Grasshopperコンポーネント基礎講座では、Grasshopper Indexページで紹介されているコンポーネントを解説していきます。
第19回目は「Arc」コンポーネントをご紹介します。

①Arc コンポーネントってなあに?・・・・・・・・・コンポーネントを簡単にざっくり説明
②実際に使ってみよう!・・・・・・・・・・・・・・・・・・・基本的な使い方を解説
③動画でチェック!・・・・・・・・・・・・・・・・・・・・・説明文だけでは解り難いという方へ
今回使ったコンポーネント一覧も確認できます
①Arc コンポーネントってなあに?
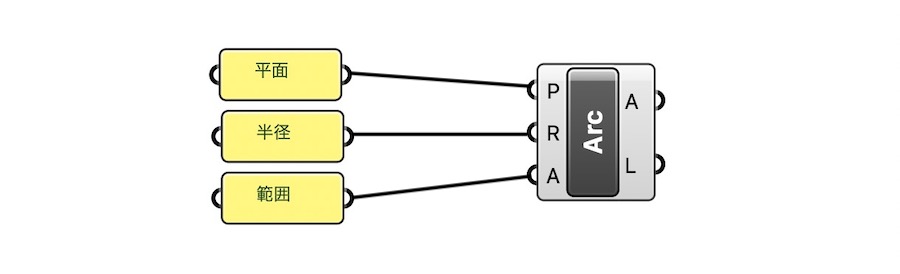
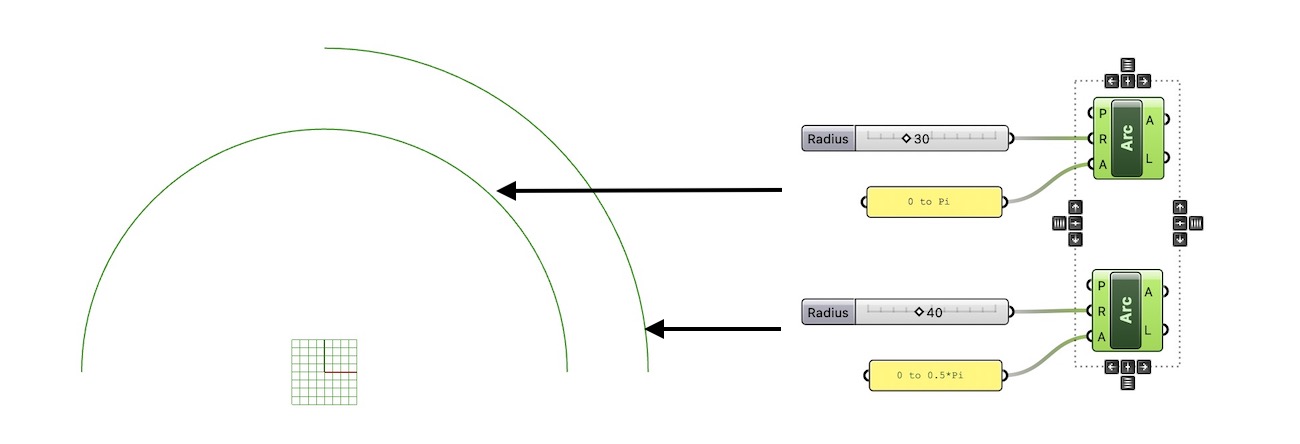
[Arc]は平面(Plane)・半径(Radius)・範囲(Angle)を入力し円弧(Arc)を作成するコンポーネントです。
※[Arc]はParamsパネル、Curveパネルに存在しますが、ここでご紹介するのはCurveパネルの[Arc]になります。

範囲は角度をラジアンで指定し、”○ to ○”の形式で入力します。

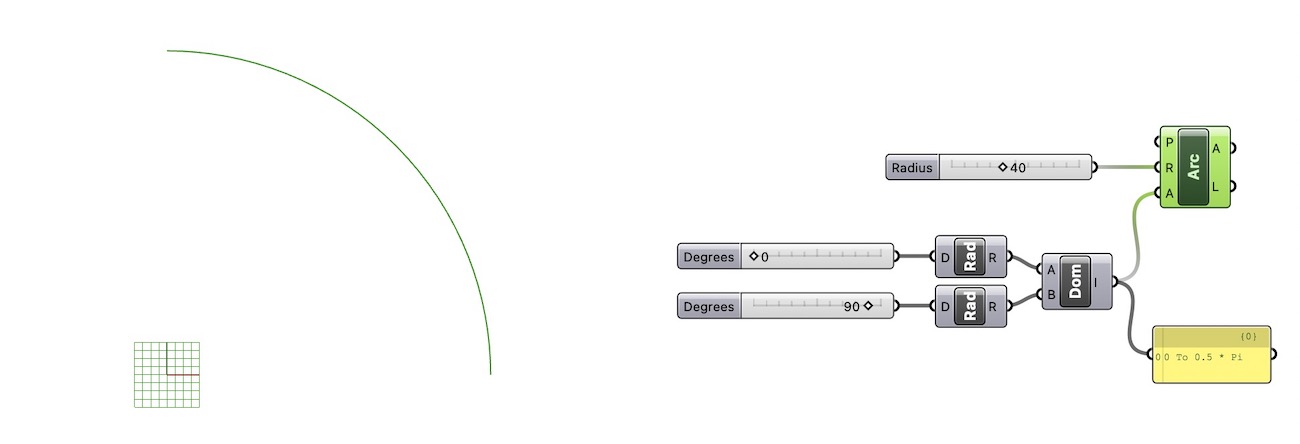
度数で入力する場合は[Radians]コンポーネントを使ってラジアンに変換し、[Construct Domain]コンポーネントで範囲を取ります。

