Rhinoのレイアウトに既存の図枠データを読み込む方法です。
DWGファイルの図枠サンプルを例に手順をご紹介します。
図枠サンプルは、下記サイトより「2010版 1:200スケール」のものをダウンロードさせていただきました。
(参考)図面枠ダウンロード:https://www.cadlt.net/tumiandaunrod.html
1.新規レイアウト作成
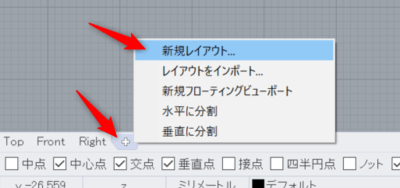
Rhinoを開き、ビュー下部のタブから「+」ボタンで「新規レイアウト…」をクリックします。

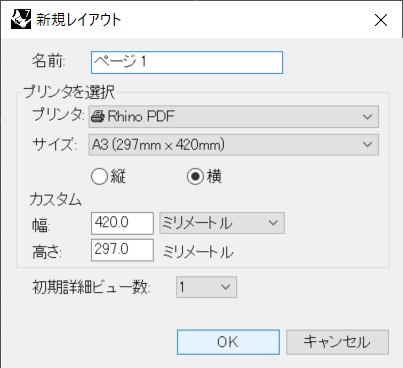
用紙サイズを決めてOKをクリックします。

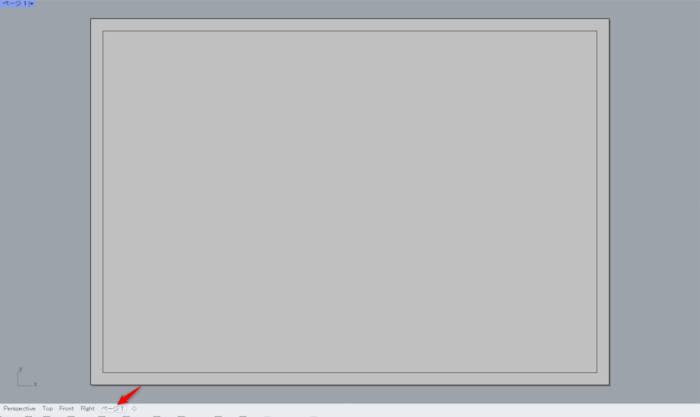
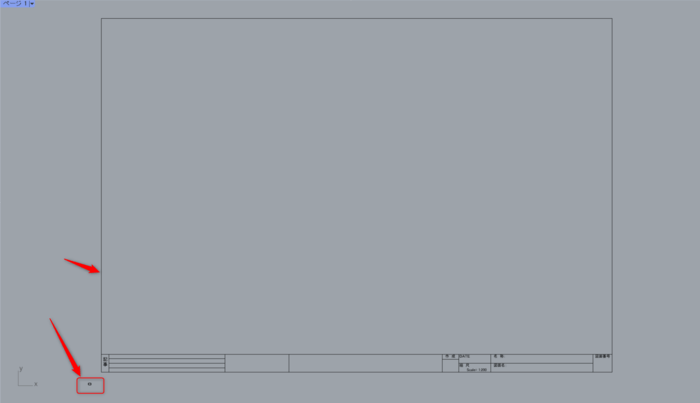
レイアウトビューが作成され、タブにもレイアウトが追加されます。

2.既存図枠インポート
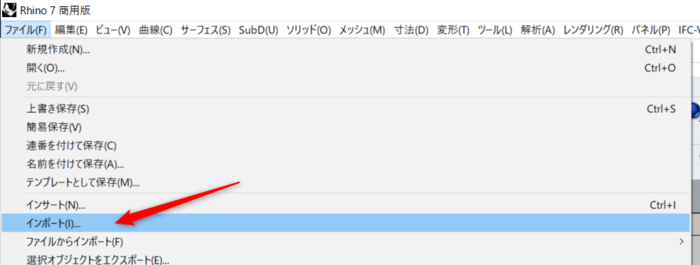
レイアウトビューのまま、メニュー「ファイル>インポート」を実行、図枠のDWGを開きます。

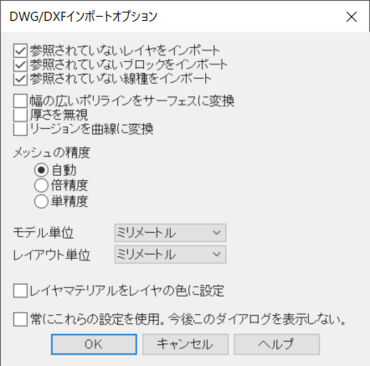
インポートオプションで単位などを設定し、OKをクリックします(ここではデフォルトのまま)。

