CADtoolsはAdobe Illustratorのプラグインソフトウェアです。
第2回目は「1つのドキュメントに異なる縮尺を設定する」と題してお届けします。A4のアートボードに、縮尺が異なる同一オブジェクトを配置します。用意するのは、オブジェクト1つです。

Step1
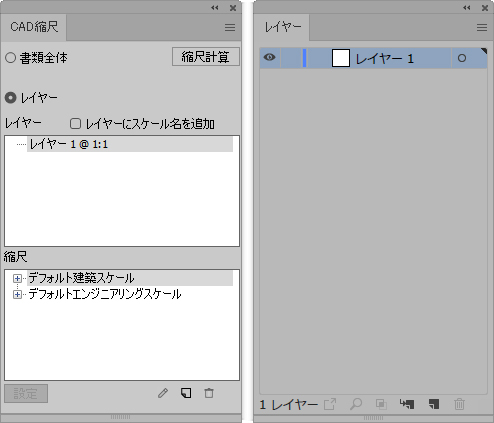
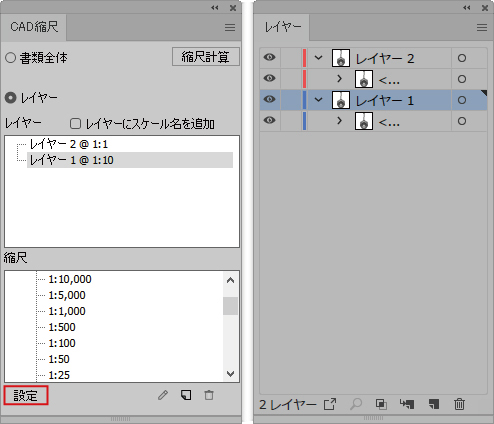
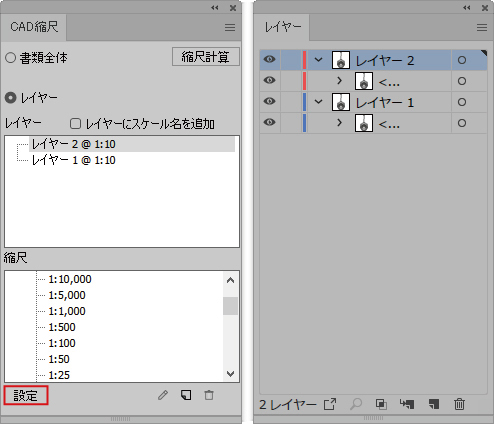
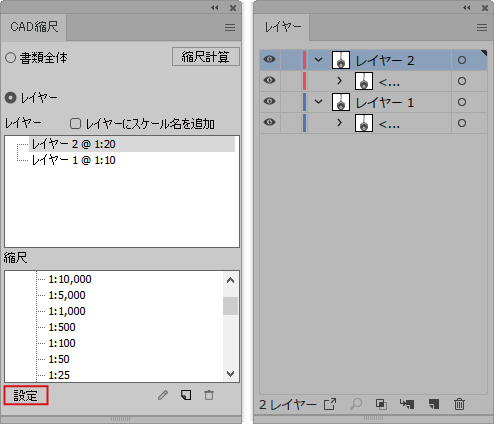
はじめに下準備をします。Illustratorの「ファイル」メニューから「新規…」を選択しA4のアートボードを用意します。次に「ウィンドウ」メニューの「CADtools」から「CAD縮尺」パネルを表示します。同時に設定していく「レイヤー」パネルを横に表示しています。

Step2
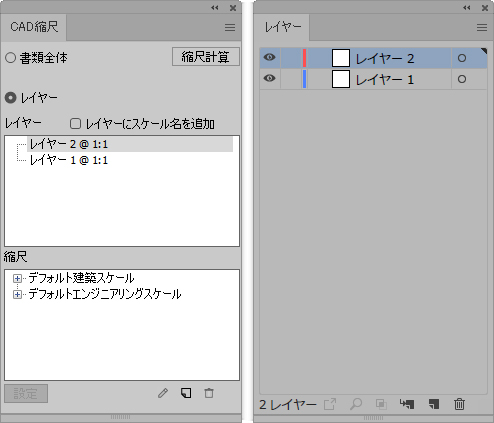
「レイヤー」パネルのサブメニューから「新規レイヤー…」を選択し新しいレイヤーを作成します。レイヤー2が追加されました。これで下準備は完了です。

Step3
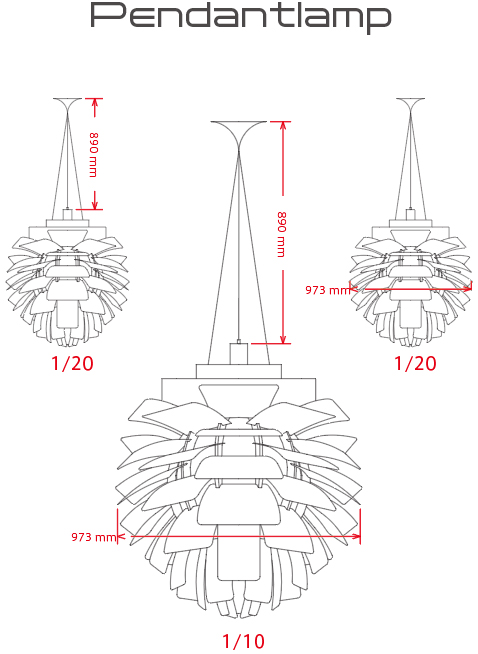
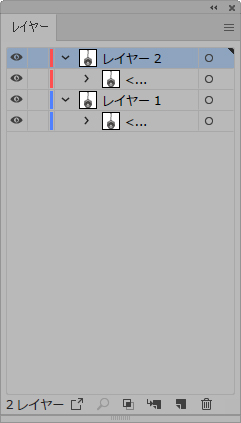
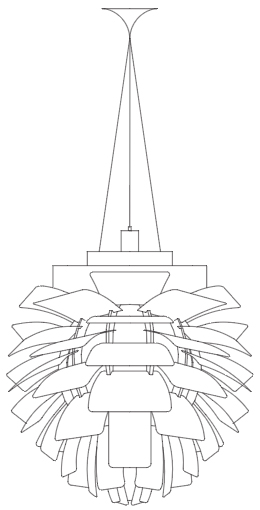
事前に用意していたオブジェクト*を「レイヤー1」と「レイヤー2」に1つずつ配置します。*今回はA4に収まるように配置するので、実寸の1/10のオブジェクトを用意。



