- Rhinoでランドスケープデザイン・都市計画・景観設計・造園設計・外構設計を行いたい方向け
- プラグイン「Lands Design」を使ってモデリング作業を効率化
- 外構・エクステリア・屋外素材に関する機能の操作例
- フェンス・壁・縁石・ボラードなどの配置
- 任意の素材をブロックライブラリに登録可能
- このページでは前回、植栽配置をしたモデルにその他各種素材を配置する方法を解説します
前回植栽を配置した地形モデルに、エクステリア素材を配置します。

前回のおさらい(植栽の配置)
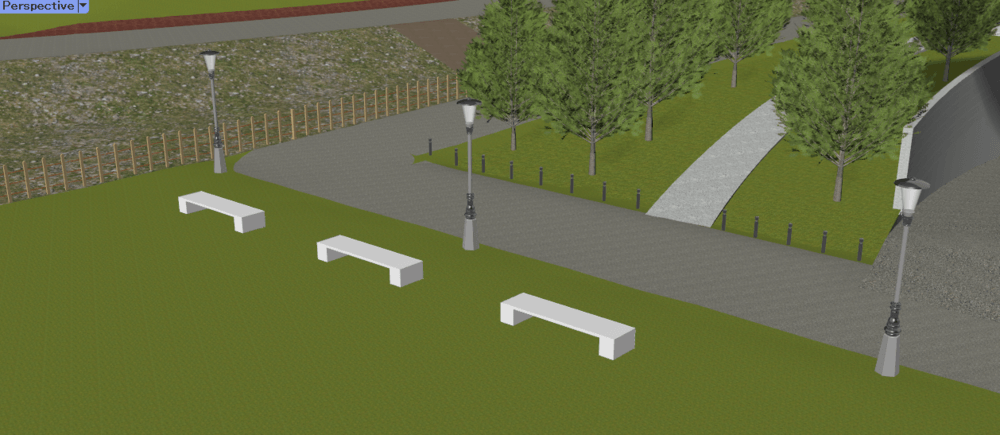
前回は、Lands Designの植栽ツールを用いて、地形オブジェクトに植物を配置しました。

今回は、外構・エクステリアツールやブロックライブラリを使って各種素材を配置します。 (このモデルは解説用のサンプルのため素材の配置などホキ美術館やその周辺の実際のデザインとは異なります)
壁を配置
「壁」コマンド(コマンド名:laWall)を実行します。

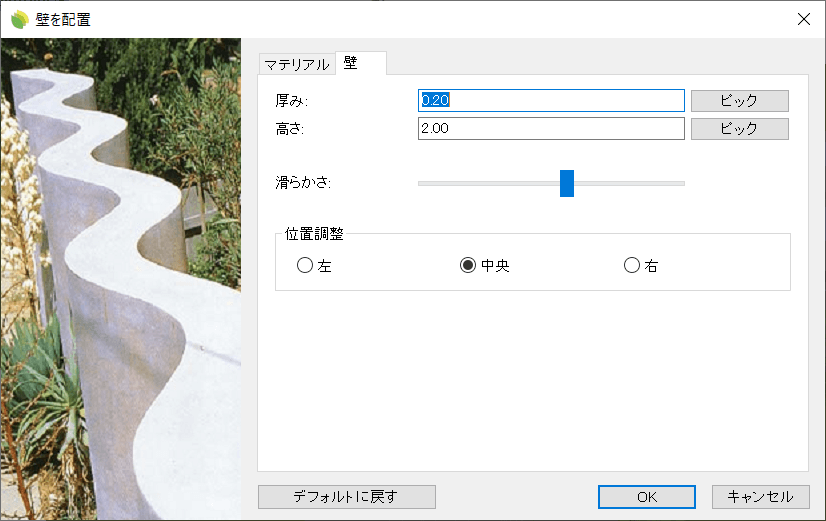
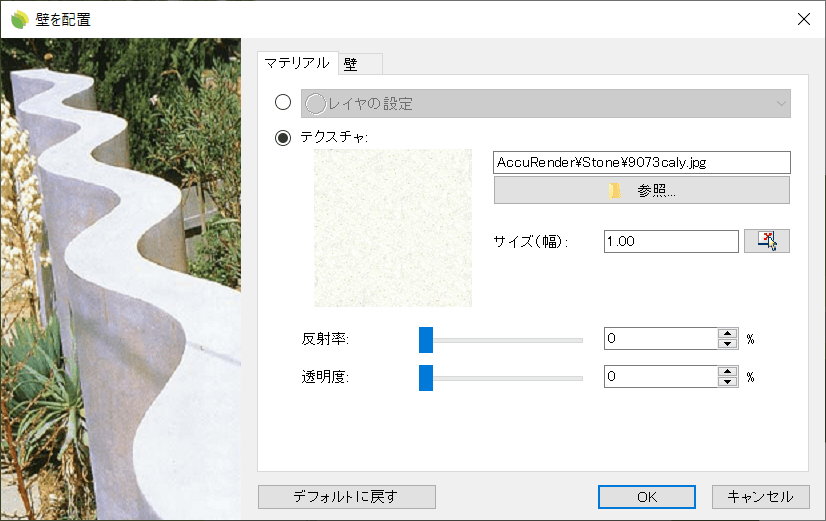
「壁を配置」ダイアログが開きます。
「壁」タブでは、厚みや高さ、位置合わせができます。

