出できる。
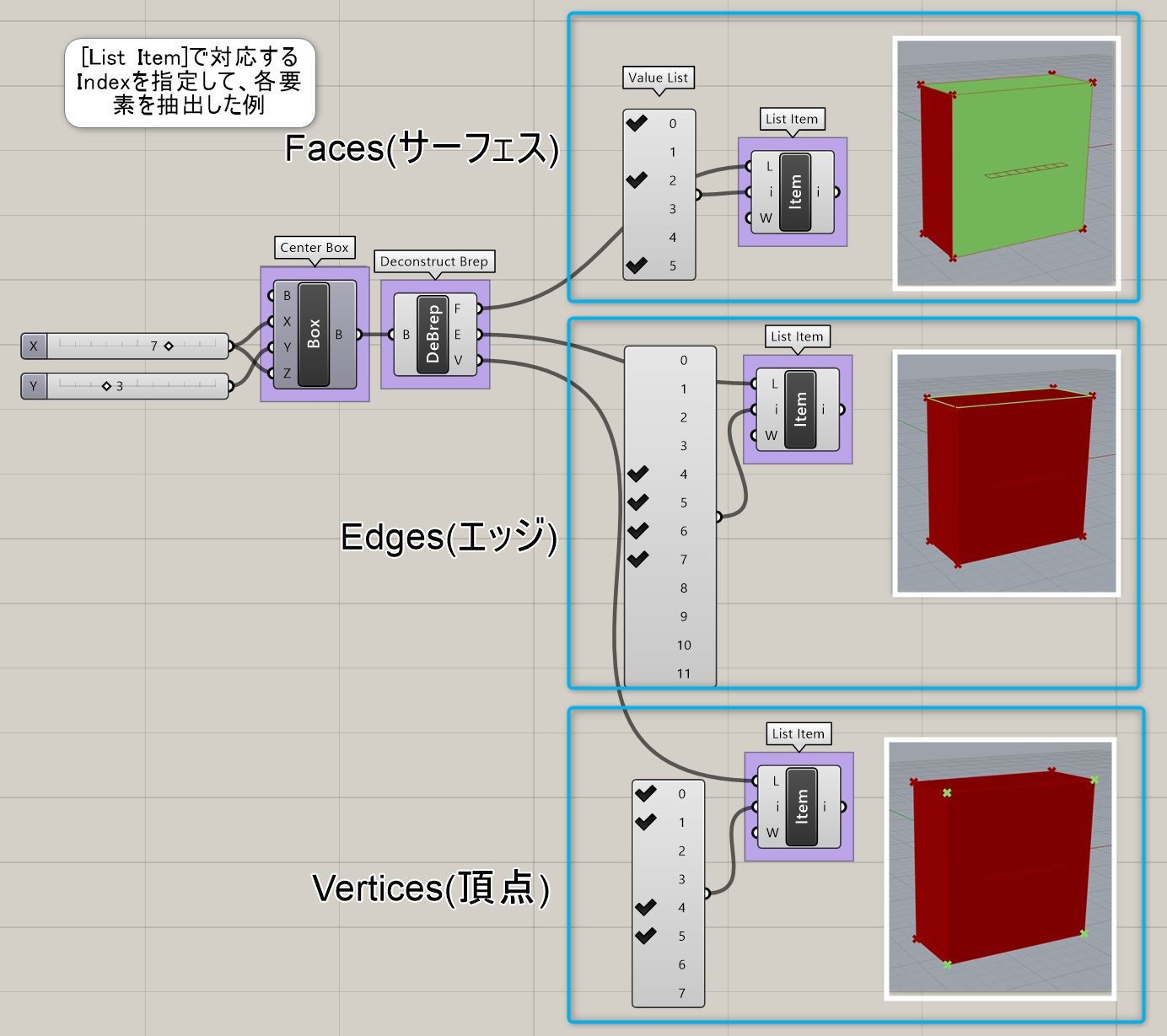
Deconstruct Brep*
B


Surface>Analysis
Brepをその構成要素、サーフェス(Faces)、エッジ(Edges)、頂点(Verticles)を出力する。
Tips集の詳細ページ
https://www.applicraft.com/tips/rhinoceros/deconstructbrep/
詳細1:Brepをその構成要素、サーフェス(Faces)、エッジ(Edges)、頂点(Vertices)に分けて出力する。図は、各要素やリストとして出力されるので、[List Item]と[Value List(Check List)]にて任意の要素をチェックで抽出した例。

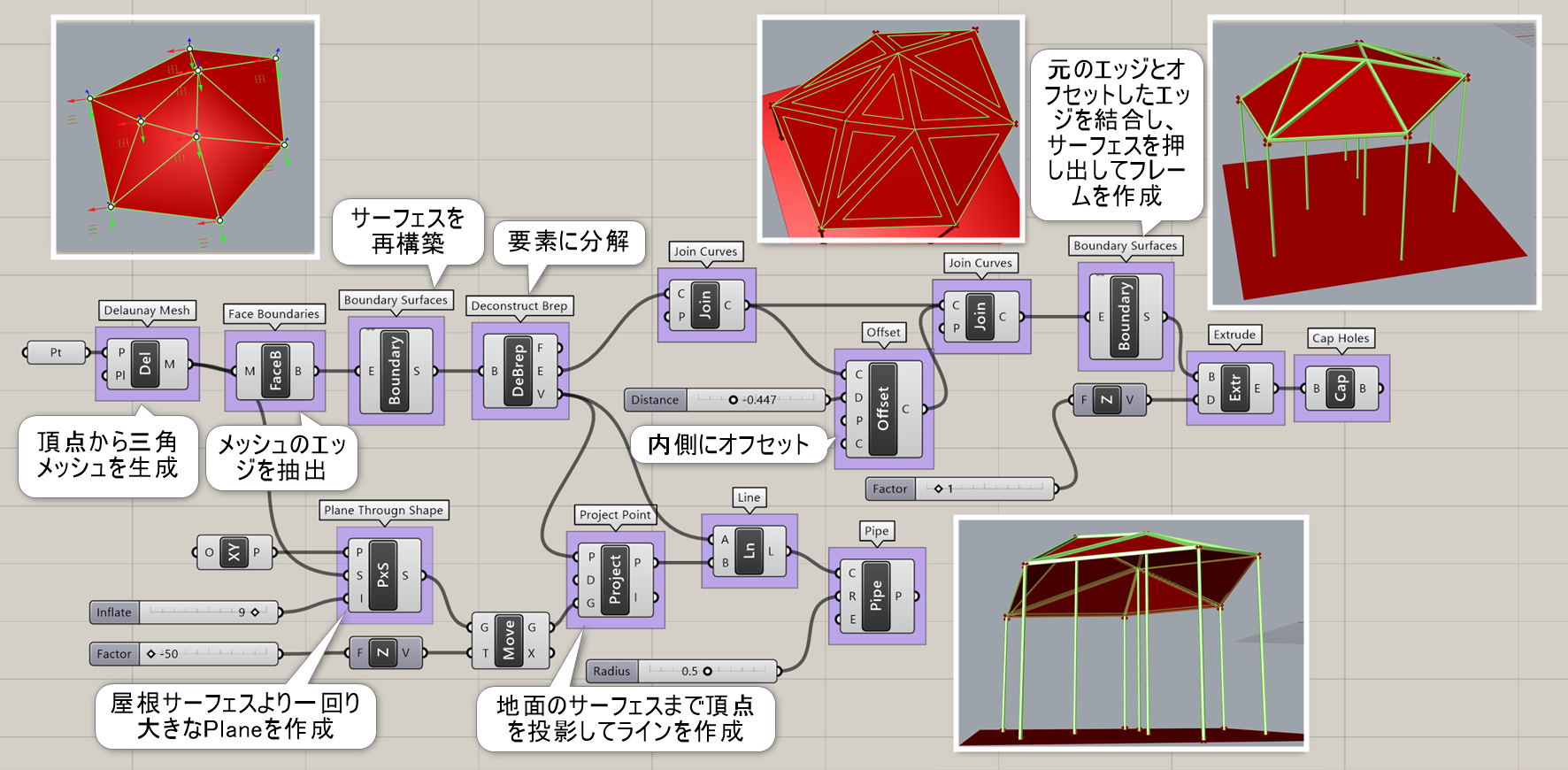
詳細2:図は、[Delaunay Mesh]を使用して、点から三角メッシュを作成>エッジを抽出して屋根サーフェスを作成>[Deconstruct Brep]でエッジを抽出してフレームを、頂点を抽出してポールを作成し、屋根形状を作成した例。

Dimensions*
B


Surface>Analysis
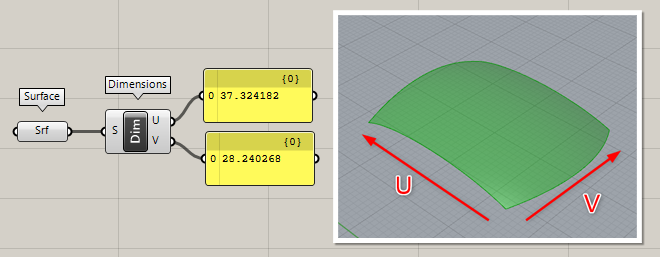
サーフェスのUV方向のおよその長さを取得する。
詳細1:S端子にサーフェスを入力すると、U端子、V端子からUVの長さを出力する(UVの向き=XYの向きとは限らない)。

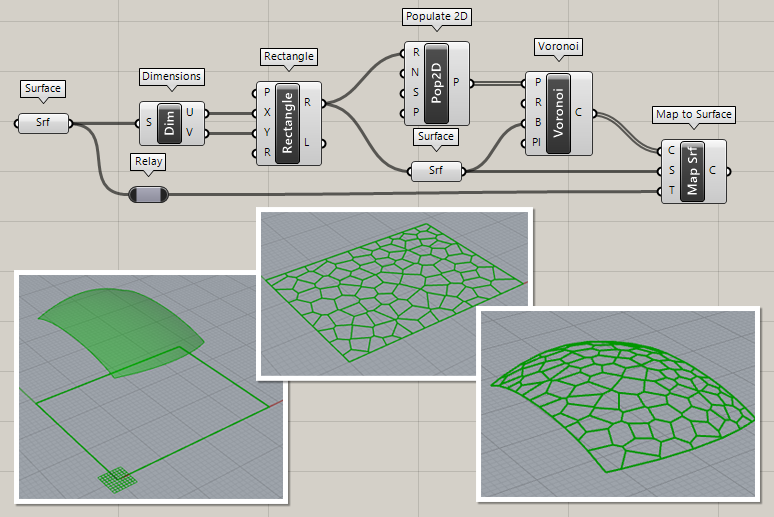
詳細2:既存サーフェスからDimensionsを用いて同じUV長さを持つ矩形を作成し、XY平面上でボロノイ曲線を作成、Map to Surfaceで元のサーフェス上にボロノイ曲線を配置した例。元サーフェスと同じ比率・サイズの矩形上でパターン等を作ることで、マッピング曲線のバランスが保たれる。

Is Planar*
C


Surface>Analysis
サーフェスが平面サーフェスかどうか判定する。平面ならTrue、違うならFalseを出力する。
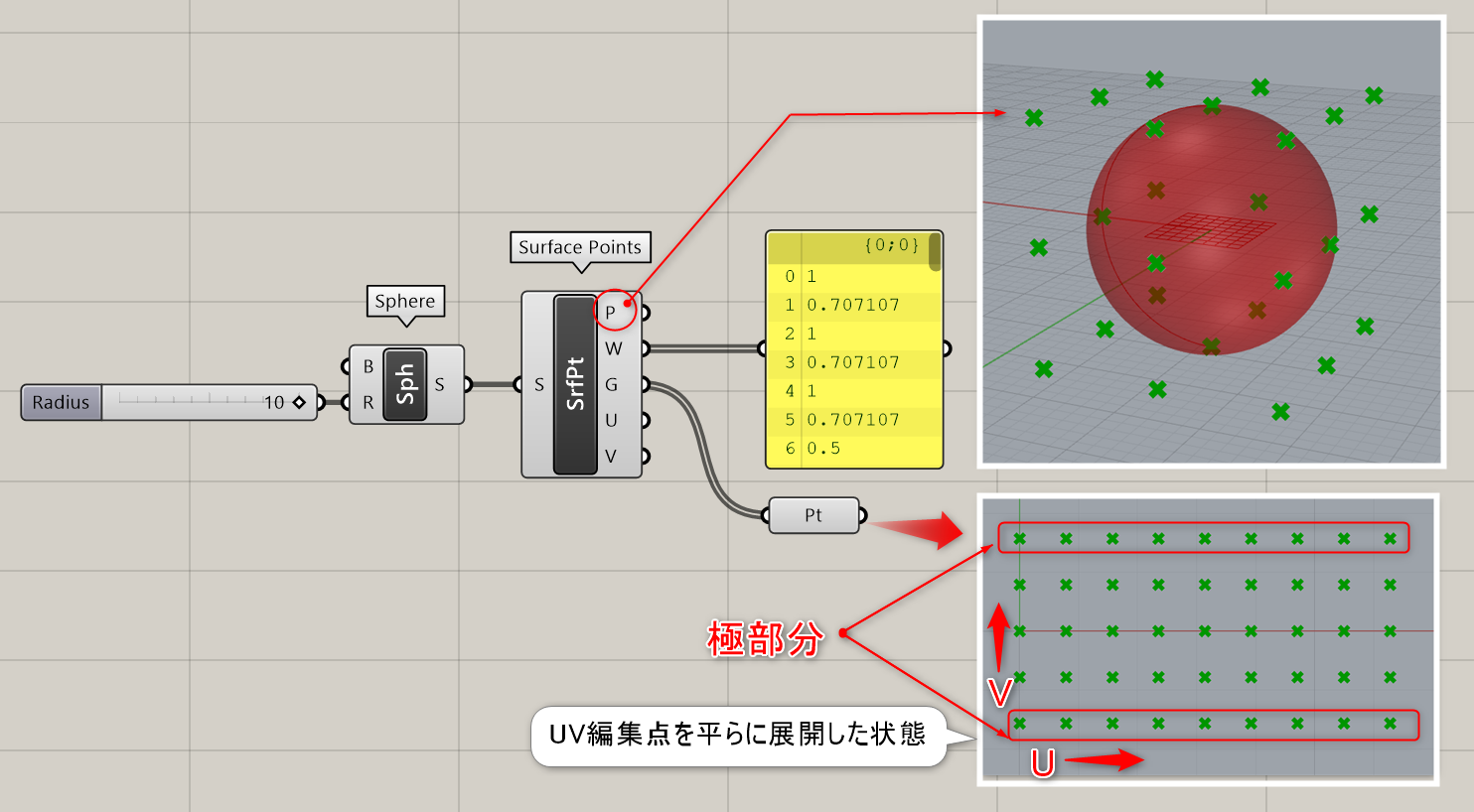
Surface Points*
B


Surface>Analysis
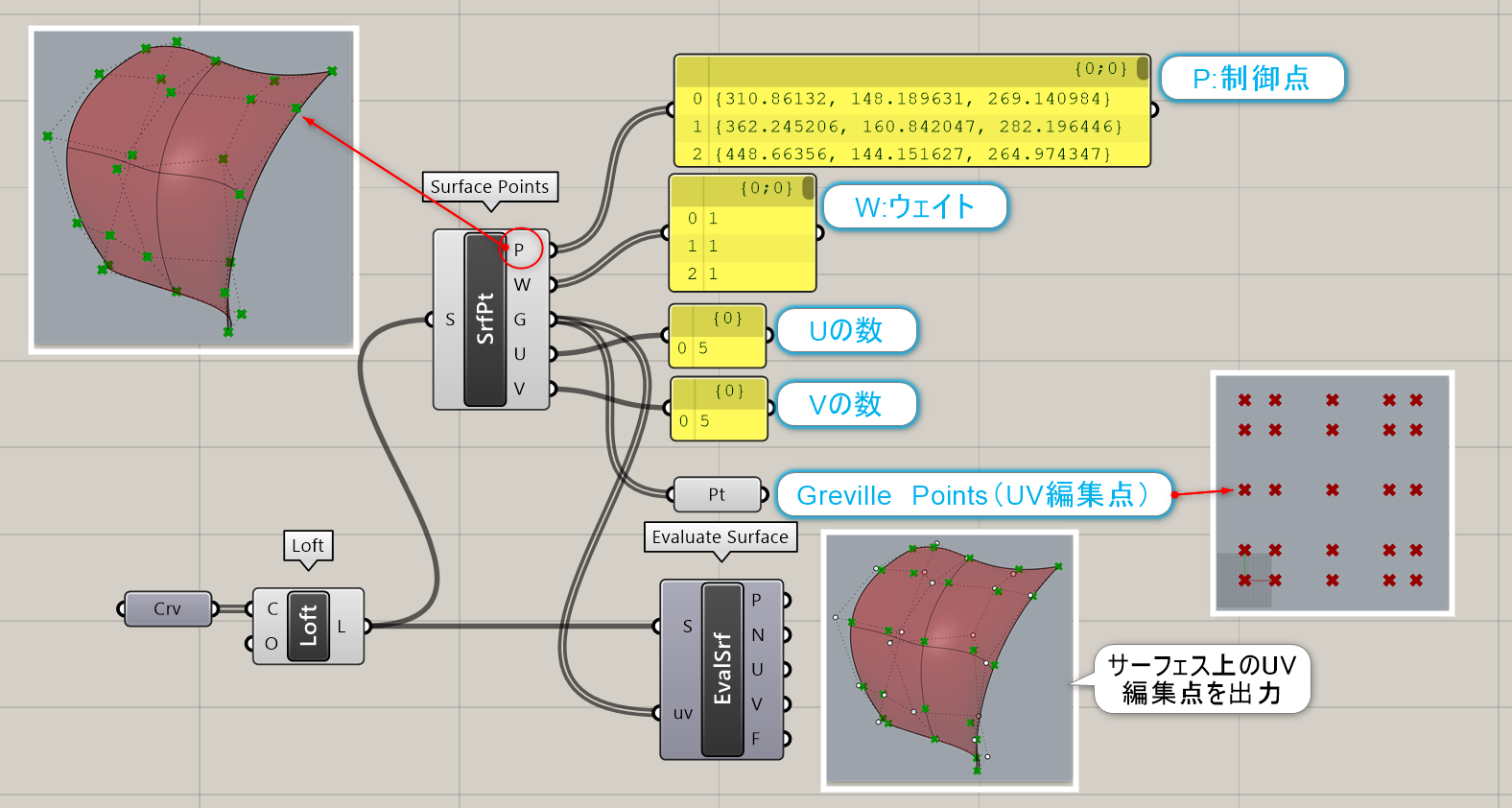
Nurbsサーフェスの制御点の情報を取得する。点(Points)、各点のウェイト(Weight)、U方向、V方向の数などを出力する。
詳細1:Nurbsサーフェスの制御点の情報を取得する。点(Points)、各点のウェイト(Weight)、U方向、V方向の数などが出力可能。

Area*
A


Surface>Analysis
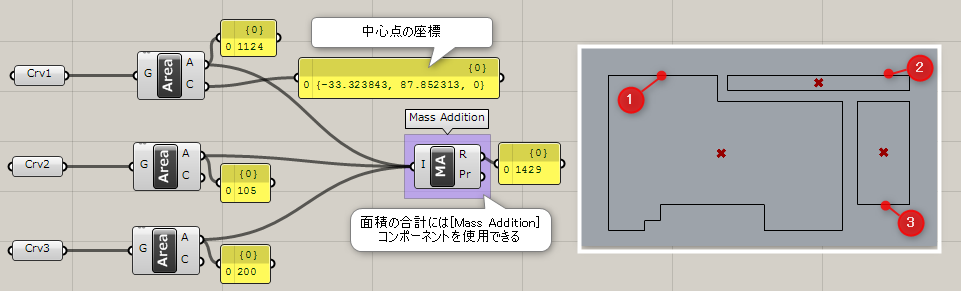
Brepsとメッシュと平坦な閉じた曲線の面積(Area)と中心点(Center)を出力する。
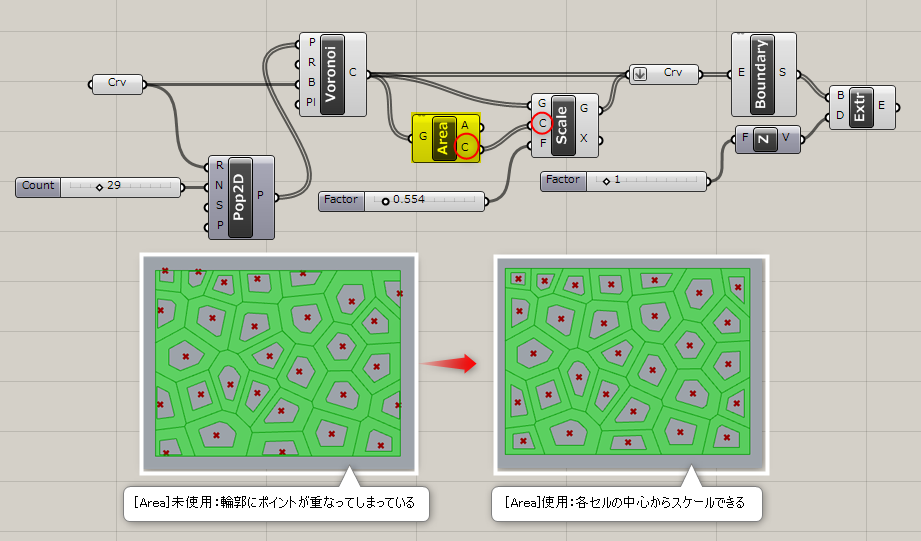
詳細1:入力したBrepオブジェクト(閉じたカーブ、サーフェス)に対して、出力Aから面積を、出力Cからは重心(中心)を出力する。 面積の合計は[Mass Addition]コンポーネントで出力できる。

詳細2:[Voronoi]コンポーネントでボロノイ曲線のセルの中心部にポイ

Area Moments
C


Surface>Analysis
Brepsとメッシュと平坦な閉じた曲線の面積(Area)と中心点(Center)、中心周りの慣性モーメント(Inertia)旋回半径(Gyration)などを出力する。
Volume*
A


Surface>Analysis
閉じたBrepとメッシュの体積(Volume)と重心(Center)を出力する。
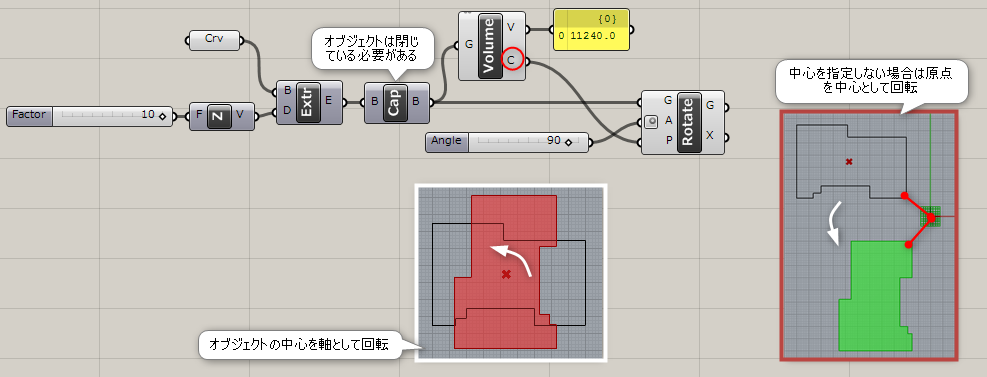
詳細1:入力したBrepオブジェクトに対して、出力Aから体積を、出力Cからは重心を出力する。正確な体積を計算するために、オブジェクトが閉じている必要がある。[Area]こコンポーネント同様、体積の合計は[Mass Addition]コンポーネントで出力できる。図は、出力Cの重心(中心)を使用してオブジェクトを回転させた例。

Volume Moments
C


Surface>Analysis
閉じたBrepとメッシュの体積(Volume)と重心(Center)、重心周りの慣性モーメント(Inertia)旋回半径(Gyration)などを出力する。
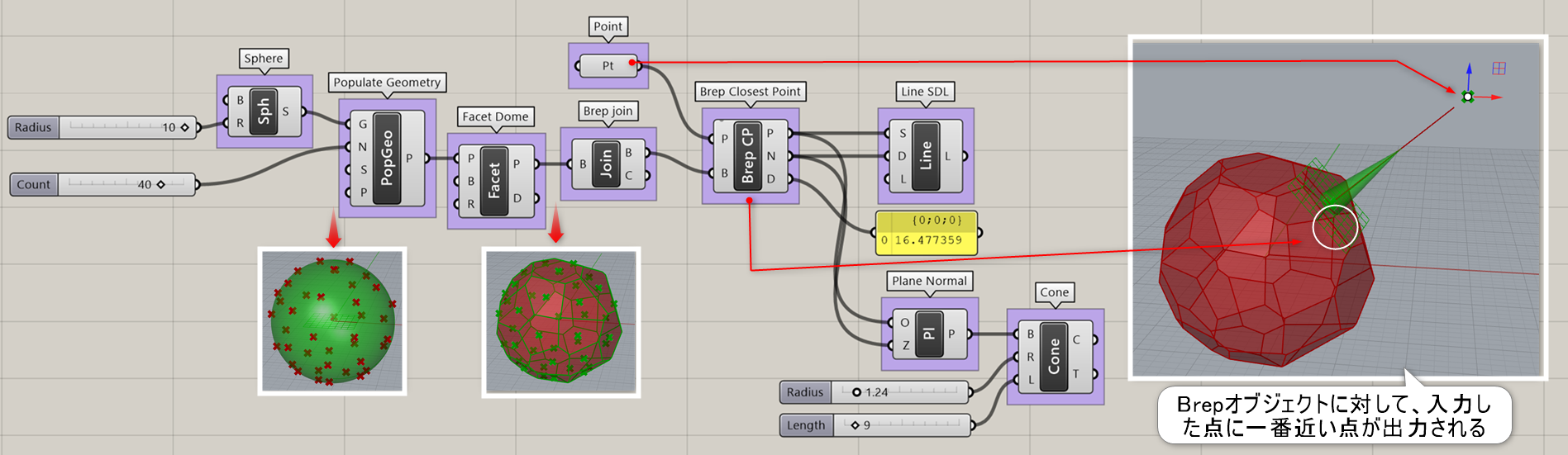
Brep Closest Point*
B


Surface>Analysis
点からBrepまでの一番近い点を見つける。点(Point)、法線ベクトル(Normal)、距離(Distance)が出力される。
Surface Closest Point*
A


Surface>Analysis
点からサーフェスまでの一番近い点を見つける。 点(Point)、サーフェスのUV値、距離(Distance)が出力される。
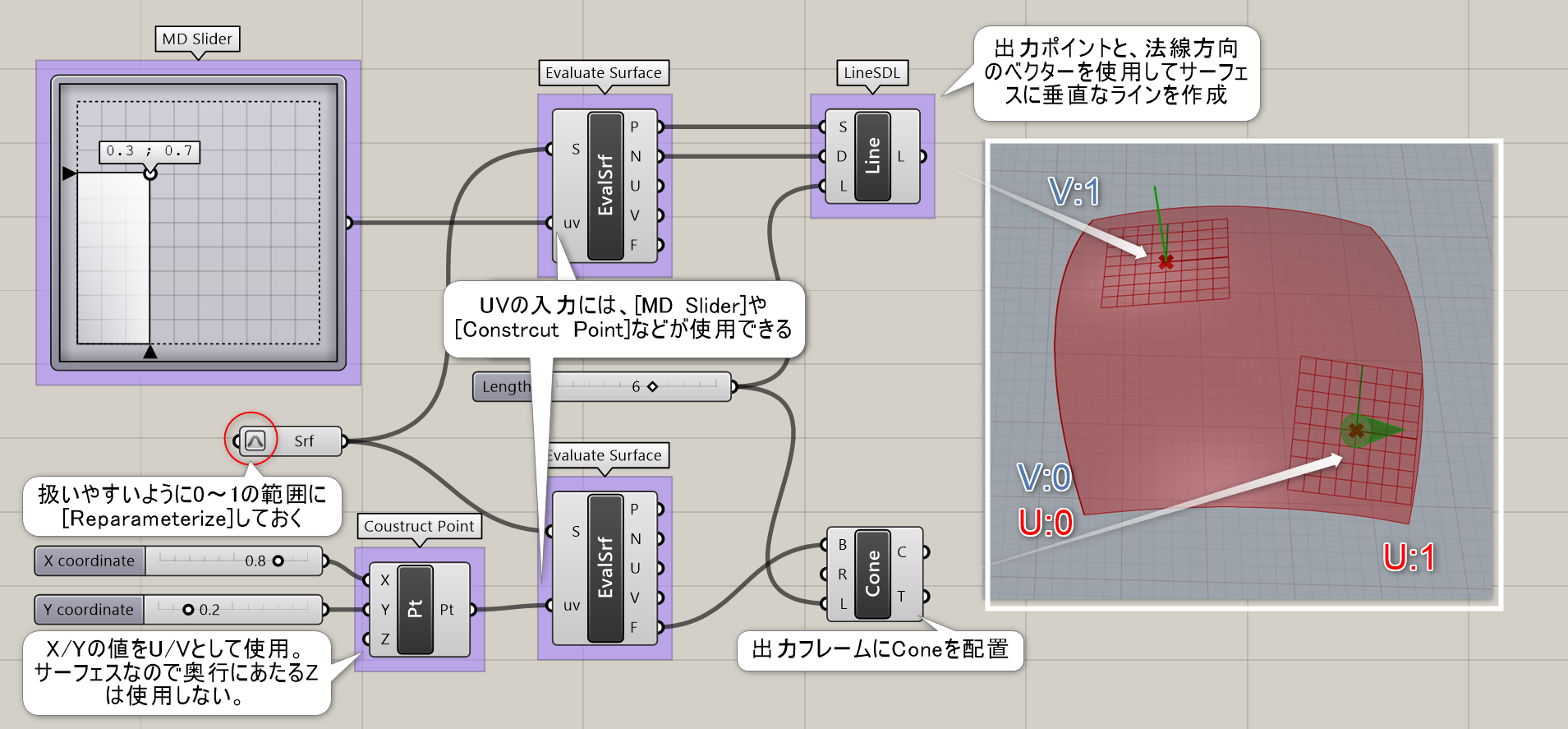
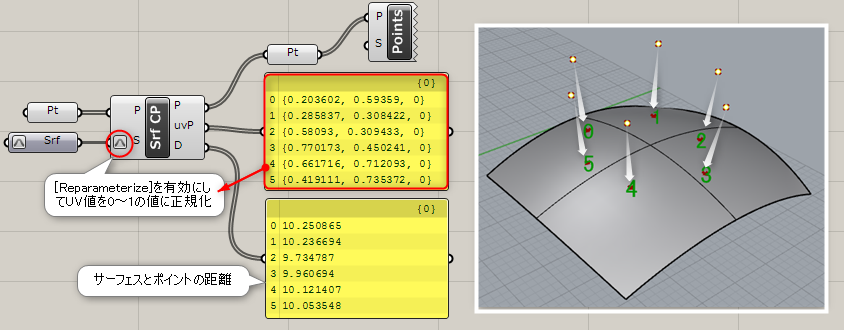
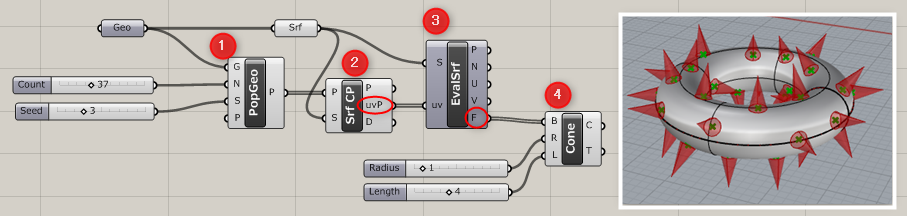
詳細1:入力したポイントが、入力したサーフェスに最も近いポイントの座標を出力Pから算出する。出力uvPはそのポイントにおけるサーフェス上のUV値を、出力Dはポイントとサーフェスの距離を出力する。

