- 建築モデリング・ビジュアライゼーションを行いたい方向け(特に以下のような方)
- RhinoやGrasshopperを使ったモデリング・レンダリングに興味がある
- Rhinoの操作は一通り把握し、プラグインを活用してさらに効率的に作業したい
- 練習問題をこなしてスキルアップしたい
- VisualARQの使用方法・操作感が知りたい
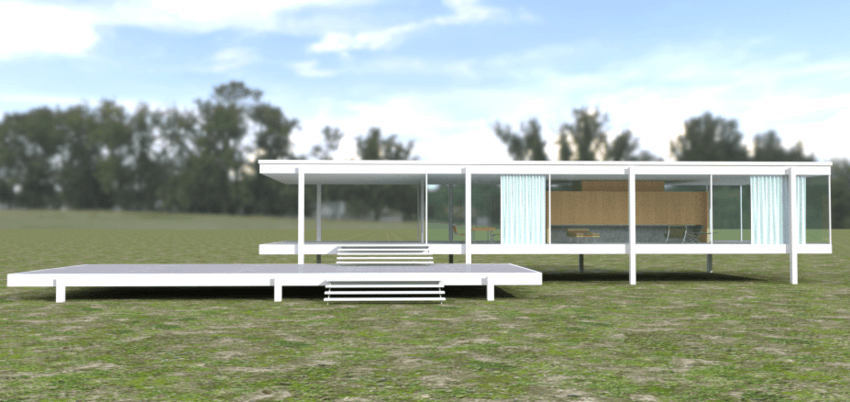
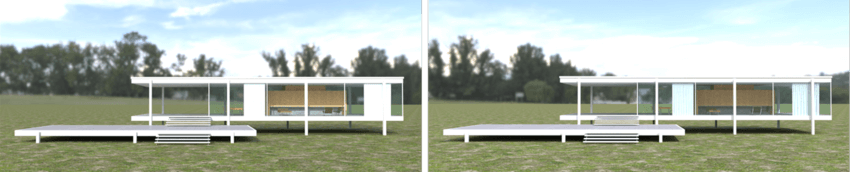
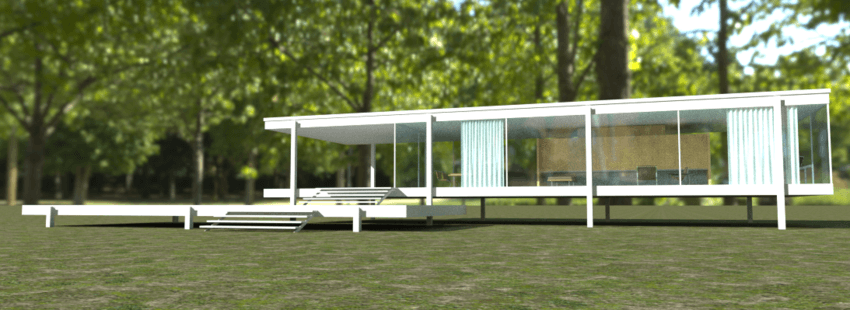
- このページでは実際の建築物を例に、RhinoとVisualARQで作成した建物に地平面・環境の設定を行い、レンダリングを行いながらビジュアライゼーションの最終仕上げを行います。
前回(<Part5:家具の配置>)の続きです。今回は、背景や地平面などの環境設定をし、レンダリングを行いながら最終調整を行います。