図枠がインポートされます。
サイズが異なるとレイアウトから離れた場所にインポートされる場合があるので全体表示コマンドなどで探します。

3.サイズ調整
サイズがレイアウトに収まるように調整します。
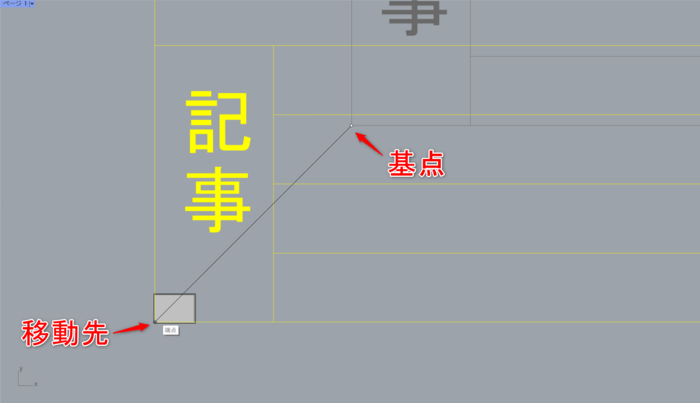
図枠オブジェクトをすべて選択し、Moveコマンドを実行します。
移動の基点で図枠の左下端点、移動先の点でレイアウトの詳細ビューの左下端点を選択し、OKで完了します。

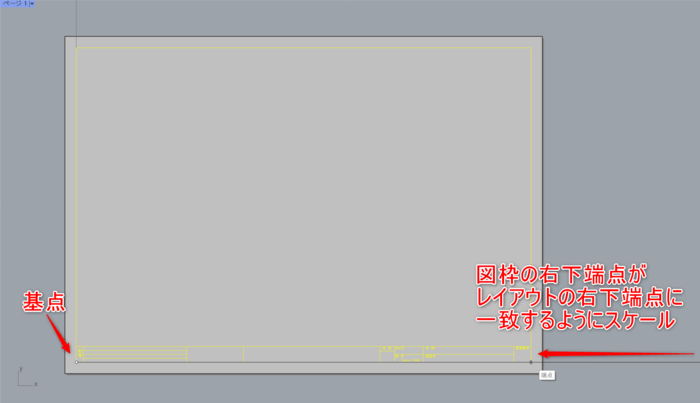
図枠が選択された状態のまま、Scaleコマンドを実行します。
基点で図枠左下端点、1つ目の参照点として図枠右下端点、2つ目の参照点としてレイアウトの詳細ビュー右下端点を選択し、サイズを合わせます。

この状態だと詳細ビューと図枠が被ってしまっているので、詳細ビューの外枠の位置を少し調整します。
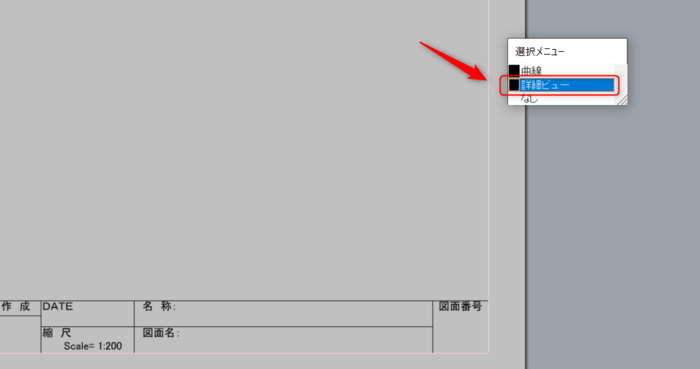
詳細ビューの外枠部分をクリックし、選択メニューで「詳細ビュー」を選択します。