詳細2:出力uvPを使用して、サーフェス上に別オブジェクトを配置した例。
①[Populate Geometry]コンポーネントでサーフェス上にポイントを配置
②そのポイントのuv値を取得
③[Evaluate Surface]コンポーネントにそのuv値を入力し、出力Fから[Frame]を作成
④[Frame]をベースにして[Cone]を作成

Point in Brep*
B


Surface>Analysis
点が閉じられたBrepの中にあるかどうかを判定する。 内側ならTrue、外側ならFalseを出力する。
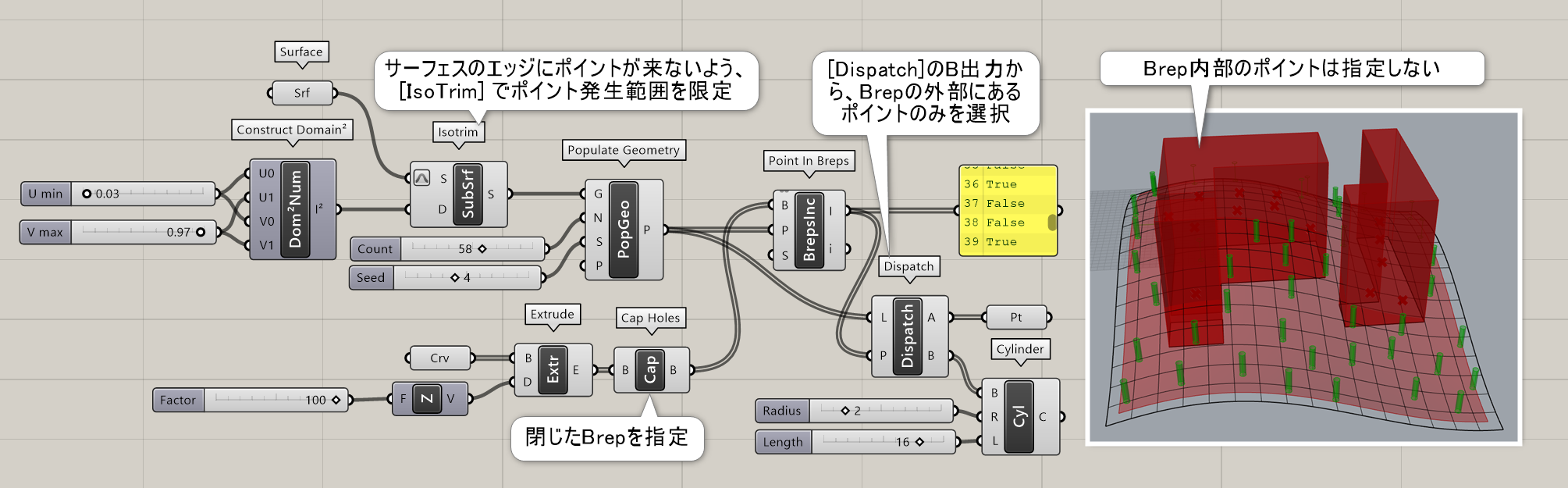
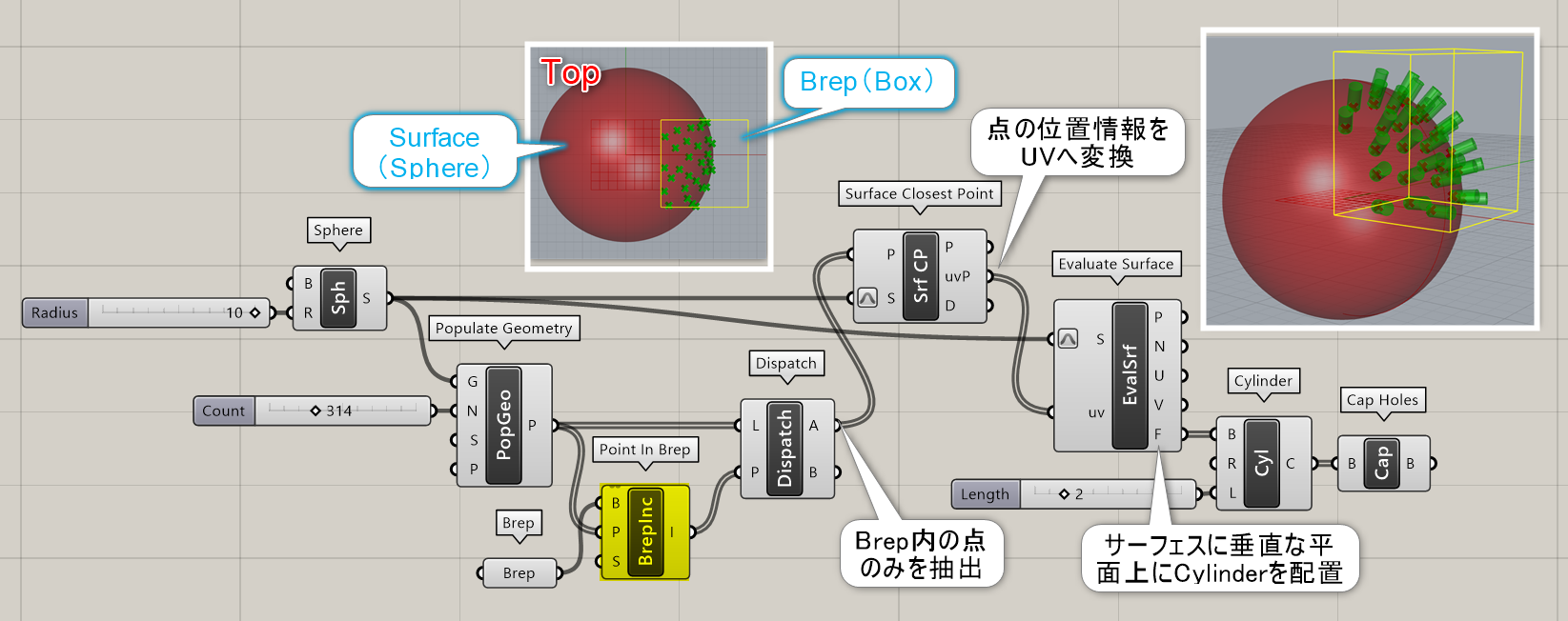
詳細1:点が閉じられたBrepの中にあるかどうかを判定する。 内側ならTrue、外側ならFalseを出力する。 図は、サーフェス(Sphere)上に生成させた点を、Brep(Box)で囲み、その内部の点上にオブジェクト(Cylinder)を法線方向に配置した例。[Point in Brep]から出力されるのは”true/false”といったブーリアン値なので、その値を使用して[Dispatch]で選り分けている。また、サーフェスに垂直な平面を取得するために[Evaluate Surface]を、そのために必要なUV値を[Surface Closest Point]より取得している。

Point in Breps*
B


Surface>Analysis
点が複数の閉じられたBrepの中にあるかどうかを判定する。 Brepの内側に一つでもあるならTrue、すべてのBrepの外側ならFalseを出力する。
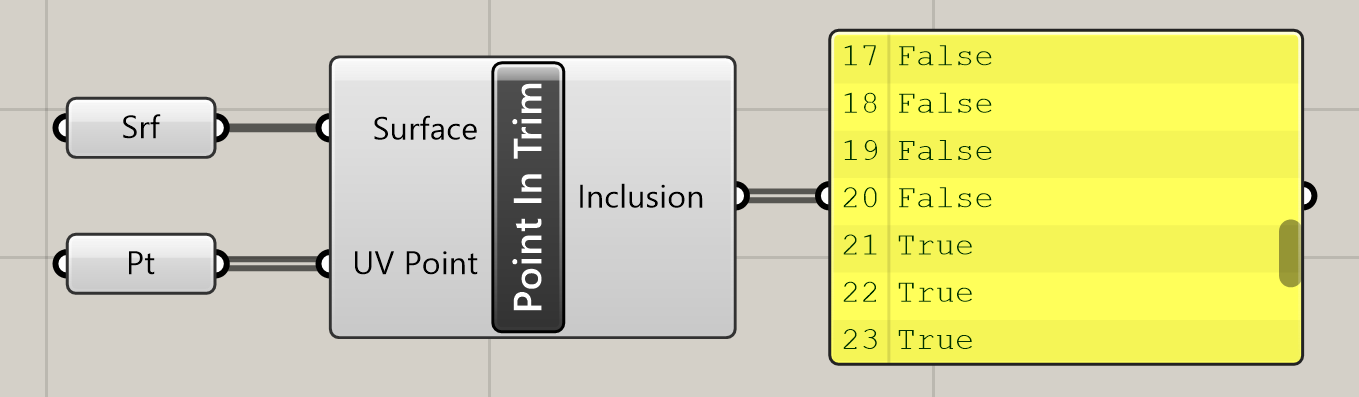
Point in Trim*
A


Surface>Analysis
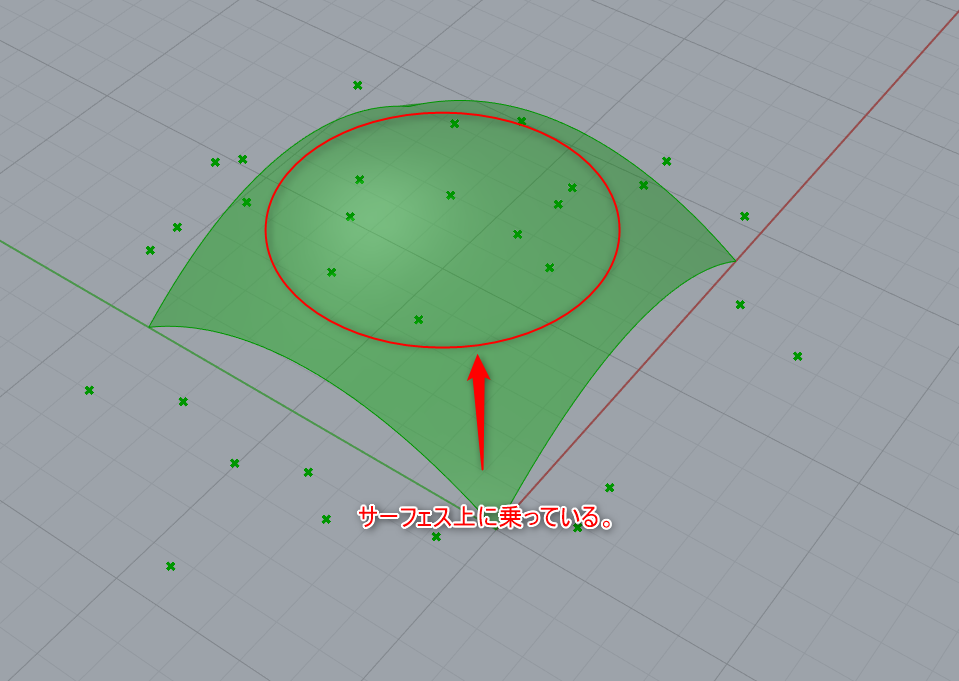
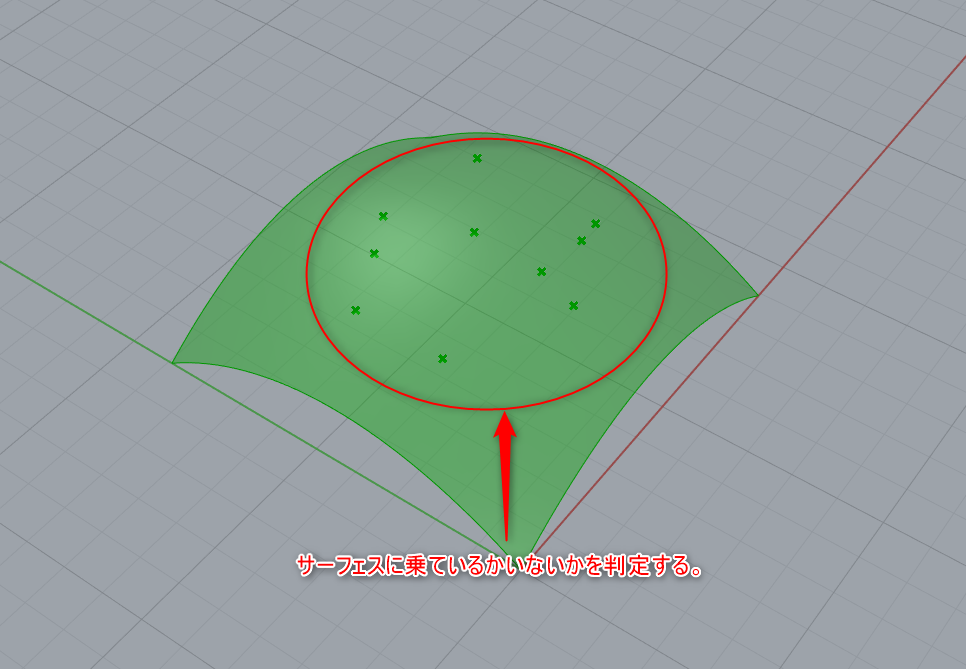
サーフェスとUV座標を指定し、トリムされていないかどうかを判定する。トリムされていない箇所ではTrueを、トリムされている個所では、Falseを出力する。
詳細1:トリムされたサーフェスの内側に、指定したuv座標があるか否かをブール値によって判定する。



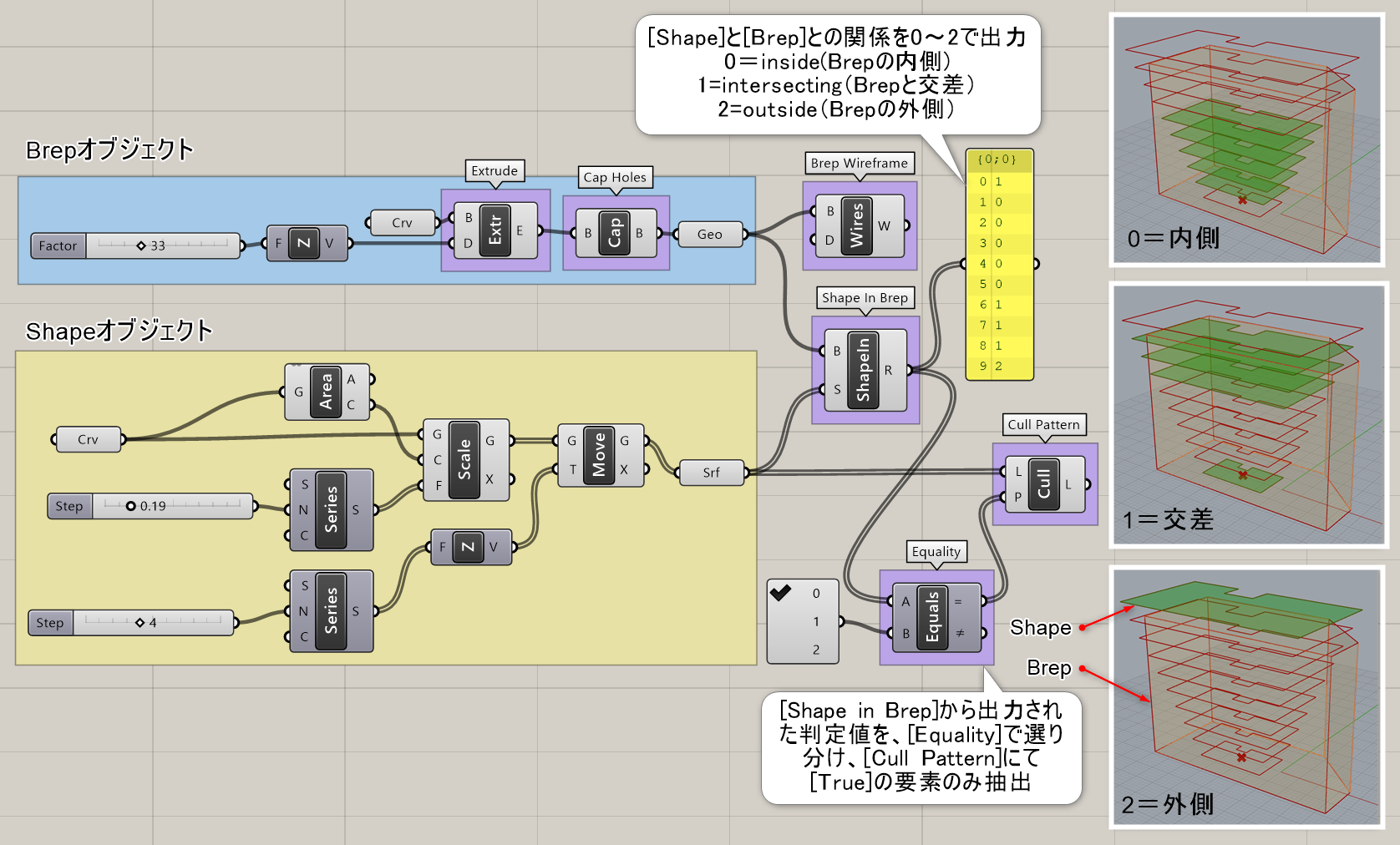
Shape in Brep*
B


Surface>Analysis
シェイプジオメトリ(Shape)が閉じられたBrepの中にあるか判定する。内側にあるなら0を、交差しているなら1を、外側なら2を出力する。
詳細1:シェイプジオメトリ(Shape)が閉じられたBrepの中にあるか判定する。内側にあるなら0を、交差しているなら1を、外側なら2を出力する。[Point in Brep]と異なり、内側と外側だけでなく交差も判定可能。
図は、フロアオブジェクト(Shape)がある範囲(Brep)の中に納まっているかどうかを[Equality]と[Cull Pattern]で選り分け、視覚化した例。

Evaluate Surface*
B


Surface>Analysis
サーフェスとUVの値を入力し、点(Point)、法線ベクトル(Normal)、その点で接する平面(Frame)などを抽出する。
Tips集の詳細ページ
https://www.applicraft.com/tips/rhinoceros/evaluatesurface/
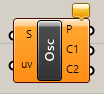
Osculating Circles
C


Surface>Analysis
サーフェスとUVの値を入力し、その点(Point)とU方向とV方向に接する円C1,C2をそれぞれ作成する。
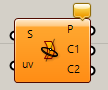
Principal Curvature
C


Surface>Analysis
サーフェスとUVの値を入力し、その点での平面(Frame)や曲率を出力する。出力される値は、最小曲率C1と最大の曲率C2など。
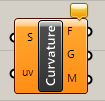
Surface Curvature
C


Surface>Analysis
サーフェスとUVの値を入力し、その点での平面(Frame)や曲率を出力する。 出力される曲率は、ガウス曲率(Gaussian)や平均曲率(Mean)である。
Freeform
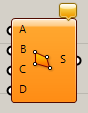
4Point Surface*
B


Surface>Freeform
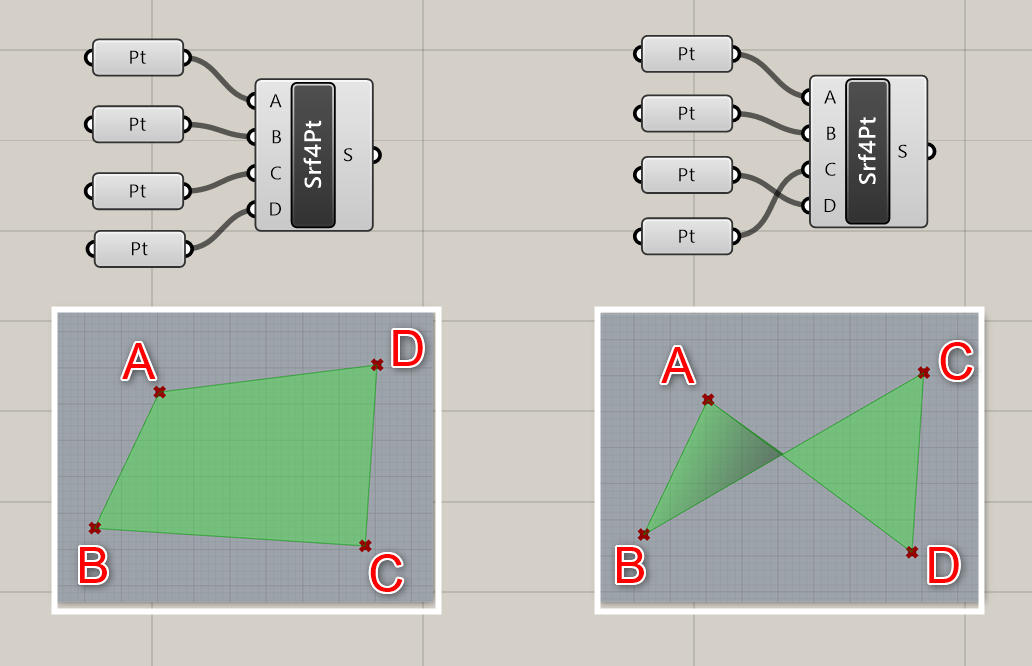
3点または4点の点を指定し、サーフェスを作成する。
Surface From Points*
B


Surface>Freeform
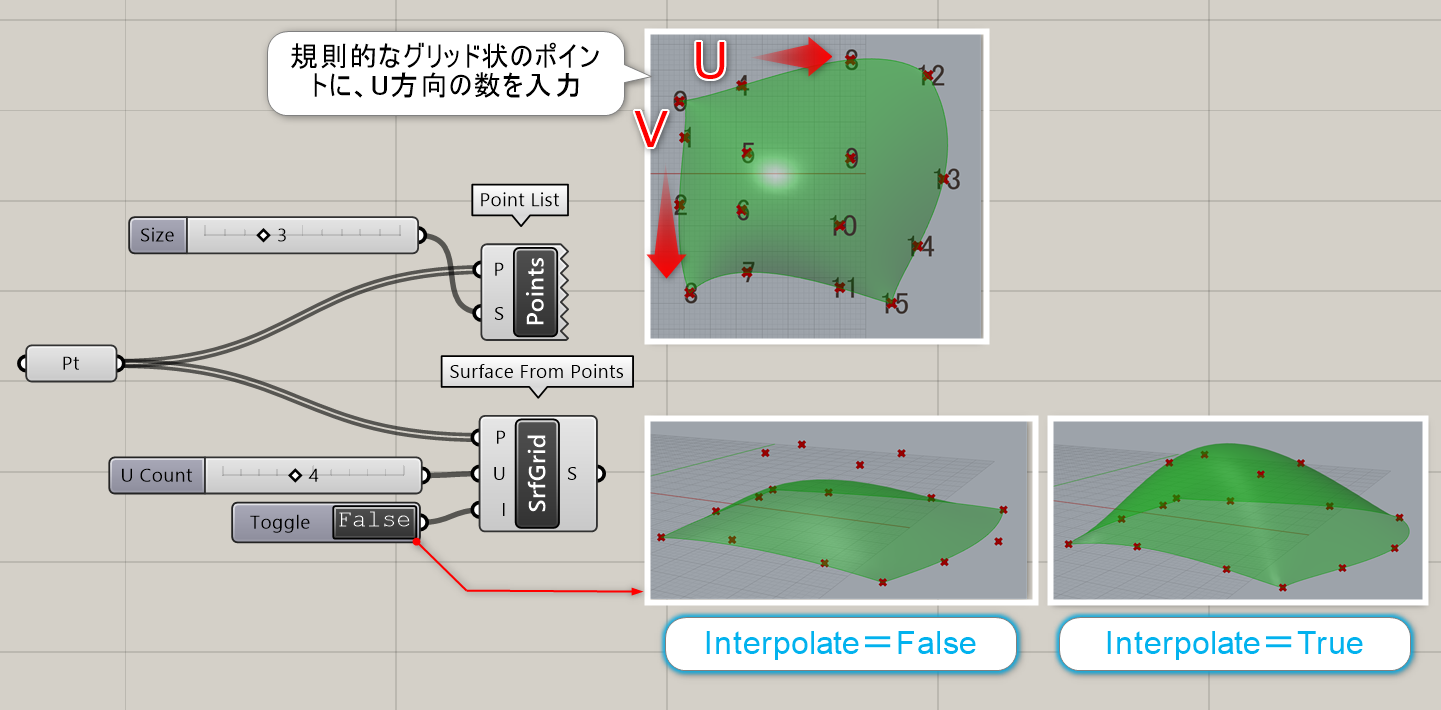
グリッド状の複数の点(Points)とU方向の数を指定し、Nurbsサーフェスを作成する。通過するかどうか(Interpolate)もTrue,Falseで指定。
詳細1:グリッド状の複数の点(Points)とU方向の数を指定し、Nurbsサーフェスを作成する。点を通過するかどうか(Interpolate)もTrue,Falseで指定。

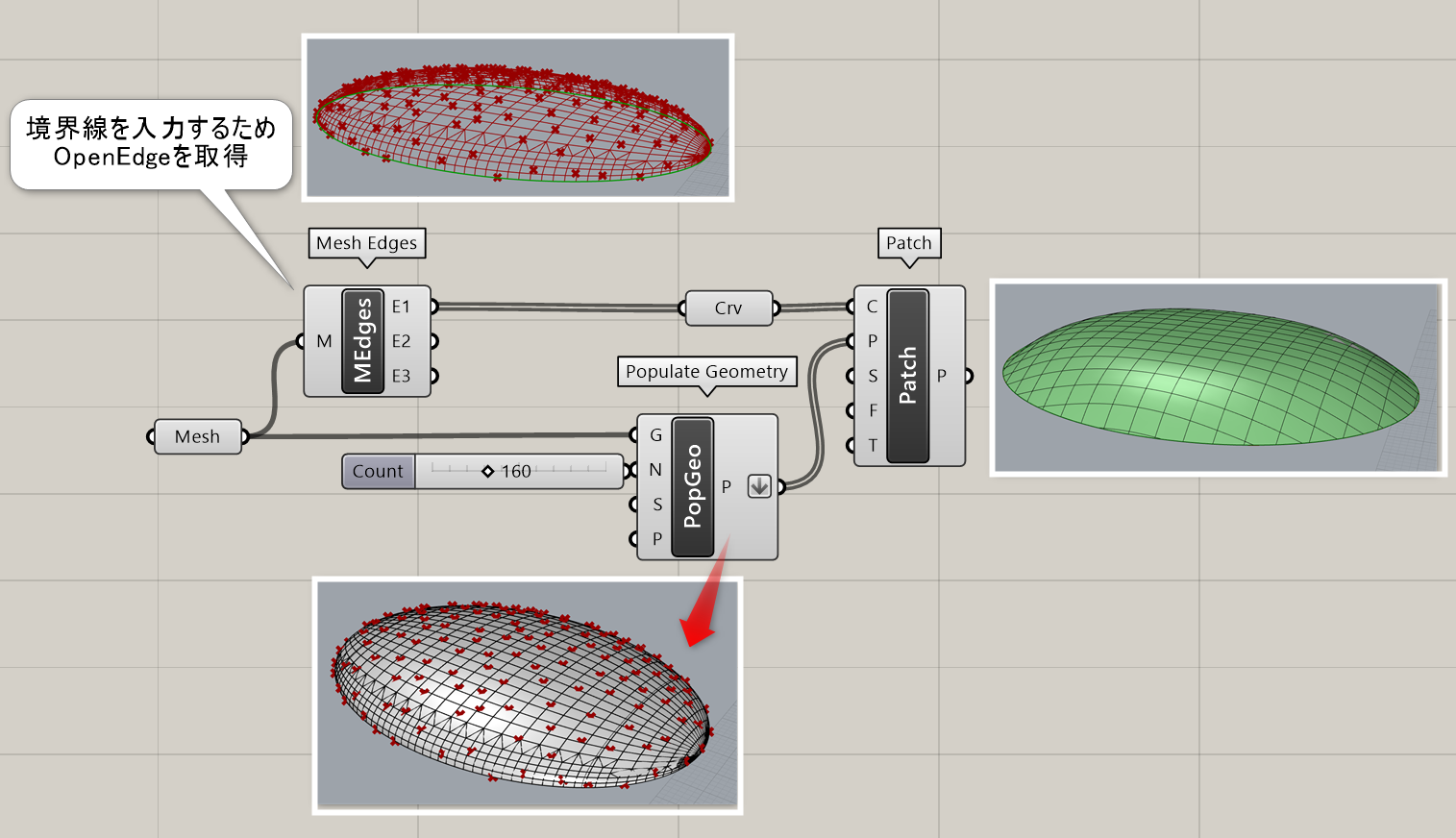
詳細2:無秩序な点の集まりには使用できないため、[Patch]を利用する。図は、メッシュオブジェクトに[Populate Geometry]で発生させたランダムな点に対して、[Patch]を適用した例。