㉓地平面のマテリアル設定
地平面のマテリアルを設定します。
Rhinoの標準ライブラリの中にもGrassマテリアルがありますが、今回は外部サイトのフリー素材から、Seamless(継ぎ目なし)の芝生テクスチャをダウンロードします。
●Textures.com https://www.textures.com/ Groundplants0020
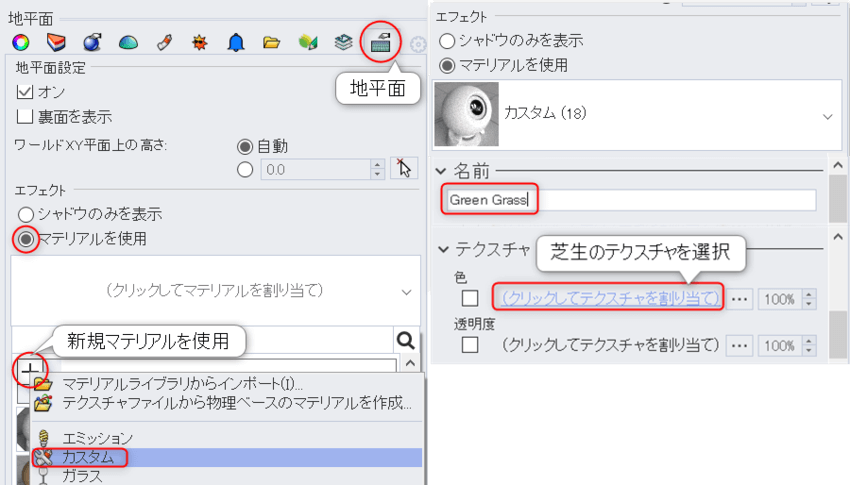
地平面パネルで、「新規マテリアルを作成」ボタンから、「カスタム」を選択します。
名前を「Green Grass」に変更し、「テクスチャ>色>(クリックしてテクスチャを割り当て)」をクリックして、先ほどダウンロードした芝生のテクスチャを選択します。

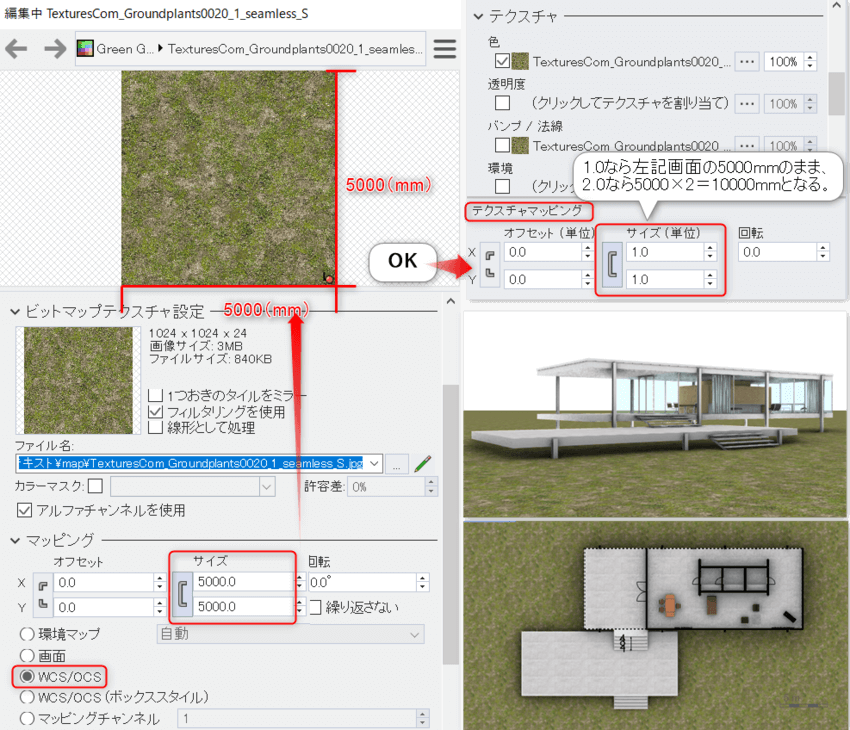
テクスチャ名をクリックすると、編集画面に入ります。
「マッピング」を「マッピングチャンネル」→「WCS/OCS」に変更します。サイズをX/Y共に「5000(mm)」に変更します。これは、テクスチャの1辺が5mのサイズという意味になります。
※タイルなどを敷き詰める場合は1枚のタイルテクスチャの辺のサイズを入力すると、実際と同じ大きさになります。
OKを押して地平面パネルに戻ると、そこにもテクスチャのサイズを入力する欄があります。ここは、先ほど設定したサイズを何倍にするか、という調整が行います。例えば5000mmで設定した芝生を、ここで2.0にするとテクスチャの1辺が10000mm(=10m)になります。サイズはカメラアングルなどによってお好みで調整します。