②実際に使ってみよう
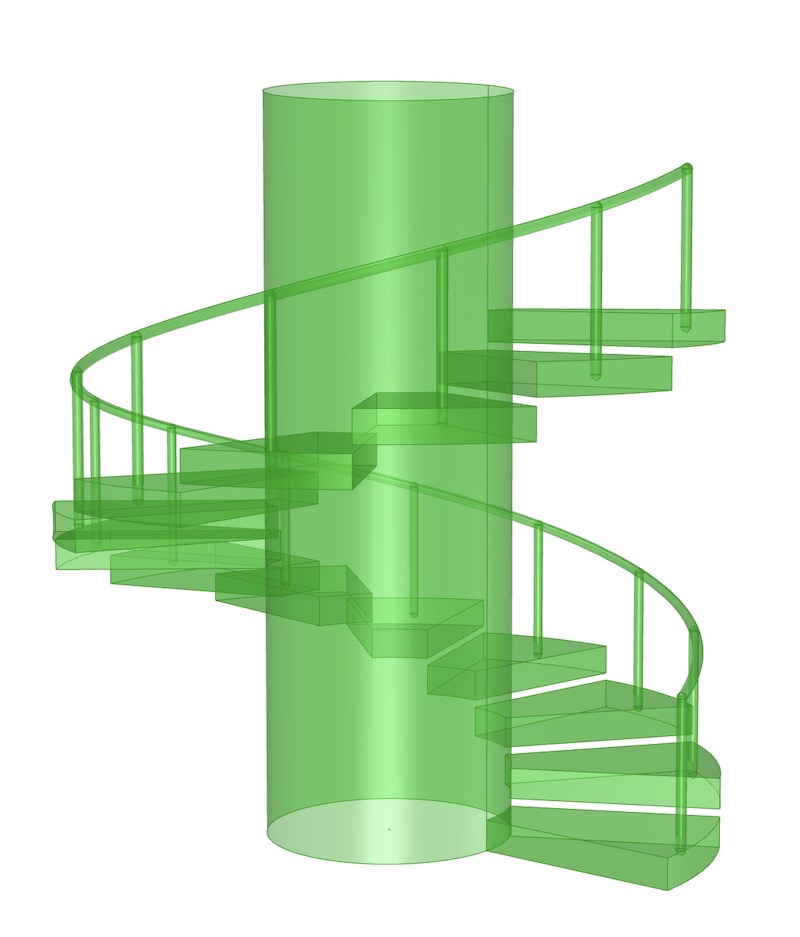
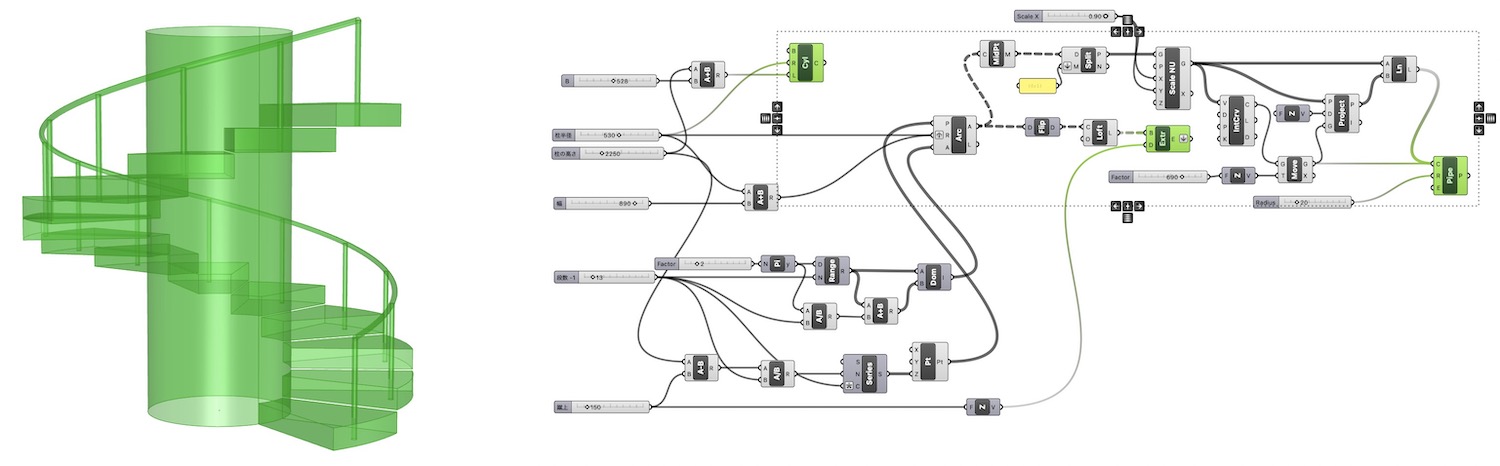
[Arc]コンポーネントと[Project Point]を利用して以下のような螺旋階段を作成します。

Step1
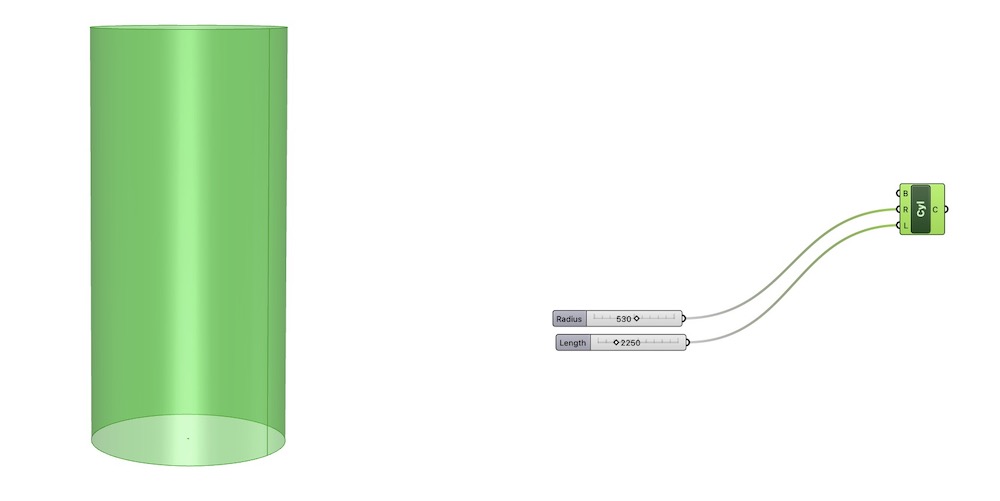
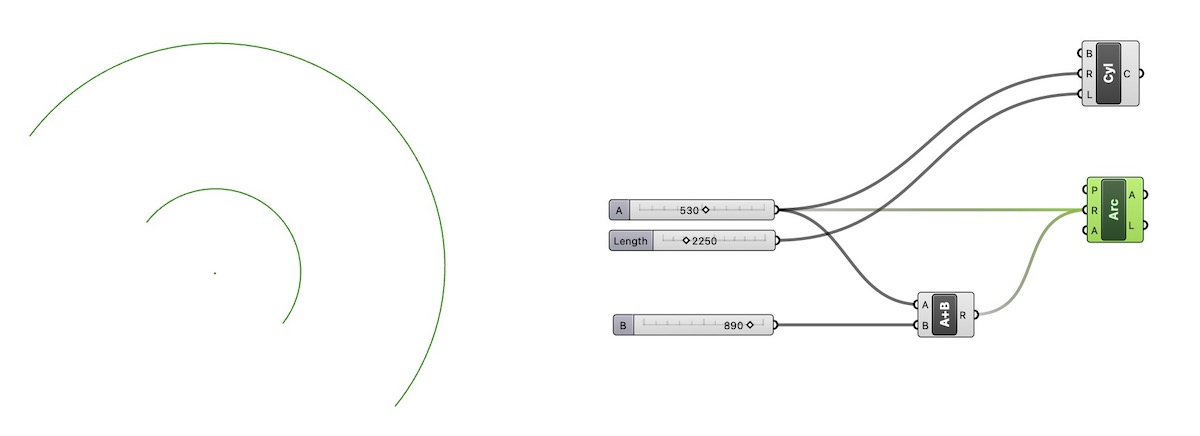
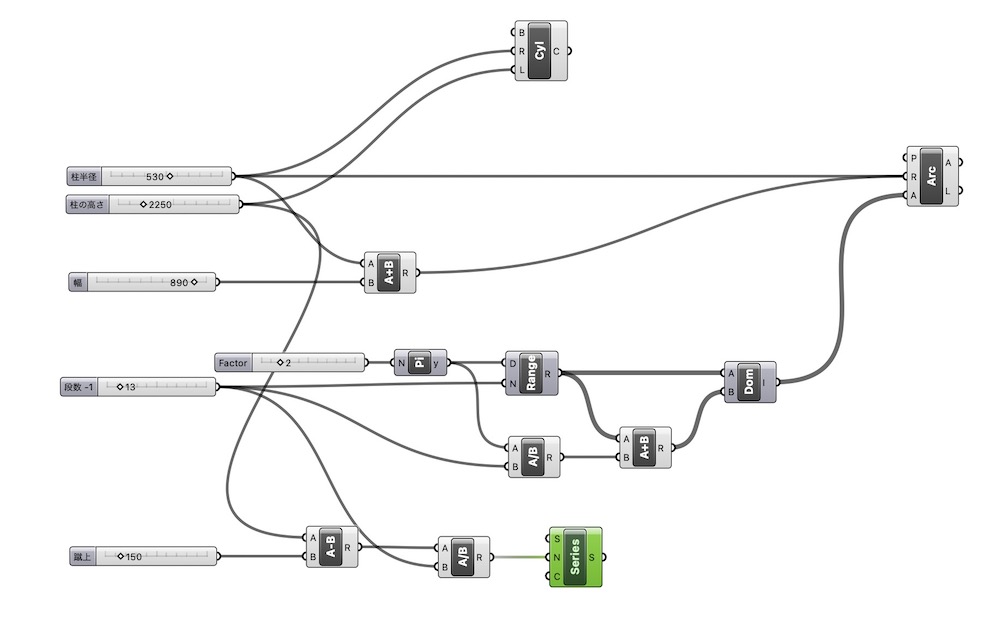
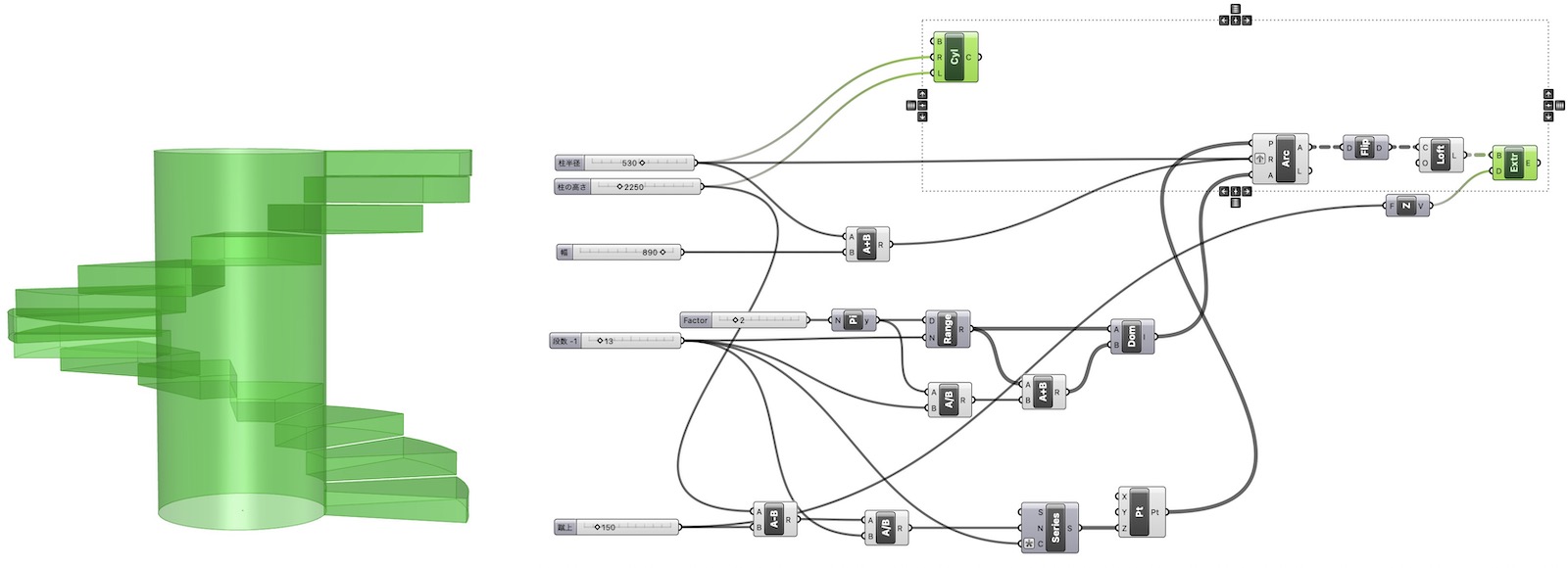
まず[Cylinder]コンポーネントを使って中央の柱を作成します。
[Cylinder]は基準平面・半径・高さを指定して円柱を作成するコンポーネントです。R端子には半径を、[Number Slider]コンポーネントで”530″と入力します。L端子には高さを”2250”と入力します。