「マテリアル」タブでは、テクスチャの設定を行います。

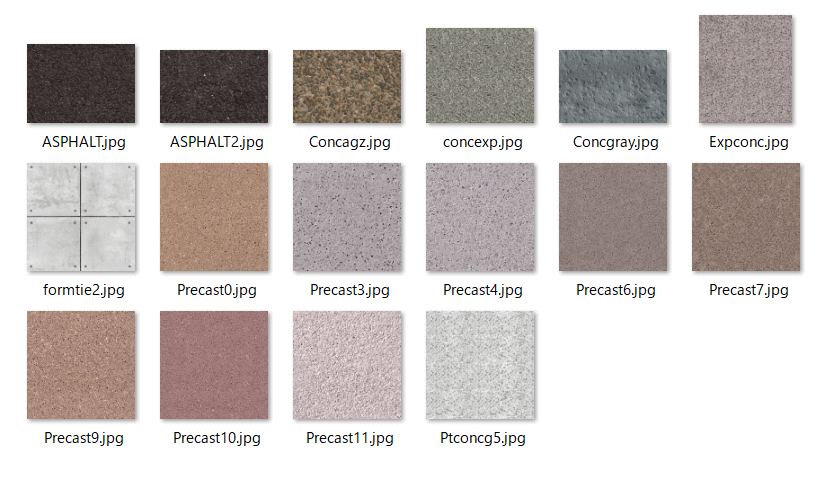
地形ツールのページでも解説した通り、コンクリート、石材、レンガなどいくつかのマテリアルテクスチャ画像が用意されているのでその中から選ぶことができます。


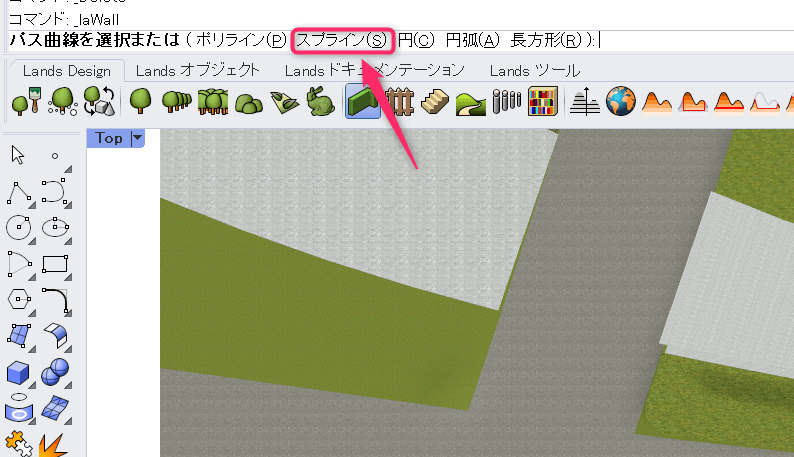
OKをクリックするとコマンドプロンプトに「パス曲線を選択または~」と表示されるので、ここでは「スプライン」のオプションを選択します。