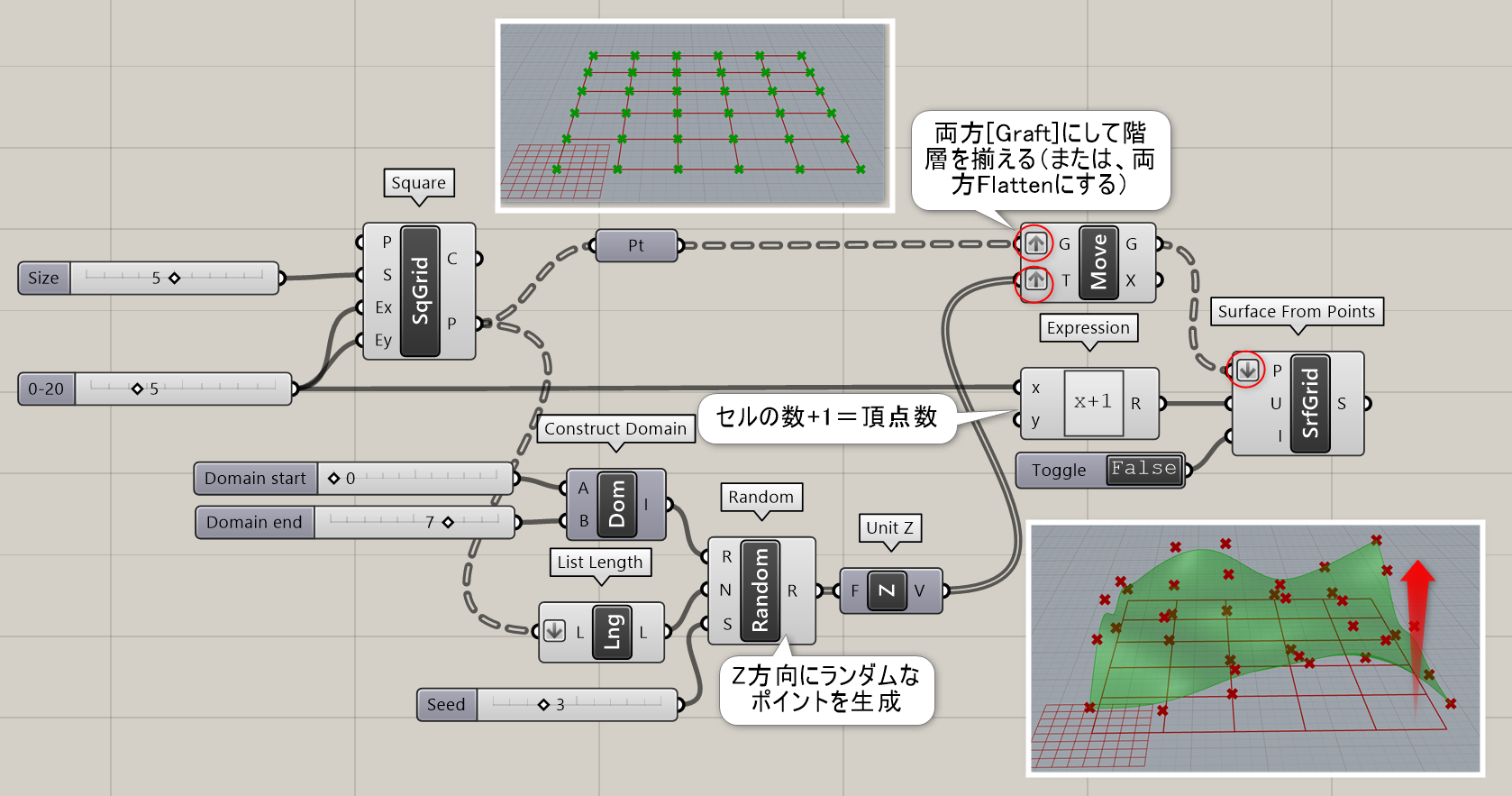
詳細3:[Square]グリッドの点をZ方向にランダムに移動させてから[Surface from Points]でサーフェスを作成した例。

Boundary Surfaces*
B


Surface>Freeform
複数の平面曲線を入力することで、平面サーフェスを作成する。
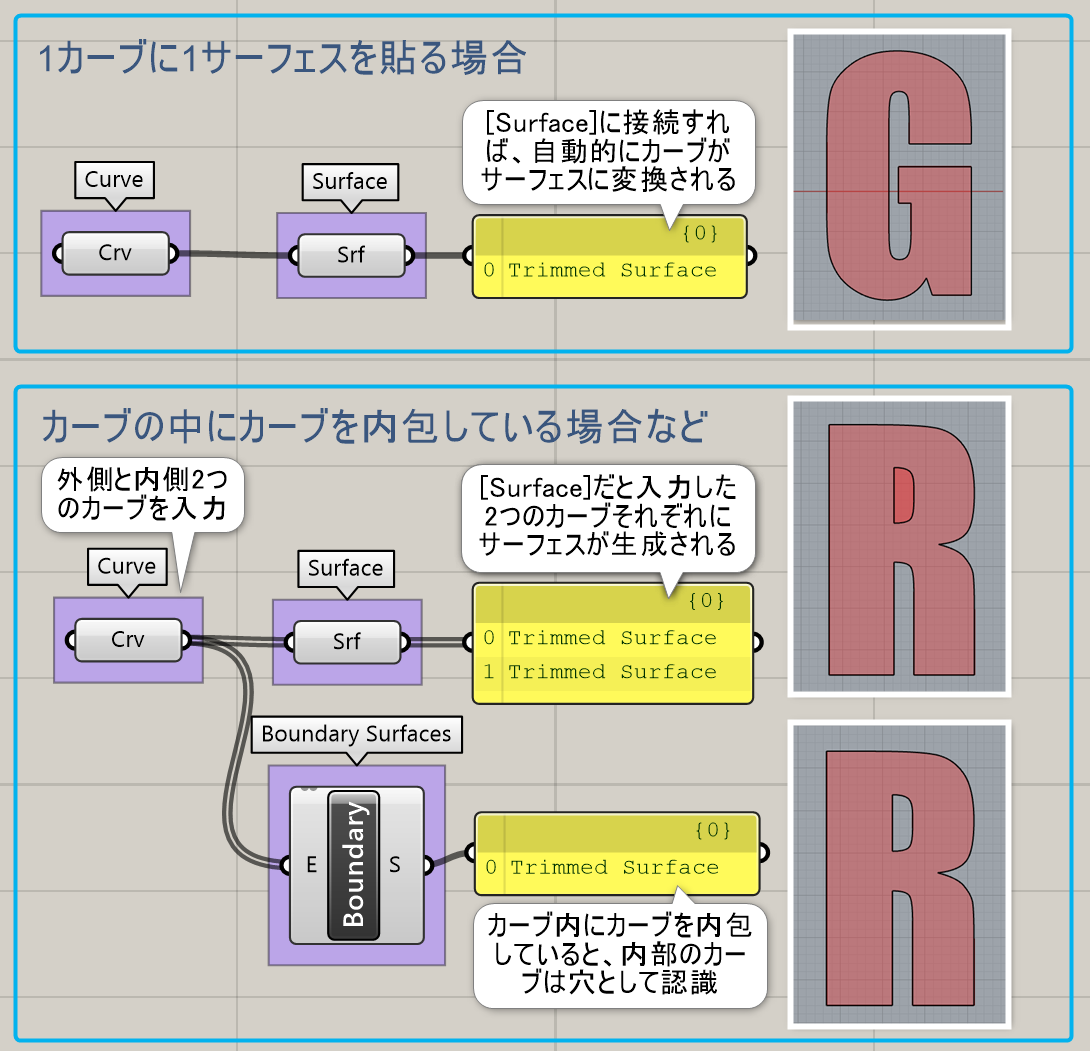
詳細1:複数の閉じた平面曲線を入力することで、平面サーフェスを作成する。尚、曲線に対して1対1でサーフェスを生成する場合は、曲線を[Surface]に接続するだけで、自動的にサーフェスに変換される。[Boundary Surfaces]は、カーブの内部にカーブがある場合など、(穴形状など)複数のカーブを1つのサーフェスとして認識させたい場合に有用である。

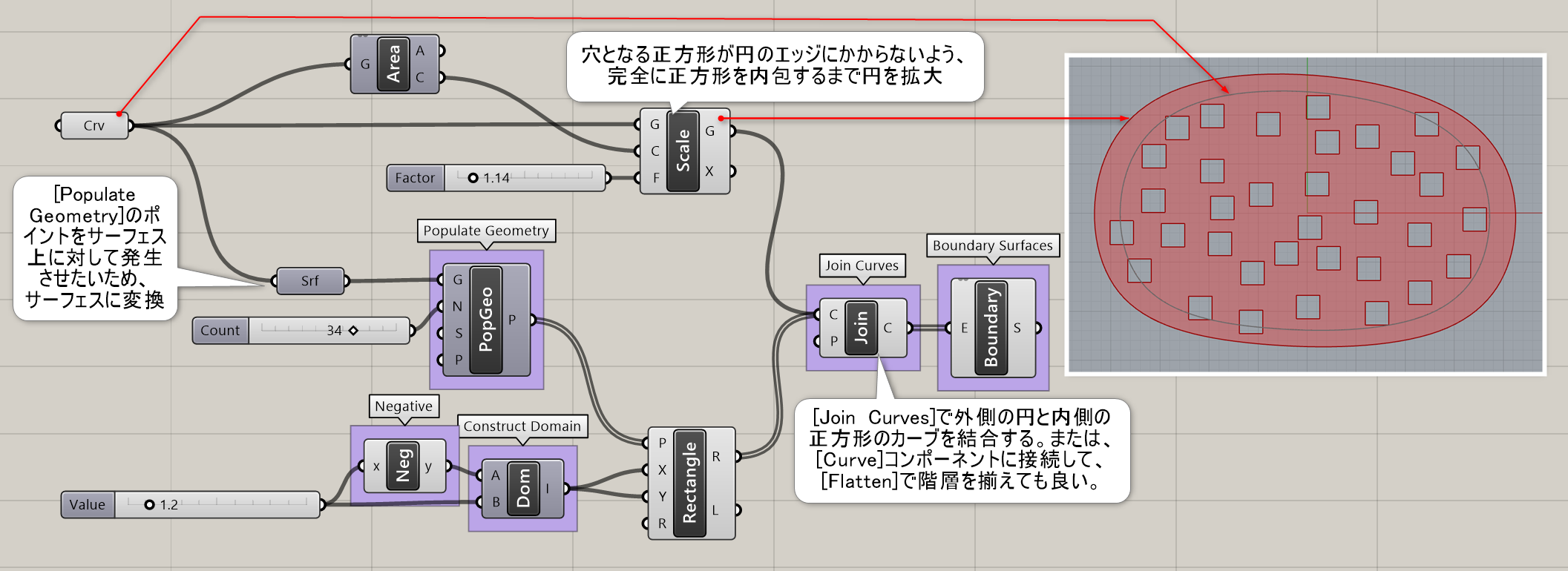
詳細2:[Curve]から変換した[Surface]上に、[Populate Geometry]でポイントを発生させ、そこに[Rectangle]で正方形を配置し、外側の円カーブと内側の正方形カーブを[Join Curves]で結合してから[Boundary Surfaces]でサーフェスを張った例。

Control Point Loft
C


Surface>Freeform
断面曲線(Curves)を複数入力し、ロフトサーフェスを作成する。曲線の制御点同士を繋ぐようにサーフェスが作成される。次数(Degree)も指定可能。
Edge Surface*
B


Surface>Freeform
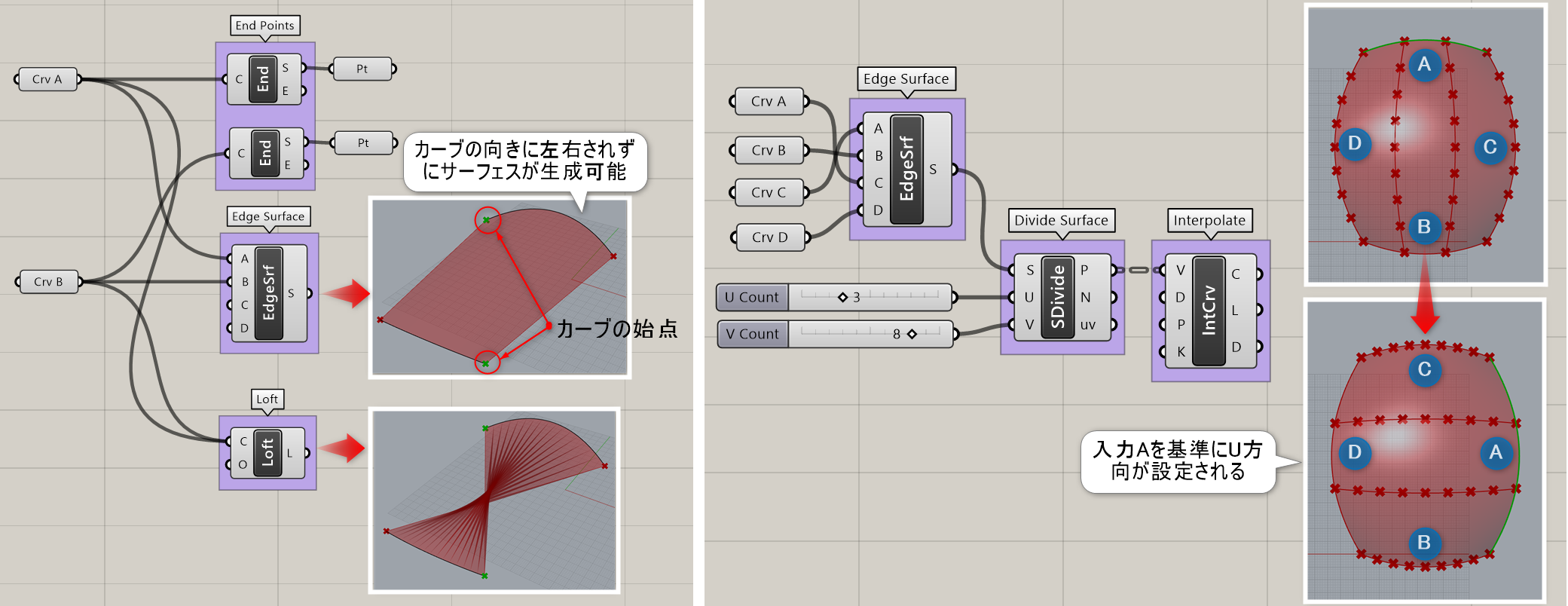
2~4本のエッジ曲線からサーフェスを作成する。曲線の向きに左右されにくい為、便利なコンポーネント。
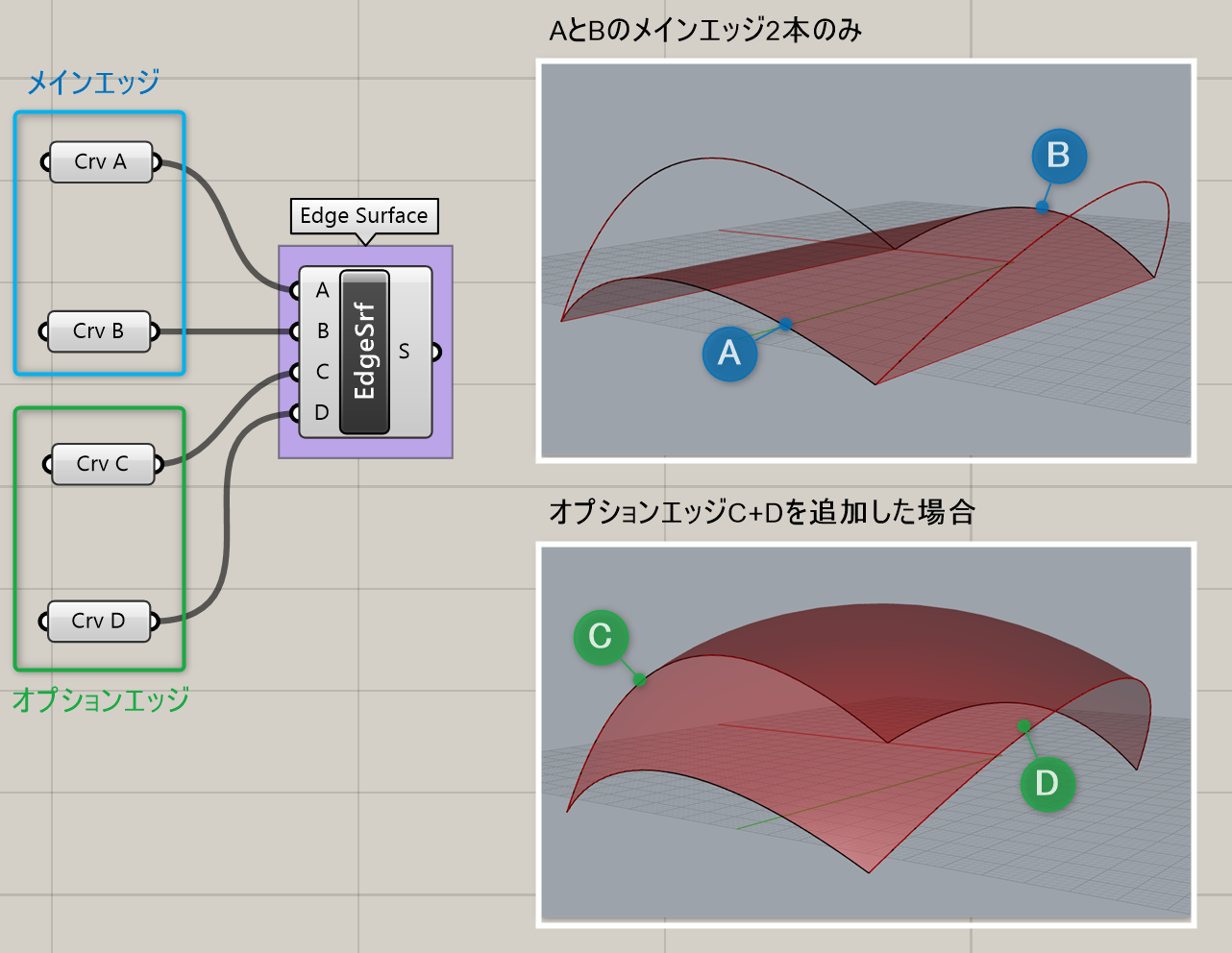
詳細1:メインとなる2本、及び任意で追加可能な1~2本のオプションエッジからサーフェスを作成する。

詳細2:[Loft]や[4Point Surface]などと異なり、接続する順番や曲線の向きに左右されにくいため便利なコンポーネントである。(左図参照)ただし、入力Aの向きによって生成されたサーフェスのUVが決定される。(右図参照)

Fit Loft
C


Surface>Freeform
曲線(Curves)を複数入力し、ロフトサーフェスを作成する。曲線方向の制御点数(Number)とU方向とV方向の次数を設定できる。
Loft*
A


Surface>Freeform
断面曲線(Curves)を複数入力し、ロフトサーフェスを作成する。オプションを入力することで詳細を設定できる。
詳細1:サーフェスの形状を定義する断面カーブのセットからサーフェスを作成する。入力Cには断面カーブを、入力Oには[Loft Option]コンポーネントのみを接続でき、オプションを使用する必要があるかどうかで切り分けられる。また、カーブの向きによりサーフェスがねじれる場合は、コンテクストメニューから[Loft Option>Align section]にチェックを入れる事で修正できる。尚、サーフェスのUV値は、断面カーブが並ぶ方向に沿ってU、カーブの始点から終点方向にVとなる。

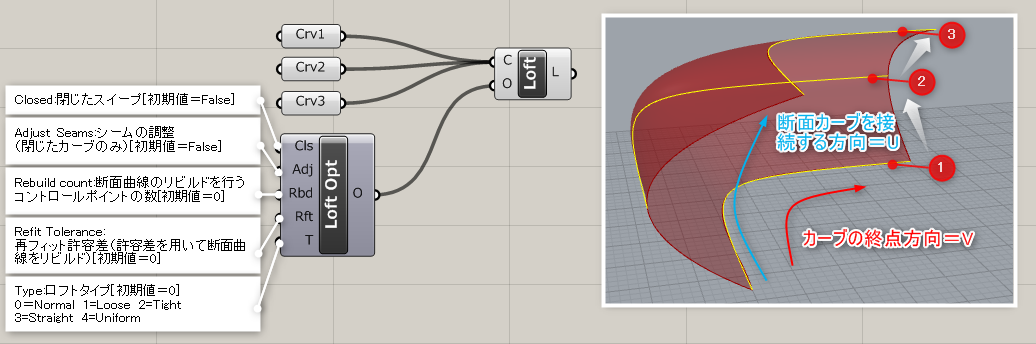
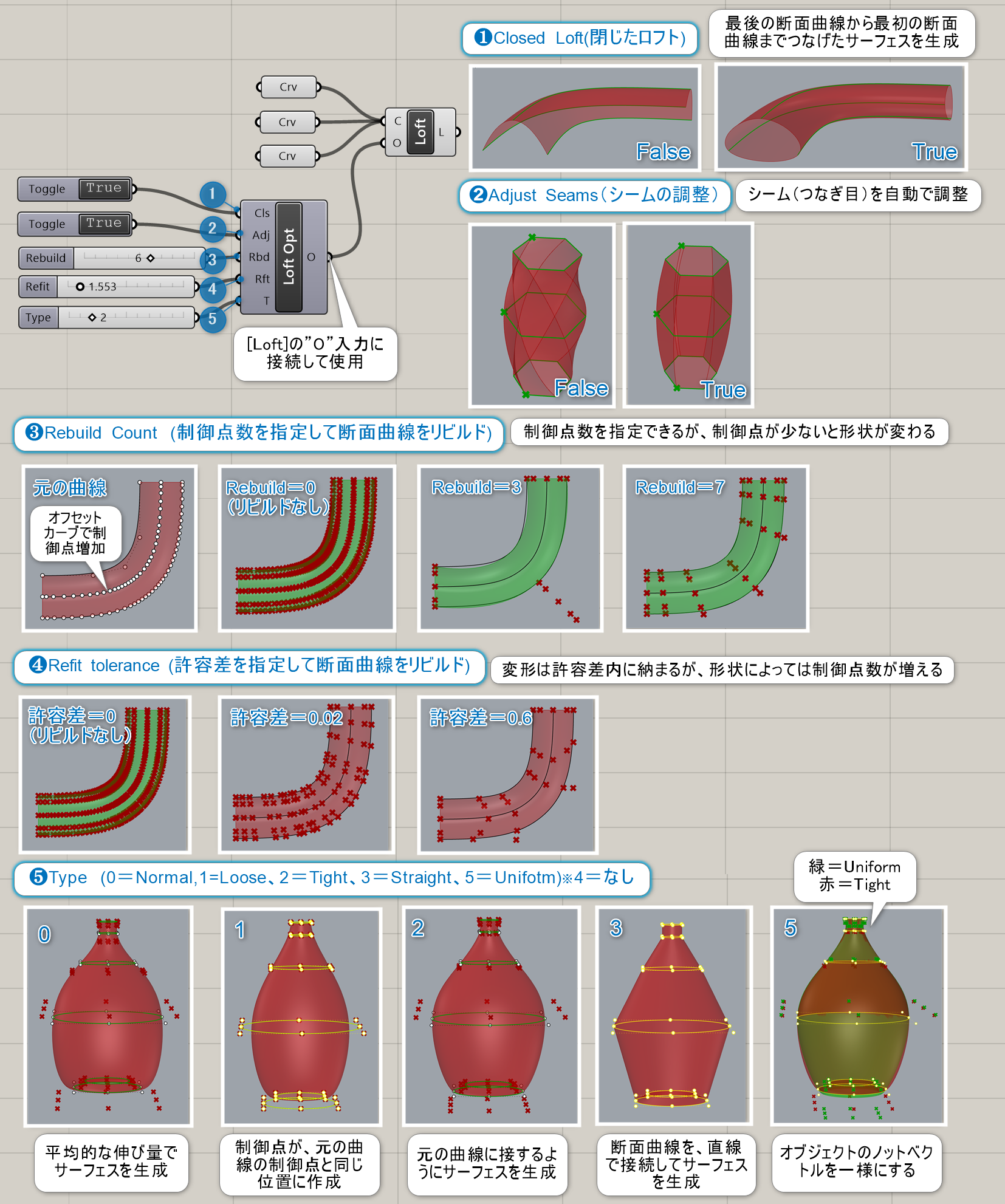
Loft Options*
B


Surface>Freeform
ロフトサーフェスのオプション設定として、[Loft]コンポーネントの「O端子」に入力して使用する。ロフトを閉じるか(Closed)、曲線の継ぎ目を合わせるか(Adjust)、リビルドするか(Rebuild)、ロフトのタイプ(Type)などを指定できる。詳細は、Rhinoヘルプ参照。
https://docs.mcneel.com/rhino/7/help/jajp/index.htm#commands/loft.htm
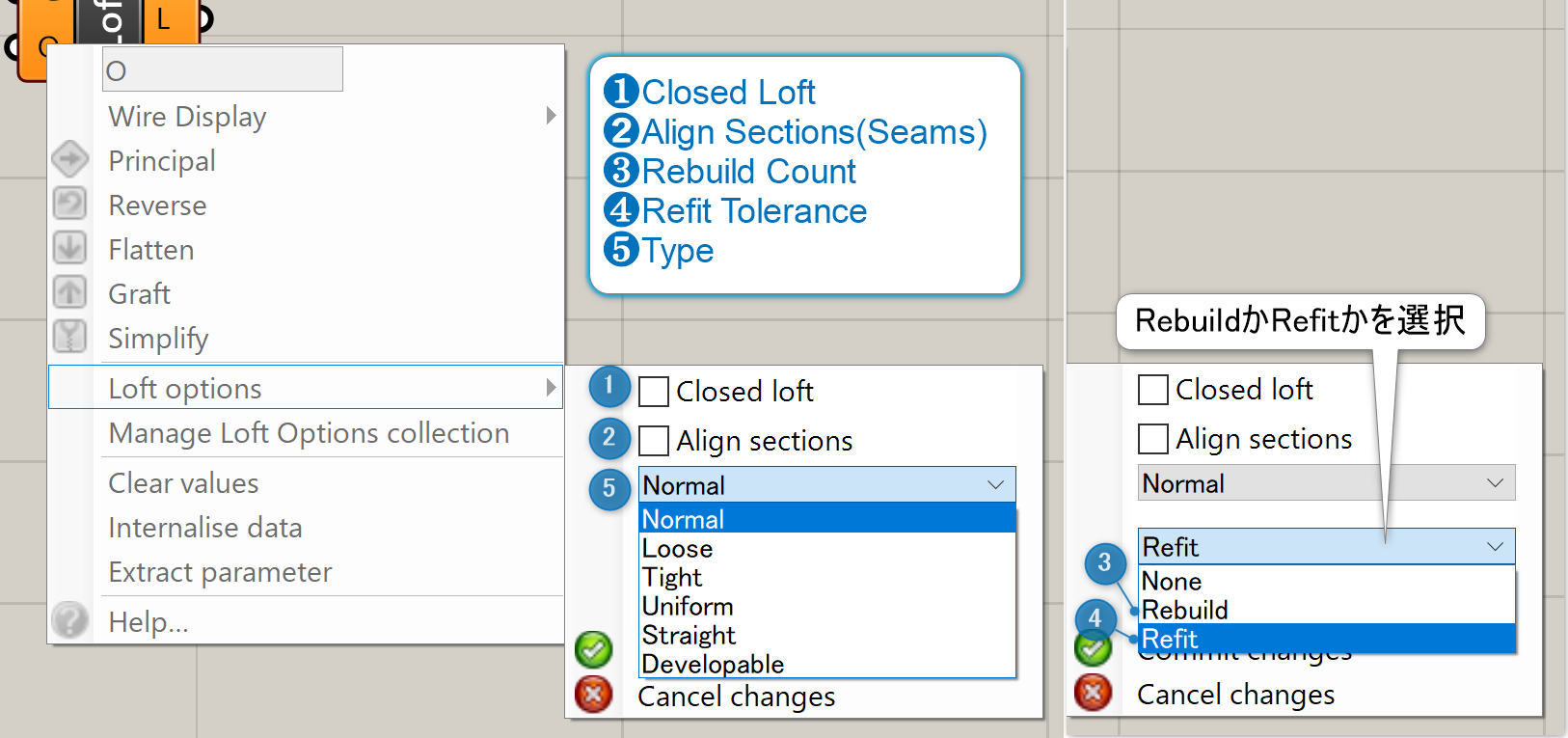
詳細1:[Loft]コンポーネントのOオプションに接続する事で、ロフトサーフェスのオプションを定義する。①ロフトを閉じるか(Closed)、②曲線の継ぎ目を合わせるか(Adjust)、③④リビルドするか(Rebuild/Refit)、⑤ロフトのタイプ(Type)などを指定できる。

詳細2:同じオプションは、[Loft]コンポーネントの”O(Option)”入力を右クリックして開くコンテキストメニューからも設定できる。

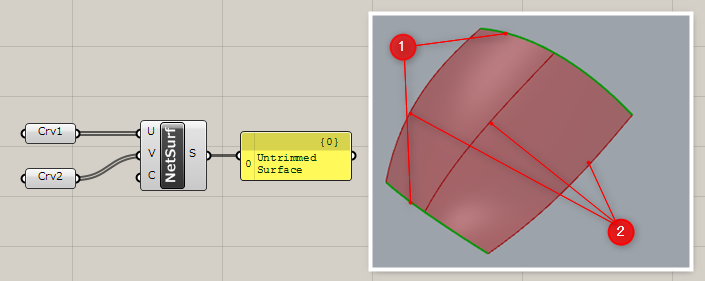
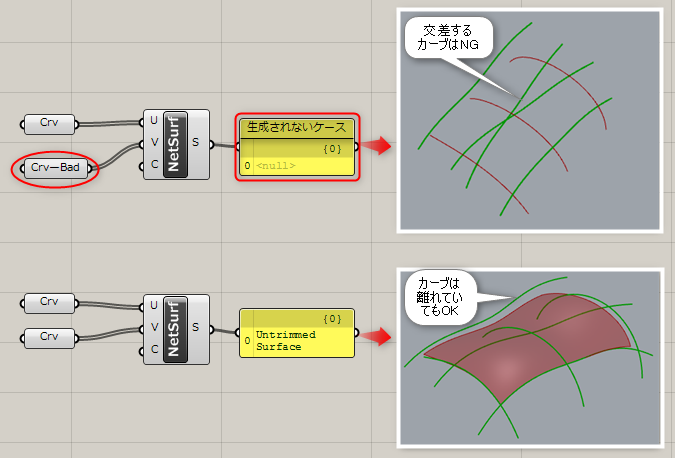
Network Surface*
A