㉔背景(環境)の設定
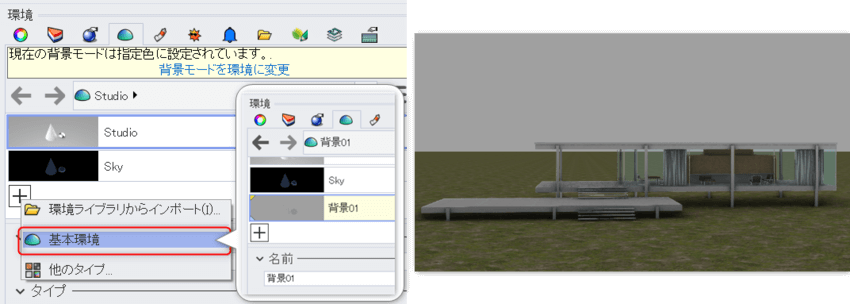
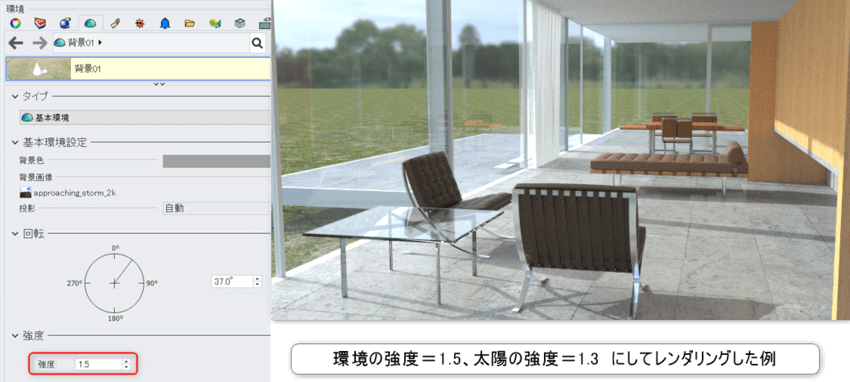
次に、背景を設定します。「環境」パネルを開くと、まだ環境が設定されていません。「新規環境を作成」の+マークを押して「基本環境」を選択し、名前を「背景01」にします。ダブルクリックすると4隅に三角マークがつき、背景がグレーの360°環境が設定されます。