Step2
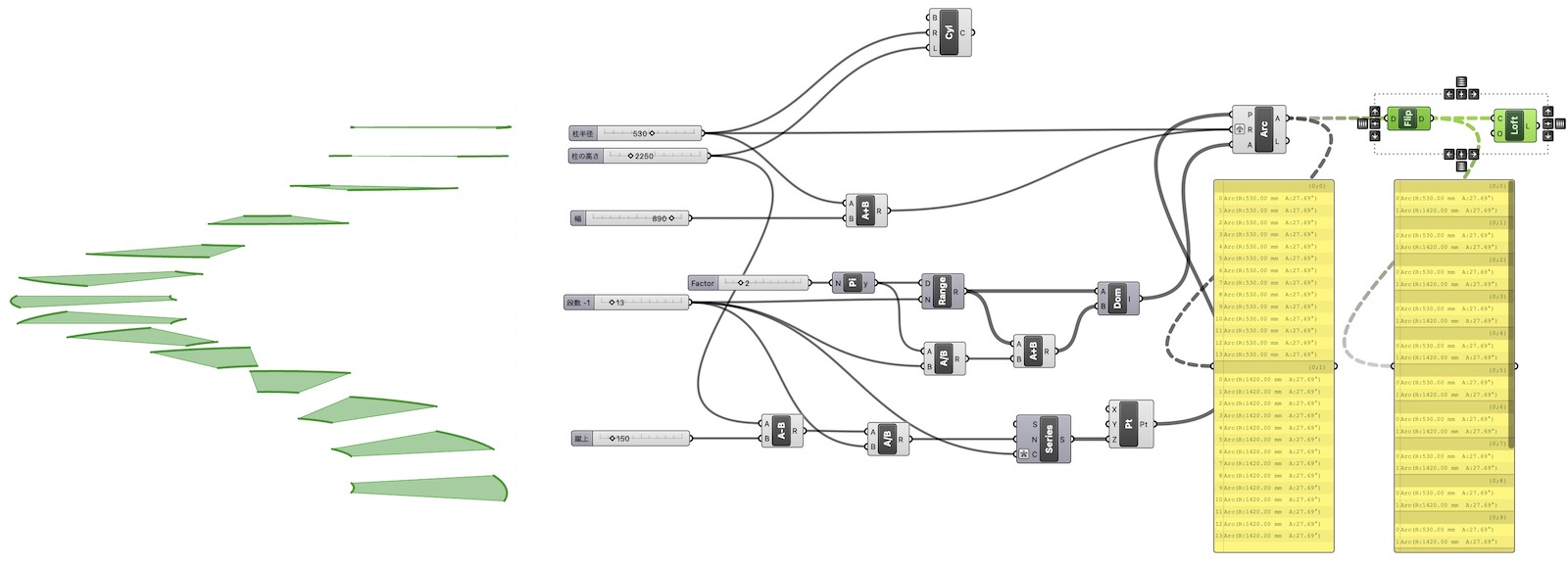
[Arc]コンポーネントで階段のベースとなる円弧をつくっていきます。今回は蹴上150、幅890、14段の階段を作ります。
まず、円弧の半径を決めます。
一つ目の半径は[Cylinder]と同じ値”530″を入力したいので、[Arc]コンポーネントのR端子にStep1の[Number Slider]を繋ぎます。
二つ目の半径は円柱の半径”530″に階段幅”890″を加えた値を入力します。加算するには[Addition]コンポーネントを使います。[Addition]は、Aに入力された値と、Bに入力された値を足し算するコンポーネントです。[Addition]コンポーネントのA端子に”530″、B端子に”890″を入力し[Arc]コンポーネントのR端子に繋ぎます。