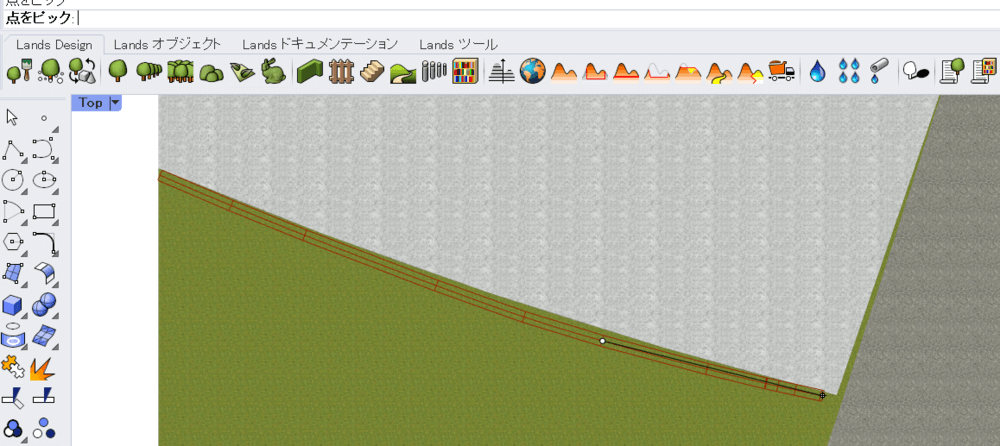
制御点を選択して曲線を描きます。

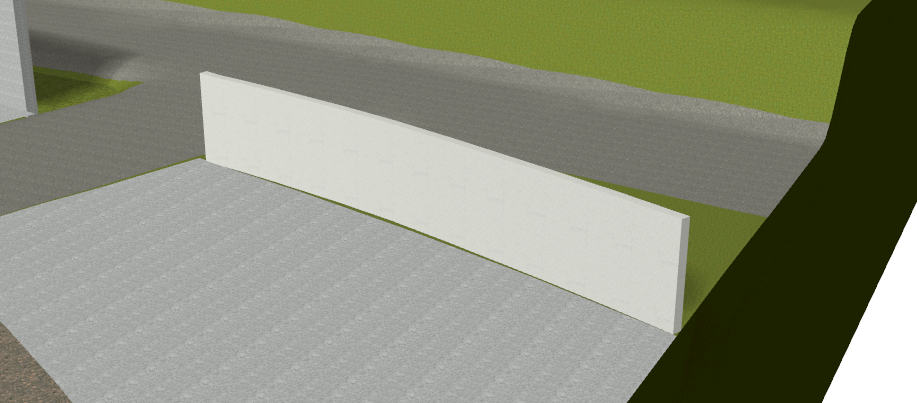
Enterを押すとコマンドが終了し、3Dの壁が作成されます。
植栽同様、厚みや高さなどダイアログで設定した内容はLandsDesignパネルから編集可能です。

フェンスを配置
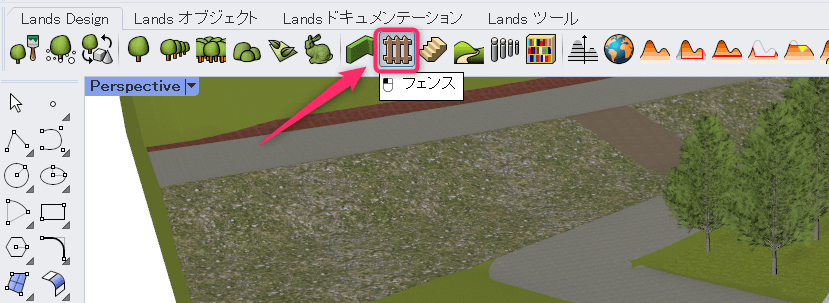
「フェンス」コマンド(コマンド名:laFence)を実行します。

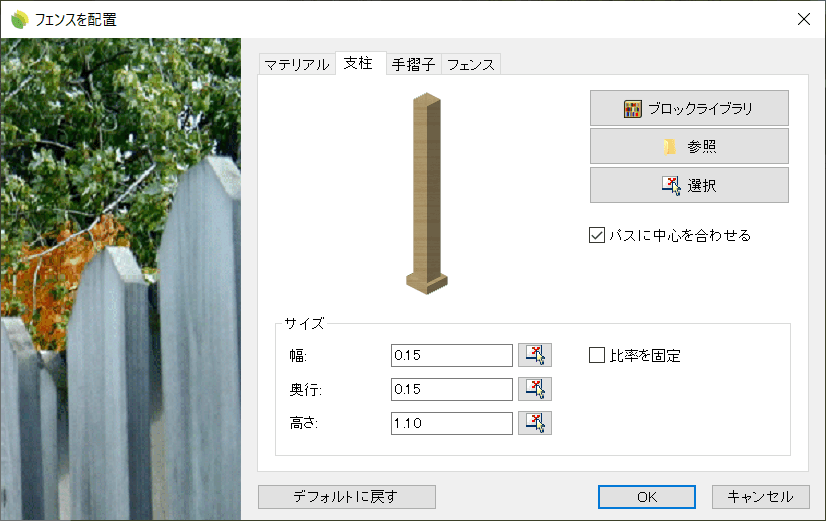
フェンスコマンドのダイアログでは、以下が設定できます。
- マテリアルタブ … テクスチャ画像、反射率、透明度
- 支柱タブ … 支柱のモデル、サイズ
- 手摺子タブ … 手摺子のモデル、サイズ
- フェンスタブ … 手摺子およびレールの間隔、高さ、配置
支柱や手摺子は、既存のモデルをブロックオブジェクトとして取り込むことができます。
または、ブロックライブラリにデフォルトでいくつかモデルが登録されているためそれを用いることも可能です(ブロックライブラリへモデルを登録する方法は後述)。