次に、この環境にHDRI/OpenExrファイルを背景画像として適用していきます。人間の目で認識できるよりもはるかに広範囲の輝度をもつこれらの画像ファイルを使用して、環境光によるライティングを行うイメージです。Rhinoでは、環境用のテクスチャとして*.hdr/*.hdri/*.exr形式のファイルが読み込めます。
今回は、以下の外部サイトから画像をダウンロードしました。
●Polyhaven.com https:// polyhaven.com/ Assets>HDRIs: Approaching Storm
approaching_storm_2k.exr
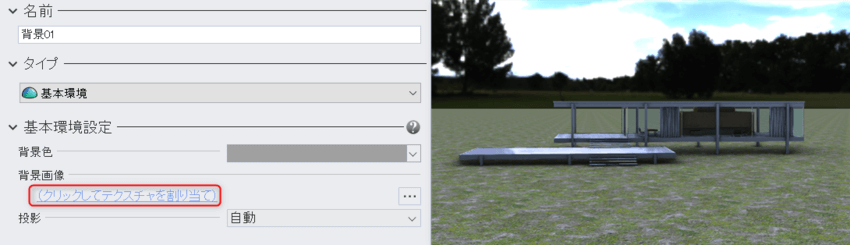
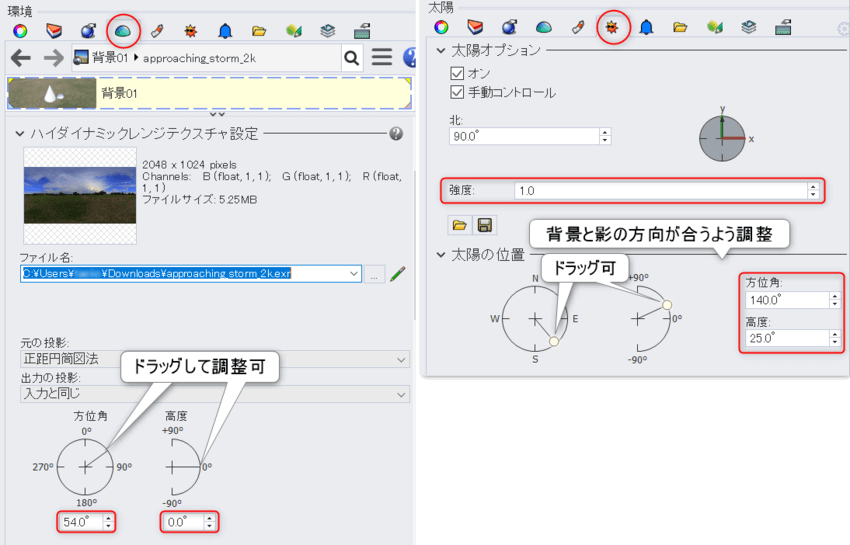
環境パネル>背景01>基本環境設定>背景画像>クリックしてテクスチャを割り当て から、上記のテクスチャを読み込みます。

㉕ガンマの調整
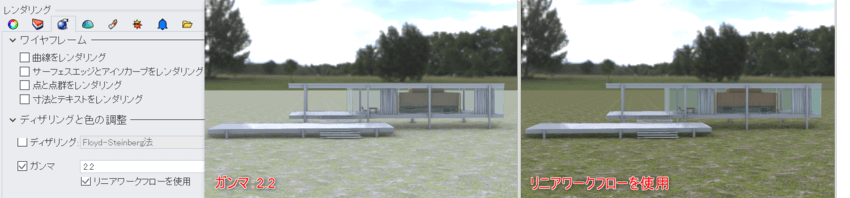
画像の色味が暗いので、ガンマにより調整していきます。ガンマとは、ここでは画像の輝度を調整する値の事で、ガンマ値により入力値を増減させて値を調整します。ガンマ値が1より大きい場合は画像が明るく、1より小さい場合は暗くなります。「レンダリングパネル>ディザリングと色の調整>ガンマ 」にて、今回は標準補正値の2.2に変更します。
また、その下の「リニアワークフローを使用」をオンにする事で、使用したビットマップ画像のガンマ補正が取り除かれ、完了したイメージ全体にガンマが適用されるため、より正確でフォトリアルな結果になります(通常はチェックを入れて良いです)。

㉖太陽による影の設定
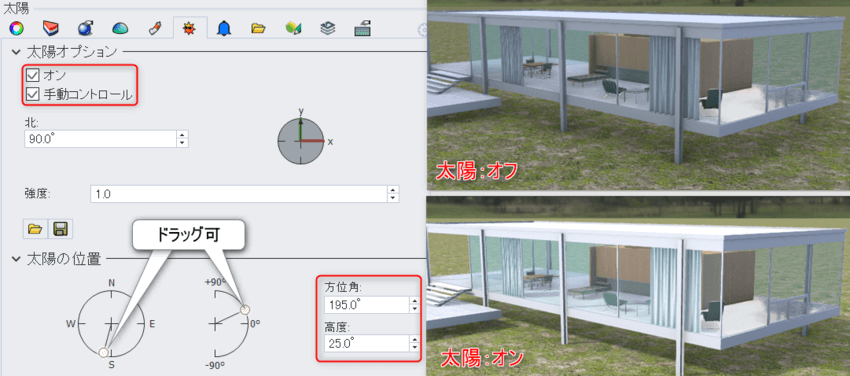
背景画像による環境光だけでは影をつけることはできないため、太陽を追加します。「太陽」パネルで「オン」にチェックを入れます。「手動コントロール」がオフだと、日付と時刻、位置などから実際の太陽の位置を割り出し、適用できます。今回は「手動コントロール」をオンにし、太陽をライティングとして使用するイメージで、太陽の位置をドラッグしながら調整します。ここでは、とりあえず「方位角=195°、高度=25°」に設定しました。