Surface>Freeform
U方向の曲線、V方向の曲線を複数入力し、ネットワーク上のサーフェスを作成する。
詳細1:対角に配置した2組のカーブ(U方向/V方向)のネットワークからサーフェスを生成する。

詳細2:それぞれのカーブの組で交差したカーブがあると生成されない。また、カーブの端点は一致していなくてもサーフェスは生成される。

Ruled Surface
C


Surface>Freeform
向かい合う曲線Aと曲線Bを入力し、サーフェスを作成する。
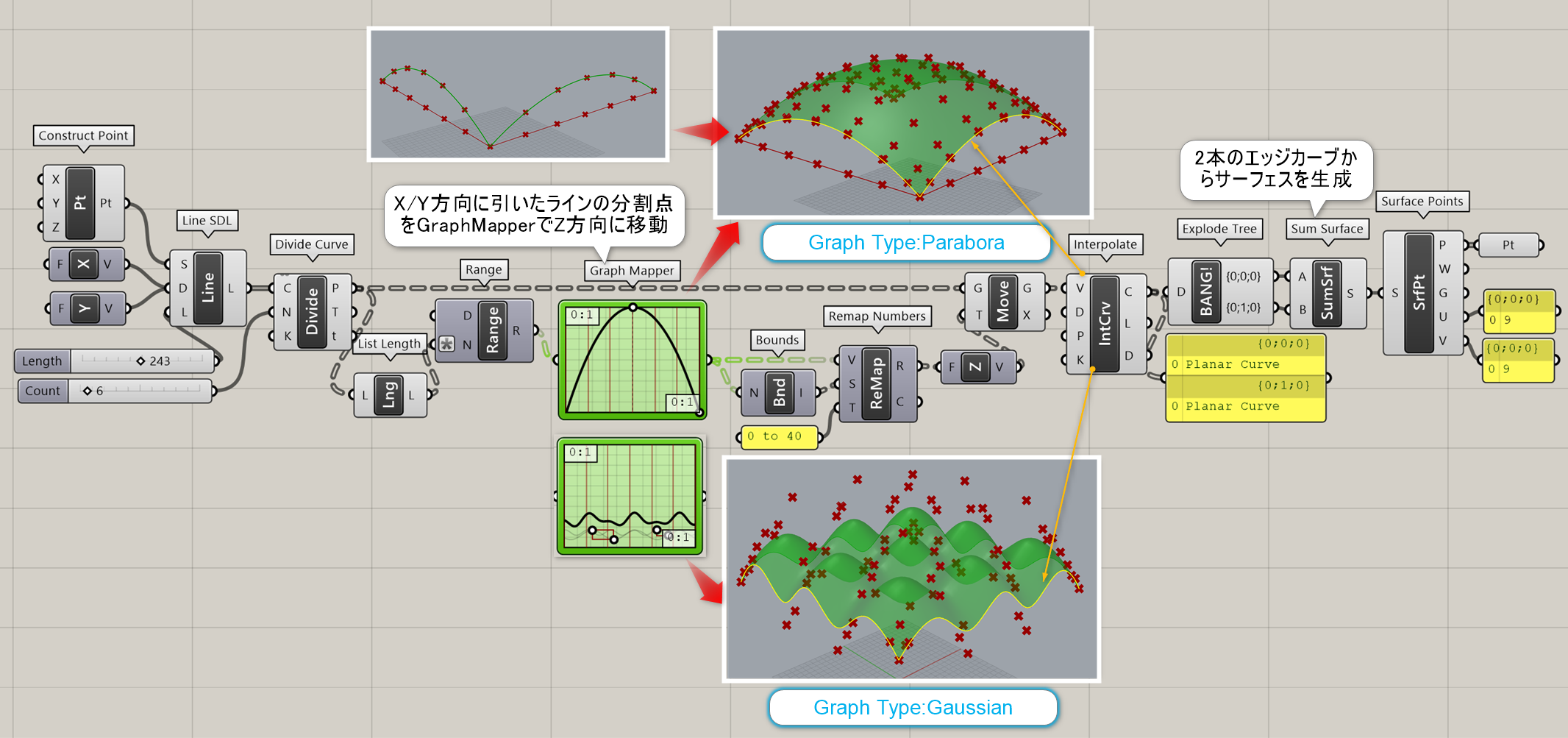
Sum Surface*
B


Surface>Freeform
垂直方向にある曲線Aと曲線Bを入力し、サーフェスを作成する。AとBの端点が離れていても、Bの端点をAまで移動した形で面が作成される。
詳細1:垂直方向にある曲線Aと曲線Bを入力し、サーフェスを作成する。AとBの端点が離れていても、Bの端点をAまで移動した形で面が作成される。 図は、垂直方向に引いたラインを[Divide Curve]で分割>その点を[Graph Mapper]で移動して様々なパターンを作成>点をつなぐラインを生成し、[Sum Surface]でサーフェスを作成した例。

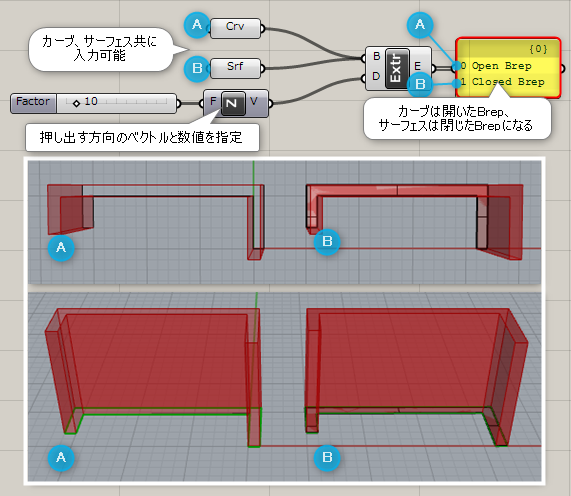
Extrude*
A


Surface>Freeform
基準となる曲線またはサーフェス(Base)をベクトルで向き(Direction)を決めて、サーフェスとして押し出す。
詳細1:カーブ、サーフェスを指定したベクトル方向に押し出し、サーフェスを作成する。カーブは開いたBrepオブジェクトに、サーフェスは閉じたBrepオブジェクトになる。

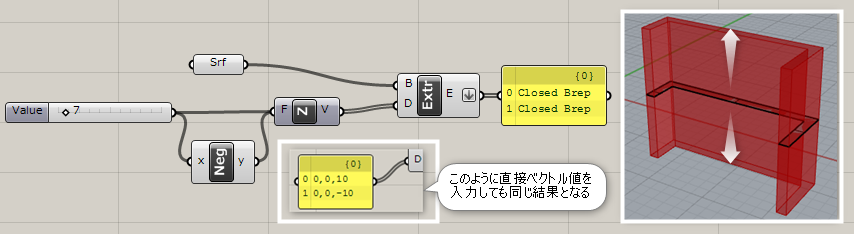
詳細2:押し出すベクトルは[Negative]コンポーネントで反対にできる。図はサーフェスの両側に押し出した例。

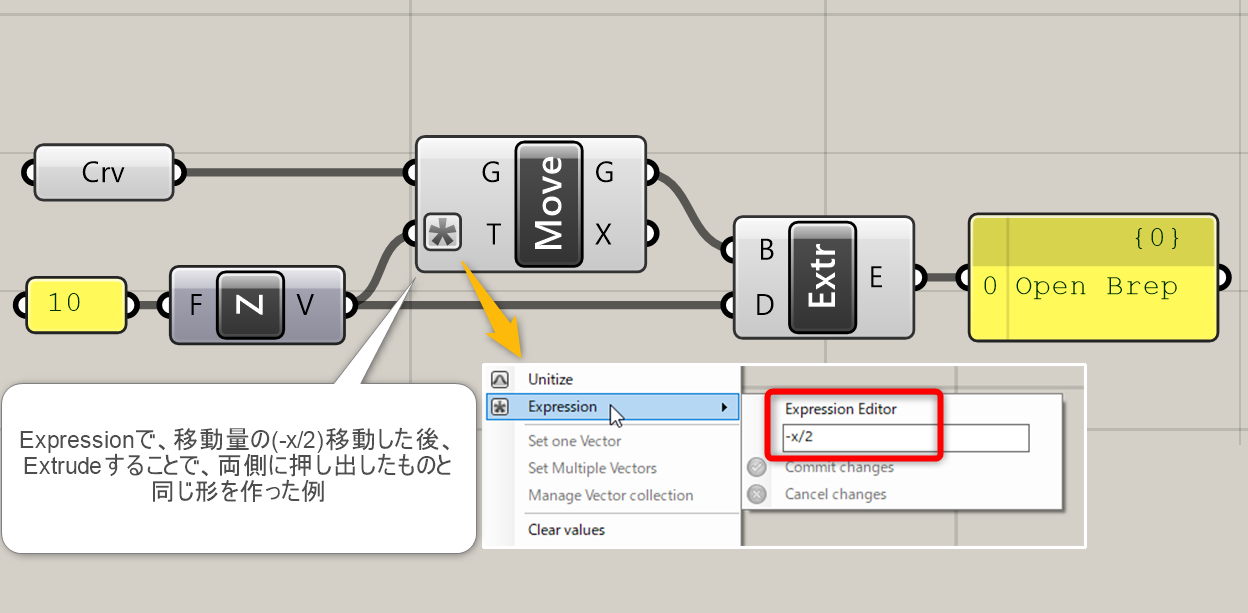
詳細3:一つのジオメトリで両側に押し出した形と同じものを作るには、Expressionを使うことでも対応可能。例では、CrvをExtrudeする前に、-x/2移動した後、xだけ押し出している(-5だけZ方向に移動して、Z方向に10押し出しているということ)。

Extrude Along
C


Surface>Freeform
基準となる曲線またはサーフェス(Base)を曲線(Curve)に沿って、サーフェスとして押し出す。 曲線の向きにより押し出される方向が変わるので、注意が必要。
Extrude Linear
C


Surface>Freeform
基準となる曲線またはサーフェス(Profile)を直線(Axis)に沿って、サーフェスとして押し出す。その際、回転する方向を指定する為に、平面を二つ(P0)(A0)指定可能。直線の向きにより押し出される方向が変わるので、注意が必要。
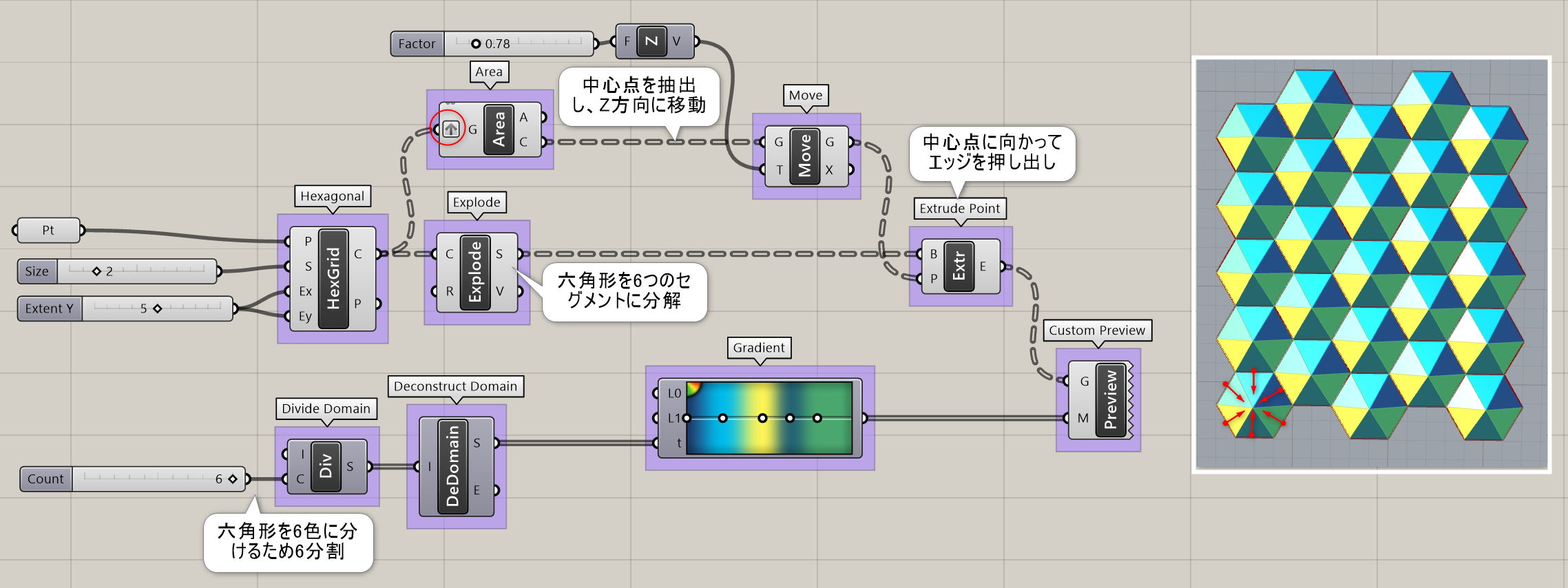
Extrude Point*
B


Surface>Freeform
基準となる曲線またはサーフェス(Base)を、点(Point)に向けて押し出し、サーフェスを作成する。
Tips集の詳細ページ
https://www.applicraft.com/tips/rhinoceros/extrudepoint/
詳細1:基準となる曲線またはサーフェス(Base)を、点(Point)に向けて押し出したサーフェスを作成する。
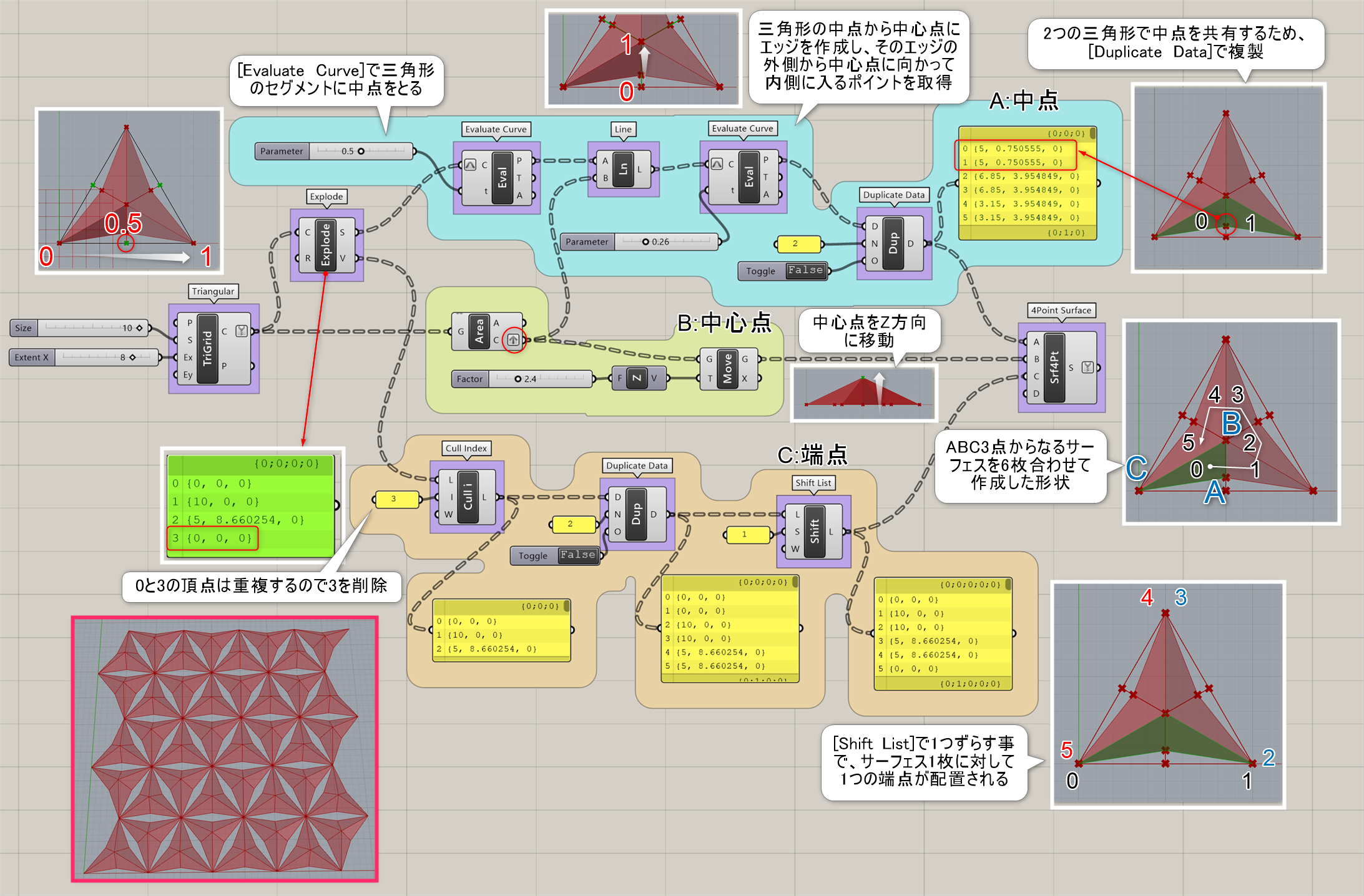
図は、[Hexagonal]の六角形を[Explode]でセグメントに分解し、それぞれのセグメントをZ方向に移動した中心点に向かって[Extrude Point]で押し出して六角錐を作成した例。

Fragment Patch
C


Surface>Freeform
ポリライン(Boundary)を入力し、ポリラインの端点同士を繋ぎ複数の平面サーフェスを作成する。
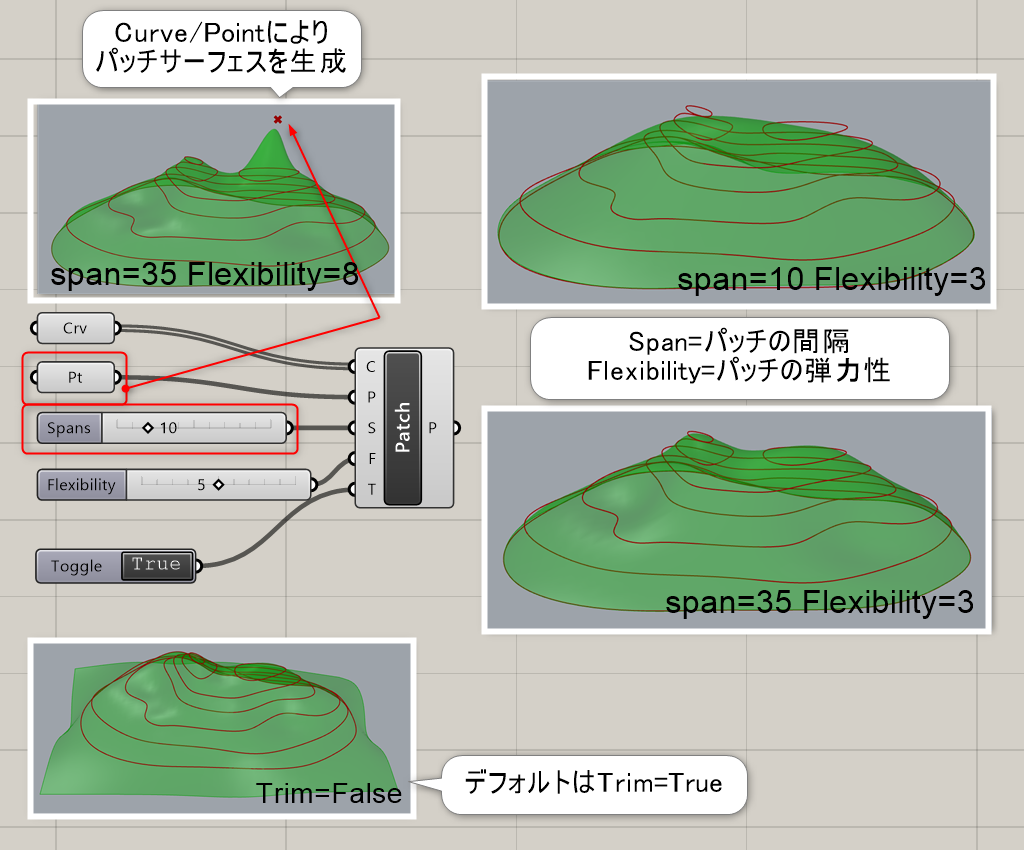
Patch*
B


Surface>Freeform
任意の曲線(Curves)、点群(Points)を入力し、近似したパッチサーフェスを作成する。間隔(Spans)や弾力性(Flexibility)といった値がある。詳細は、Rhinoヘルプを参照。https://docs.mcneel.com/rhino/7/help/ja-jp/index.htm#commands/patch.htm
詳細1:任意の曲線(Curves)、点群(Points)を入力し、近似したパッチサーフェスを作成する。間隔(Spans)や弾力性(Flexibility)でサーフェスの精度を調整する。図は、等高線となるカーブやポイントを入力して、パッチを生成した例。

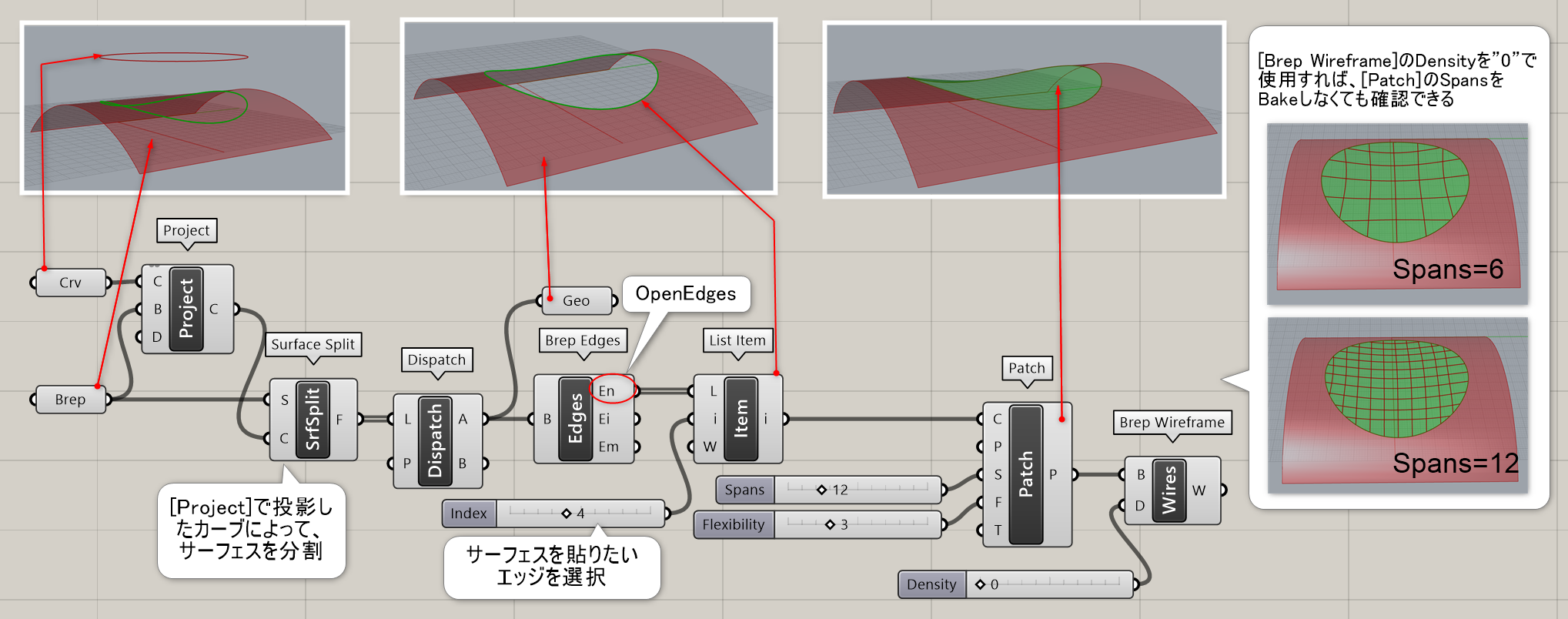
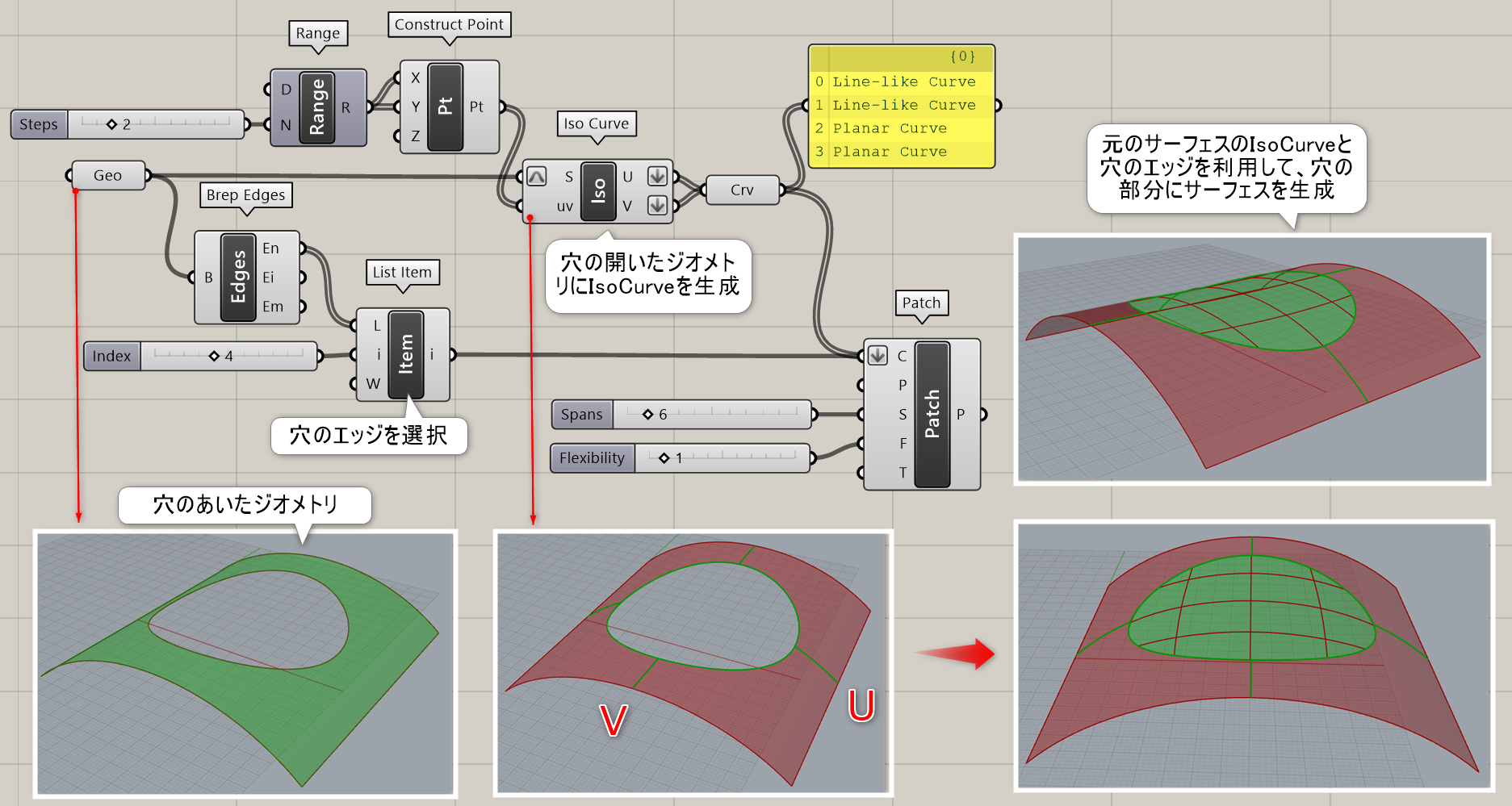
詳細2:サーフェスに[Project]でカーブを投影し、[Surface Split]でサーフェスを分割。穴となるサーフェスのエッジを選択し、[Patch]を適用した例。パッチの分割間隔(Spans)はBakeをする事でも確認できるが、[Brep Wireframe]を接続すれば、リアルタイムに分割数を確認できる。

詳細3:既に穴のあいているジオメトリに対して、元になるサーフェスのIsoCurveを[IsoCurve]で抽出し、そのIsoCurveと穴のエッジカーブでパッチサーフェスを生成し、穴を元のように埋めた例。

Pipe*
B


Surface>Freeform
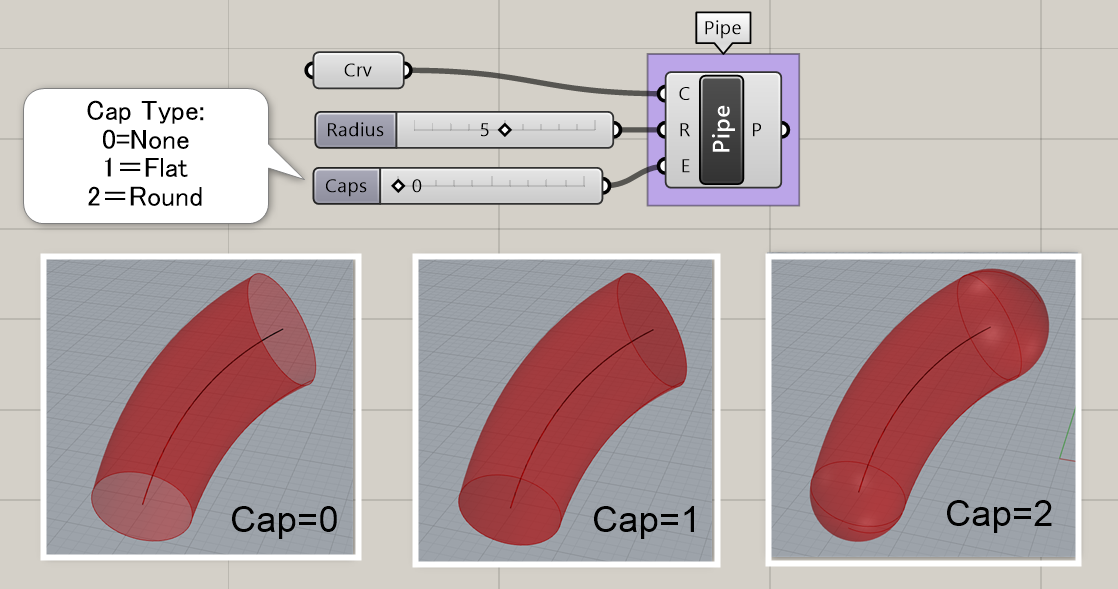
レールとなる曲線(Curve)と半径(Radius)を指定し、パイプ形状を作成する。 蓋の有無もオプションで指定可能。
詳細1:レールとなる曲線(Curve)と半径(Radius)を指定し、パイプ形状を作成する。 Capの形状や有無はオプションの数値で指定できる。(0=なし、1=平面、2=ラウンド)

