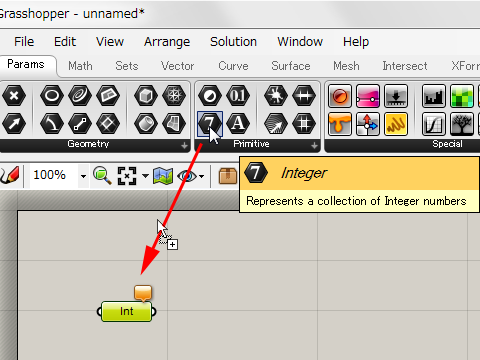
「Params」タブからIntegerコンポーネントを2個、ワークスペースに配置します。
また、配置したコンポーネントを右クリックして、コンポーネント名称をそれぞれ
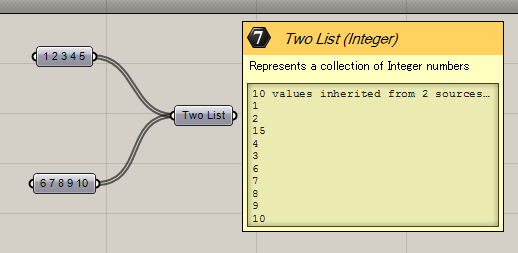
「1 2 3 4 5」、「6 7 8 9 10」に変更します。

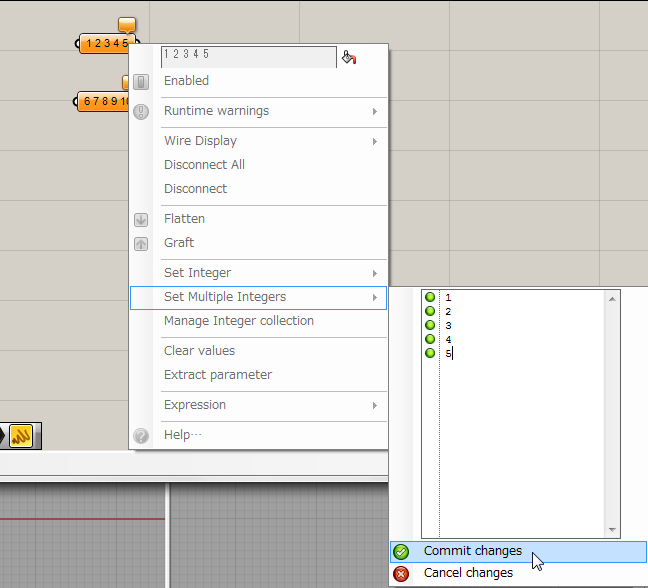
配置したコンポーネントを右クリックして、「Set Multiple Integers」(複数の整数値設定)を選択。
各々に、
1,2,3,4,5
6,7,8,9,10
を入力し「Commit changes」をクリック。

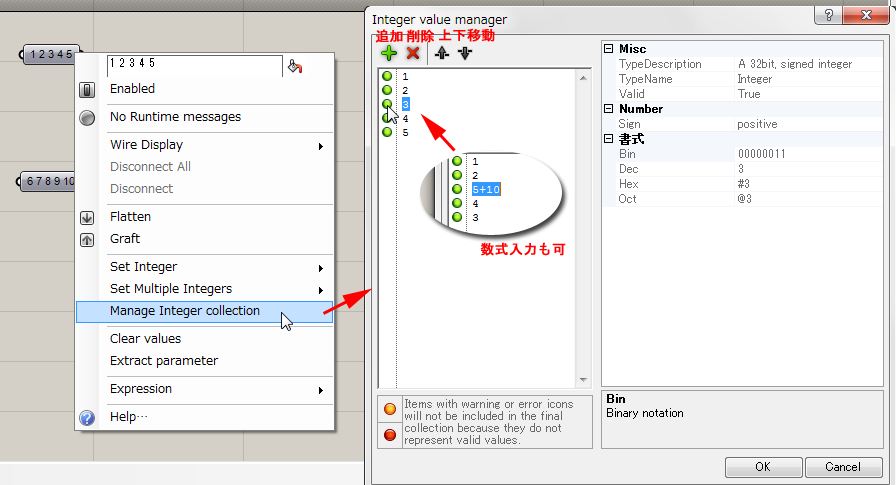
また、コンポーネントを右クリックして「Manage Integer collection」(整数値の管理)を選択すると、
Integer value manager 画面が開き、整数値に編集に加え、追加、削除、順番変更が行えます。
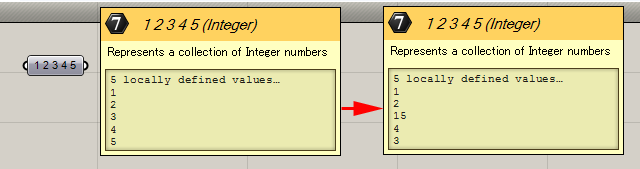
値は数式での入力もできます。

更にIntegerコンポーネントを追加し、先の2つのコンポーネントを接続すると、両者の順番通りに整数列ができます。


Grasshopper – イントロ ~パラメータとコンポーネント~
Grasshopper – ポリラインからカーブへの変換
Grasshopper – コンポーネントの接続
Grasshopper – Panel コンポーネントの使い方
Grasshopper – スライダーの使い方
Grasshopper – データ編集
Grasshopper – One Point!コンポーネントの表示の制御
Grasshopper – サンプル1、サンプル2(多角形・2DBasic)
Grasshopper – サンプル3(3DBasic)
Grasshopper – サンプル4(Fusion)
Grasshopper – サンプル5(Transform)
Grasshopper – サンプル6(UVDivision)
Grasshopper – サンプル7(Morfh)
Grasshopper – サンプル8(MapSurface)
Grasshopper – サンプル9(OrientSrf)
Grasshopper: Voronoiパターンを利用した建築モデリング
Grasshopper – Voronoi パターンシミュレーション