㉗VisualARQオブジェクト:ガラスマテリアルの変更
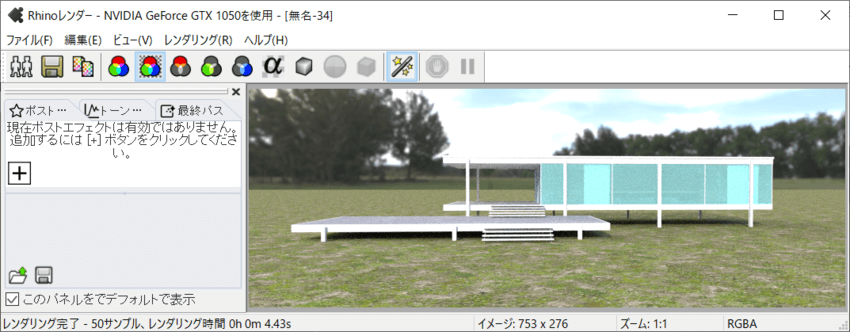
ここで一度レンダリングをしてみましょう。レンダリングメニュー>レンダリング を行います。

ビューポートとは異なり透明感がないため、ガラスマテリアルを少し調整していきます。
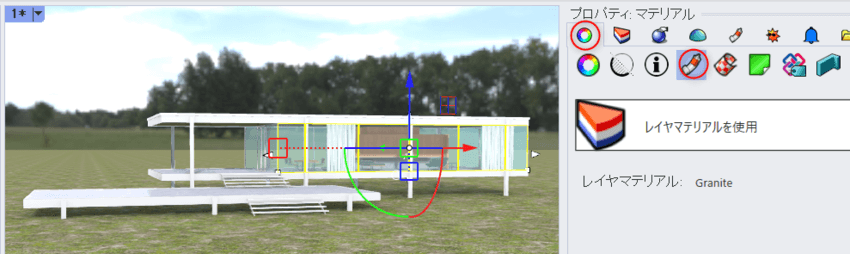
このオブジェクトに割り当てられているマテリアルを確認するため、手前のガラス壁を選択して、マテリアルエディタを確認します。
「Granite」マテリアルがハイライトしますが、これは、ガラス壁オブジェクトのマテリアル設定が「レイヤマテリアルを使用」(Granite)になっているためです。

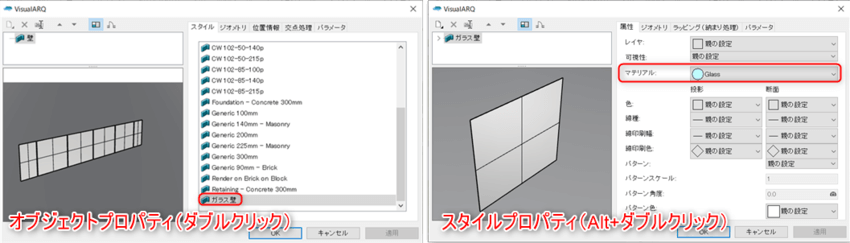
VisualARQオブジェクトのプロパティを確認します。ガラス壁をダブルクリックすると、VisualARQの「オブジェクトプロパティ」が開きます。ここで「ガラス壁」スタイルが適用されていることが確認できます。続けて、Altキーを押しながらダブルクリックすると、「スタイルプロパティ」が開きます。この「ガラス壁」スタイルには、「Glass」マテリアルが適用されていることが確認できます(集中講座:Part2 ⑧でこの作業を行っています)。