OKを押すと、壁や並木同様、既存曲線あるいは曲線を描いてフェンスが配置できます。

素材をパスに沿って配列
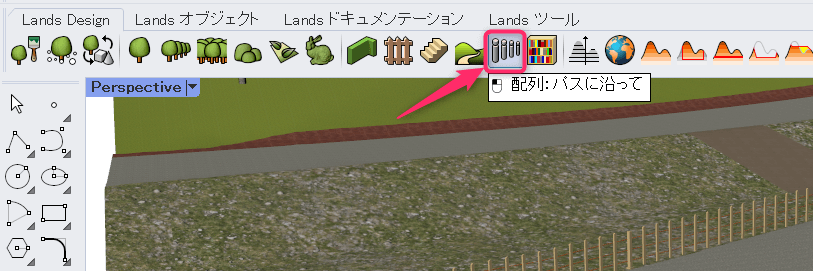
「配列:パスに沿って」コマンド(コマンド名:laRow)では、任意のモデルやブロックライブラリに登録されているモデルを曲線に沿って配列できます。

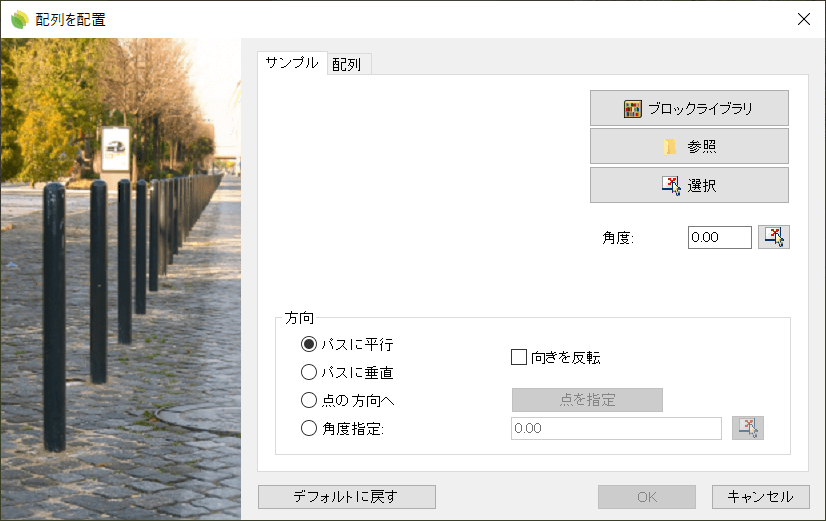
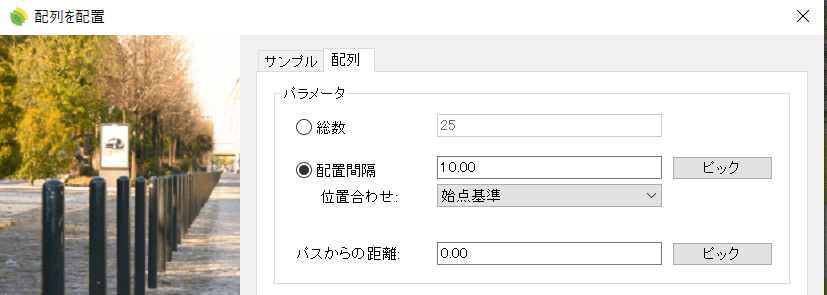
「配列を配置」ダイアログでは、配置するモデルとその方向、間隔などを設定します。