Step3
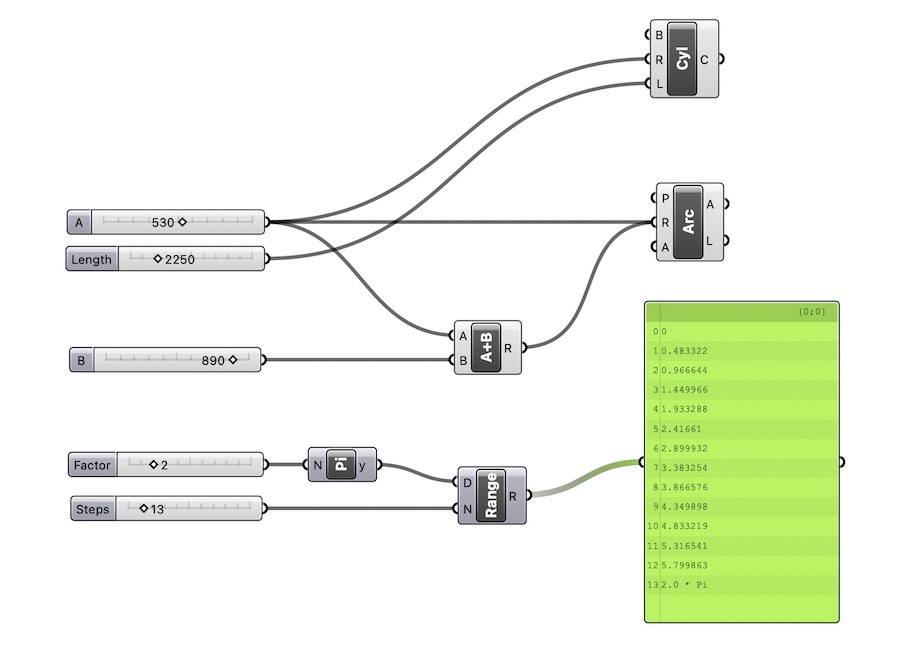
次にアングルを決めます。
円柱を中心にステップがぐるっと1回転するよう配置するために、[Pi]コンポーネントと[Range]コンポーネントを使って角度を出力します。
[Pi]は入力した値にπを掛けた値を出力するコンポーネントです。[Range]は入力された範囲を、指定した数で分割し、等差の数列を作るコンポーネントです。
今回は360°を14等分した数列を作りたいので、[Pi]のN端子には”2″と入力します。[Pi]のy端子を[Range]のD端子に繋ぎます。[Range]のN端子には分割数”13″(段数から1引いた値)を入力します。これで各ステップの開始角度が出力されました。

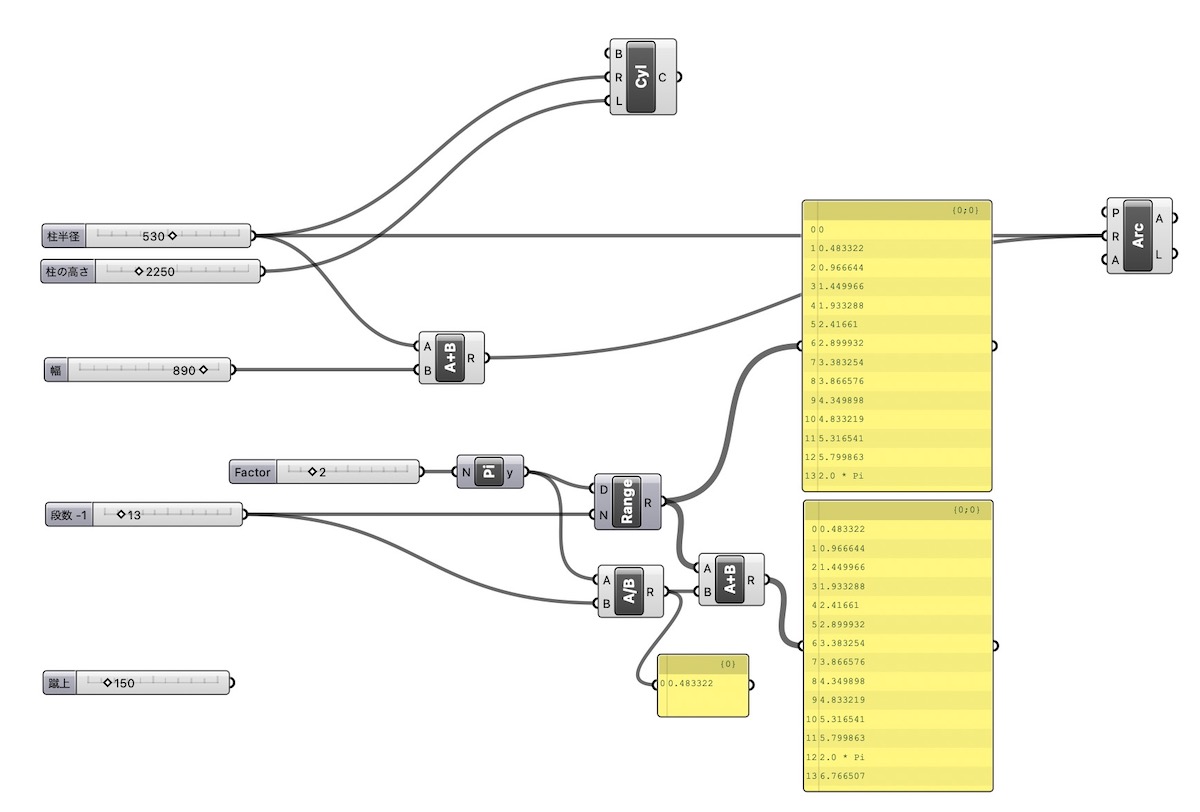
次に、一段あたりの角度を出力するために、[Division]コンポーネントを使います。
[Division]はA端子に入力された値を、B端子に入力された値で割った値を出力するコンポーネントです。
A端子には[Pi]コンポーネントを、B端子には値”13”を入力します。
[Range]コンポーネントで出力された数列に、[Division]で出力された値を足して、ステップの終了角度とします。

