- Grasshopperでモデリングを行う中級~上級の方向け
- Grasshopperのデータ構造の理解をより深めたい人
- Grasshopper応用
- Grasshopperでスクリプトを活用したい時などに
- 端子ごとのItem入力、List入力、Tree入力のタイプの違いを学べます
このページは、[データの働き方 – 基礎]と[データの働き方 – 応用]を読んでいる前提で書かれています。まだ読まれていない方は、先にそちらの内容を確認いただけたらと思います。
[データの働き方 – 基礎]
https://www.applicraft.com/tips/rhinoceros/data1/
[データの働き方 – 応用]
https://www.applicraft.com/tips/rhinoceros/data2/
まず[データの働き方 – 基礎]では、複数のデータを入力すると、インデックスの上から順に組み合わせとなり、アイテム数が足りなくなると最後のアイテムが代わりに組み合わせとなる。
[データの働き方 – 応用]では、データ内に階層があった場合、階層同士をまずペアとして組み合わせ、その後の組み合わせは-基礎のルールで組み合わせる。階層の数が異なるときは、最後の階層が代わりに組み合わせる。
という、コンポーネントでの処理を確認してきました。
以上のルールを頭に置いたうえで、下記の例を確認してみます。
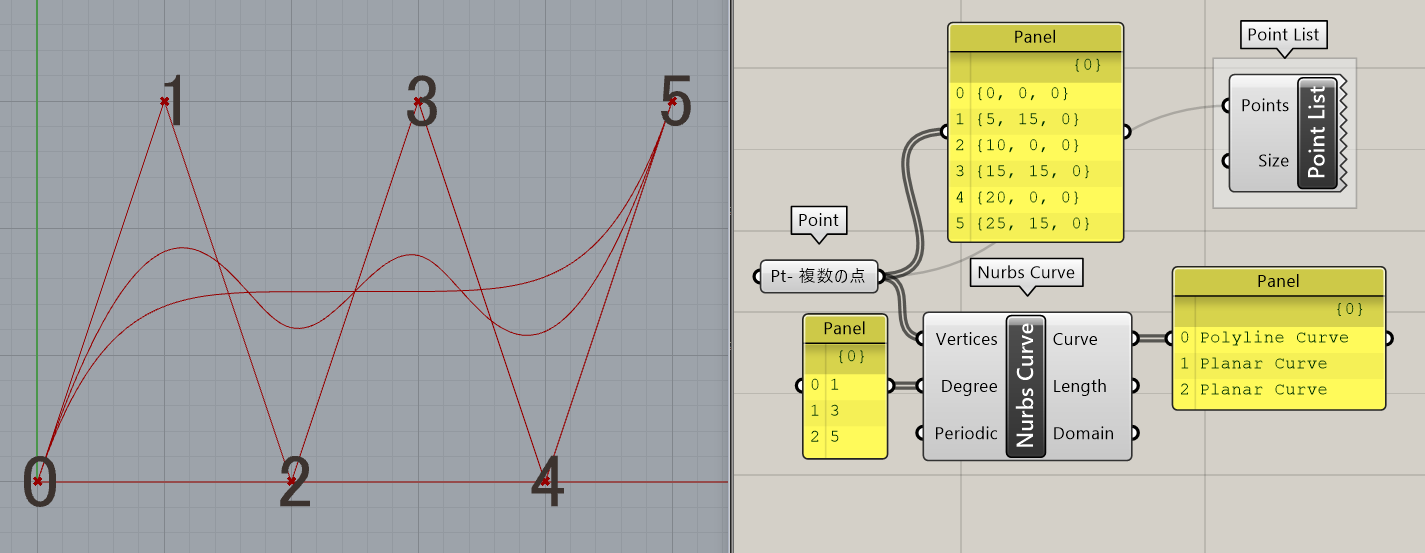
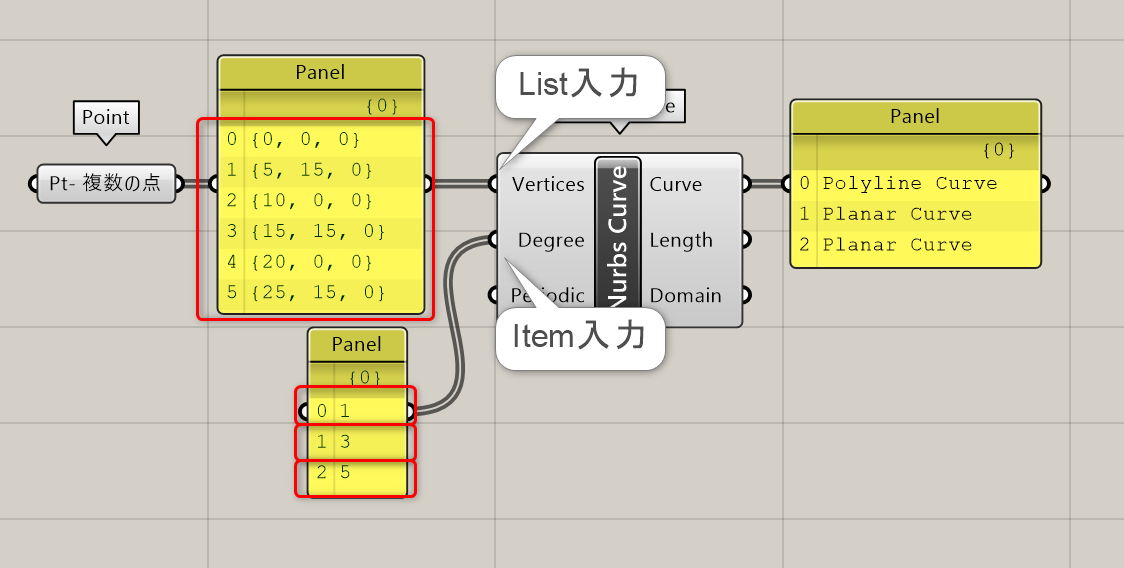
ここでは[Nurbs Curve]コンポーネントを使用し、Vertices端子に複数の点を、Degree端子に次数となる整数を入力して、Nurbs曲線を作成しています。
このコンポーネントが[基礎]や[応用]で説明したルールで動いているとすると、0番の点に0番にあたる次数1で曲線を、1番の点に1番の次数にあたる3で曲線を、2番以降の点に2番の次数にあたる5で曲線を作成することになります。
確認してみると、ここでは入力した複数の点を通るように、3本の曲線が作成されています。これはどういうことなのでしょうか?
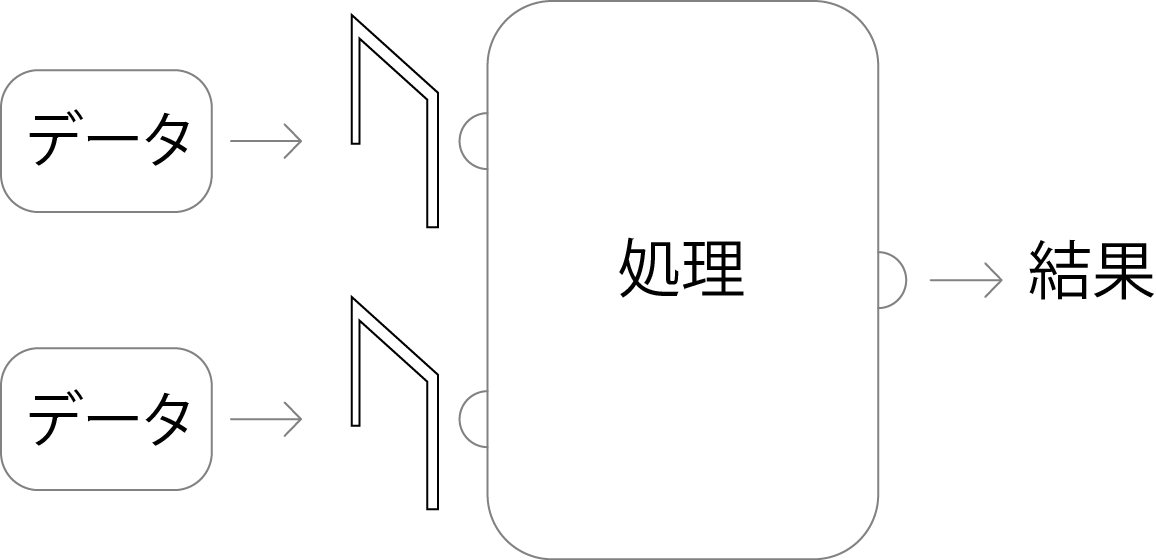
今まで説明してこなかったのですが、コンポーネントのそれぞれの端子には入力データをどれくらい読み込むかという設定がなされています。それにより、コンポーネントの中に1度にデータを読み込む量が制限されています。

その設定とは、それぞれItem入力、List入力、Tree入力の3種類となります。