モデルは、
- ブロックライブラリ … 特定のフォルダ下に保存されたモデルを読込
- 参照 … モデルの保存場所を指定して読込
- 選択 … モデル内に既に存在するオブジェクトを使用
の3通りのいずれかで選択します。
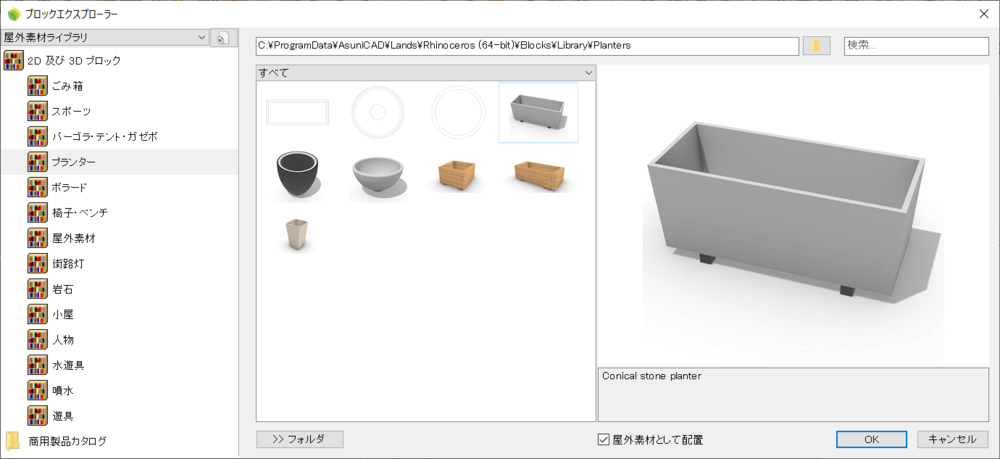
ブロックライブラリには例えば以下のようなものが登録されています。
▼プランター