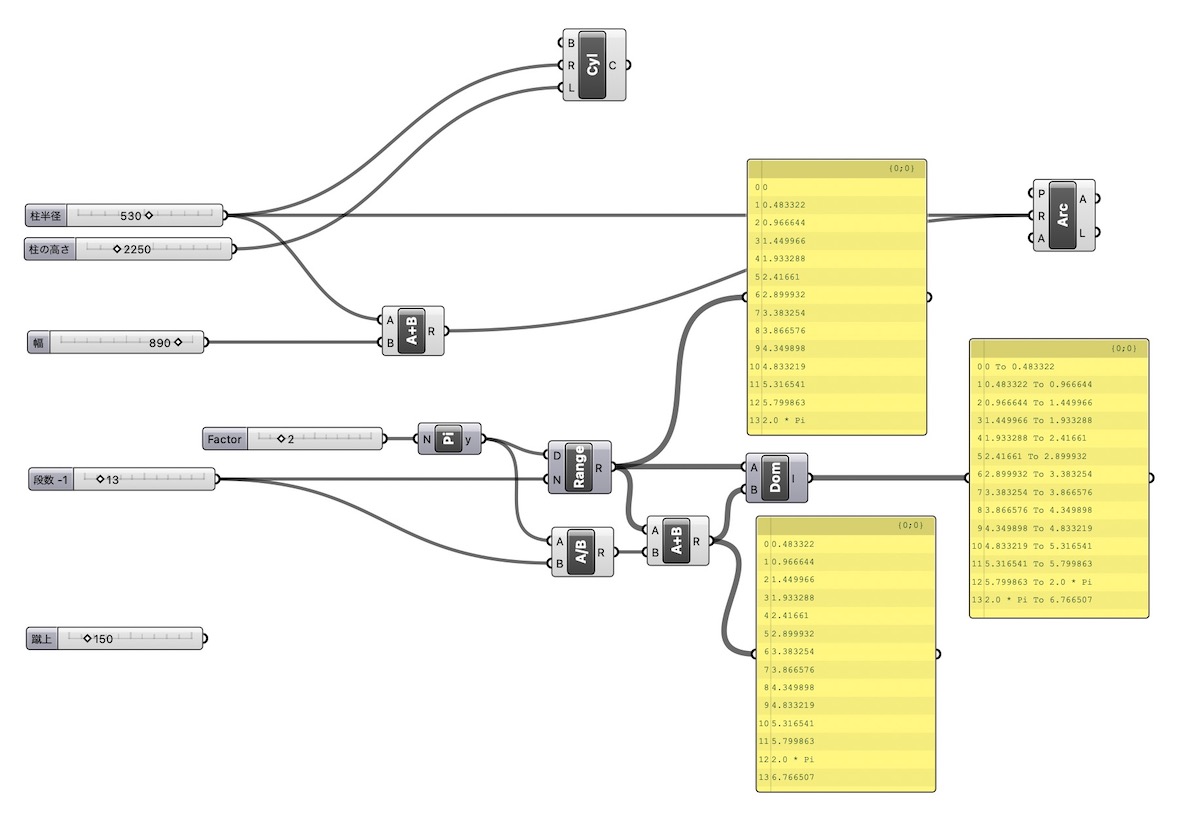
[Construct Domain]コンポーネントを使い、開始角度〜終了角度の範囲を出力します。
[Construct Domain]はA値からB値までの範囲(Domain)を作成するコンポーネントです。範囲は⚪︎⚪︎to ⚪︎⚪︎という形式で出力されます。
A端子・B端子にそれぞれ[Range]・[Addition]を入力します。これで開始角度〜終了角度の範囲が出力されました。

[Construct Domain]を[Arc]コンポーネントのA端子に入力します。
Steep4
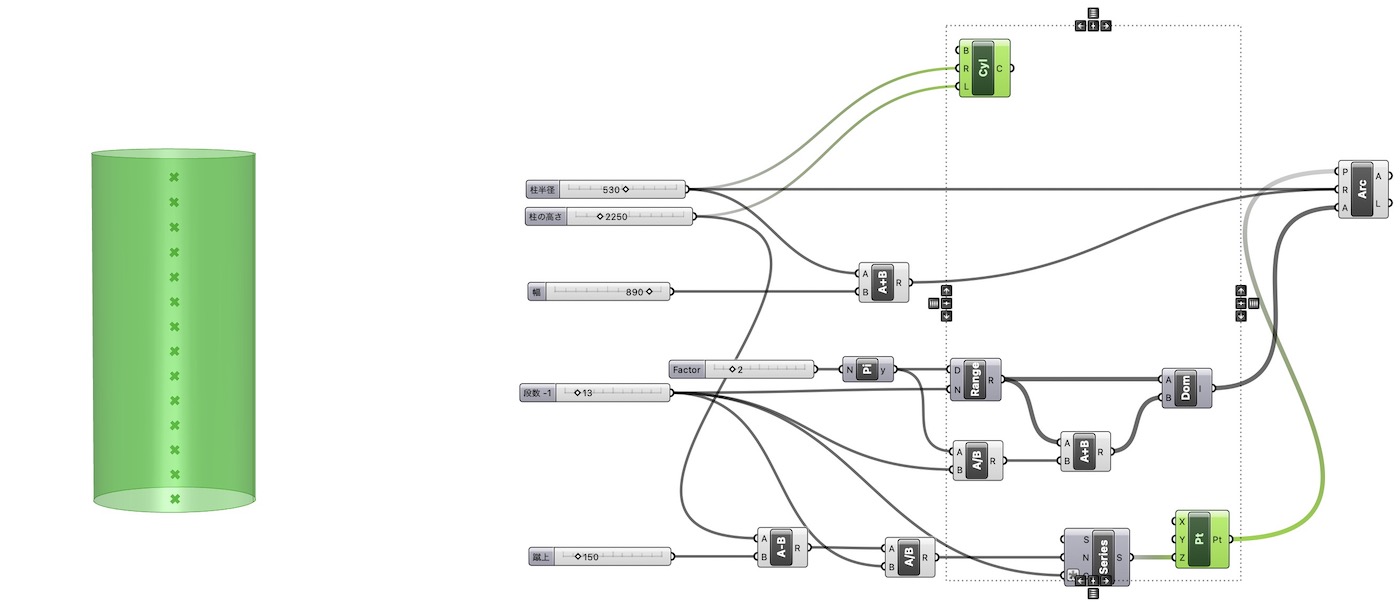
次に円弧の中心点を決めます。
[Series]コンポーネント・[Construct Point]コンポーネントを使って、Step1で作成した柱の高さを、段数で等分した位置に点を作成します。
[Series]は、初期値と、一回に増える値、繰り返す数、を決め等差の数列を作るコンポーネントです。
[Construct Point]はX・Y・Zそれぞれの座標値を入力し、点を作成するコンポーネントです。
まず[Series]コンポーネントで等差数列を作ります。
S端子(初期値)は0(デフォルト)なのでS端子は何も入力せずそのままにします。
N端子にはステップ数(一回に増える値)を入力します。まず、柱より段数が高くならないよう、柱の高さから階段の厚みを引きます。減算をするには[Subtraction]コンポーネントを使います。[Subtraction]はA端子からB端子を引き算するコンポーネントです。A端子に円柱の高さ”2250″を、B端子に蹴上”150″を入力します。
出力された値を段数で割ります。[Division]コンポーネントのA端子に[Subtraction]のR端子を、B端子に”13″(段数から1引いた値)を入力します。出力された値を[Series]コンポーネントのN端子に入力します。