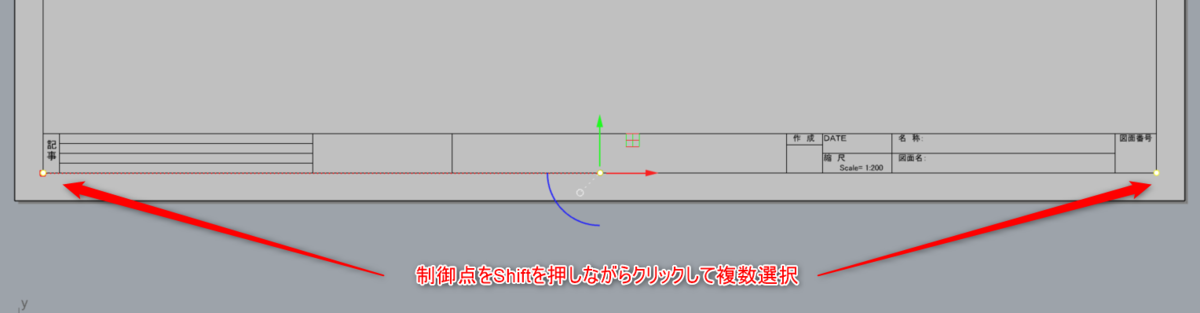
左下、右下の制御点を選択します。

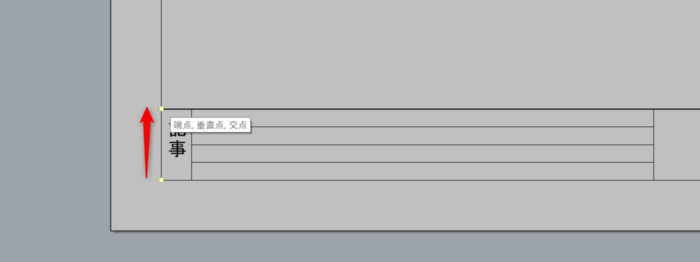
Moveコマンドで詳細ビューの下辺を図枠テキスト欄の上辺に移動します。

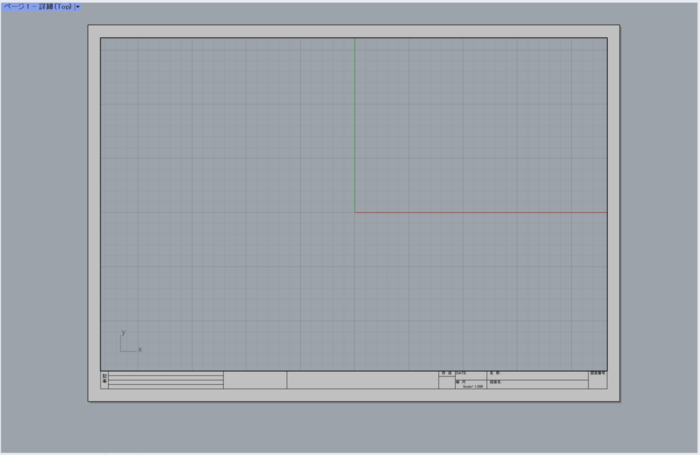
詳細ビュー内側をダブルクリックし、下図のように図枠テキスト欄上に詳細ビューが表示されればOKです。
詳細ビューのサイズを変更したい場合は、図枠にぴったりと収まらなくても同様の方法で調整可能です。

4.スケール調整
ビューのスケールを合わせます。
再度、詳細ビューの外枠をクリックして詳細ビューを選択します。
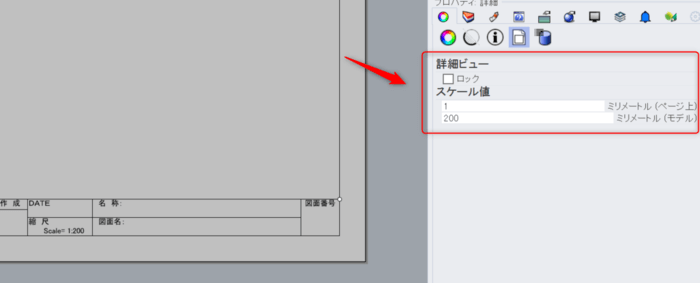
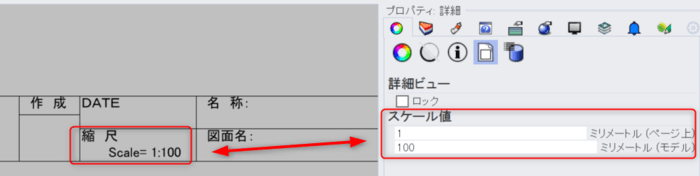
プロパティパネルを開くとスケール値が表示されるので値を直接入力することでスケールが調整できます。
1:200スケールとする場合は、ページ上サイズを1ミリメートル、モデルサイズを200ミリメートルとします。
スケールをマウス操作で変更できないようにするには、ロックのチェックをオンにします。
ただし、ロックするとモデルの配置もロックされるので配置を調整したい場合はロックを外します。