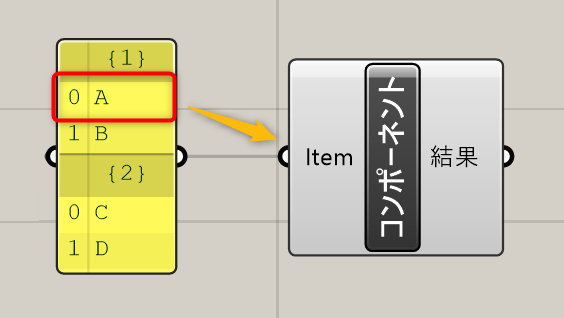
- Item入力 ・・・ インデックスごとに順番に1つずつ読み込む。[基礎]や[応用]の内容と同じ。

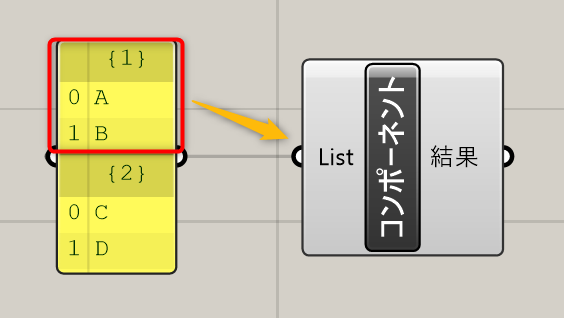
- List入力 ・・・ 同じ階層のデータをまとめて、1つのかたまりとして読み込む。データをまとめた後の働き方は、Itemと同じ(1つにまとまったItem入力のようなイメージ)。

- Tree入力 ・・・ 階層ごとデータを全てまとめて、1つとして読み込む。端子に入力されたデータを階層ごと全て取り込む。

となります。
この設定はコンポーネントごとではなく、それぞれの端子ごとにされています。なので複数端子があれば、端子ごとにItem入力、List入力、Tree入力の設定がされているということになります。
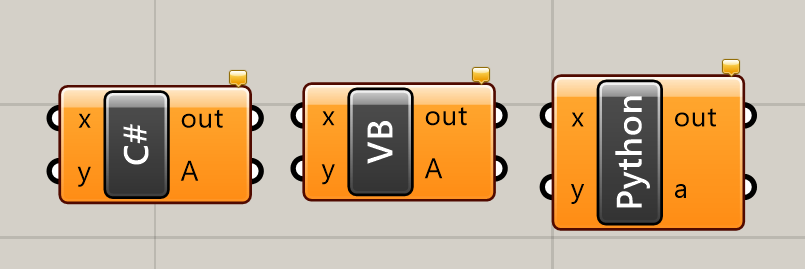
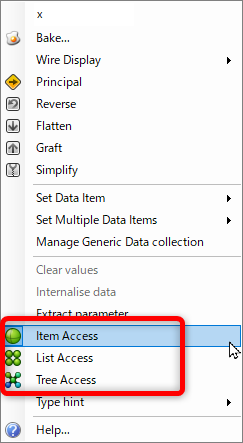
またこの設定は、通常コンポーネントを作成するときに設定するため、作成後に端子の設定を確認することはできません。例外として[C# Script],[VB Script],[Gh Python Script]などのスクリプトを記述するコンポーネントには、端子ごとに右クリックから入力の設定を変更できるようになっています。