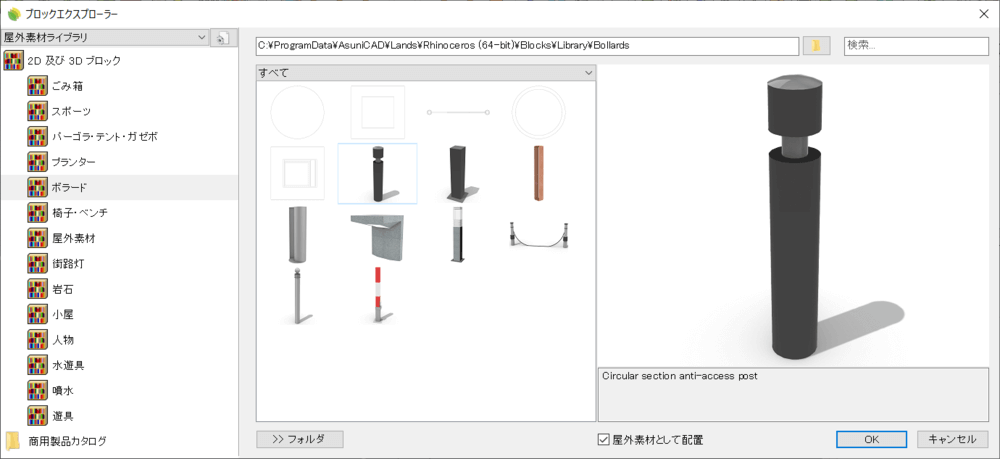
▼ボラード

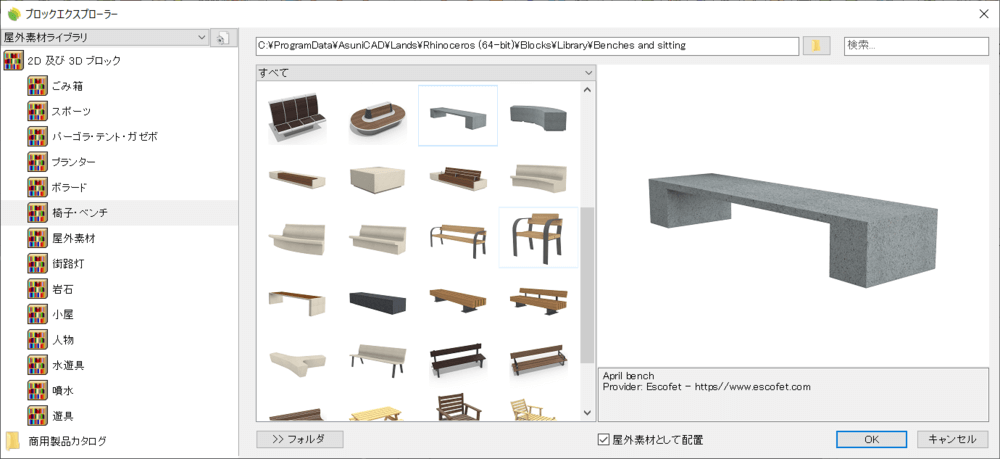
▼ベンチ

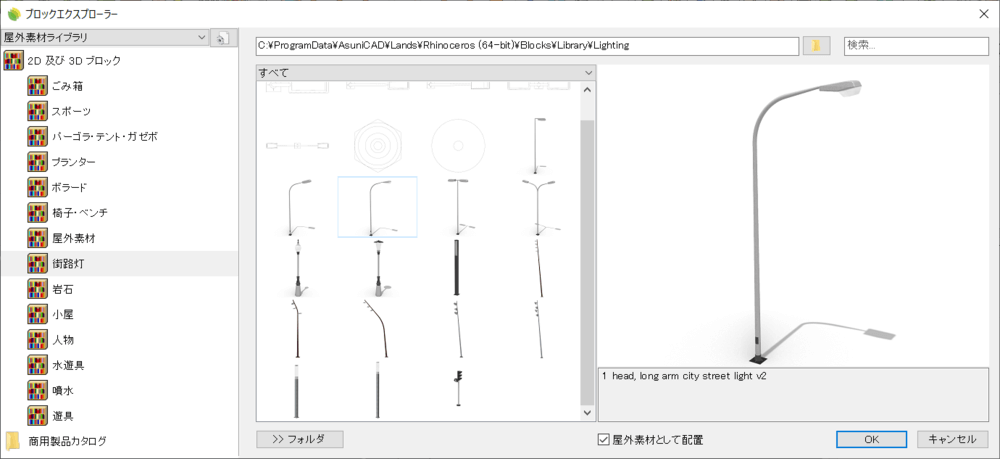
▼街路灯

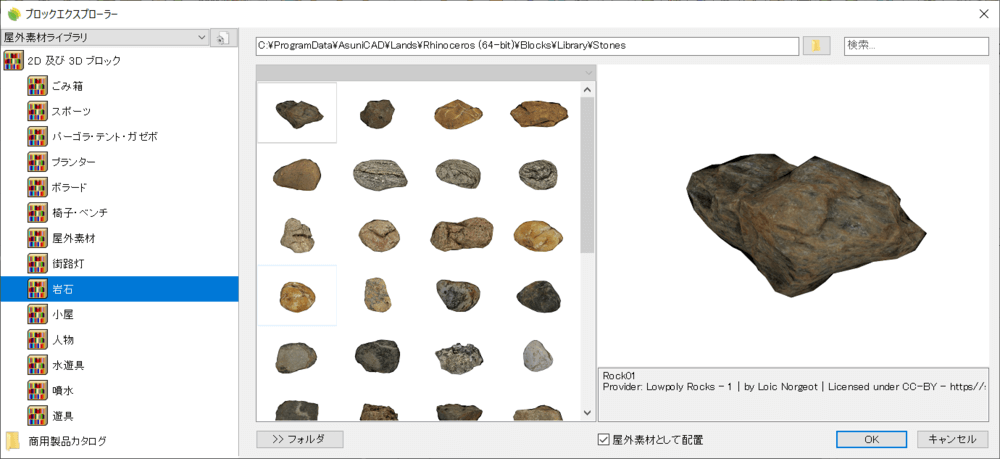
▼岩石

