Grasshopperでは、アイテムの順番(Index)や階層(Branch)という考え方でデータを管理しています。

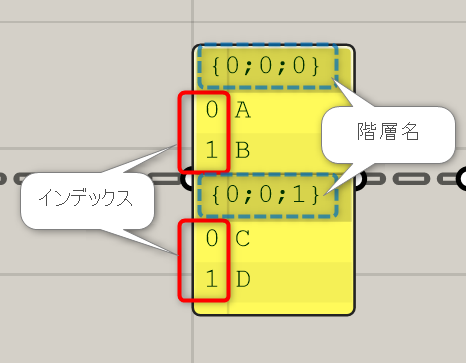
階層とは箱の様に中にデータを格納し、{0;0;0}の様な形で指定されます。またアイテムの順番を表すインデックスは、階層ごとに0番から始まりアイテムの数だけ昇順で増えていきます。
また任意に階層の構成を修正し整えることで、意図したアルゴリズムを作成することが可能となります(階層を持ったデータ入力した際の動きについては別途説明します)。
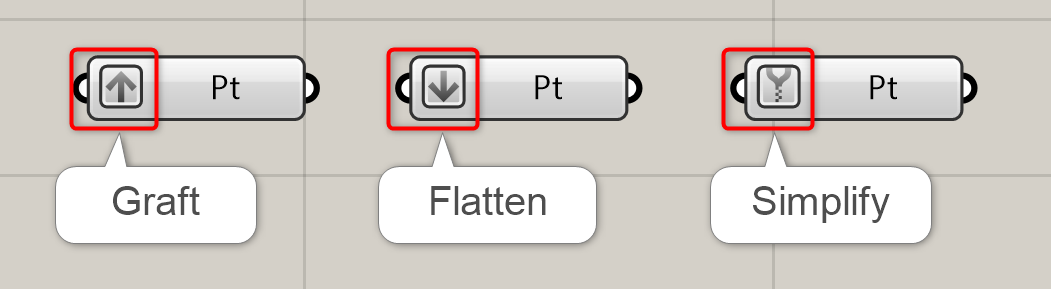
ここでは階層を修正する際によく使われるGraft,Flatten,Simplifyの三種類の働きを説明します。

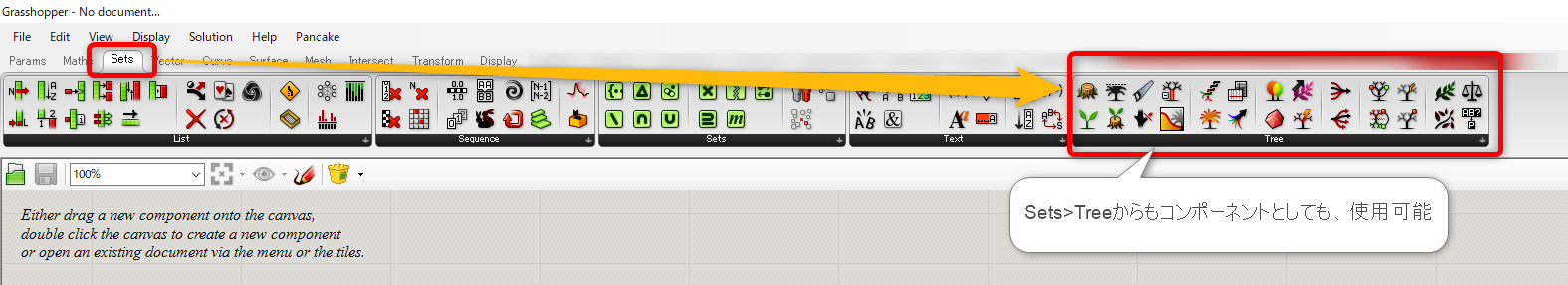
この三種類はSets>Treeからコンポーネントとしても使用可能ですが、使用頻度が高い為、コンポーネントの端子の上で右クリックして、オプションとして設定することが可能です(コンポーネントのラベルの上で右クリックすると、コンポーネントそのもののオプション設定が立ち上がるので注意)。