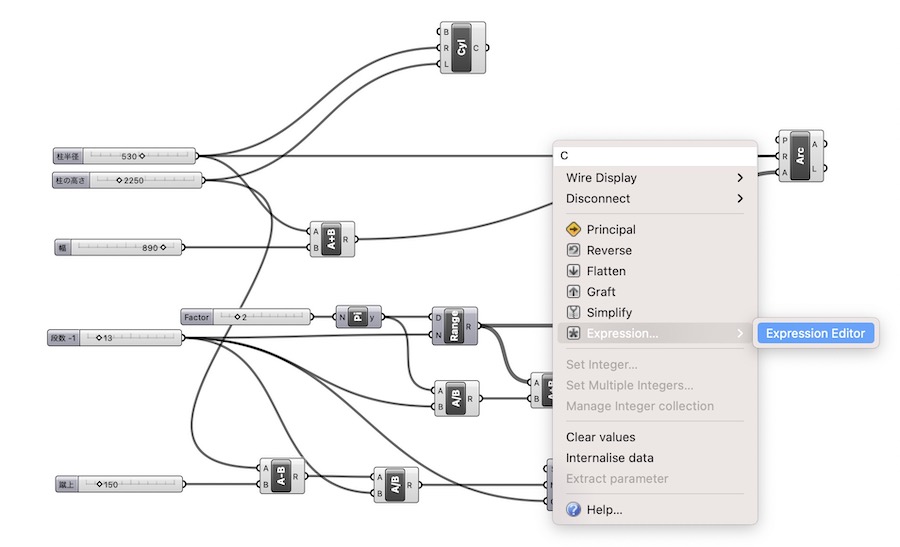
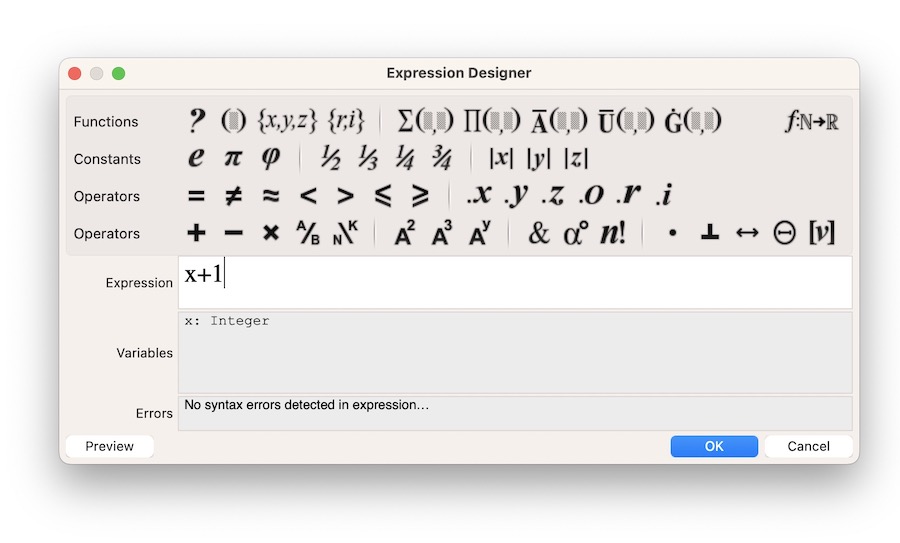
C端子(繰り返す数)は階段の段数を入力します。まず”13″(段数から1引いた値)を入力します。C端子を右クリックし”Expression”>” Expression Editor”を開きます。Expression欄に”x+1″と入力し”OKボタン”をクリックします。
[Series]で作成した数列を[Construct Point]のZ端子に入力します。これでZ方向に等差の点を作成できました。[Construct Point]のPt端子を、[Arc]のP端子に入力します。

Step5
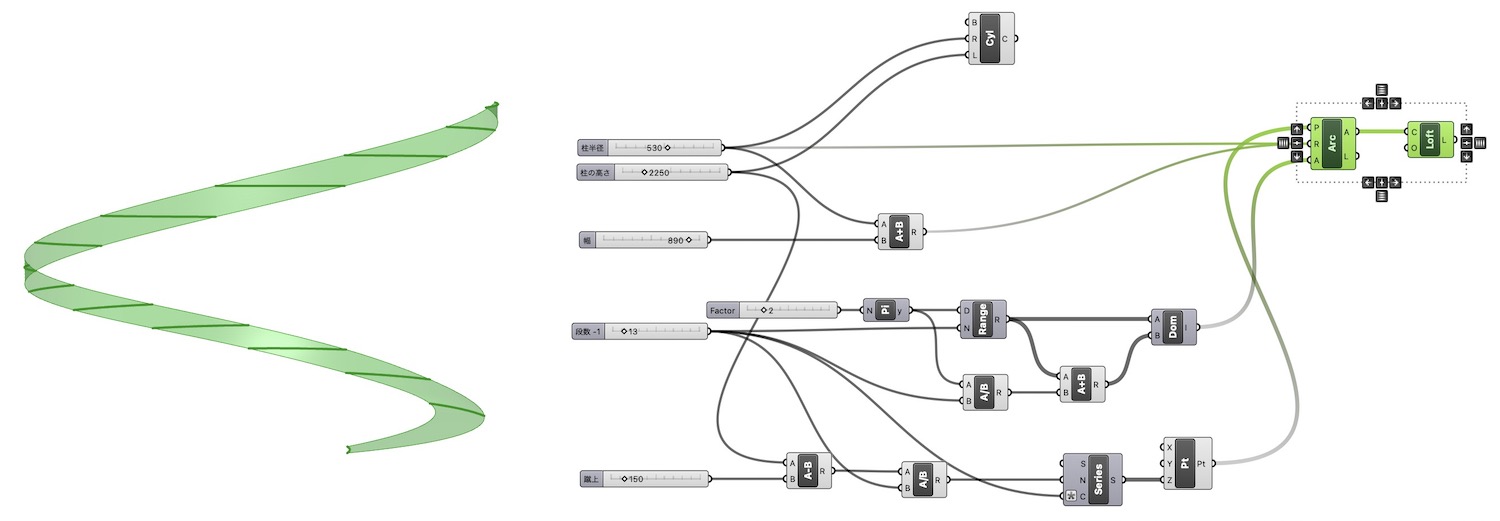
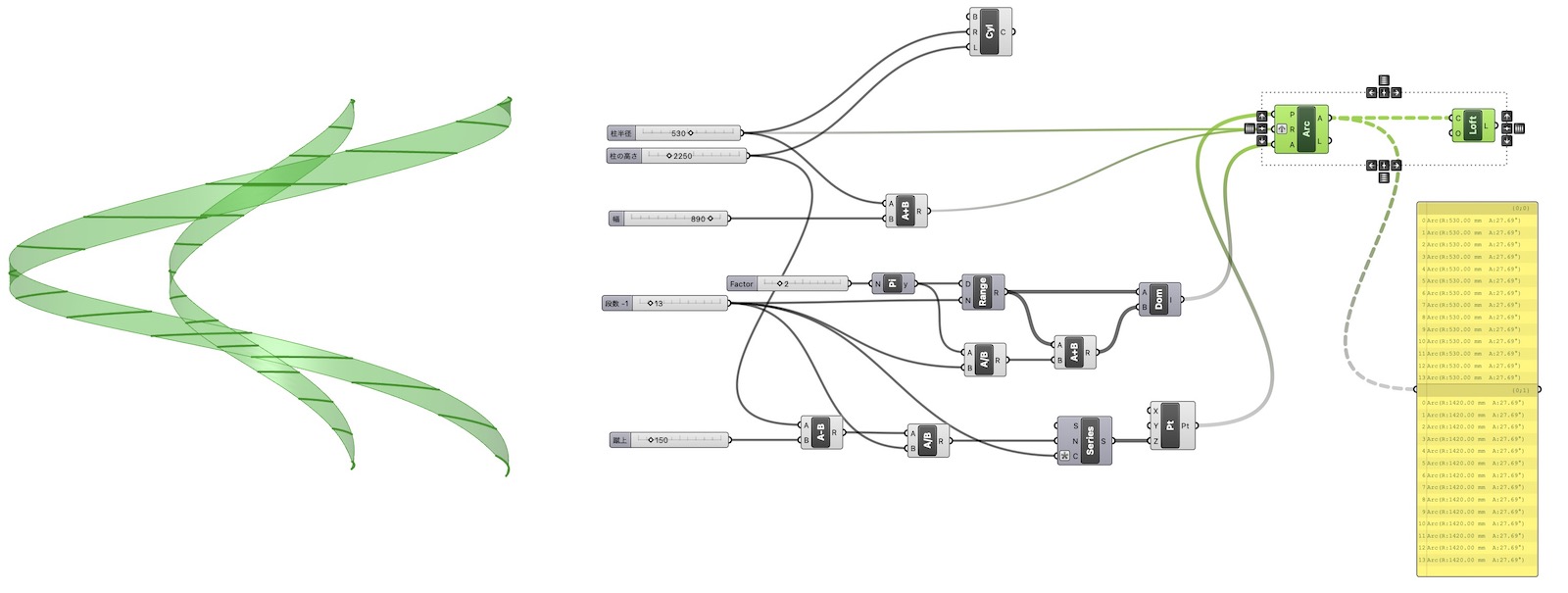
作成したカーブを[Loft]コンポーネントに接続しサーフェスを作成します。しかし、このままカーブを入力すると、意図した形状とは異なるサーフェスが出力されます。