では先ほどの[Nurbs Curve]コンポーネントの例に戻ってみます。[Nurbs Curve]コンポーネントのVertices端子はList入力、Degree端子はItem入力となります。なので、複数の点はまとめて入力され、次数1の曲線が最初に作成、以降次数3の曲線が作成、次数5の曲線が作成されたと考えられます。
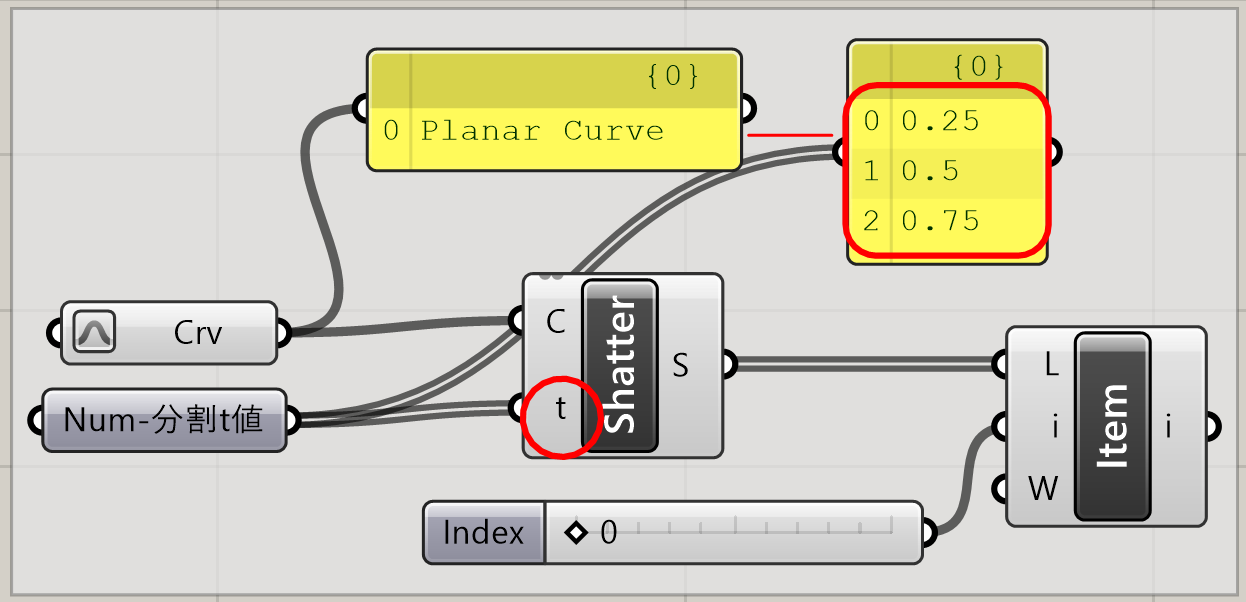
次に、[Shatter]コンポーネントで、曲線を任意の位置で分割する例を確認してみます。Curve端子はItem入力、Parameters端子はList入力なので、曲線を複数のパラメータ値でまとめて分割し、4分割しています。
分割に使ったパラメータ値は、t値となります。t値については下記リンクを参照ください。
https://www.applicraft.com/tips/rhinoceros/grasshopper_tuv/


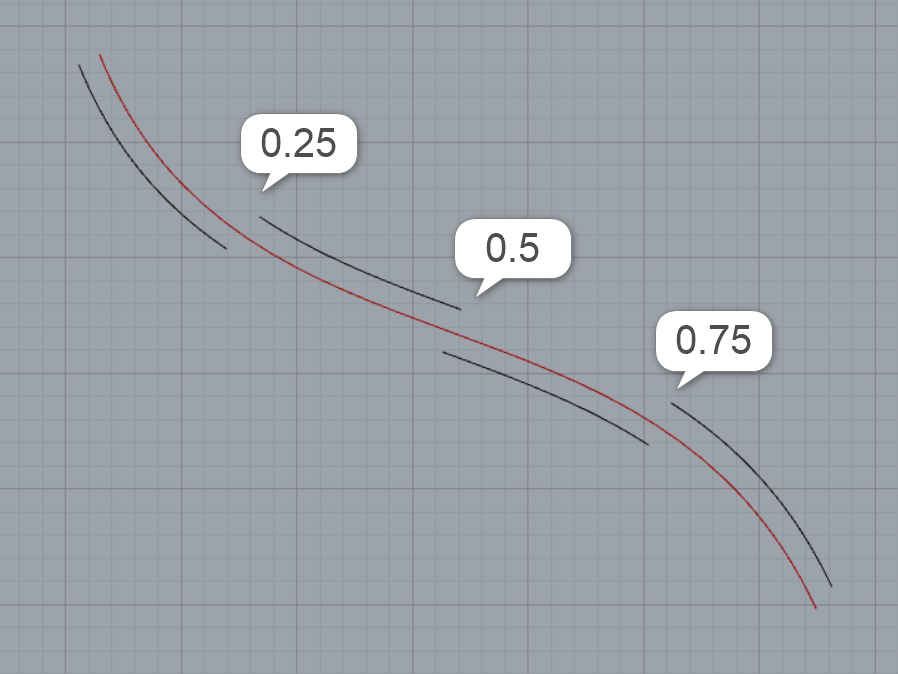
通常、使用する上でこれで何の問題も無いのですが、もしCurve端子、Parameters端子が共にItem入力だったと考えてみましょう。Item入力はインデックス順にコンポーネント内に読み込まれるので、