上図は、入力端子にGraft,Flatten,Simplifyをそれぞれ適用した図です。適用されると端子の上にそれぞれアイコンが表示されます。
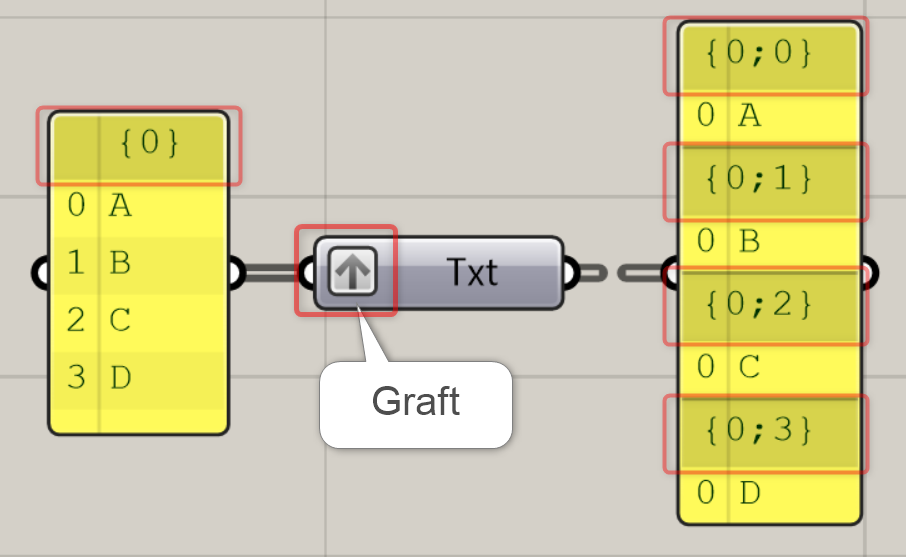
Graftの働きについて

Graftは入力したアイテムそれぞれに、今配置されている階層にアイテム自身を格納する階層を作り、その中にデータを入れるという働きをします。

例では、{0}という階層に4つのアイテムがいるので、それぞれ{0;0},{0;1},{0;2},{0;3}という階層を作りアイテムを格納することになります({0}の中に{0}という階層がいるので、{0;0}という表記になります。その他も同様)。

元々複数の階層を持っているデータでも、Graftは同様の理屈で機能します。例では{0;0}にA,Bが{0;1}にC,Dがいますが、Graftすることで{0;0}の一つ下の階層の{0;0;0}にAが、{0;0;1}にBが格納されます。C,Dも同様に{0;1}の一つ下の階層{0;1;0}にCが、{0;1;1}にDが格納されます。
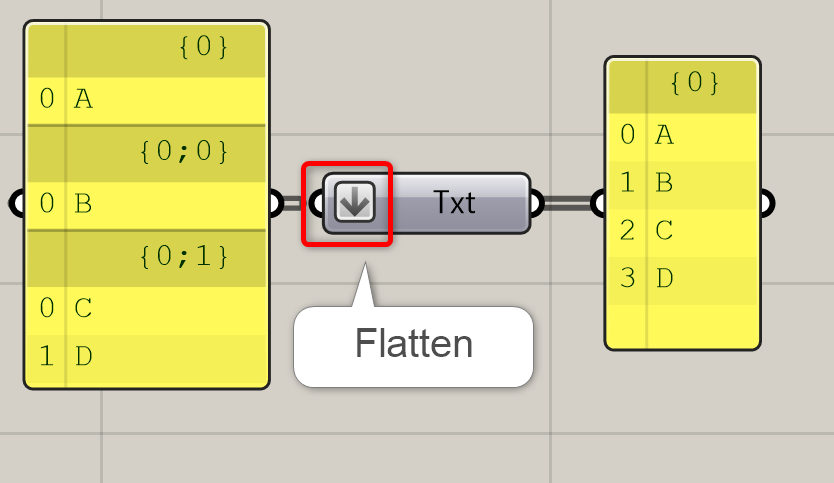
Flattenの働きについて