形状を変えるために、まず[Arc]コンポーネントのR端子を”Graft“して、2つの半径の階層を分けます。これで外側のカーブと、内側のカーブが異なる階層で出力されました。

さらに[Flip Matrix]コンポーネントで、それぞれの階層にある同じインデックス同士が、同じ階層になるよう構造を変換します。これで外側のカーブと内側のカーブにロフトサーフェスが作成されました。

作成した面を[Extrude]・[Unit Z]コンポーネントを使って押し出します。これでステップが完成です。

Step6
次に手すりを作成します。
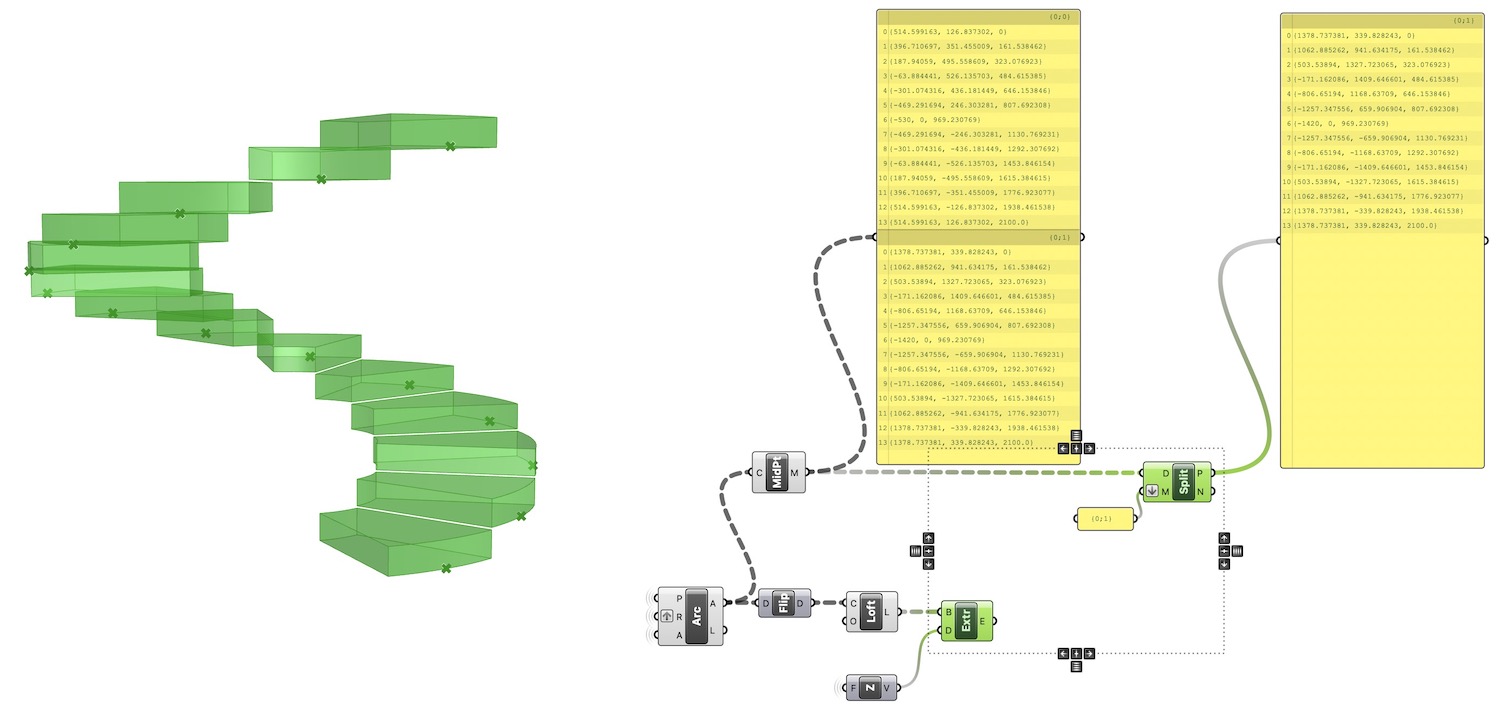
先に[Arc]で作成した外側のカーブの中点をとり、手摺の支柱の基点とします。中点を取るために[Curve Middle]コンポーネントを使います。[Curve Middle]は入力されたカーブの中点を出力するコンポーネントです。[Arc]のA端子を[Curve Middle]に繋ぎます。
[Curve Middle]から外側・内側それぞれの円弧の中点が出力されます。外側の中点のみを取り出すために[Split Tree]コンポーネントを使います。[Split Tree]は、D端子にデータ、M端子に階層名を入力し、P端子から指定された階層のデータを、N端子からはそれ以外のデータを出力するコンポーネントです。D端子には[Curve Middle]を繋ぎ、M端子には階層名{0;1}を記入した[Panel]コンポーネントを接続します。

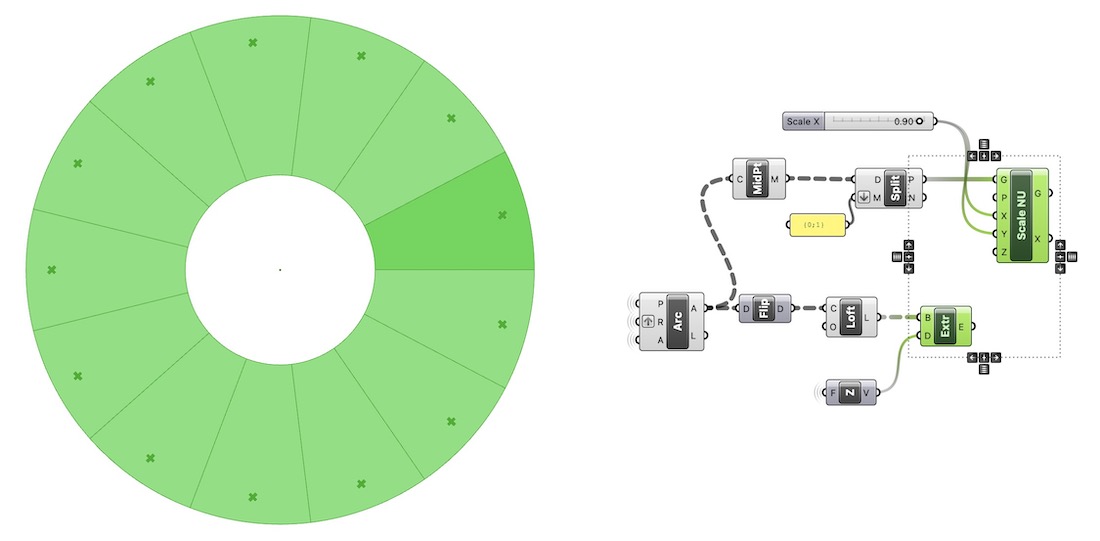
出力した中点を[Scale NU]コンポーネントを使って階段の内側に移動させます。
[Scale NU]は、平面(Plane)を指定し、その平面のX,Y,Zの方向にそれぞれ任意の値でオブジェクトを拡大・縮小するコンポーネントです。G端子には[Curve Middle]を繋ぎます。P端子は何も繋がずデフォルト値をそのまま利用します。X端子・Y端子には”0.9″と入力します。