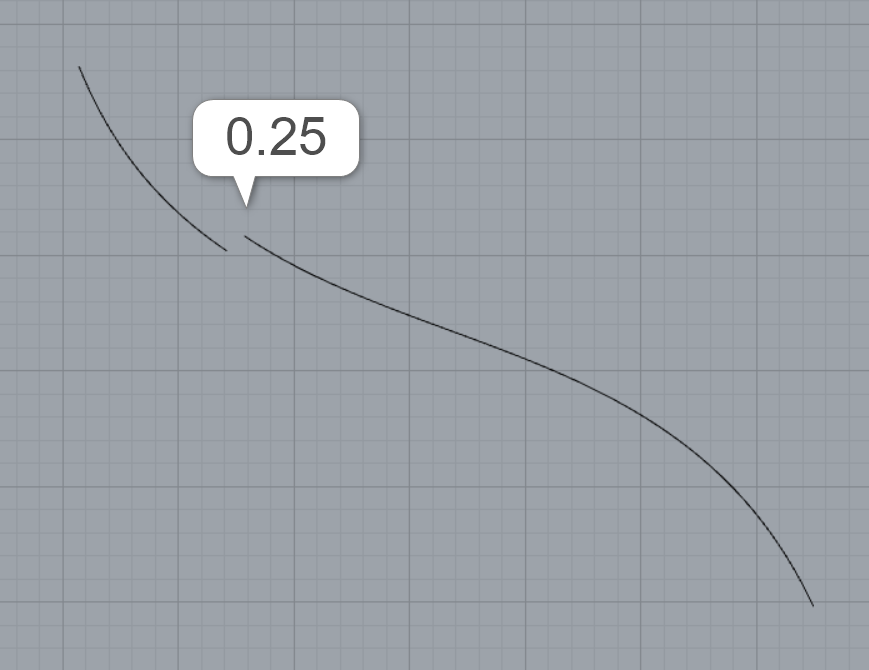
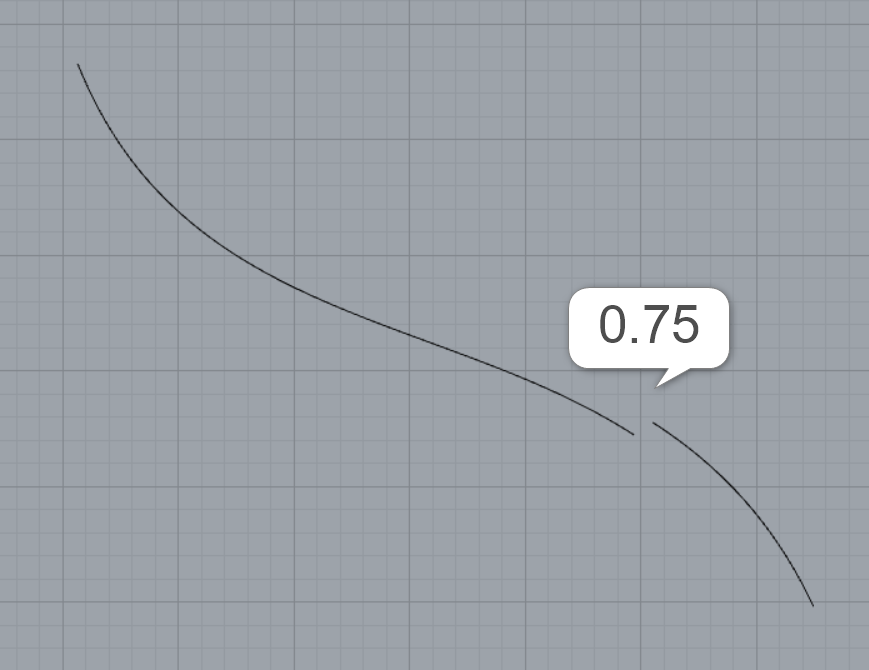
1) 最初に読み込んだ曲線を0.25のパラメータ値で分割し、1回目のコンポーネントの処理が終わる。
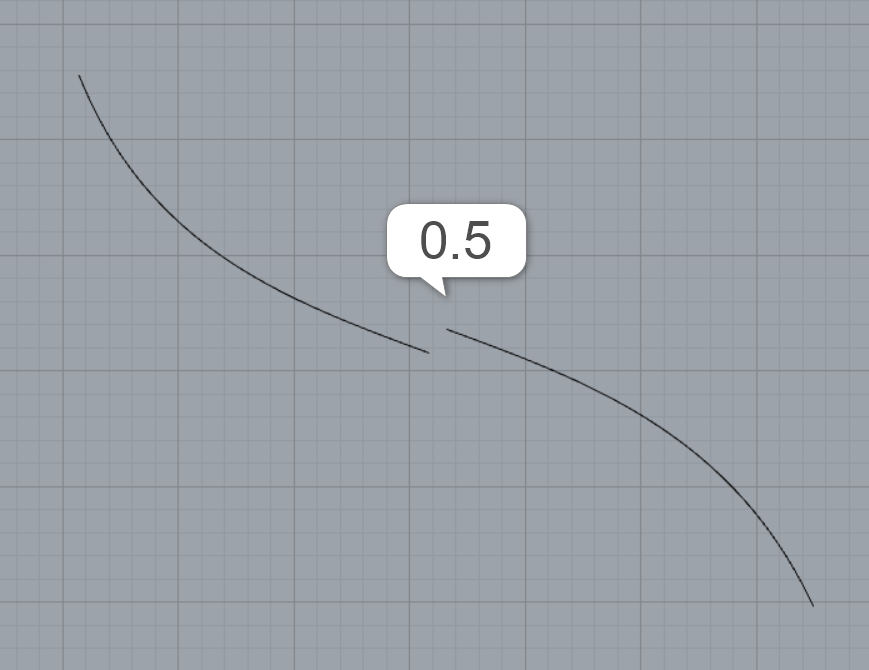
2) 次に0.5のパラメータ値に対応する曲線がないため、再度分割する前の曲線がコンポーネントに読み込まれ、0.5の位置で曲線を分割し2回目の処理が終わる。
3) 同様に、再度分割する前の曲線が読み込まれ、0.75の位置で曲線を分割し3回目の処理が終わる。
という流れになってしまいます。


Item入力同士だと、1本の曲線を4つに分割するではなく、1本の曲線を3本に複製してそれぞれ分割することになってしまい、非常に使いづらいです。こういったことを避けるために、List入力に設定することで複数箇所でまとめて分割できるようにしていると考えられます。
またこうした形でサンプル例を確認してみると、ユーザーが使用する際に問題が起こらないよう開発者がItem入力ではなく、List入力に設定しているとも考えられます。次にTree入力を確認してみます。