Flattenはデータの階層によらず、全ての階層を無くして{0}の中に入れます。枝分かれした階層を全て平らにするという意味になります。
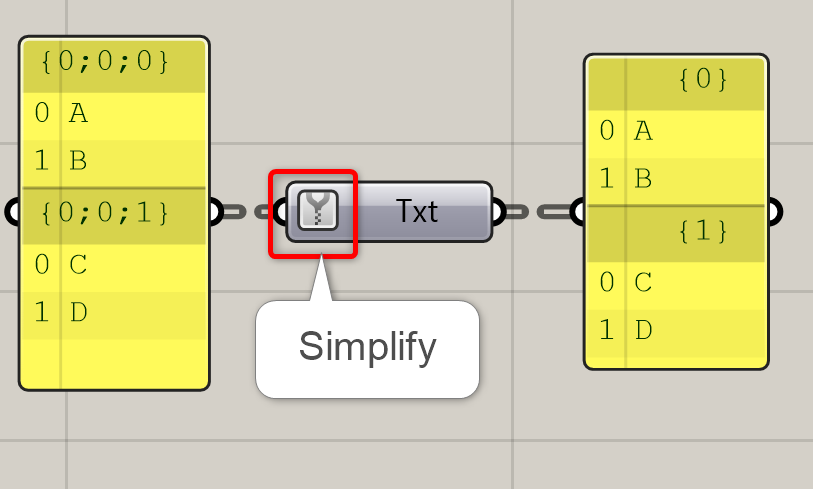
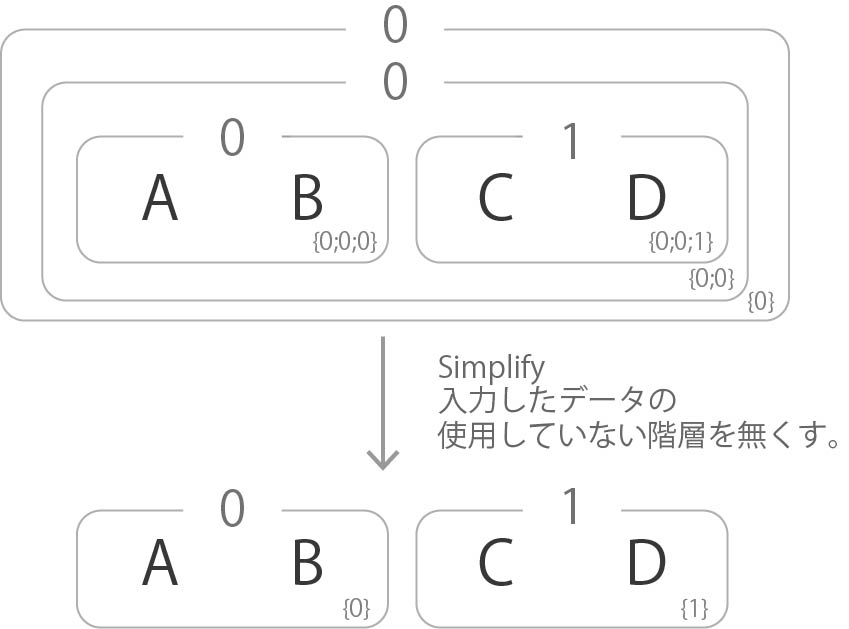
Simplifyの働きについて

Simplifyは使用していない階層を、データリストの中から取り除きます。

例では、{0;0;0}と{0;0;1}にデータがありますが、上図の外側の二つの階層はデータ管理上無くても良いものとなります。ですので、これを取り除き{0}と{1}というシンプルな階層構成にしてくれるということです。
またGraft,Flatten,Simplify以外にもSets>Treeの中には階層を変更するコンポーネントが複数あります。アルゴリズムを組む際に、階層を変更する必要がある場合はこちらを確認ください。