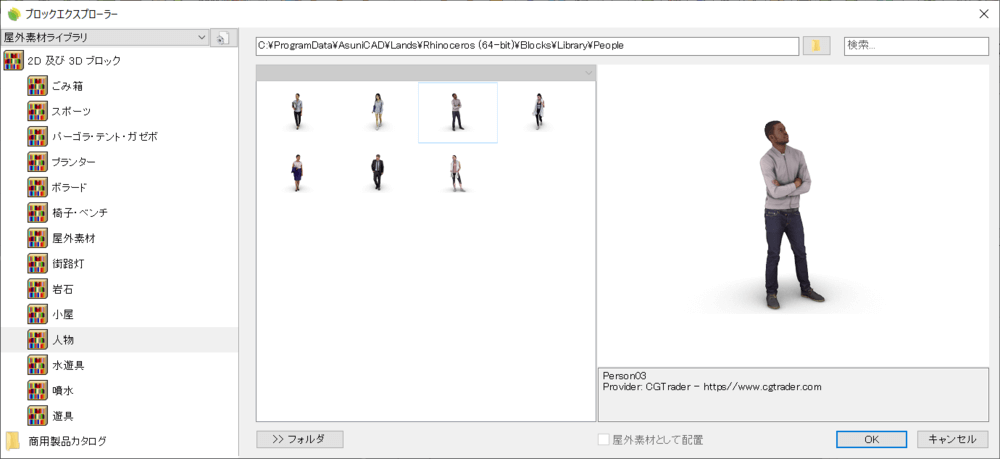
▼人物

配置の方法は、ここまで登場した多くのコマンド同様、既存曲線を選択するか、新たに曲線を描くことで配置します。

ブロックライブラリ
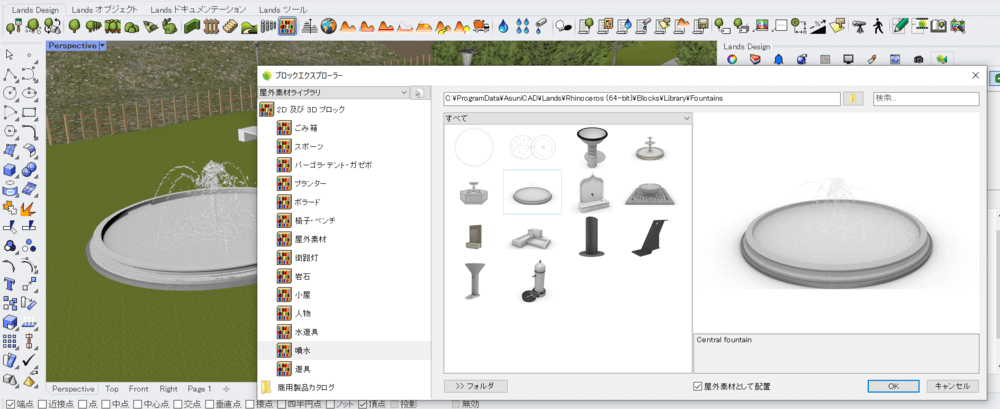
素材を1点ずつ配置したり、ブロックライブラリに何が登録されているか確認したい場合は、「ライブラリ」を起動します。