Tree入力に設定されている端子は、繋いだデータを階層ごと1度にコンポーネント内に読み込みます。主にSetsタブなどの階層構造を変更するコンポーネントに設定がされています。

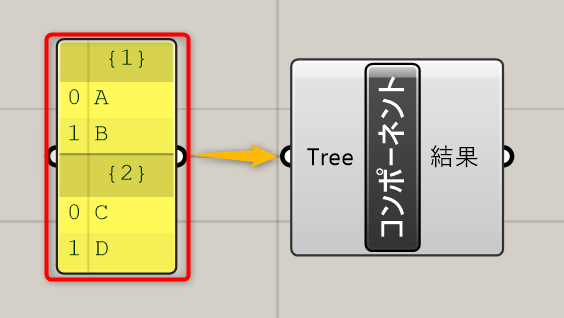
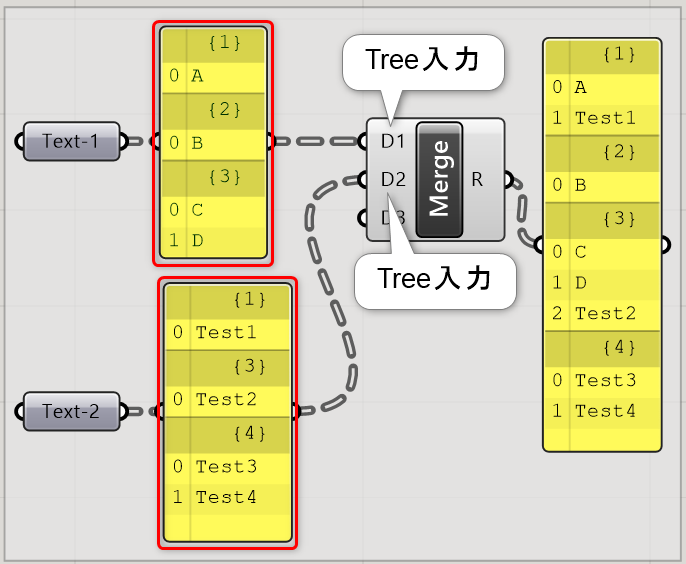
入力したデータの階層が同じものをまとめる[Merge]コンポーネントを例に確認してみます。[Merge]コンポーネントの入力端子は全て、Tree入力となっています。ですので、1度にデータをまとめて読み込み、[Merge]コンポーネントの働きである階層が同じデータをまとめる。という働きがされています。
説明すると逆に難しく感じられるかもしれませんが、[Merge]コンポーネントは複数入力したデータの階層が同じものをまとめるという機能なので、Tree入力に設定しまとめてデータを読み込んでいると考えれば分かりやすいかと思います。
[Merge]以外のSetsタブのTreeのコンポーネントを確認しても、階層を変更するために、階層ごと入力ができるTree入力にしていると考えれば、理解するうえで問題はないかと思われます。
少し詳しいGrasshopperのコンポーネント内のデータの処理ということで、Item入力、List入力、Tree入力の違いを確認してまいりました。