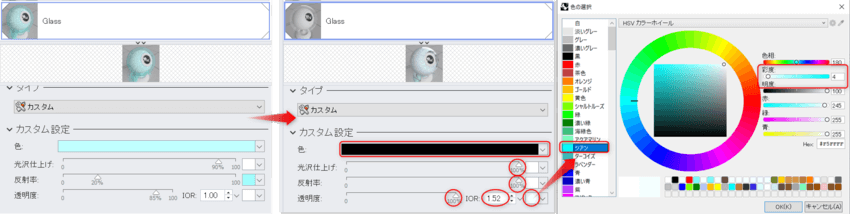
よって、マテリアルエディタでは「Glass」マテリアルを修正していきます。家具のようにプリセットの「ガラス」マテリアルを適用しても良いのですが、ここでは「カスタム」の設定のまま、下記のように「色=黒」「光沢仕上げ」「反射率」「透明度」共に100%に調整します。屈折率はガラスの1.52に、右の▽印を押すとプリセットから選択できます。透明度の色はごく薄いシアン(彩度=4)にしていますが、お好みで調整してください。

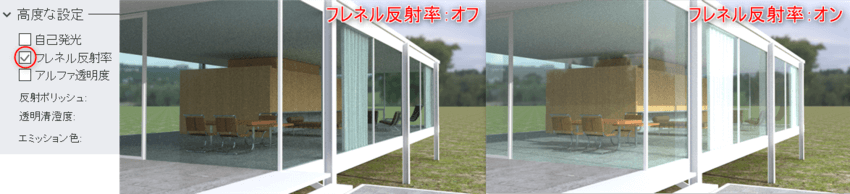
また、同じパネル下部の「高度な設定>フレネル反射率」はチェックをつけます。これにより、オブジェクトを視射角では完全に、正面から見た場合はわずかに反射するようにでき、主に光沢がある、透明/半透明の質感をシミュレートします。
※フロストガラスは、「透明清澄度」の値を調整することで可能です。お試しください。

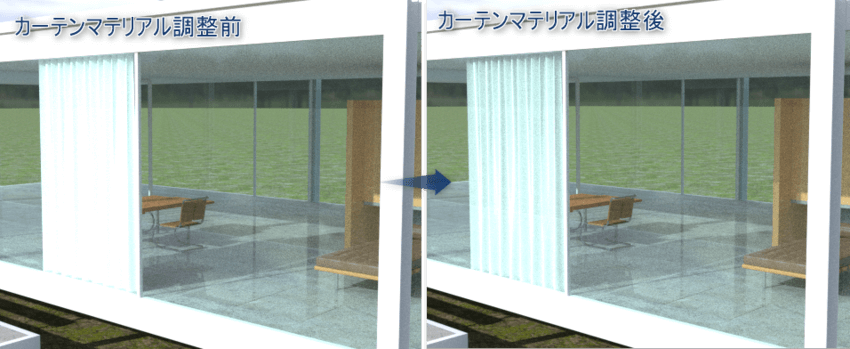
また、アップでレンダリングした際にカーテンの陰影がのっぺりして見えたり、室内のカーテンの影が濃すぎる、という場合は、カーテンのマテリアルも調整します。
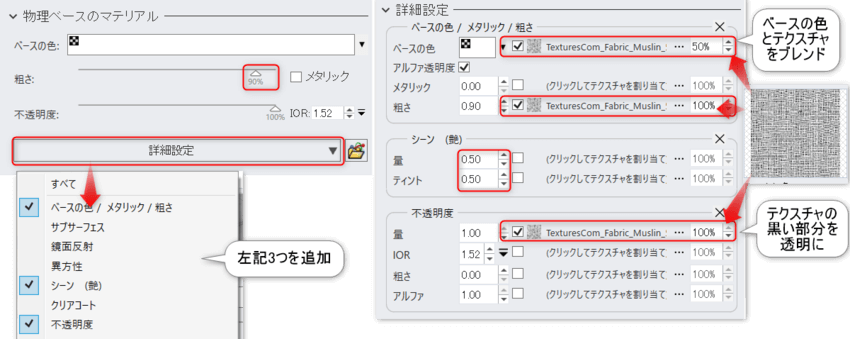
今回は、物理マテリアルの「シーン」の値を調整する事で布の艶感を、「不透明度」に布地のテクスチャを適用する事で、影が薄くなり自然な透け感をシミュレートできます。参考までにカーテンの設定は以下の通りです。