5.図枠の値と実際のスケール値を連動させる
サンプルの図枠では、図枠内の文字は単純なテキストデータであるため、スケール値を変更しても値は連動しませんが、

テキストフィールド関数を用いることで連動させることができます。
https://docs.mcneel.com/rhino/7/help/ja-jp/information/text_fields.htm
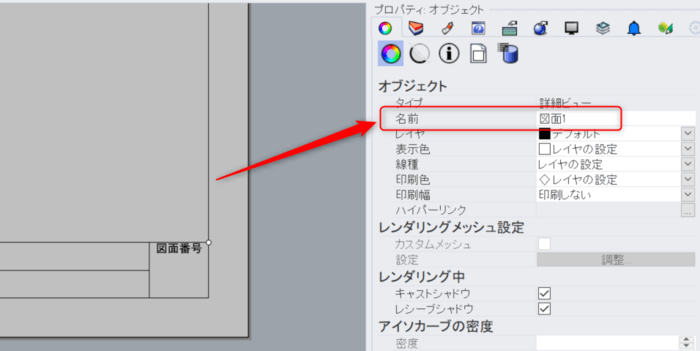
まず、詳細ビューを選択し、プロパティから名前を付けておきます(ここでは「図面1」とします)。

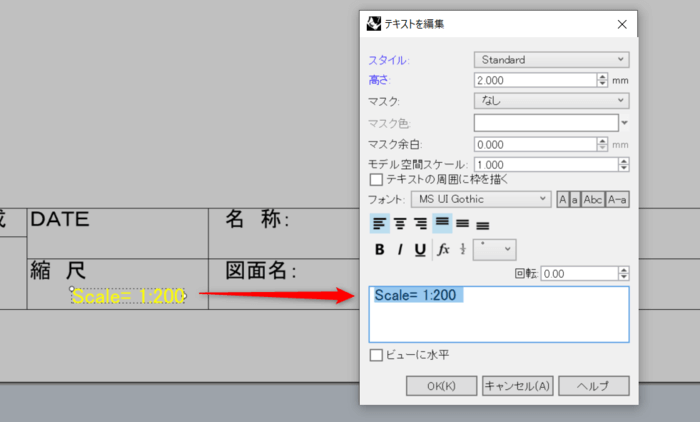
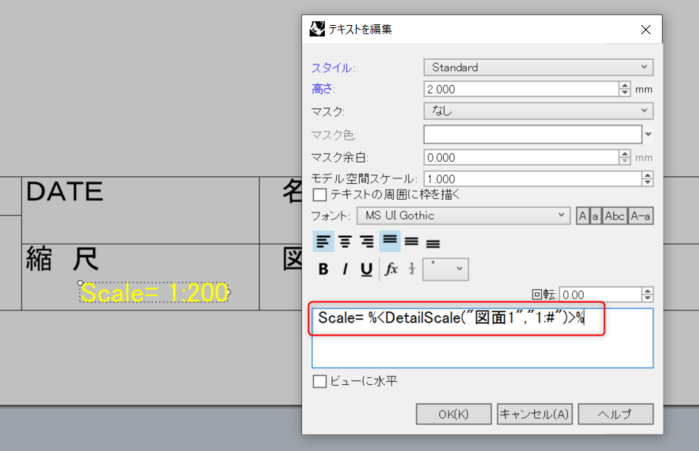
図枠のテキストオブジェクトをダブルクリックし、次のような構文で記述します。
詳細は上記ヘルプリンクを参照ください。
%<DetailScale(“詳細ビュー名”,”形式”)>%
(ページ表示の都合上全角で表示されているため、コピー&ペーストを用いる場合は、ダブルクォーテーションは半角文字に書き換えてご記入ください)

このように記述しておけば、スケール値を変更しても図枠の値も連動するため、二度手間にならず値の変更し忘れが防げます。

テキストフィールド関数にはほかにも、Date(日付)、FileName(ファイル名)などもあります。
https://docs.mcneel.com/rhino/7/help/ja-jp/information/text_fields.htm
6.図枠の保存
図枠を含むレイアウトは、保存しておくことで次回から簡単にインポートできます。
図枠レイアウトのあるファイルを開いた状態で、
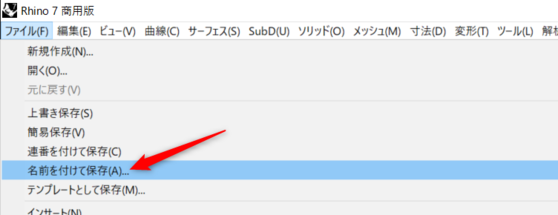
メニュー「ファイル>名前を付けて保存」を実行し、名前を付けて保存します。

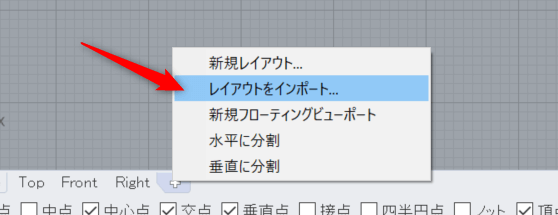
次回以降は、図枠を適用したいファイルで
タブの「+」ボタンから「レイアウトをインポート…」でインポートすることができます。