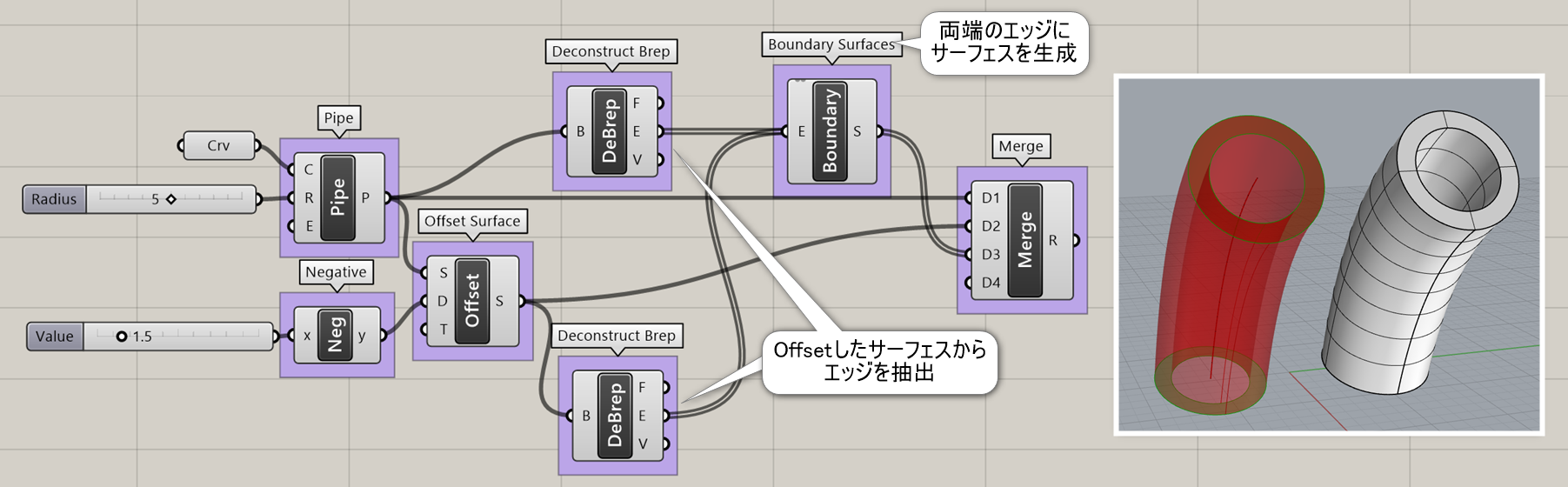
詳細2:RhinoのPipeコマンドのようにPipeに厚みをつけるコマンドはないため、[Offset Surface]と[Boundary Surface]で厚みをつけた例。

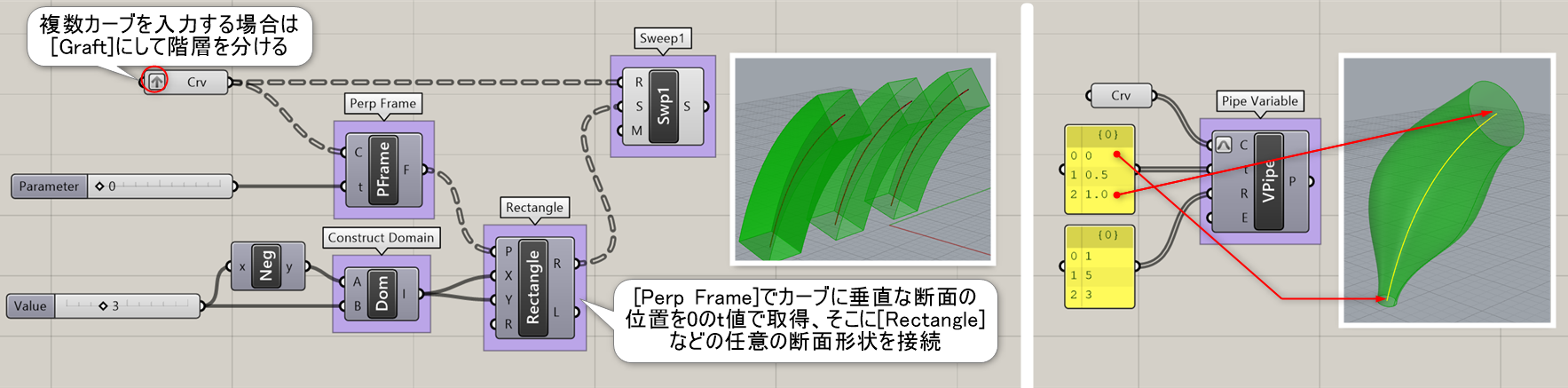
詳細3:[Pipe]コンポーネントの断面形状は円形のみになるが、図は[Sweep1]を使用して断面形状を正方形にした例。また、Pipeの太さを途中で変更したい場合には、[Pipe Variable]が利用できる。

Pipe Variable
C


Surface>Freeform
レールとなる曲線(Curve)と、パラメータ値tと対応した半径(Radius)を複数指定し、複数の半径を持ったパイプ形状を作成する。 蓋の有無もオプションで指定可能。
Sweep1*
B


Surface>Freeform
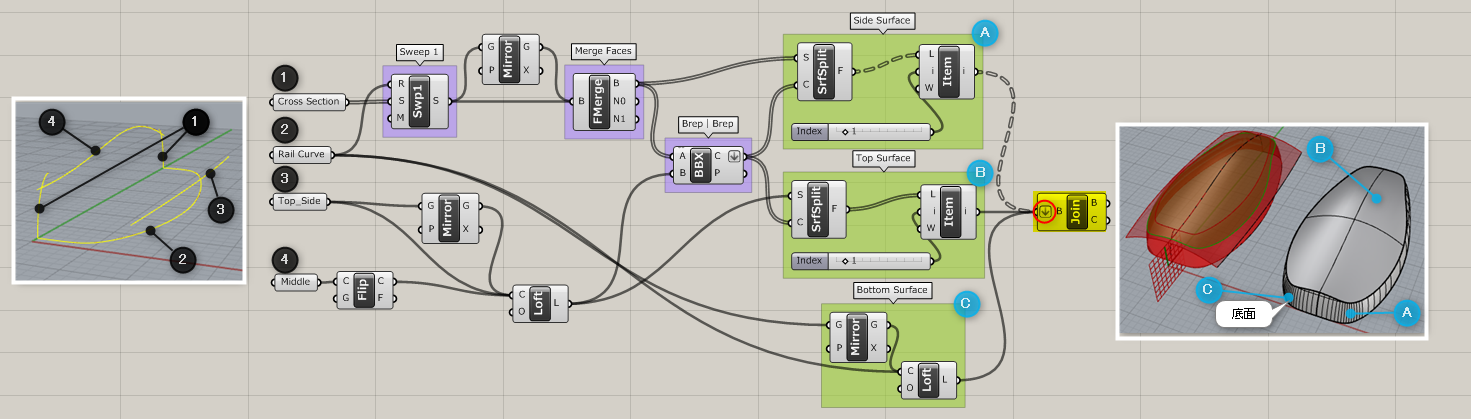
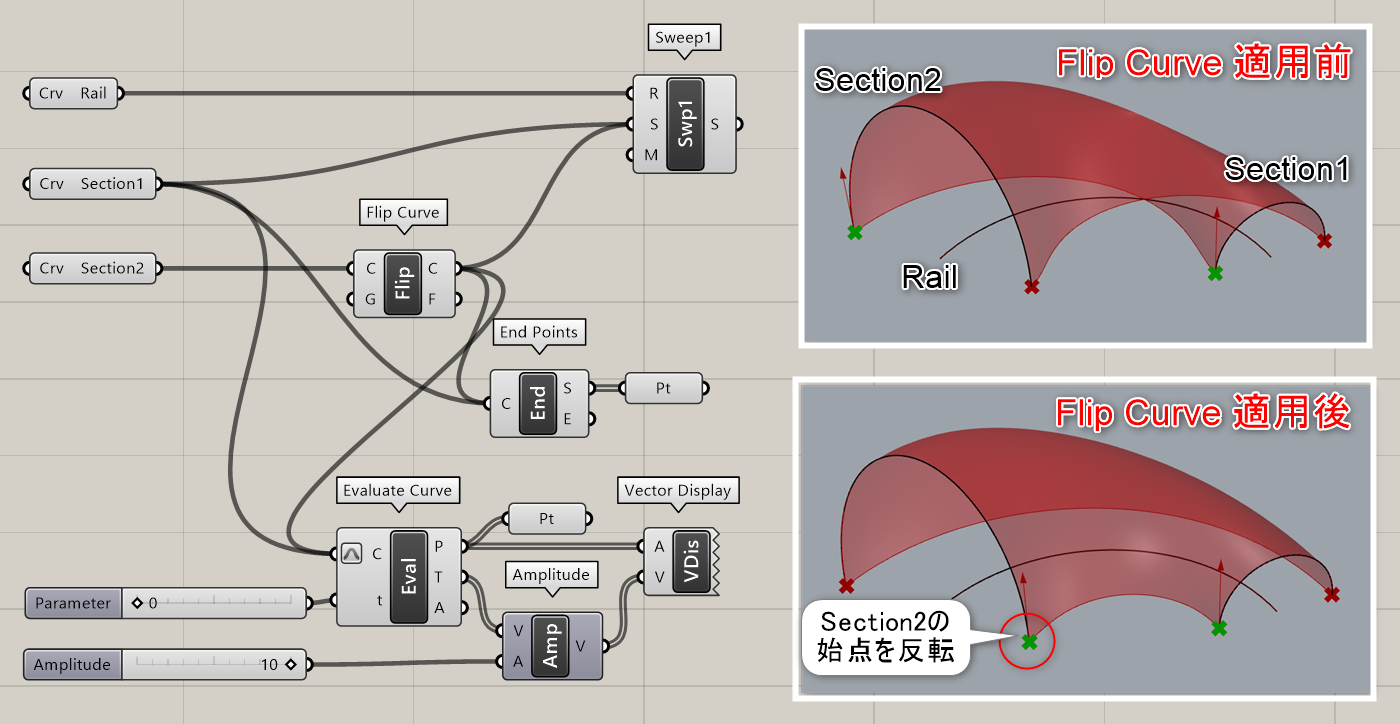
1つのレールとなる曲線(Curve)と通過する断面(Setions)を指定し、サーフェスを作成する。レールの始点や継ぎ目(Seam)と断面の向きを正しく設定する必要がある。
詳細1:1つのレールとなる曲線(Curve)と通過する断面(Setions)を指定し、サーフェスを作成する。サーフェスを生成するには、レールの始点と最初の断面の位置を合わせ、開いた断面は[Flip Curve]、閉じた断面は[Seam]等で断面の向きを正しく設定する必要がある。図は[Flip Curve]で断面の始点を変更し、ねじれを修正した例。

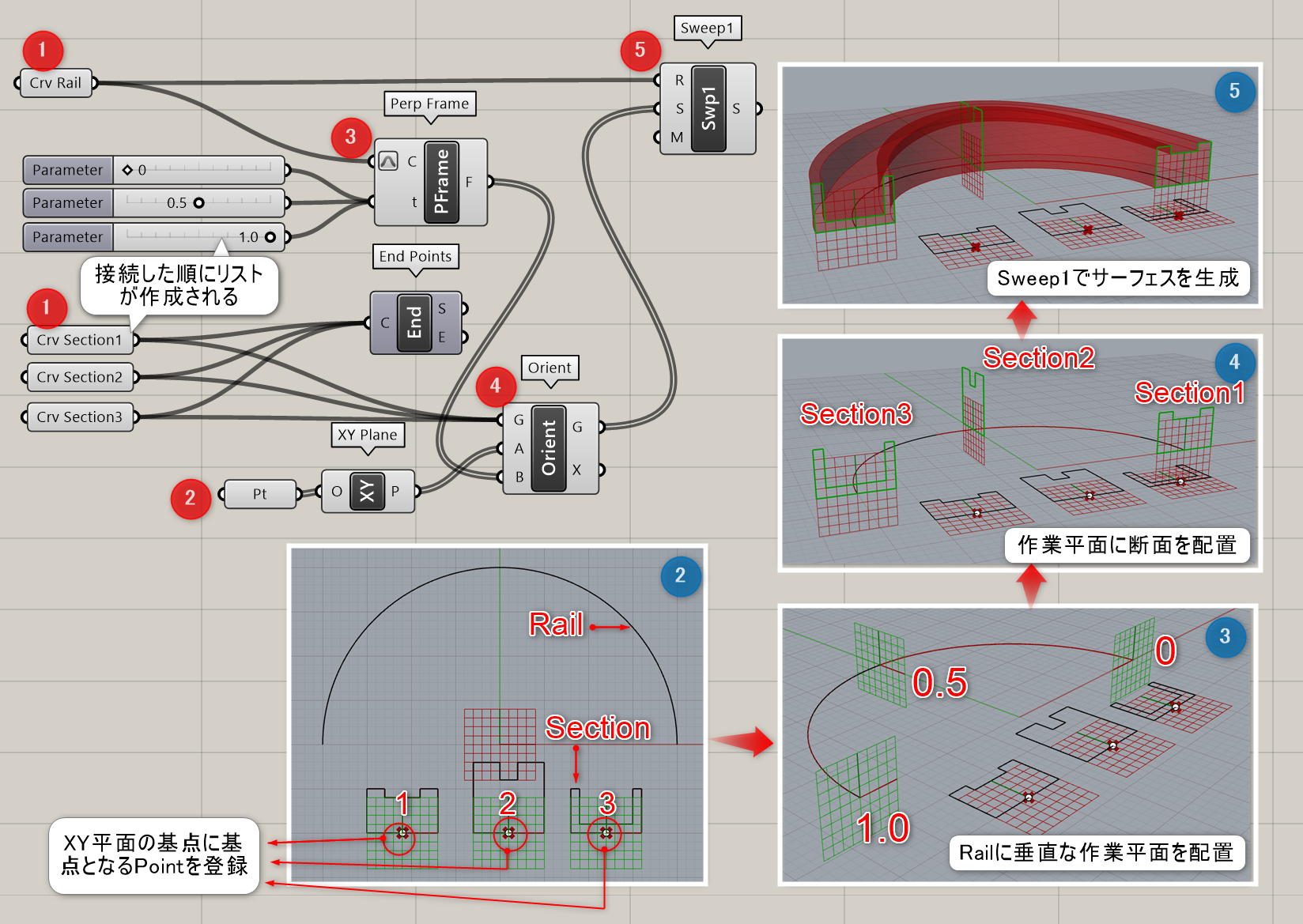
詳細2:図は、Railカーブに[Orient]を使用してSectionを配置した例。
①Railカーブ、Sectionカーブを準備し、[Curve]に登録。Sectionは基点となるポイントを作成しておく
②XY平面のO入力に、基点を登録
③[Perp Frame]のC入力にRailカーブを登録し、Sectionを配置する位置をt値で指定し、Railに垂直な平面を配置
④[Orient]でSectionをRail上の平面に再配置
⑤Sweep1にRailとSectionを接続

Sweep2*
B


Surface>Freeform
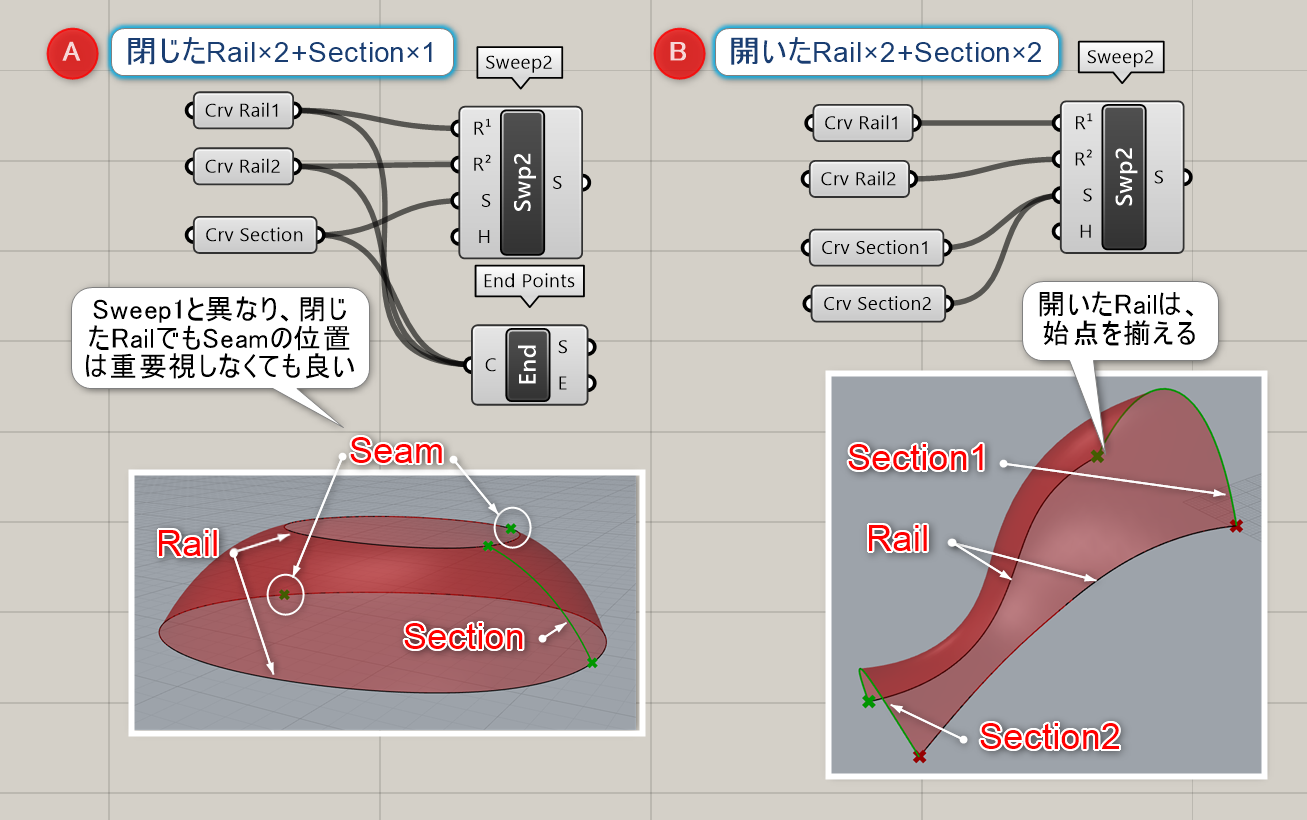
2つのレール曲線R1,R2(共にCurve)と通過する断面(Setions)を指定し、サーフェスを作成する。レールの始点や継ぎ目(Seam)と断面の向きを正しく設定する必要がある。
詳細1:2つのレール曲線R1,R2(共にCurve)と通過する断面(Setions)を指定し、サーフェスを作成する。レールの始点や継ぎ目(Seam)と断面の向きを正しく設定する必要がある。図Aは閉じたRail、図Bは開いたRailでの使用例。

Rail Revolution*
B


Surface>Freeform
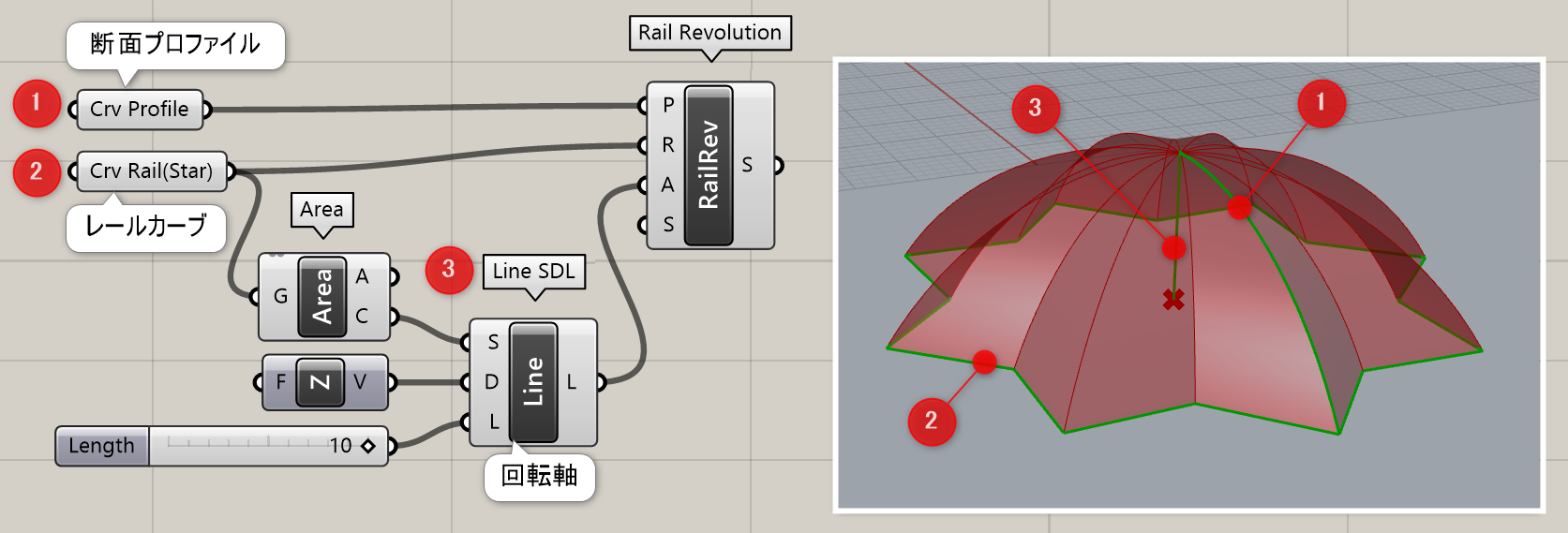
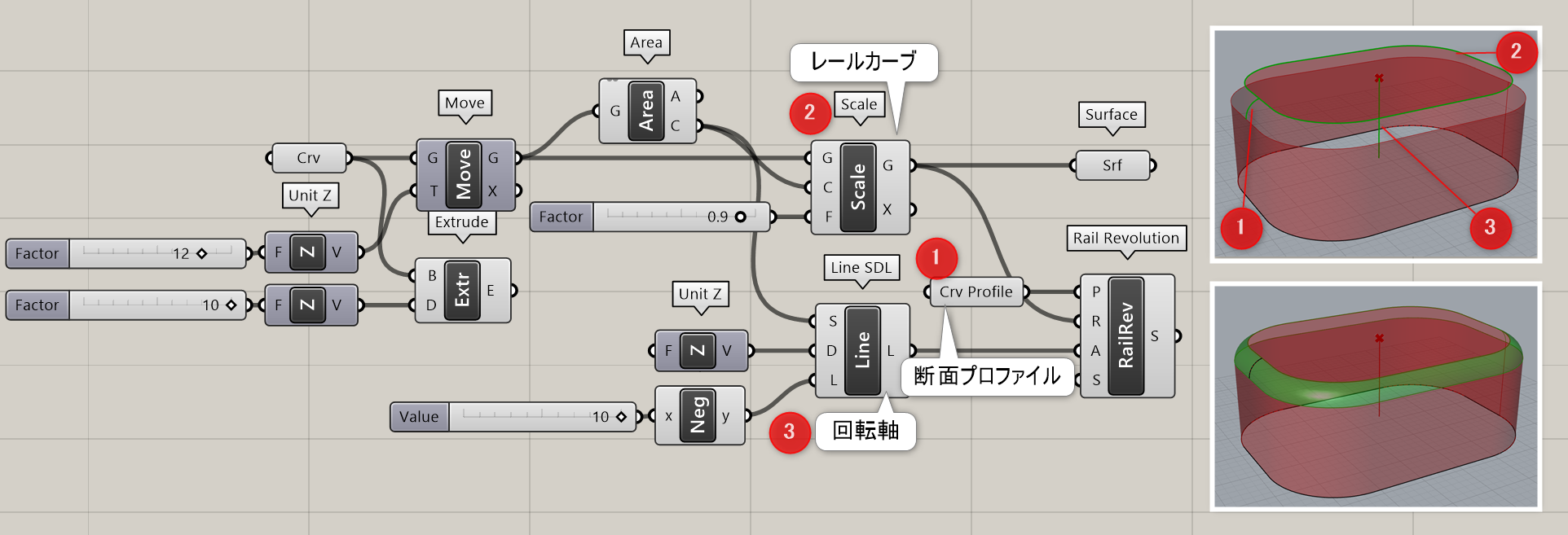
断面曲線(Profile)とレール曲線(Rail)、軸(Axis)を指定して、レールに沿って回転するサーフェスを作成する。
詳細1:断面曲線(Profile)とレール曲線(Rail)、軸(Axis)を指定して、レールに沿って回転するサーフェスを作成する。図は、断面カーブを[LineSDL]と[Area]による回転軸と、星形のレールに沿って回転させた例。

詳細2:フィレット部分を[Rail Revolution]で作成した例。

Revolution*
B


Surface>Freeform
断面曲線(Profile)と軸(Axis)と角度の範囲(Domain)を指定して、回転サーフェスを作成する。
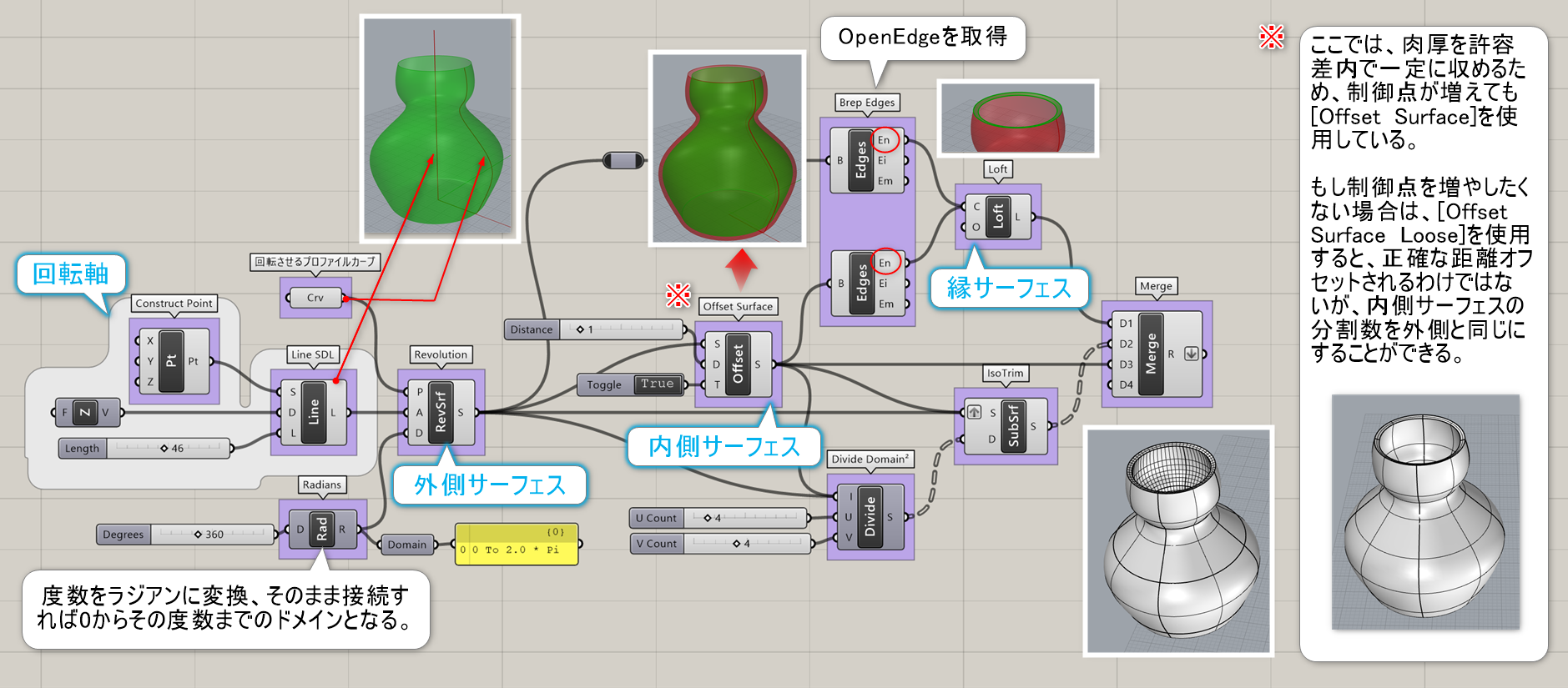
詳細1:断面曲線(Profile)と軸(Axis)と角度の範囲(Domain)を指定して、回転サーフェスを作成する。 厚みのある回転体を作成するには様々な方法があるが、ここでは3つの例を紹介する。 ①ラインを回転させて作成したサーフェスをオフセットし、2枚の隙間をロフトで埋めた例。ロフトに必要なオープンエッジを[BrepEdges]で取得。