「配列:パスに沿って」コマンド同様、ブロックエクスプローラーが表示されるので、モデルを選択し「OK」を押すとビュー上にクリックで配置できます。

また、任意のモデルをブロックライブラリに登録したい場合は、以下のフォルダ内にある各フォルダにモデルを格納すればブロックエクスプローラーで参照できるようになります。
C:\ProgramData\AsuniCAD\Lands\Rhinoceros (64-bit)\Blocks\Library
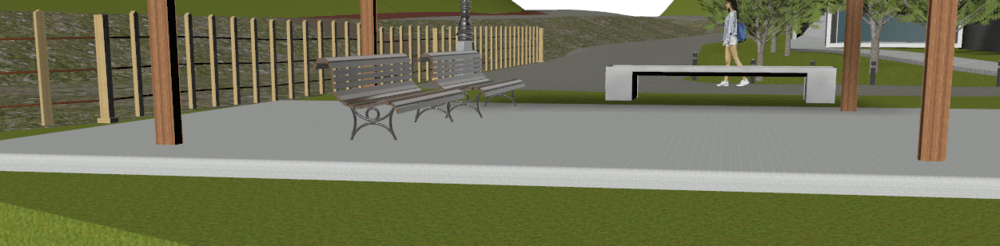
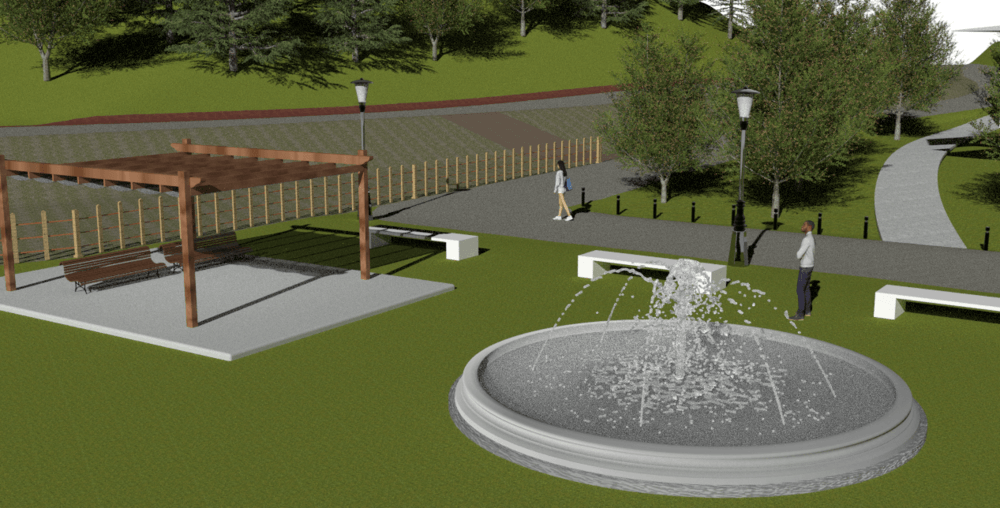
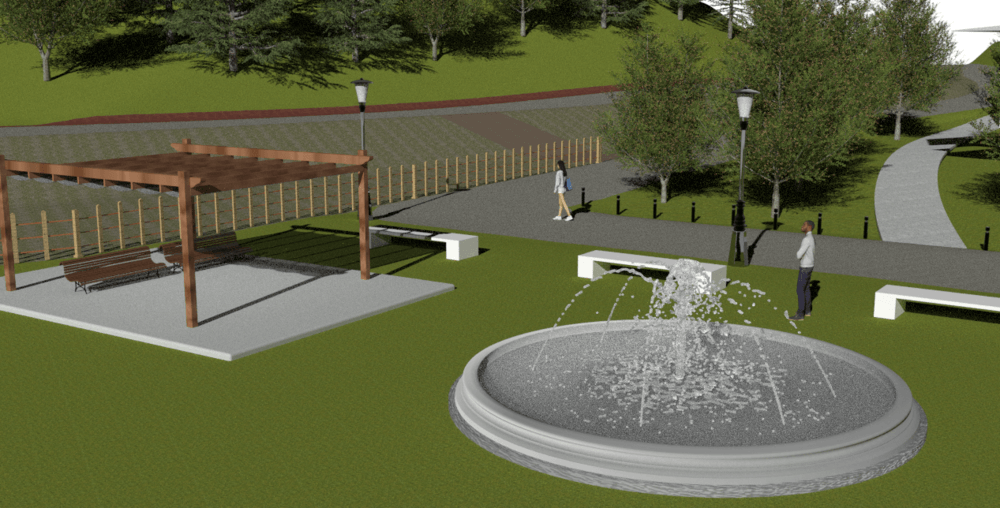
パーゴラやベンチ、人物を配置してレンダリングをした結果が以下です。

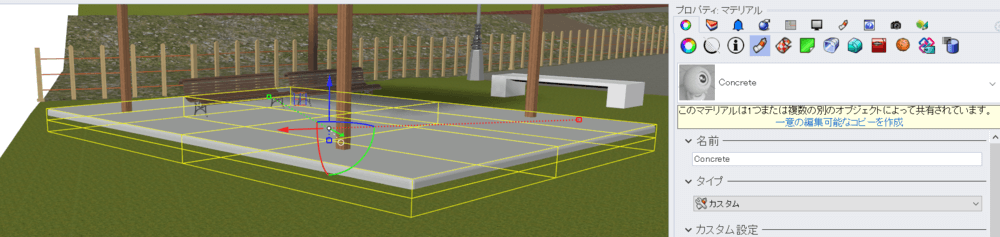
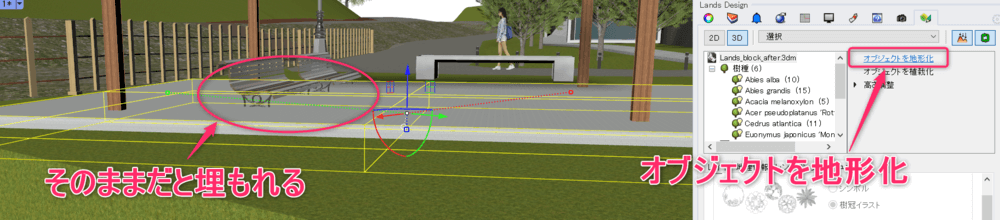
Appendix:地形以外の上に素材を置く
上の例では、パーゴラ下のコンクリート部分はRhino標準のBoxコマンドで作成し、マテリアルをコンクリートに変更しています。

ただし、Lands Designの素材はデフォルトでは地形オブジェクトに合わせて自動で高さ調整されます。
なのでそのままだとベンチやパーゴラは地形を基準に配置され、作成したコンクリートに埋もれてしまいます。

こうすることで、高さ方向に対し最も上にあるコンクリートの上面が素材や植栽配置時の基準となり、ベンチやパーゴラが埋もれなくなります。