確認してきた中でデータの処理が一番複雑なのが、[基礎]や[応用]で確認したItem入力だとお気づきになられたかと思います。また一番間違いやすい箇所もItem入力だと思われます。Item入力の働き方に不安がある方は、もう一度[基礎]や[応用]の箇所を確認いただけたらと思います。
またより深くデータ構造を理解したい方は、下記リンク内にMcNeel社(開発元)の公式資料を弊社で日本語訳したものがございます。併せて参考にしていただけたらと思います。
マニュアル・チュートリアル ダウンロード [Grasshopper: Essential Algorithms and Data Structures 日本語版]
補足
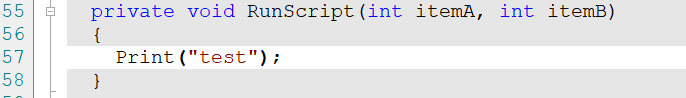
上記に書いた内容の補足です。[C# Script]コンポーネント内に、out端子から”test”という文字を出力するように記述し、Item入力、List入力、Tree入力が上に書いた通りに処理されているか確認してみた例です。

スクリプト内は全て、Print(“test”); で、out端子から test と出力されるよう記述されています。
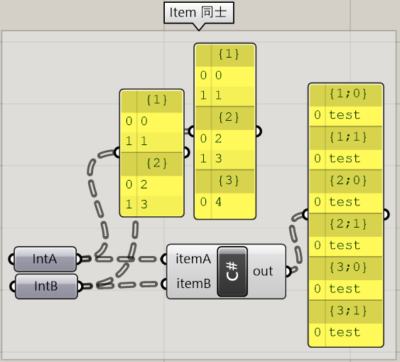