※使用した布テクスチャは、以下の外部サイトからダウンロードしました。
●Textures.com https://www.textures.com/ MUSLIN FABRIC – PBR0245
Alpha – 8Bit TIFF – Seamless

㉘最終調整
最後に、最終調整を行います。環境設定に貼った画像は、回転と角度調整が可能です。画像の明るさもライティングの一種となりますので、背景としてだけでなく、建物への光の当たり具合も気にかけながら調整してみてください。また、背景の明るさと画像から生成されるであろう影の方向が自然になるように、太陽の強度や方向、高さなども微調整します。


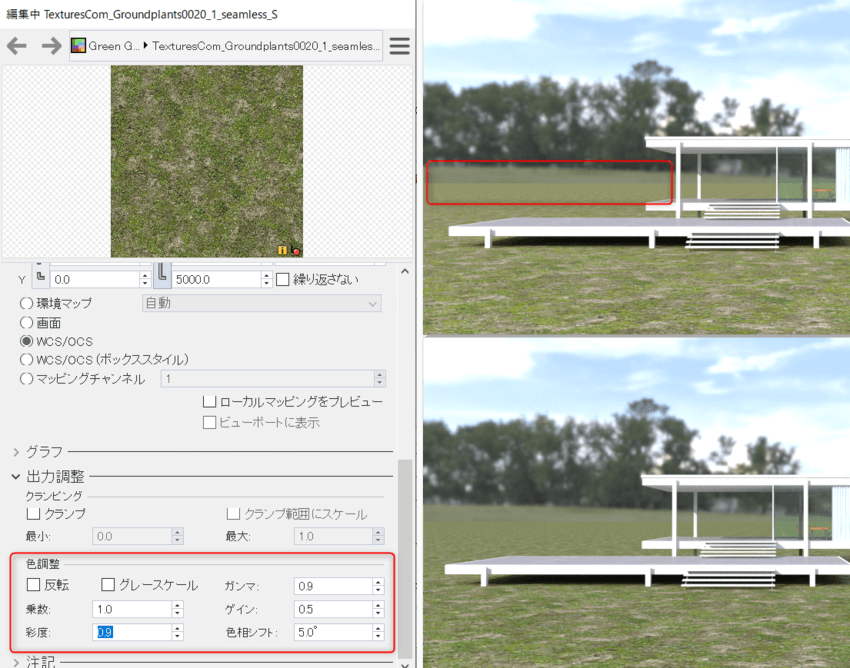
背景画像と地面の境目が目立つ場合は、地平面パネル>テクスチャ画像の色調整で「彩度」や「ガンマ」「色相シフト」などを調整してなじむように調整します。環境>背景画像の色味も同様に調整できます。また、Lands Designなどを使用して、植栽を配置しても良いでしょう。

ファンズワース邸はガラス壁の面積が広く、室内も太陽光と環境光で十分明るくなります。
必要に応じて、太陽の強度、環境パネル>環境の強度(=HDR乗数)などを調整して明るさを足してみてください。