詳細2:
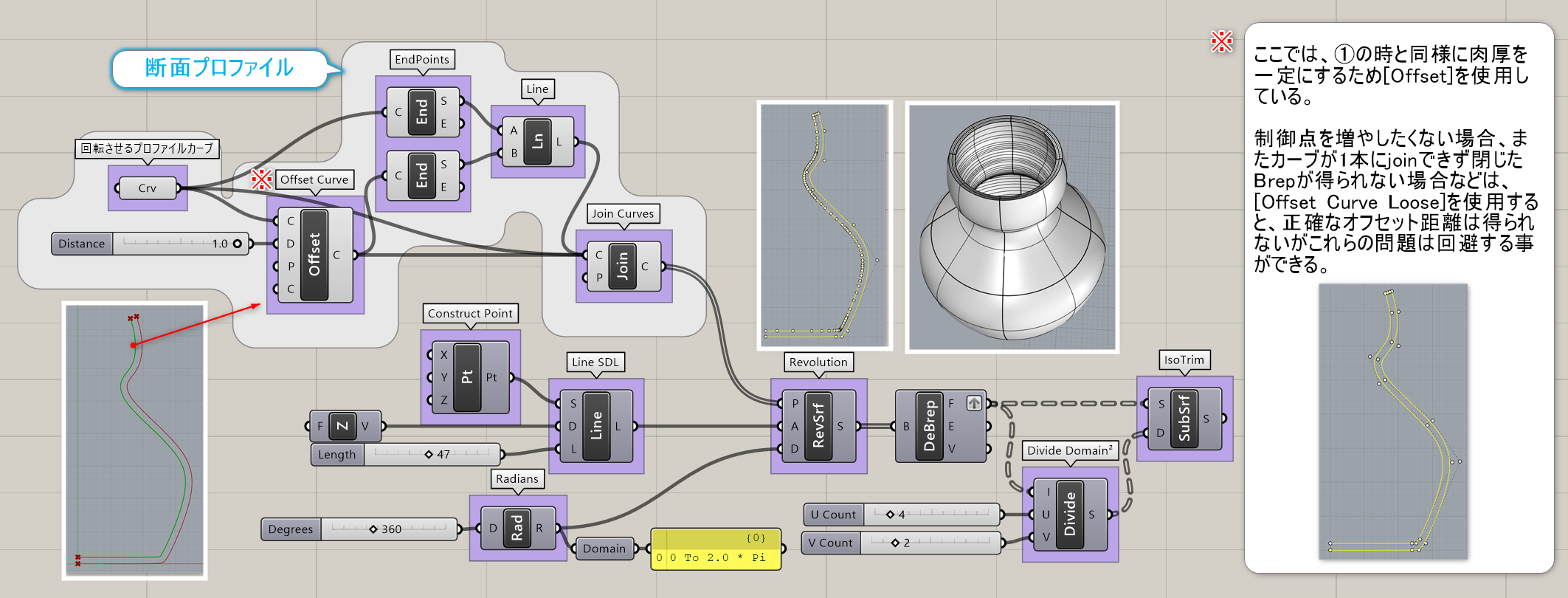
②断面曲線をオフセットし、それを回転させた例。Rhinoとは異なり回転軸上に断面曲線があると、”Invalid Brep”となりBakeできなくなるため、開けておく。また、回転体は”Brepオブジェクト”となり[IsoTrim]などのサーフェス入力には直接接続できないため、ここでは[Deconstruct Brep]でサーフェスに変換してから任意の数に分割している。

詳細3:
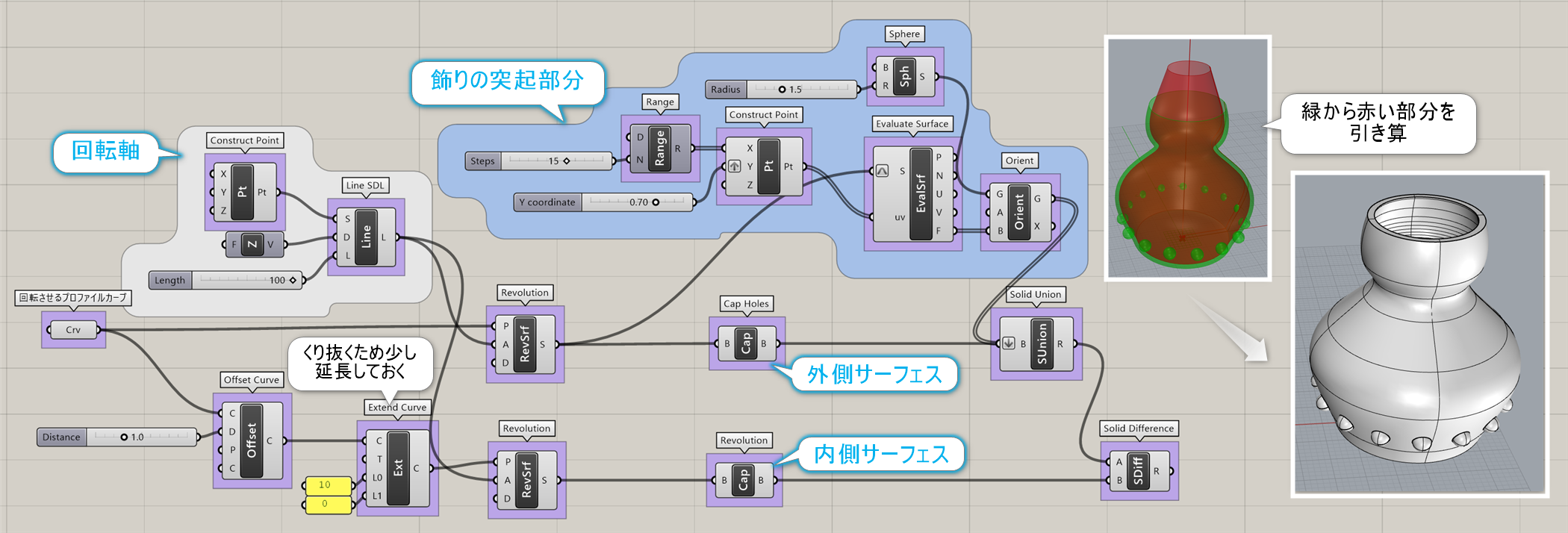
③内側のサーフェスと外側のサーフェスをそれぞれ回転させ、[Cap Holes]でソリッドにしてから[Solid Difference]でブーリアン演算を行う。この方法だと、外側に凹凸をつけるなどの処理も合わせて行うことができる。

Primitive
Plane Surface*
C


Surface>Primitive
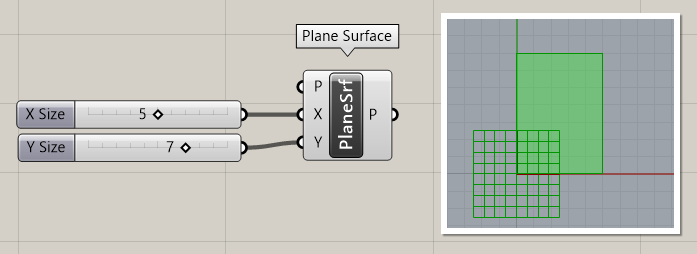
平面(Plane)とXYの範囲を入力することで、長方形の平面サーフェスを作成する。
詳細1:X、Y端子に入力した数値の矩形サーフェスを作成する。X、Y端子はドメイン入力(〇〇 to 〇〇)だが、図のように数値入力を行うと自動的に”0 to 入力値”として処理される。P端子にはPlaneを入力できる(デフォルトはXY平面)。

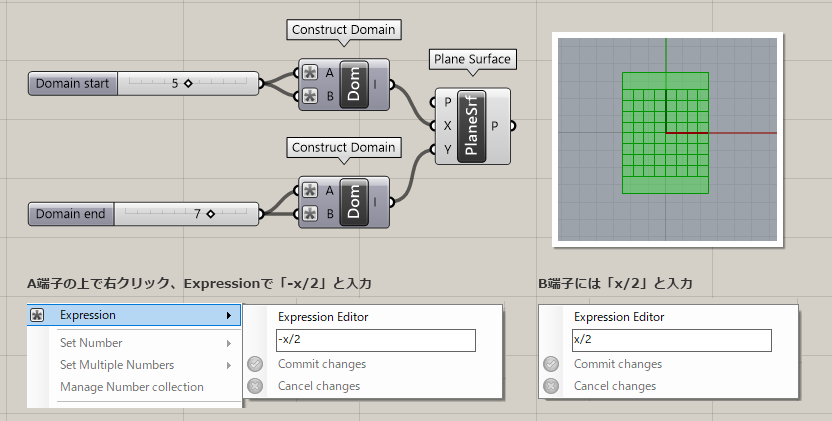
詳細2:矩形サーフェスの中心を原点0に配置したい場合は、XY端子にConstruct Domainを用いて指定した数値の1/2の-から+のドメインを入力するとよい。

Plane Through Shape*
B


Surface>Primitive
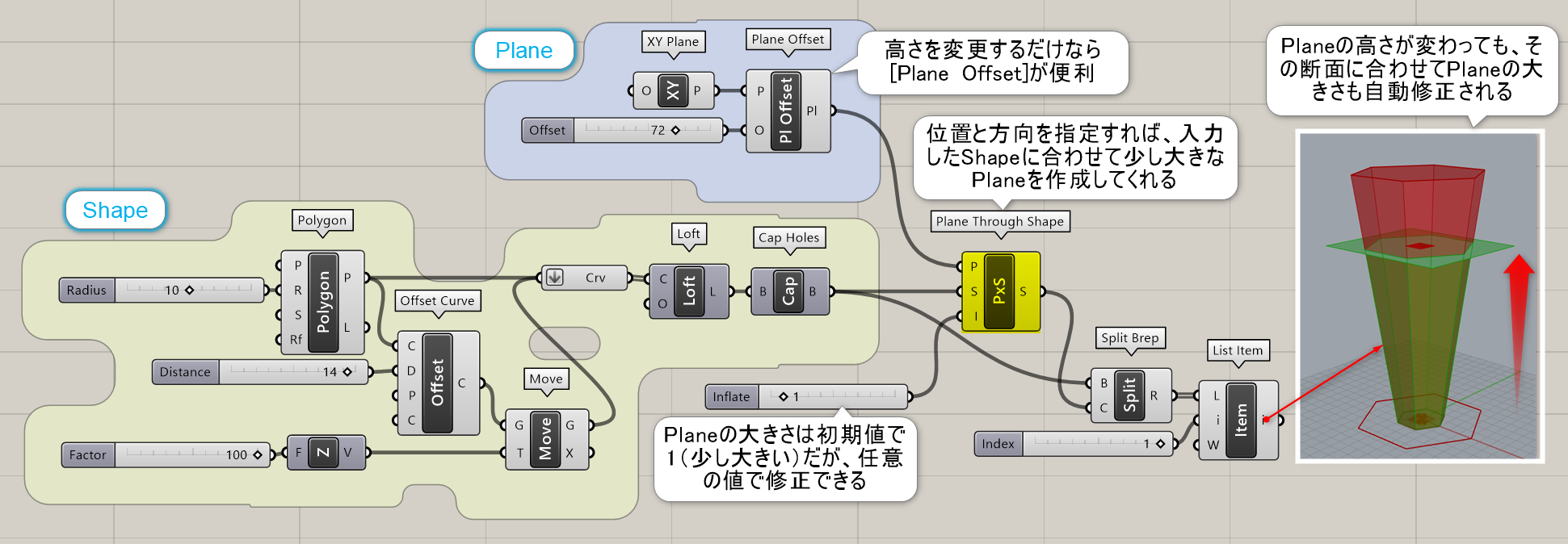
ジオメトリ(Shape)と基準平面(Plane)を指定することで、ジオメトリを貫通する様に少し大きめの平面サーフェスを作成する。Inflateの値により大きさが変わる。
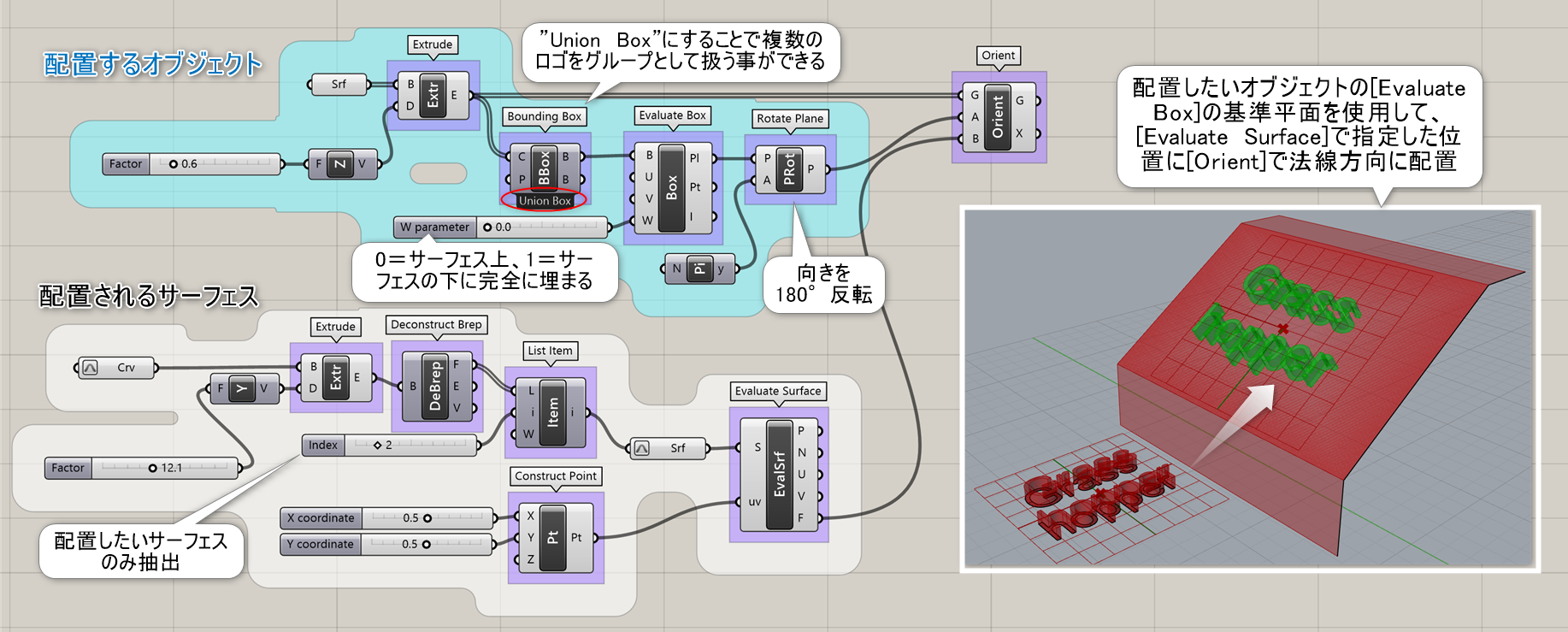
Bounding Box*
A


Surface>Primitive
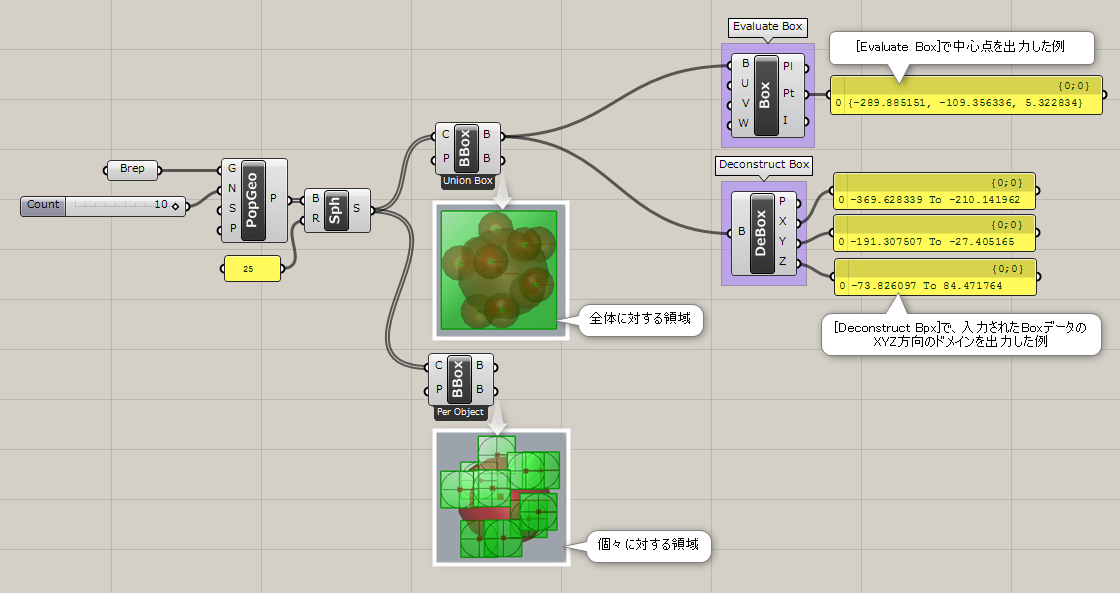
入力したジオメトリーを覆うボックスを作成する。コンポーネントを右クリックすることで、オブジェクトごと(Per Object)か、入力オブジェクトをまとめて(Union Box)か選ぶことができる。
詳細1:入力されたオブジェクトが占める、XYZ空間に対して直方体を生成する。入力オブジェクトが複数の場合、コンテクストメニューで、”Union Box”(全体に対する領域)と”PerObject”(個々のオブジェクト)で領域を指定できる。

Box 2Pt
C


Surface>Primitive
対角線にある2点A,Bを指定し、ボックスを作成する。
Box Rectangle
C


Surface>Primitive
基準の長方形(Rectangle)と高さ(Height)を指定し、ボックスを作成する。
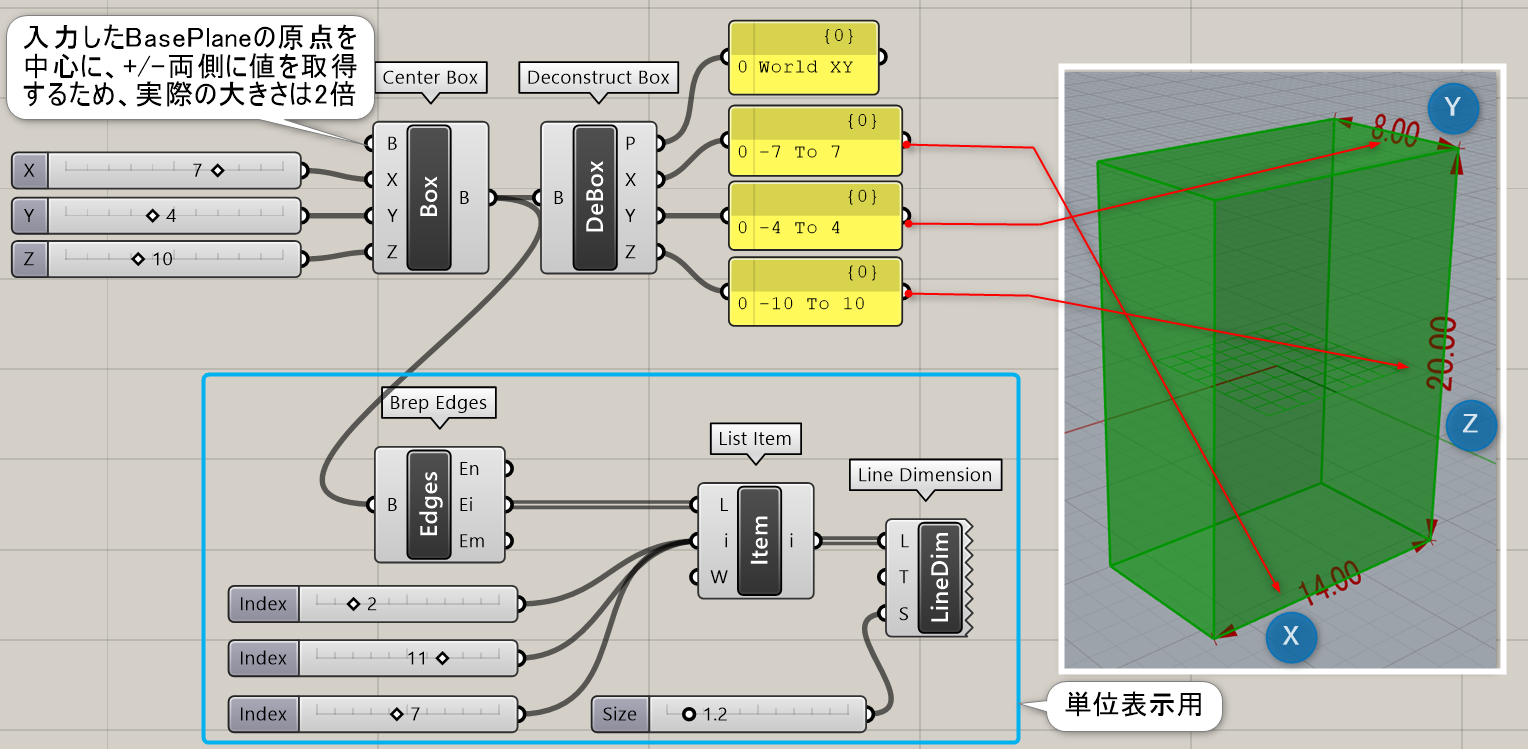
Center Box*
B


Surface>Primitive
基準の平面(Base)とXYZの値を指定し、平面の原点を中心にボックスを作成する。値を中心に両側にボックスを作成するので、実際の大きさは2倍になる。
詳細1:基準の平面(Base)とXYZの値をを指定し、平面の原点を中心にボックスを作成する。中心から+/-両側に値を取得するので、実際の大きさは2倍になる。

Domain Box
C


Surface>Primitive
基準平面とXYZの範囲を指定し、ボックスを作成する。
Cone
C


Surface>Primitive
基準平面(Base)と半径(Radius)、高さ(Length)を指定し、原点に円錐サーフェスを作成する。
Cylinder*
B


Surface>Primitive
基準平面(Base)と半径(Radius)、高さ(Length)を指定し、原点に円柱サーフェスを作成する。
Quad Sphere
C


Surface>Primitive
基準平面(Base)と半径(Radius)を決め、原点に球体を作る。このコンポーネントで作成される球は、6枚の面で構成される球となる。
Sphere*
B


Surface>Primitive
基準平面(Base)と半径(Radius)を決め、原点に球体を作る。このコンポーネントで作成される球は、極部分が縮んだ1枚の面でできた球となる。
詳細1:基準平面(Base)と半径(Radius)を決め、球体を作る。このコンポーネントで作成される球は、極部分が縮んだ1枚の面でできた球となり、周囲をボックス上の制御点で囲まれている。

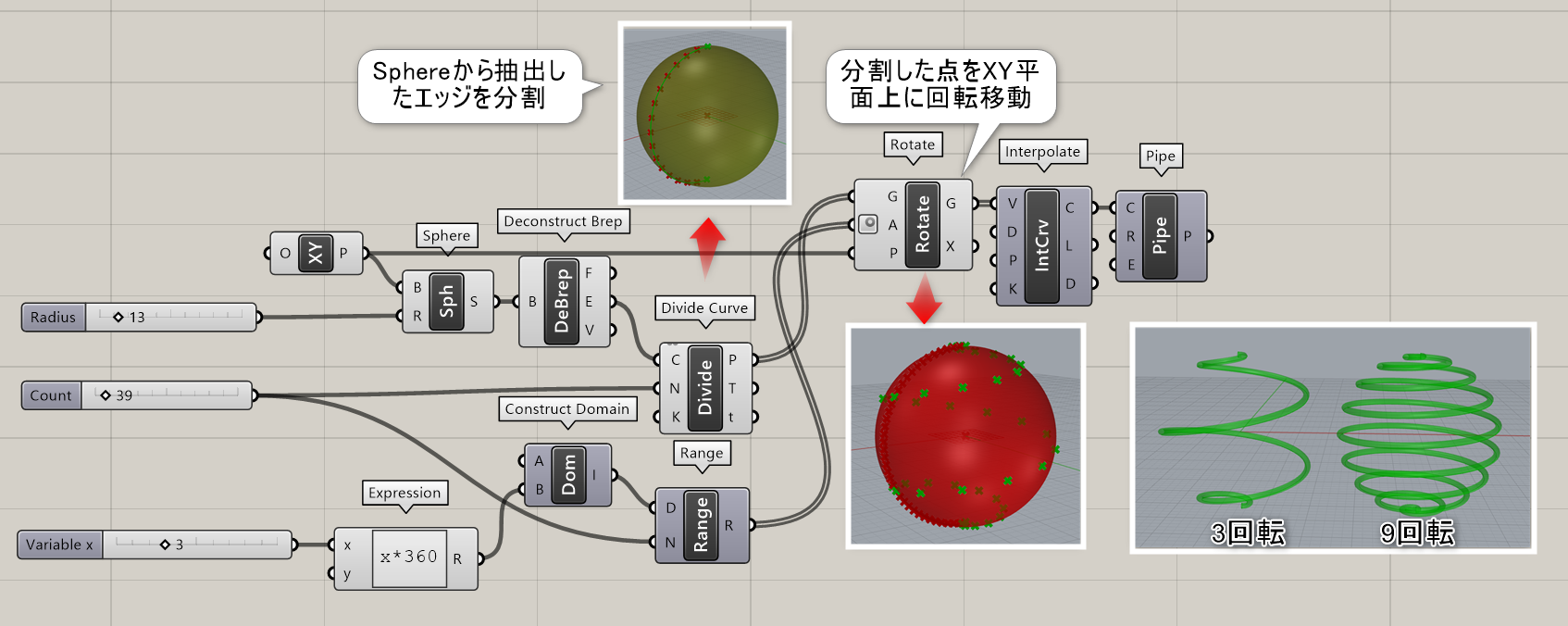
詳細2:Sphereの継ぎ目となるエッジを分割した点をXY方面方向に回転移動し、それらの点を結んで疑似スパイラル曲線を描画した例。

Sphere 4Pt
C


Surface>Primitive
点を4つ入力し、その点を通る球体(Sphere)を作成する。中心点(Center)や半径(Radius)も出力される。
Sphere Fit
C


Surface>Primitive
3次元の点群(Points)にフィットする球体(Sphere)を作成する。中心点(Center)や半径(Radius)も出力される。
SubD
Mesh from SubD*
B


Surface>SubD
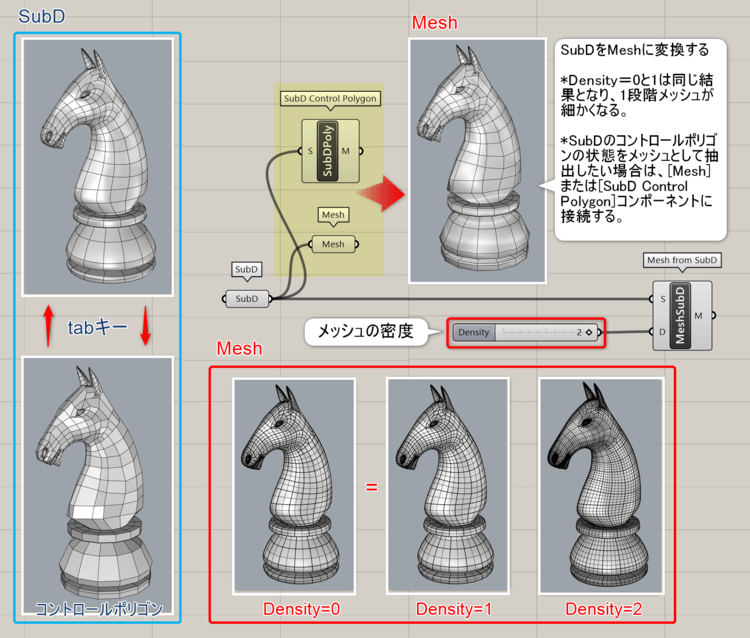
SubDと密度(Density)を指定する整数値を入力し、メッシュに変換したものを出力する。
詳細1:SubDと密度(Density)を指定する整数値を入力し、メッシュに変換したものを出力する。SubDをMeshとしてBakeする際は、コントロールポリゴンの状態ではなく滑らかなメッシュとなる。Meshの密度はDensityでコントロールできるが、0と1は同じものが出力される。SubDのコントロールポリゴンをメッシュとして抽出したい場合は、[Mesh]または[SubD Control Polygon]コンポーネントへ接続しBakeすれば良い。*Rhinoコマンドでは[ExtractControlPolygon]にあたる。

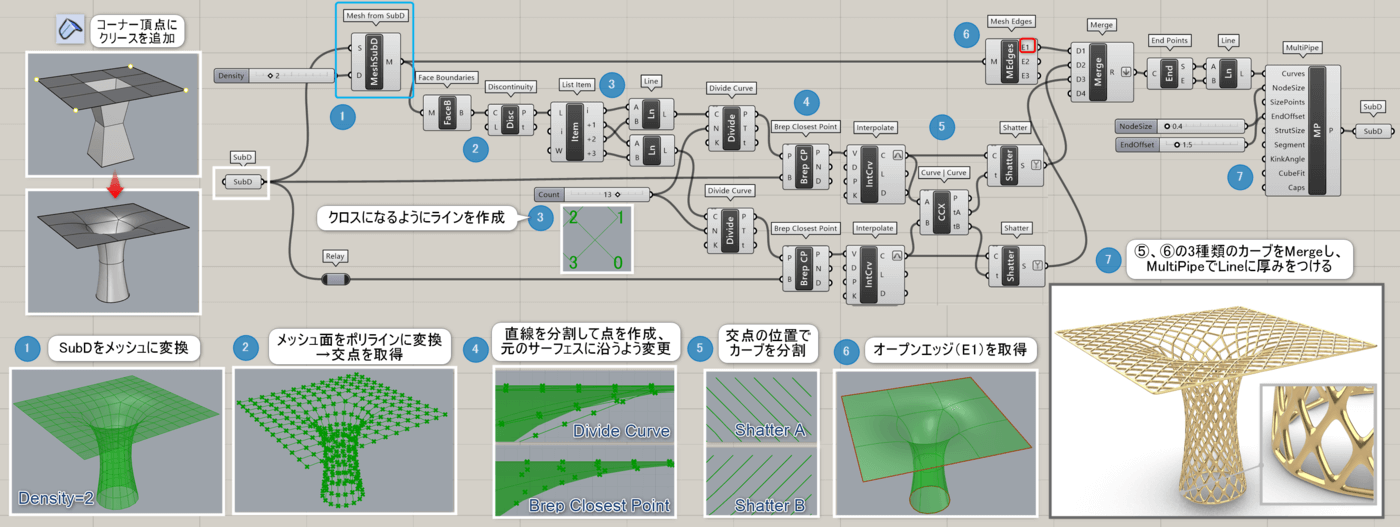
詳細2:Rhinoで作成したSubDサーフェスを[Mesh from SubD]でメッシュに変換し、頂点間を斜めに結ぶラインを作成した後に[Multi pipe]を経由してSubDに戻し、格子状のオブジェクトを作成した例。