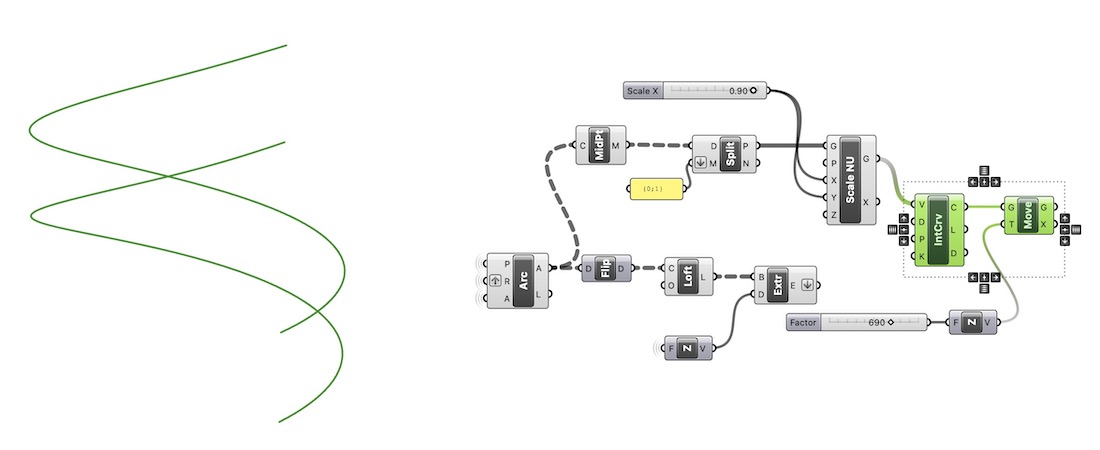
次に、[Interpolate]コンポーネントを使って、スケールした中点を結ぶカーブを作成します。
[Interpolate]は、複数の点と次数を入力し、点を通過する曲線を作成するコンポーネントです。V端子にスケールした中点を入力します。作成されたカーブを[Move][Unit Z]コンポーネントを使ってZ方向に移動させます。

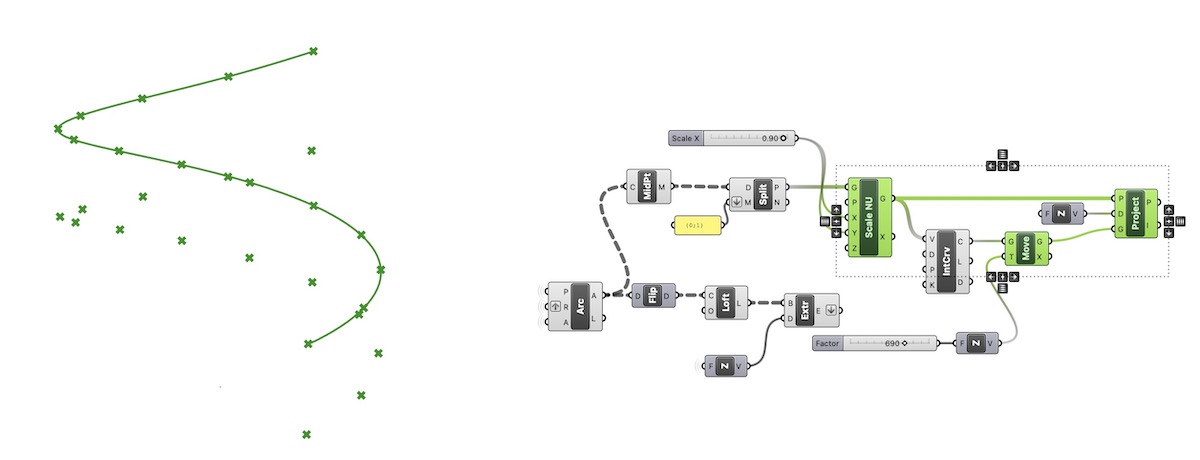
移動させたカーブに[Project Point]コンポーネントを使って、点を投影します。[Project Point]は入力した点を、指定した向きで、ジオメトリ上に投影するコンポーネントです。P端子には投影する点を入力するので[Scale NU]のG端子を入力します。D端子は投影方向を指定するので今回は[UnitZ]コンポーネントを繋ぎます。G端子には投影先となるジオメトリを入力するので[Move]コンポーネントのG端子を繋ぎます。これで各点がカーブ上に投影されました。

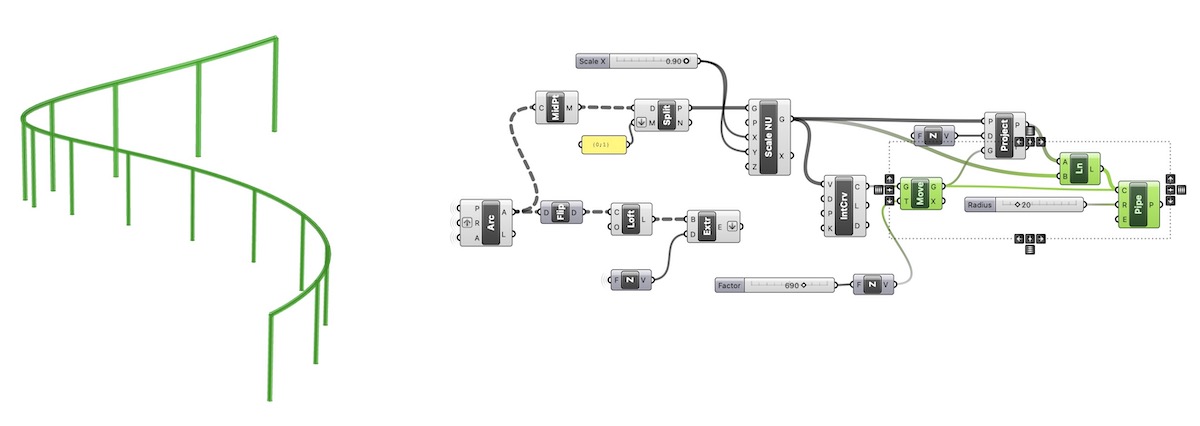
投影した点と、元の点の間に[Line](Curve)コンポーネントでカーブを作成します。[Line]と[Move]を[Pipe]コンポーネントにつなぎパイプ形状を作成します。これで手すりの完成です。

螺旋階段が完成しました。

最後にレンダリングして完成です。

③動画でチェック!
▼Grasshopperコンポーネント基礎⑲:Arc を動画でチェック
▼今回使ったコンポーネントの一覧はこちら▼
- [Cylinder]
- [Number Slider]
- [Addition]
- [Pi]
- [Range]
- [Division]
- [Construct Domain]
- [Series]
- [Construct Point]
- [Subtraction]
- [Area]
- [Loft]
- [Flip Matrix]
- [Extrude]
- [Unit Z]
- [Curve Middle]
- [Split Tree]
- [Panel]
- [Scale NU]
- [Interpolate]
- [Move]
- [Project Point]
- [Line](Curve)
- [Pipe]