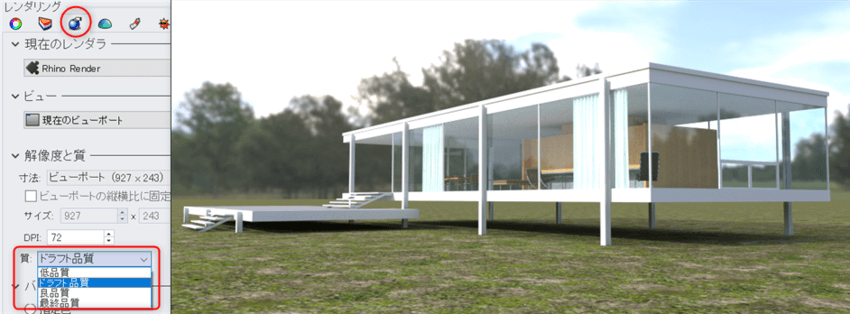
㉙レンダリング品質の変更
レンダリングの品質は、デフォルトでは「ドラフト」(サンプル数=50)となっています。このサンプル数が高い程、高品質な画像を生成できます。大体の設定が確認できたら、最終レンダリングのために、「レンダリングパネル>解像度と質」で質を「良品質」(サンプル数=500)、または「最終品質」(サンプル数=1500)に変更して、レンダリングを行います。
※品質が上がるほど、レンダリング時間はかかります。

皆さんもぜひ、いろいろな背景や地面の画像を適用してシーンの作成にチャレンジしてみて下さい!

【その他の環境について】
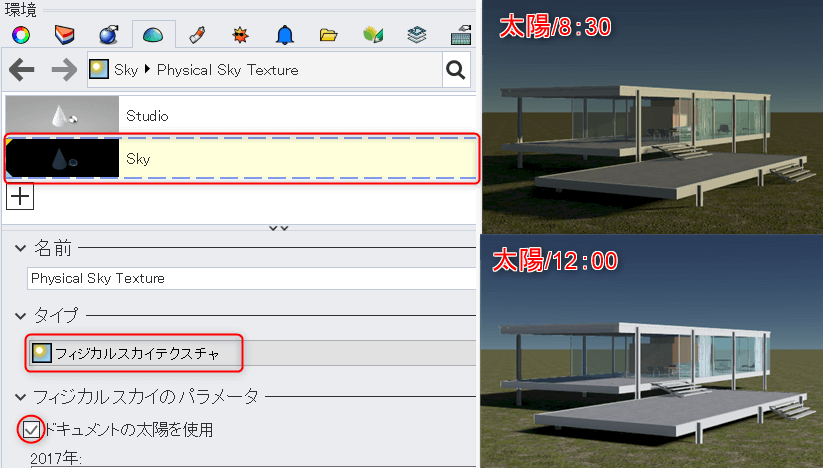
VisualARQのテンプレートを使用してシーンを作成すると、デフォルトで「Sky」環境が用意されています。
これは、基本環境に「フィジカルスカイテクスチャ」マップが適用されているものです。
このマップは、「ドキュメントの太陽を使用」にチェックが入っていれば、「太陽」パネルで設定した太陽の動きに連動して、空の明るさや色味が変化するテクスチャになります。

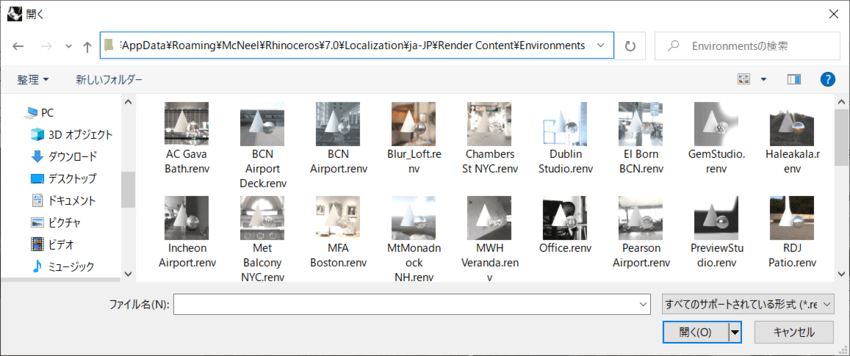
また、Rhinoには予め背景画像がセットされた環境ライブラリも付属します。
「新規環境を作成>環境ライブラリをインポート※」から*.renv形式の様々なファイルを読み込む事ができます。
※C:\Users\ユーザー名\AppData\Roaming\McNeel\Rhinoceros\7.0\Localization\ja-JP\Render Content\Environments