SubD from Mesh*
B


Surface>SubD
メッシュ(Mesh)と各種オプションを入力し、SubDを出力する。メッシュ頂点を通るか(Interpolate)や、接続されていないエッジを連続するか(Crease)や開いたメッシュの頂点を丸めるか(Corners)などの設定も可能。詳細は、Rhinoヘルプ参照。https://docs.mcneel.com/rhino/7/help/ja-jp/index.htm#commands/tosubd.htm#(null)
MultiPipe*
B


Surface>SubD
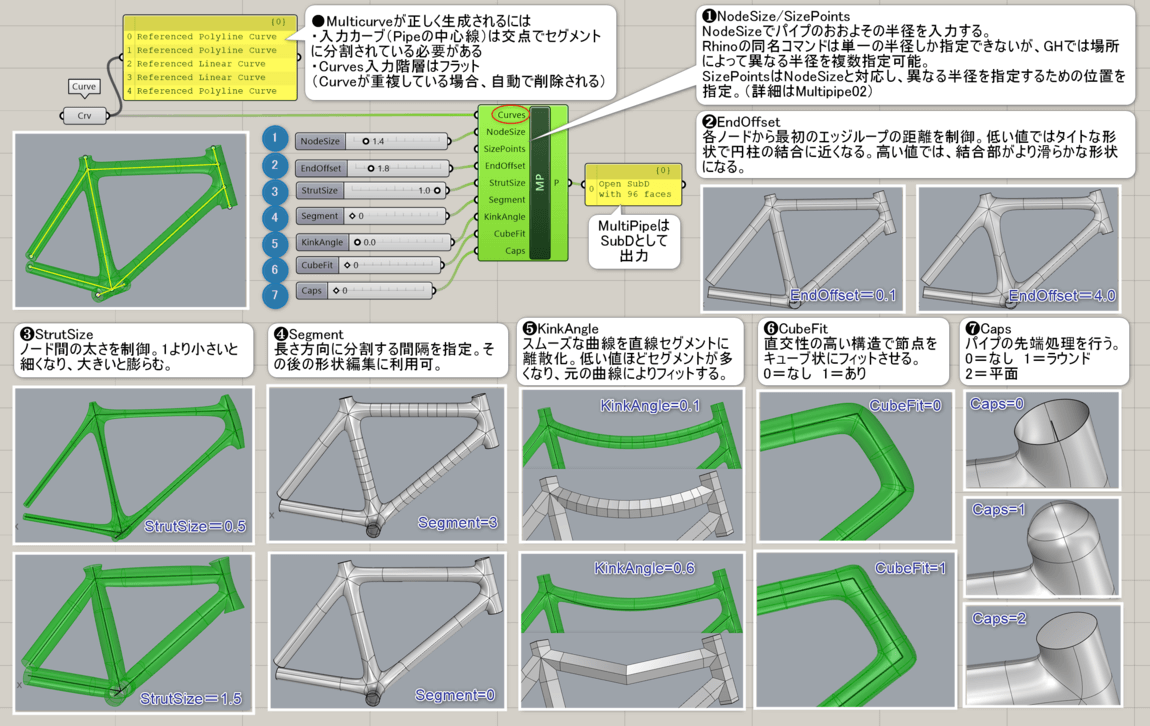
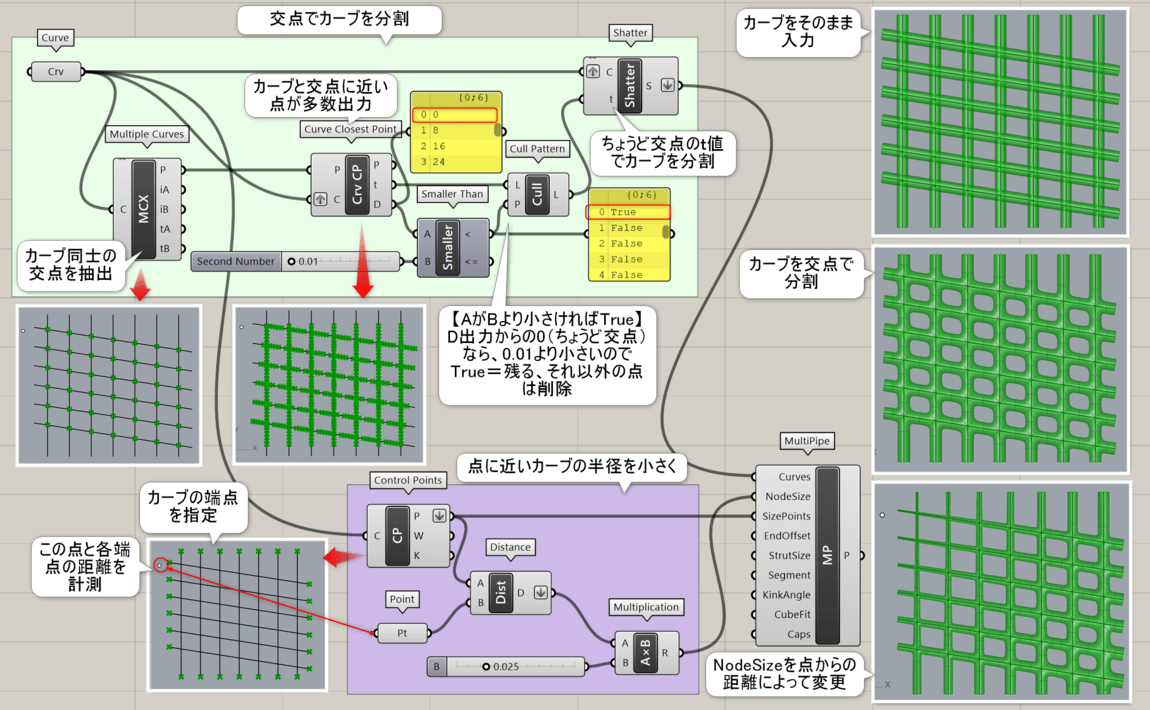
複数の曲線(Curves)と、太さ(Node Size)を入力し、曲線の周りにパイプ状のSubDを作成する。点(Size Points)を複数入力し、同数の太さ(NodeSize)を入れることで、太さが除変するパイプも作成可能。曲線同士が連続せず折れる角度(Kink Angle)をRadian値で指定も可能。蓋(Caps)の有無・形状タイプも0=無し、1=ラウンド、2=フラットの数値指定で設定可能。
詳細1:複数の曲線(Curves)と、太さ(Node Size)を入力し、曲線の周りにパイプ状のSubDを作成する。入力曲線の交差部分に交点があり、階層がフラットになっていればスムーズに接続される。図にて各種オプションについて説明。

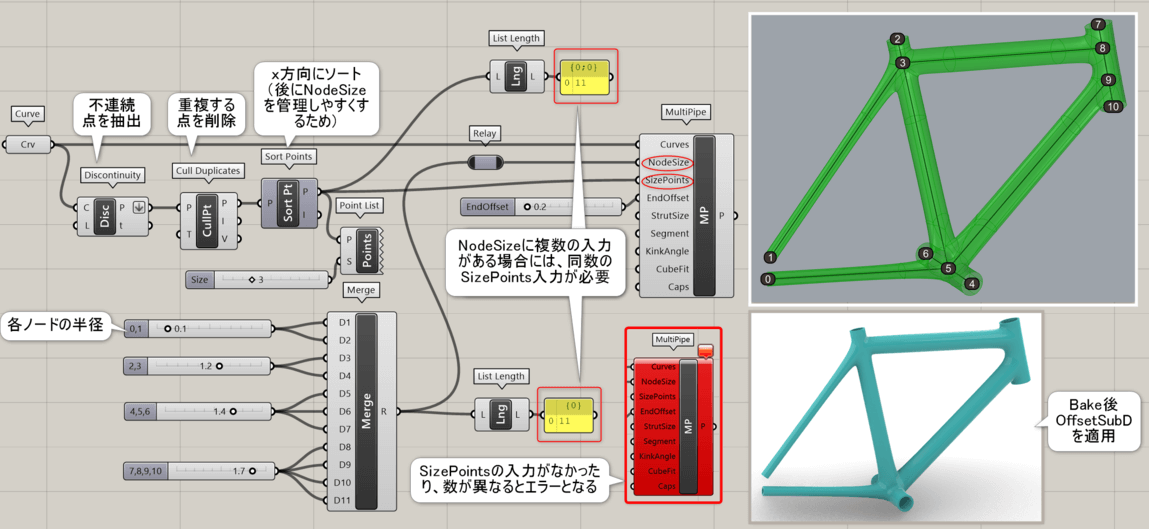
詳細2:点(Size Points)を複数入力し、同数の異なる太さ(Node Size)を入れることで、太さが除変するパイプも作成可能。

詳細3:MultiPipeが正しく生成されるには、交点でセグメントが分割されている必要があるため、入力カーブに対して[Multiple Curves]や[Smaller than],[Cull Pattern][Shatter]などを使用し交点を作成した例。同時に点からの距離でNodeSizeを変更している。

SubD Control Polygon*
C


Surface>SubD
SubDを入力し、SubDを形成する元となるメッシュを出力する。結果は、Rhinoで[ToSubD]コマンドを使う前のメッシュ形状となる。
SubD Edges*
C


Surface>SubD
SubDを入力し、コントロールメッシュのエッジ(Line)やSubD自体のエッジ(Edge)、SubDエッジの状態をTagから出力する。 Tagの記述は、滑らかか(smooth)折れているか(crease)、内側か(interior)オープンエッジか(naked)を組み合わせた形になる。
例:smooth,interior crease,naked など。
SubD Fuse*
C


Surface>SubD
入力した2つのSubD AとBの間で、ブール演算各種(和、積、AからBの差、BからAの差)を行い、結果のSubDを出力する。演算後の形状の滑らかさ(Smooth)の指定も可能。
SubD Virtices
C


Surface>SubD
SubD Edge Tags
C


Surface>SubD
SubD Vertex Tags
C


Surface>SubD
Util
Divide Surface
C


Surface>Util
サーフェスとUとVの分割数を入力し、グリッド状に並んだ点(Points)と法線ベクトル(Normal)、サーフェス上のUV値を出力する。
Surface Frames
C


Surface>Util
サーフェスとUとVの分割数を入力し、グリッド状に並んだ平面(Frames)とサーフェス上のUV値を出力する。
Copy Trim
C


Surface>Util
あるトリムサーフェスの情報を、他のサーフェスにコピーしトリムする。
Isotrim*
B


Surface>Util
サーフェスと範囲(Domain)を指定し、指定した箇所のサーフェスを抽出する。範囲は、Construction Domain2コンポーネントで作られるようなUV共に範囲を指定するものを使用する。
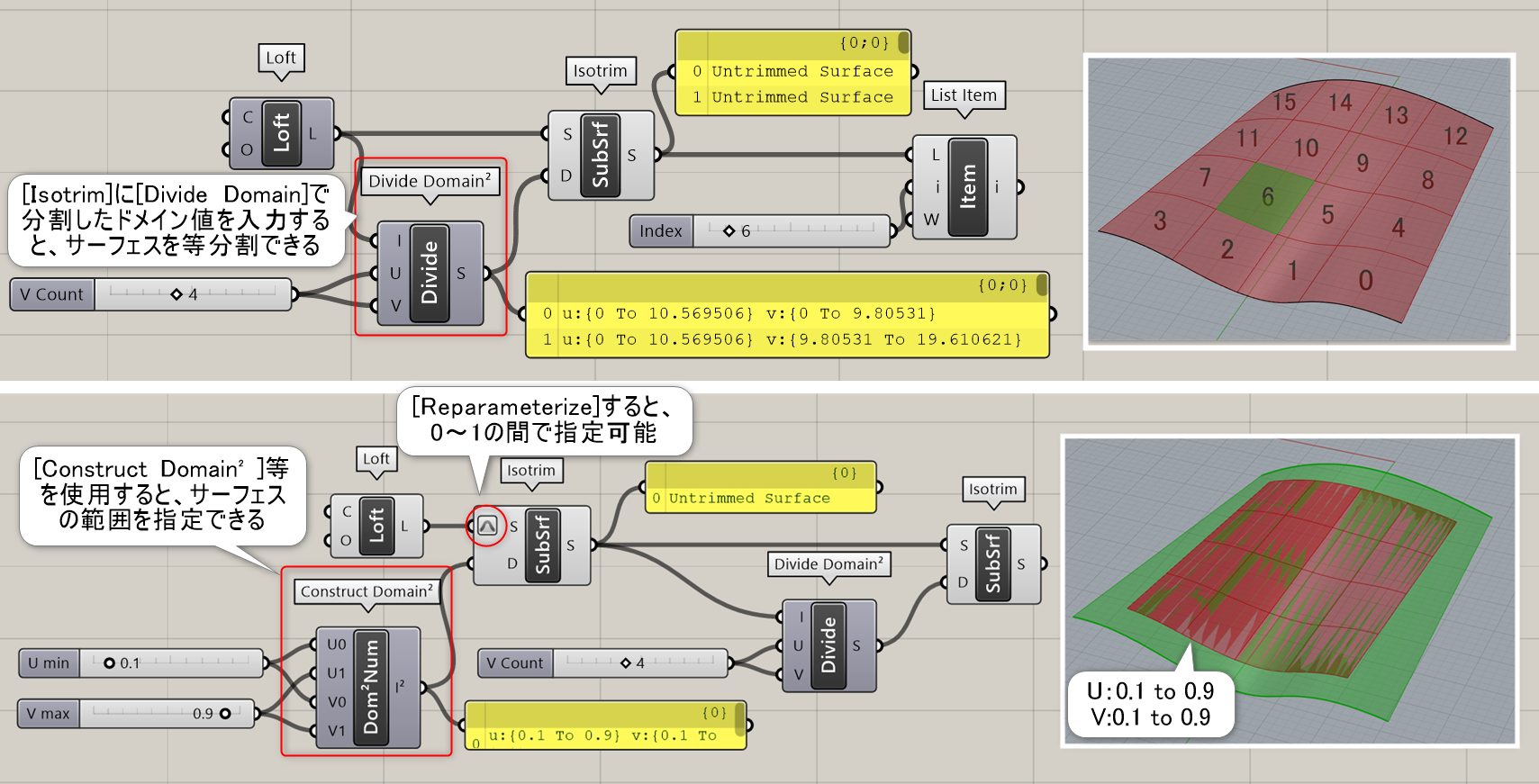
詳細1:サーフェスと範囲(Domain)を指定し、指定した箇所のサーフェスを抽出する。範囲の入力として、[Divide Domain]で分割数を指定したり、[Construction Domain² ]等で特定の範囲をUVごとに指定するなどが可能。

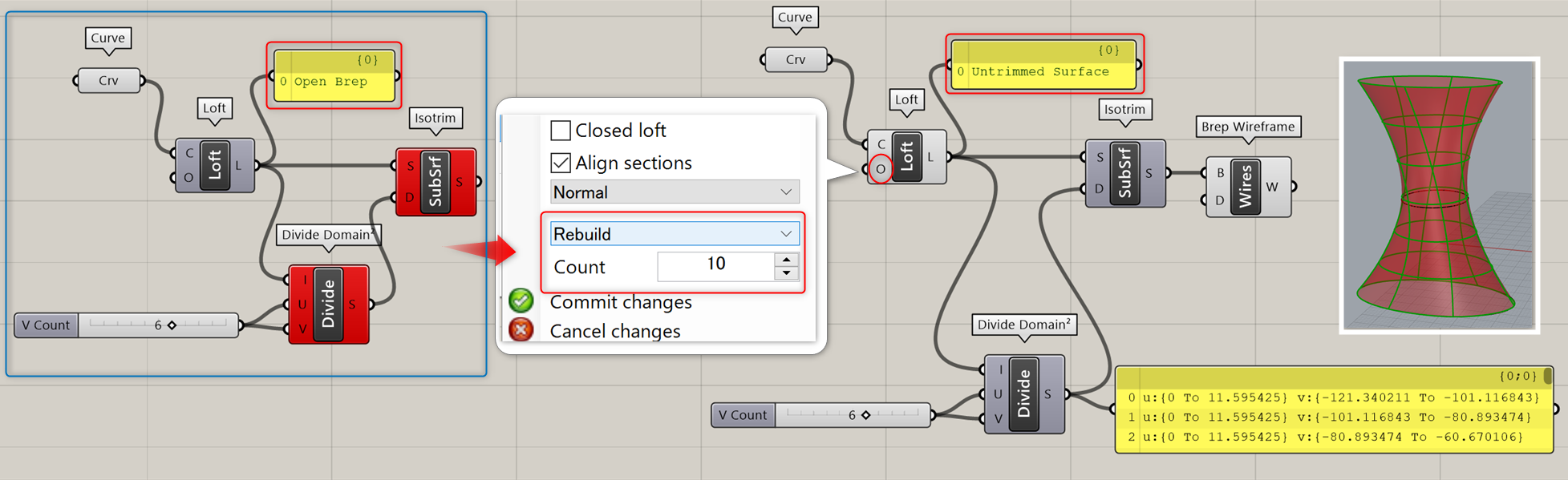
詳細2:[Loft]を使用したサーフェスで[Isotrim]に接続した際に出力が”Open Brep”になるものは、[Isotrim]に接続するとエラーが出る場合がある。その際は、”Loft Option”の”Rebuild”を有効にして、[Untrimmed Surface]になるように変換すれば良い。

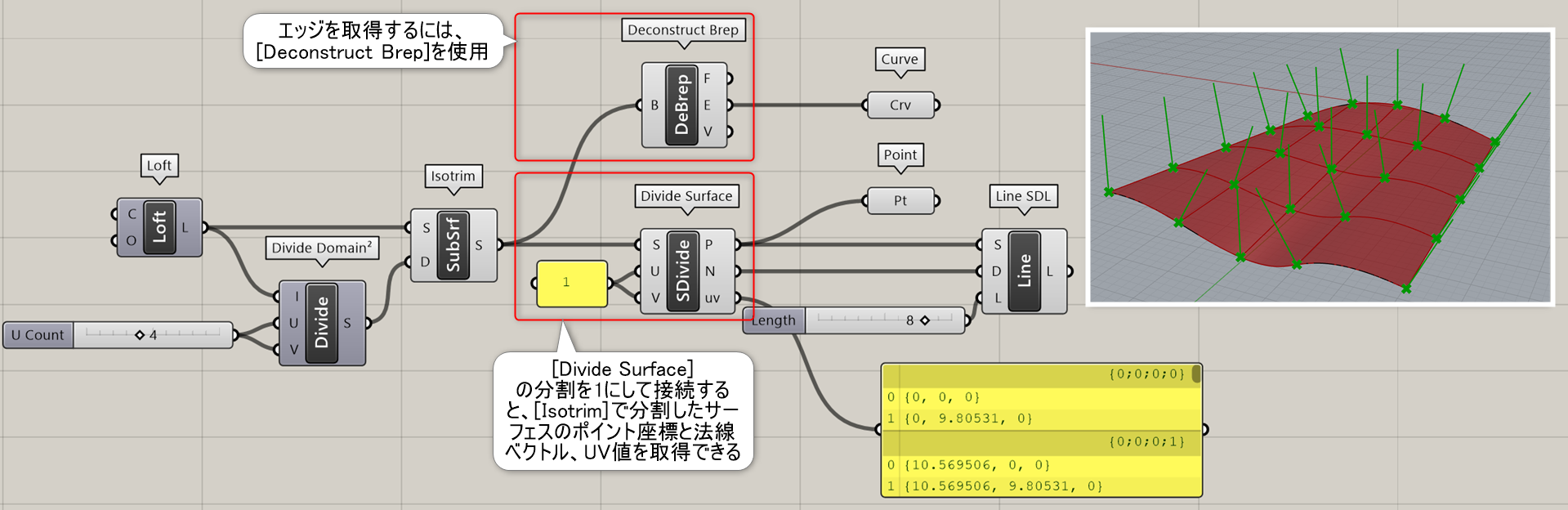
詳細3:[Isotrim]の出力はサーフェスだけだが、その後に[Divide Surface]の分割を1(=分割なし)にすれば、頂点、法線ベクトル、UV値を出力できる。

Retrim
C


Surface>Util
別のサーフェスの3次元トリムデータを基にして再度トリムする。(2018/08/21現在、うまく動かない)
Untrim
C


Surface>Util
入力したサーフェスから全てのトリム箇所を取り除く。
Brep Join*
A


Surface>Util
Brepのエッジが許容差以内の場合、形状を結合する。階層が同じものを結合する仕様の為、Flattenなどであらかじめ階層を同じにしておく必要がある。
Cap Holes*
A


Surface>Util
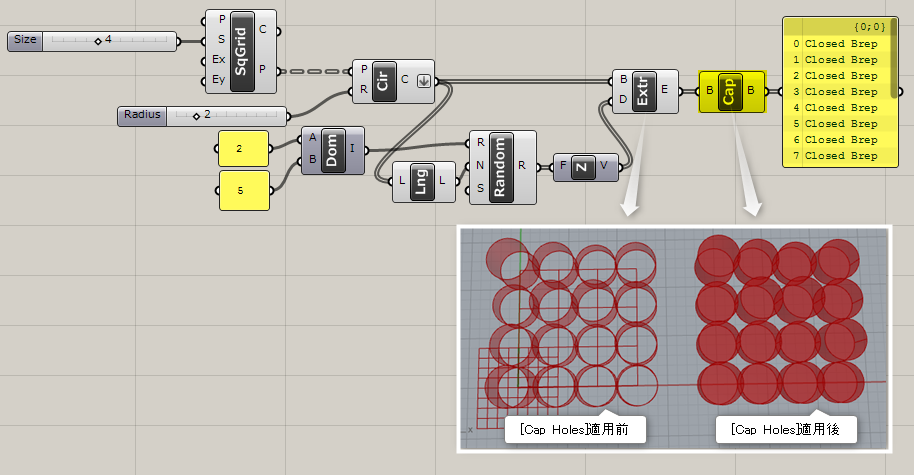
Brepの開口部(平面)を平面で塞ぐ。
詳細1:Brepオブジェクトのすべての平面的な開口部にサーフェスを張る事で、閉じたオブジェクトを生成する。

Cap Holes Ex*
B


Surface>Util
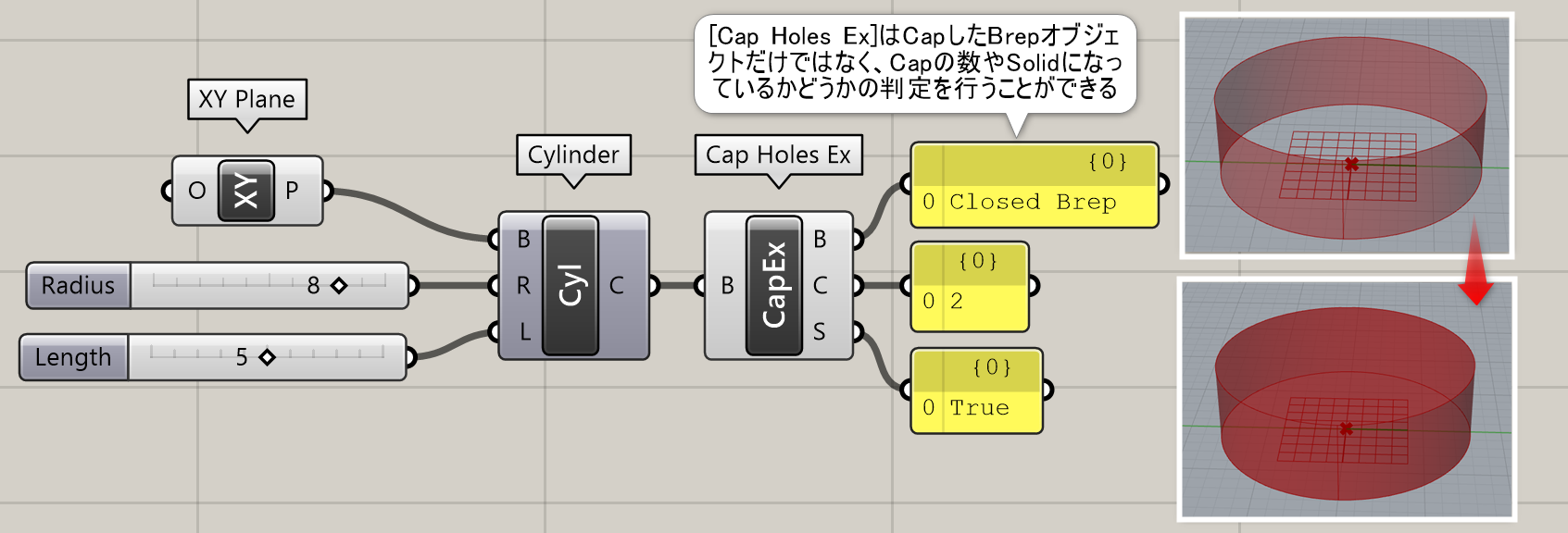
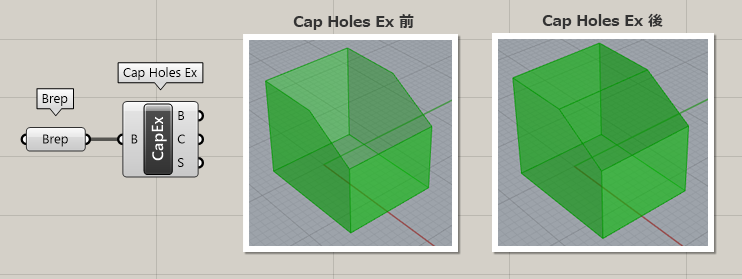
Brepの開口部が複数の平面サーフェスが結合した形である場合、開口部を埋めるように平面サーフェスを作成し塞ぐ。
詳細1:Brepオブジェクトの複数平面で構成される開口部にサーフェスを張る事で、閉じたオブジェクトを生成する。

Merge Faces*
C


Surface>Util
Brepの中の隣り合うサーフェスが同一平面にある時、一枚の平面サーフェスに変換する。N0からは変換する前のサーフェス数、N1からは変換後のサーフェス数が出力される。
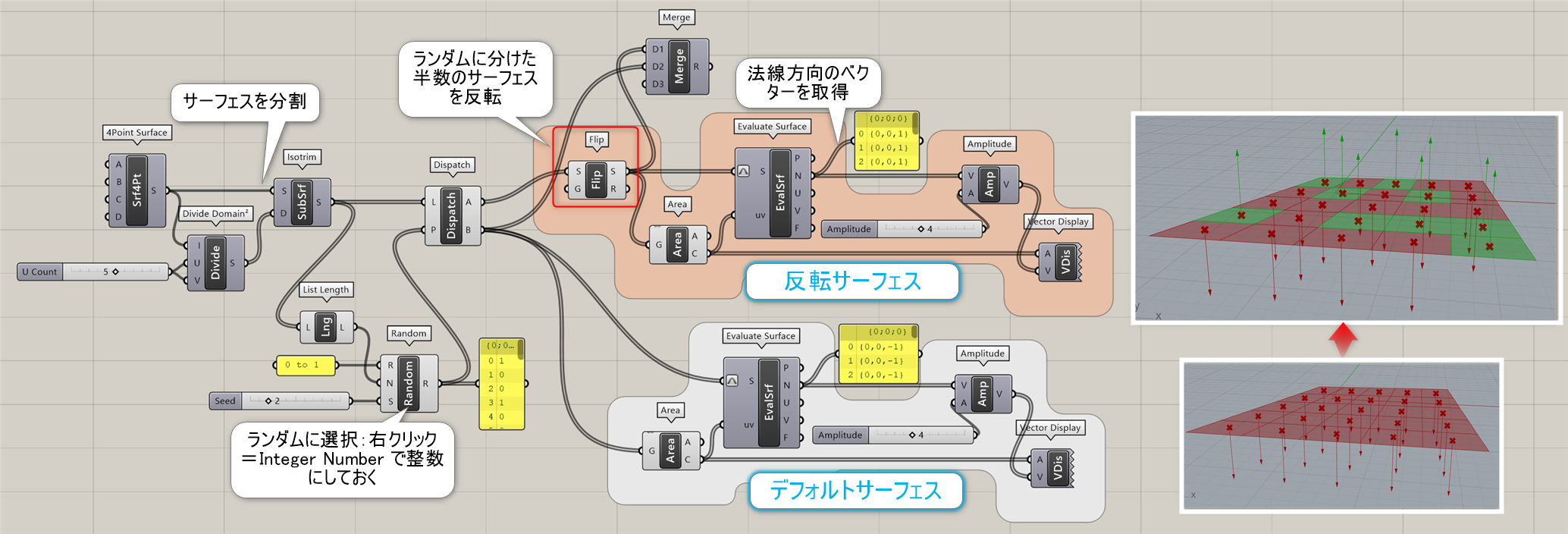
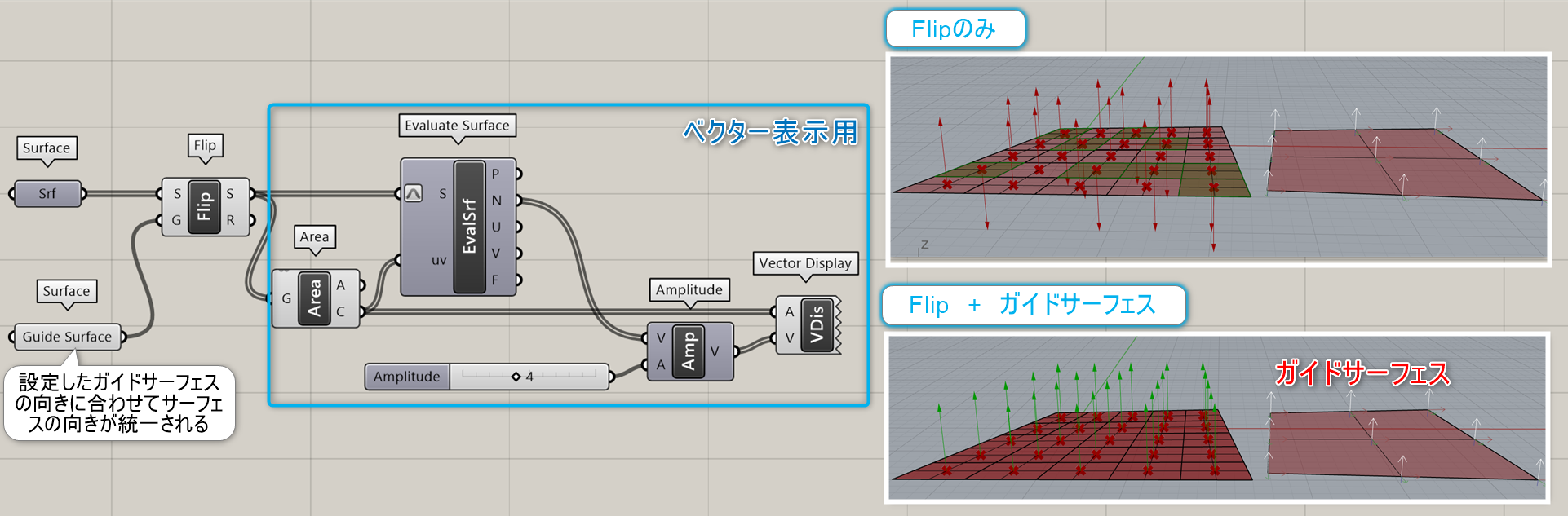
Flip*
B