Item入力同士だと、[応用]のルール通りに働きます(ここではコンポーネントが何回データが読み込まれたかを検証しているので、入力に使用している数字は関係ありません)。

階層同士をまず組み合わせ、順にインデックスごとに組み合わせていき、計6回コンポーネントにデータを読み込み都度、Print(“test”); が実行されたので、out端子から6個のtestが出力されています。

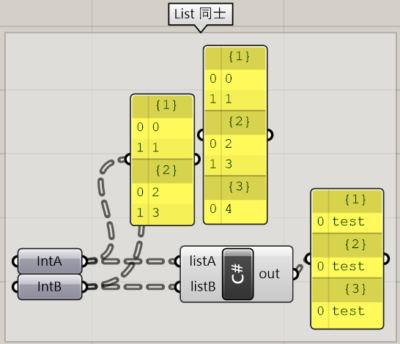
次にList同士の入力を確認してみます。Listは階層内のアイテムを1つにまとめるため、2つの階層と3つの階層の中に、1つずつまとめたデータがある形になります。
階層を上から順に組み合わせ、計3回コンポーネント内にデータを読み込んだので、out端子から3個のtestが出力されています。

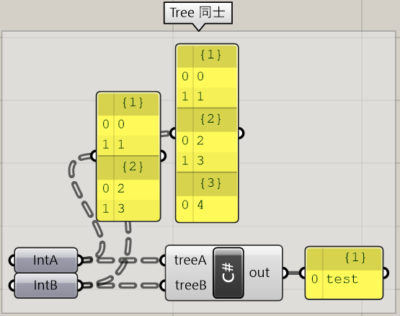
最後にTree同士の入力を確認してみます。Treeは階層ごとにデータをまとめて1つとして読み込みます。
共に1度ずつコンポーネント内に読み込んだので、out端子からはtestが1つ出力されています。
こうした形で、コンポーネントでの処理や入力されるデータ数を確認できるようになると、スクリプトを用いて処理を高速化する方法を考える際に役立つかと思います。