Step4
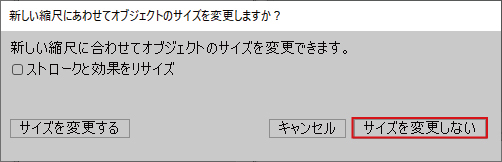
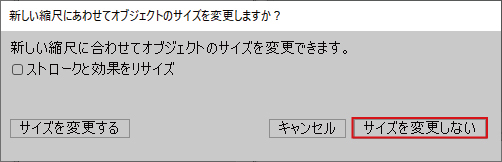
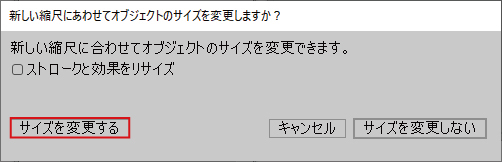
「CAD縮尺」パネルの「レイヤー」エリアで「レイヤー1」を選択、「縮尺」エリアの「デフォルトエンジニアリングスケール」をクリックで展開*1し「1:10」の縮尺を選択してから「設定」ボタン押します。「新しい縮尺にあわせてオブジェクトのサイズを変更しますか?」ダイアログが表示されますので、「サイズを変更しない」ボタンを押します。*2レイヤー1は縮尺が1:10に変更されますが、配置したオブジェクトの大きさはそのままです。これにより、縮尺1:10のレイヤー1に実寸の1:10のオブジェクトが配置されたことになります。*1 デフォルトエンジニアリングスケール左の□に+のアイコンをクリックすると展開。*2 なぜ「サイズを変更しない」ボタンをおしたか:Step3にある通り、今回はA4に収めるため、既に1/10に縮小したオブジェクトを配置しているから。



Step5
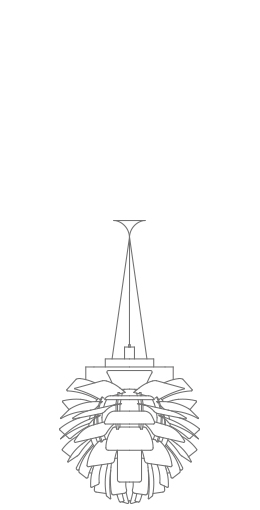
同じ操作をレイヤー2でもおこないます。「CAD縮尺」パネルの「レイヤー」エリアで「レイヤー2」を選択、「縮尺」エリアの「デフォルトエンジニアリングスケール」から「1:10」の縮尺を選択してから「設定」ボタン押します。「新しい縮尺にあわせてオブジェクトのサイズを変更しますか?」ダイアログが表示されますので、「サイズを変更しない」ボタンを押します。レイヤー2は縮尺が1:10に変更されますが、配置したオブジェクトの大きさはそのままです。




Step6
レイヤー2の縮尺をさらに変更します。「CAD縮尺」パネルの「レイヤー」エリアで「レイヤー2」が選択されていることを確認します。「縮尺」エリアの「デフォルトエンジニアリングスケール」から「1:20」の縮尺を選択してから「設定」ボタン押します。「新しい縮尺にあわせてオブジェクトのサイズを変更しますか?」ダイアログが表示されますので、「サイズを変更する」ボタンを押します。これにより、縮尺1:20のレイヤー2に実寸の1:20のオブジェクトが配置されたことになります。




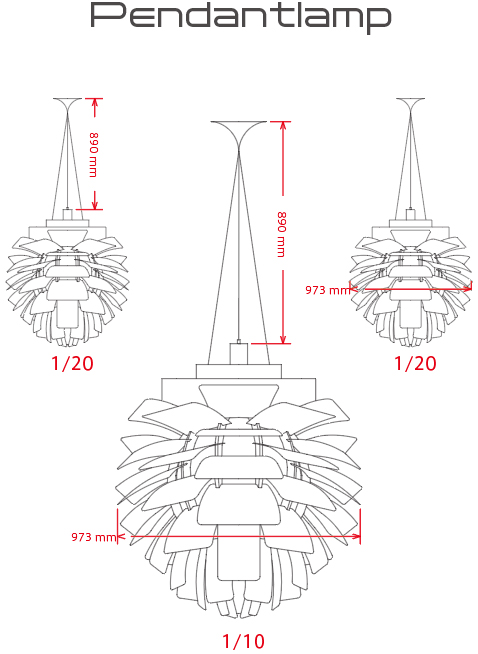
以上、1つのドキュメントに異なる縮尺を設定できました。後はレイアウトを整え、テキストや寸法を追加しましよう。

+α Step5は何故必要なの?
配置したオブジェクトは実寸の1:10
いきなり1:20(Step6)ではなく一旦1:10(Step5)にしてから1:20(Step6)を実行したのは何故でしょう?Step5をとばして実行すると答えが解ります。