Surface>Util
サーフェスの法線の向きを反転させる。ガイドサーフェス(Guide)と法線の向きをそろえるように指定することも可能。
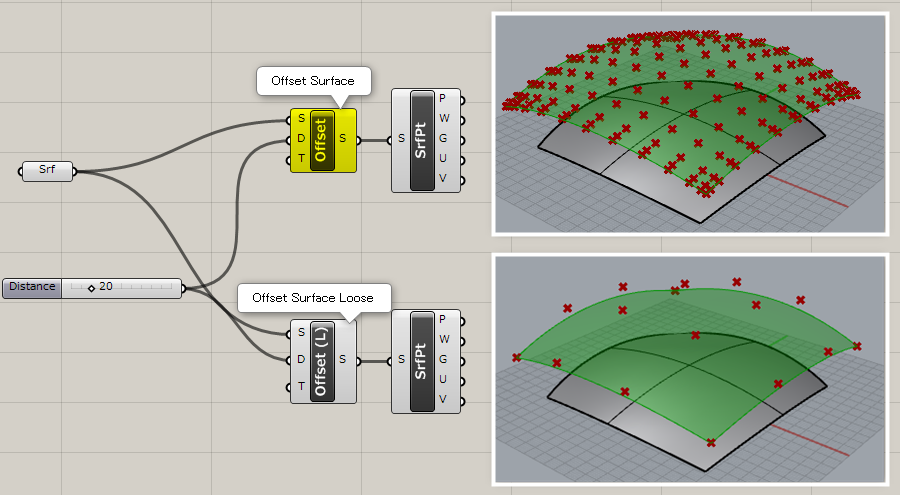
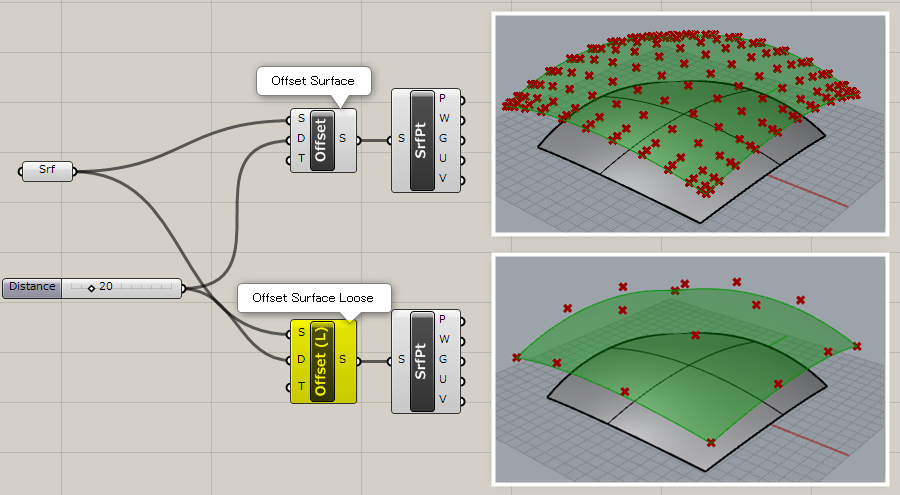
Offset Surface*
A


Surface>Util
サーフェスを指定した距離(Distance)だけ、法線方向にオフセットする。トリムするかしないかをTrue,Falseで入力する。入力はBrepには、対応していないので注意すること。
詳細1:サーフェスを指定距離をRhinoで設定された許容差でオフセットする。
結果としてオフセット面を構成する制御点の数は増えるケースが多い。

Offset Surface Loose*
A


Surface>Util
サーフェスを指定した距離(Distance)だけ、法線方向に移動する。Offset Surfaceと異なり、サーフェスの制御点の数を変更しない様に移動する為、正確な距離オフセットされる訳ではない。トリムするかしないかをTrue,Falseで入力する。
詳細1:サーフェスを指定距離で制御点の数を保ちオフセットする。Rhinoで設定された許容差は無視される。

Reverse Surface
B


Surface>Util
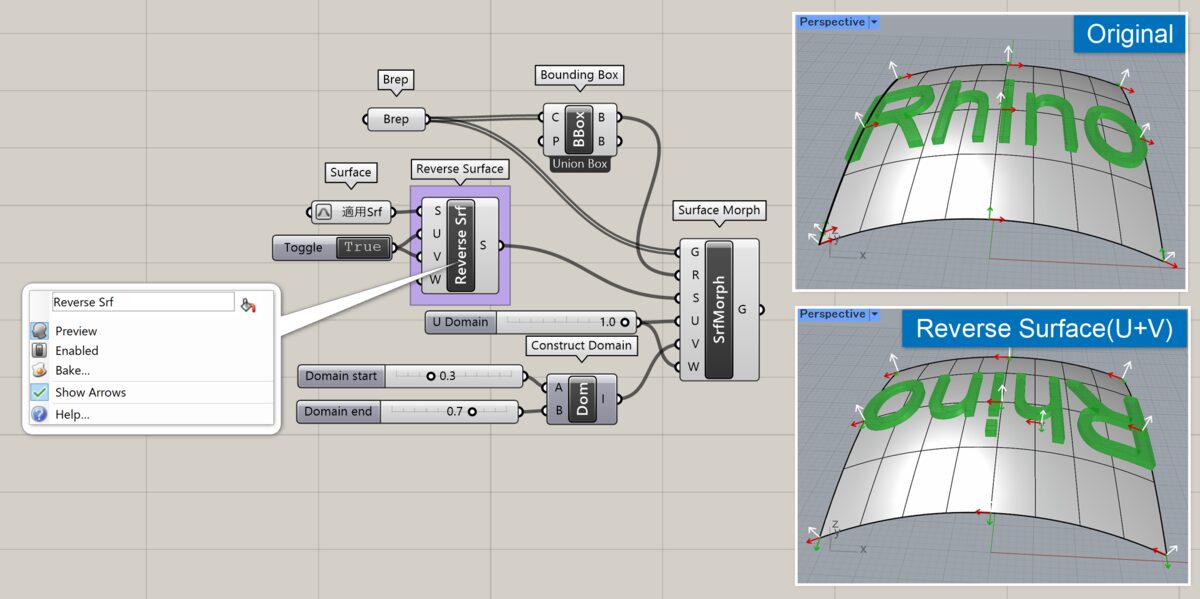
詳細1:入力したサーフェス(Surface)のU方向(U)、V方向(V)、法線方向(W)をそれぞれ反転するかを、False/Trueで入力して決定する。コンポーネントを右クリックして表示される「Show Arrows」オプションにて、反転後の矢印の向きを表示・確認できる。
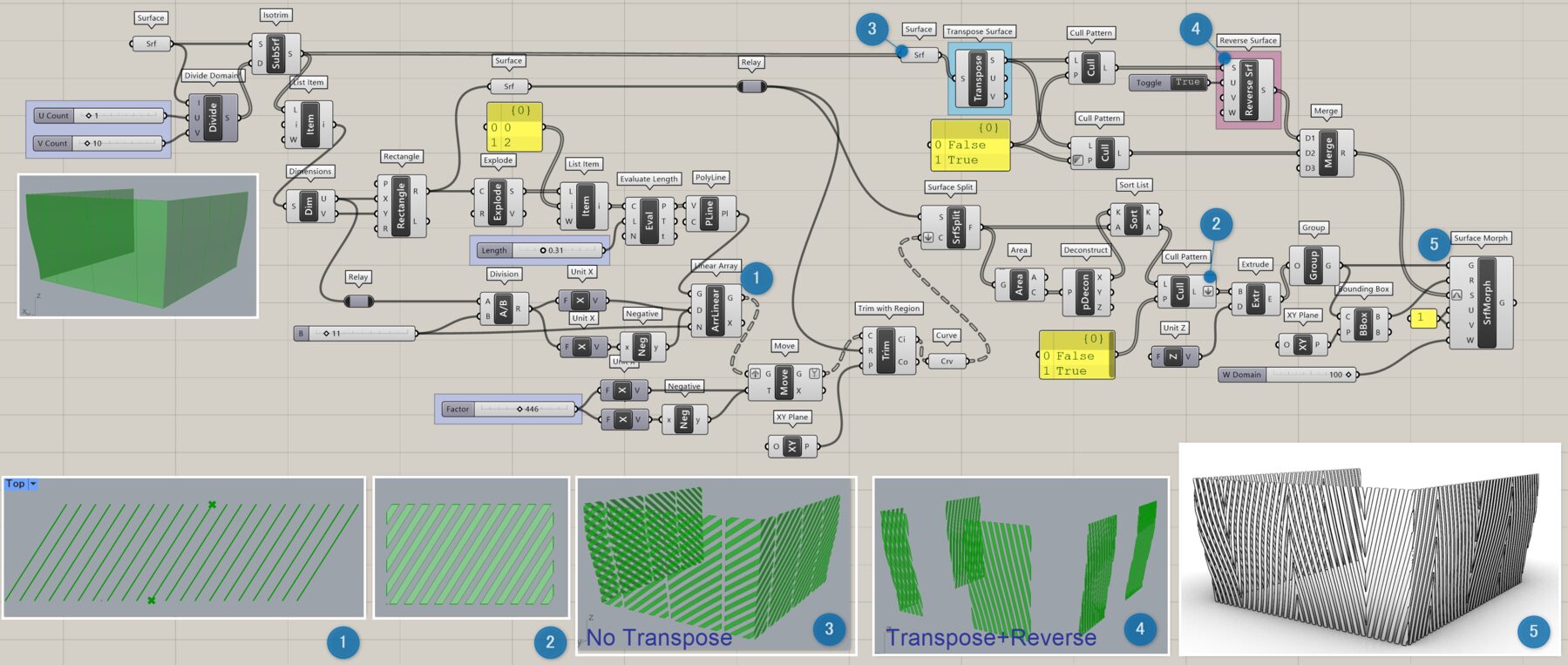
図は、[Surface Morph]を使用してロゴをサーフェスに貼り付け、[Reverse Surface]にてUとVの向きを反転させた例。

Transpose Surface
B


Surface>Util
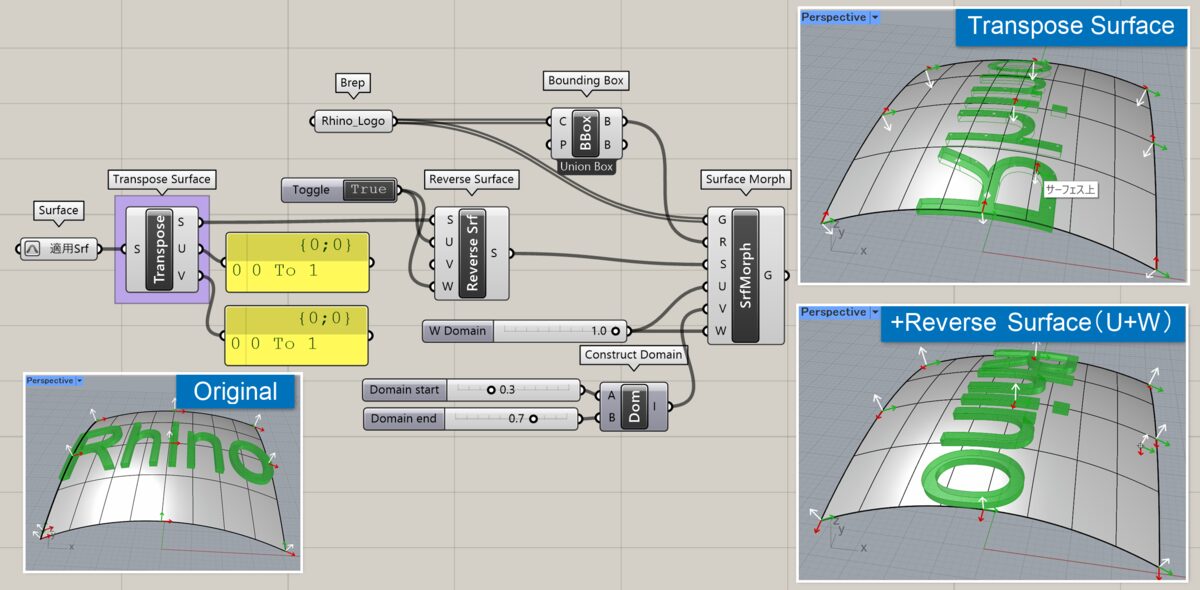
詳細1:サーフェス(Surface)を入力し、UとVの向きを交換したサーフェス(Surface)を出力する。法線方向(W)は調整できないため、[Reverse Surface]との組み合わせで希望する向きに調整できる。
図は、[Surface Morph]を使用してロゴをサーフェスに貼り付け、[Transpose Surface]にてUVを反転し、裏返ったロゴを[Reverse Surface]にてUとWを反転させて調整した例。

詳細2:サーフェスを分割し、[Surface Morph]で貼り付けたオブジェクトの向きを[Transpose Surface]でUV変更して回転させ、[Cull Pattern]で選択した1つおきのサーフェスに対してのみ[Reverse Surface]を適用、Uのみ反転させてファサードパターンを作成した例。
クリックで画像を拡大表示できます。

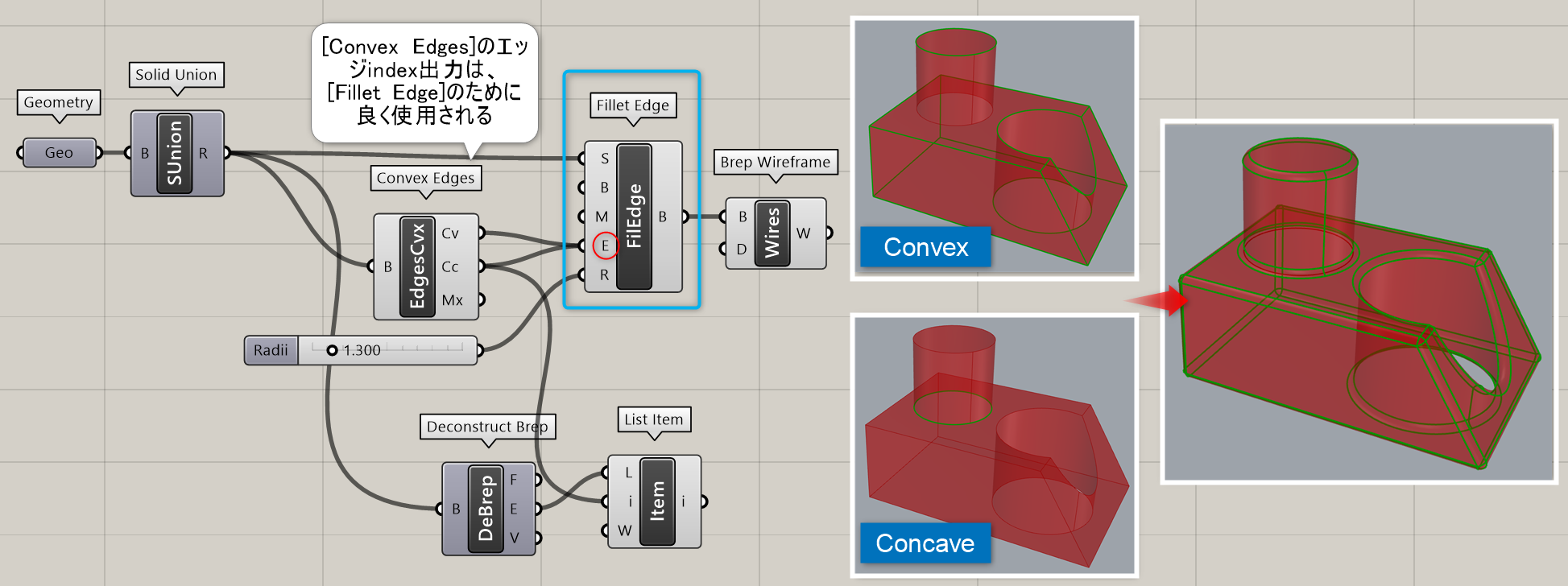
Convex Edges*
B


Surface>Util
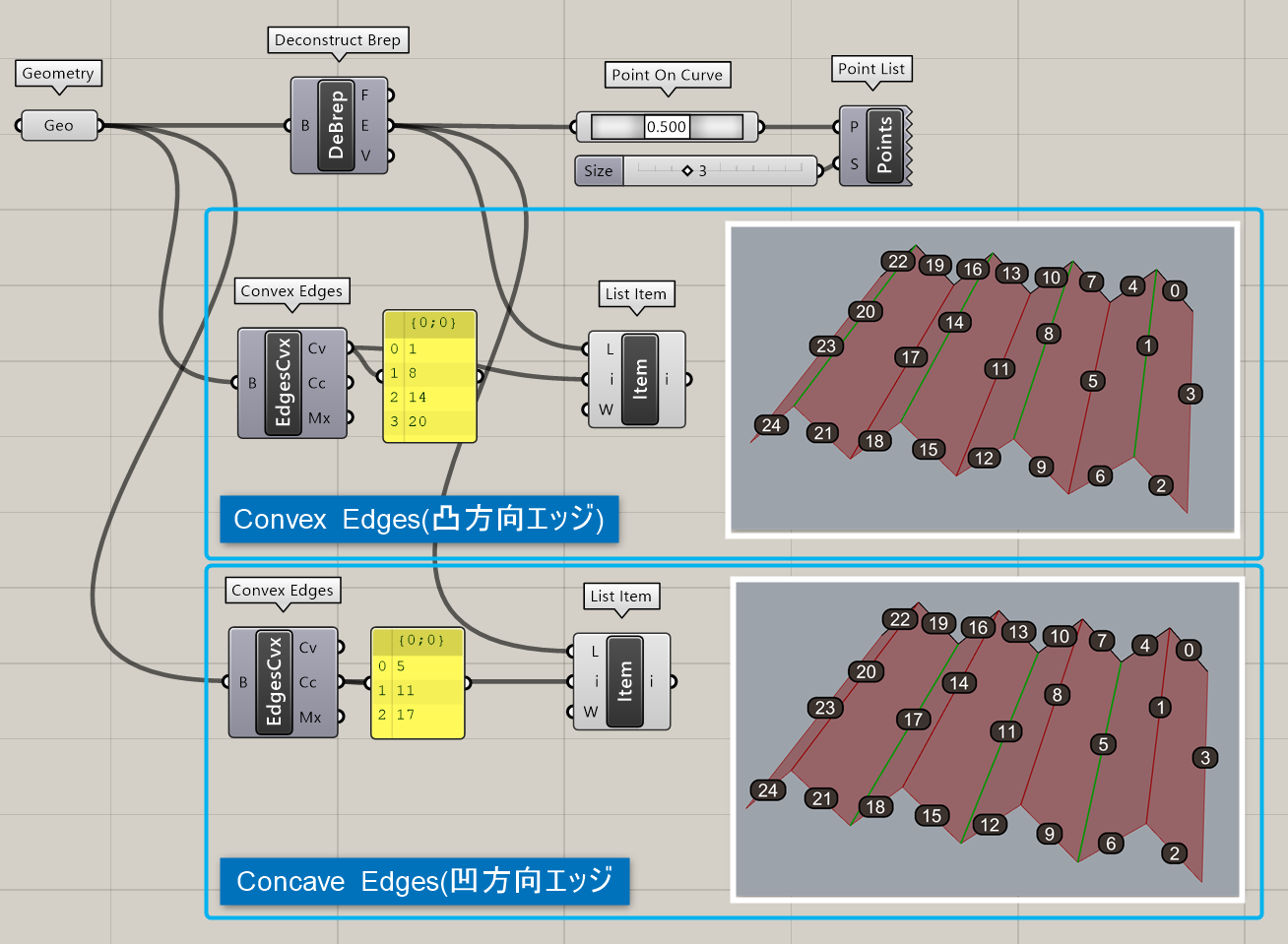
オブジェクト(Brep)を入力し、凸方向に折れたエッジ(Convex)と凹方向に折れたエッジ(Concave)と両方が混ざったエッジ(Mixed)のエッジ番号を出力する。
詳細1:オブジェクト(Brep)を入力し、サーフェスの法線方向に対して凸方向に折れたエッジ(Convex)と凹方向に折れたエッジ(Concave)と両方が混ざったエッジ(Mixed)のエッジインデックスを出力する。

詳細2:[Convex Edges]より出力されたエッジインデックスは、[Fillet Edge]のエッジ入力に利用可能。これにより、凸部分のみや凹部分のみに対してフィレットを適用する事ができる。

Edges from Directions
C


Surface>Util
オブジェクト(Brep)とエッジの方向(Direction)、許容する角度(Angle)を入力し、該当するエッジ(Edges)とエッジの番号(Indices)を出力する。
Edges from Faces*
B


Surface>Util
オブジェクト(Brep)とオブジェクト上の点(Points)を入力し、点が存在するサーフェスのエッジ(Edges)とエッジの番号(Indices)を出力する。
Edges from Length
C


Surface>Util
オブジェクト(Brep)とエッジ長さの最小値、最大値を入力し、該当するエッジ(Edges)とエッジの番号(Indices)を出力する。
Edges from Points
C


Surface>Util
オブジェクト(Brep)とエッジ上の点(Points)、許容する値(Tolelance)を入力し、該当するエッジ(Edges)とエッジの番号(Indices)を出力する。
Edges from Linearity
C


Surface>Util
オブジェクト(Brep)とエッジの連続性の最小値、最大値を入力し、該当するエッジ(Edges)とエッジの番号(Indices)を出力する。
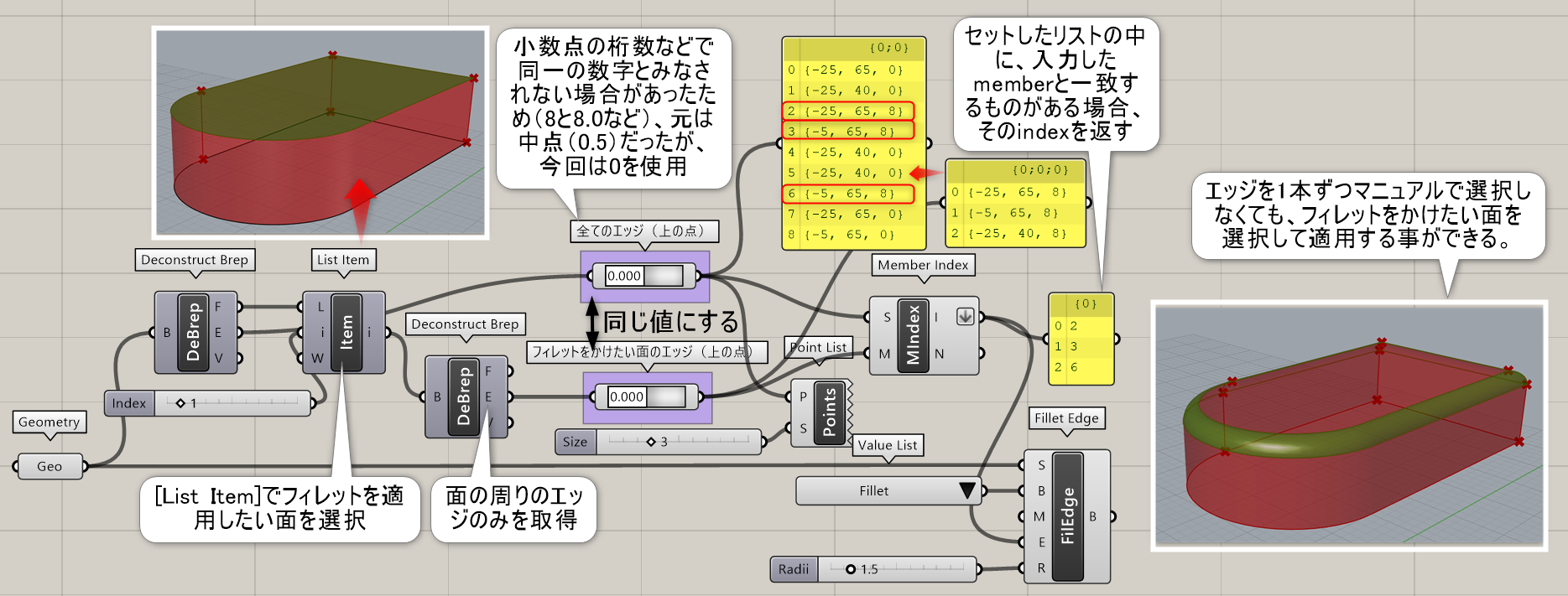
Fillet Edge
B


Surface>Util
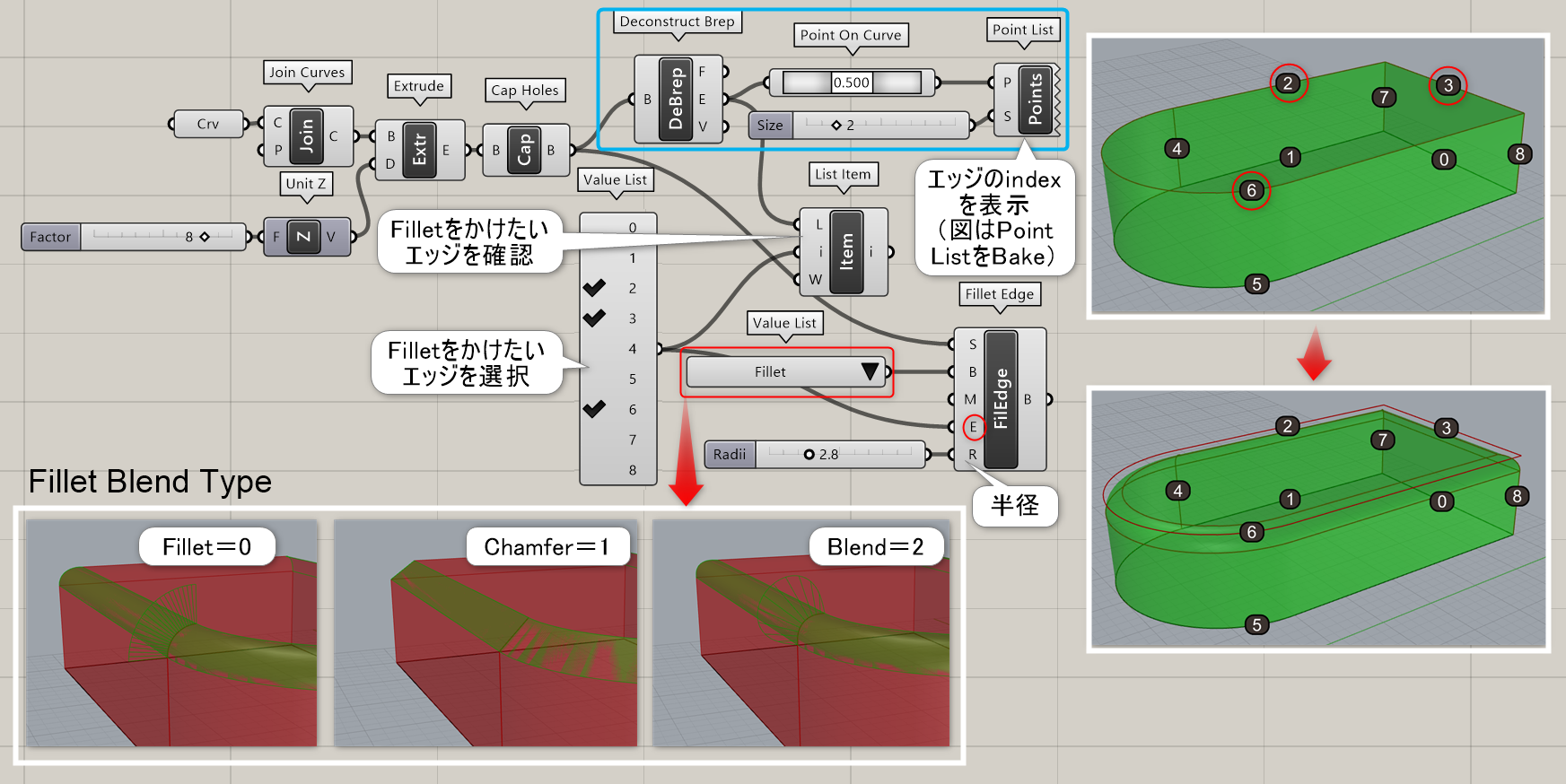
オブジェクト(Shape)とエッジの番号(Edges)、R半径を入力し、フィレットを掛ける。オプションで角Rか面取り、ブレンド面を(Blend) 0,1,2で指定したり、角Rの付け方をローリングボール、エッジからの距離、レールの距離(Metric)で指定もできる。
詳細1:オブジェクト(Shape)とエッジの番号(Edges)、R半径を入力し、フィレットを掛ける。ブレンドタイプを角Rか面取り、ブレンド面を(Blend) 0,1,2で指定したり、フィレットメトリックタイプ(角Rの付け方)をローリングボール、エッジからの距離、レールの距離(Metric)で指定もできる。
図は、カーブを押し出してCapをしたジオメトリの上面サーフェスのエッジ番号を[Deconstruct Brep]と[Point On Curve]を使用して表示し、その番号を確認しながら[Fillet Edge]でフィレットを適用した例。

詳細2:詳細1では、フィレット対象のエッジを1本ずつマニュアルで選択しているが、選択した面の外周エッジに対してフィレットを適用するために、[Member Index]を利用した例。