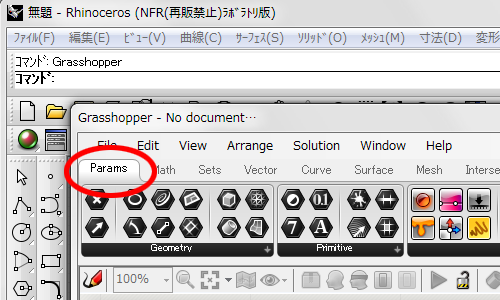
Grasshopperをダウンロードしインストールを終えたら、Rhinoのコマンドエリアで”Grasshopper“と入力します。
Grasshopperのウィンドウが開いたら、「Params」タブを表示させます。

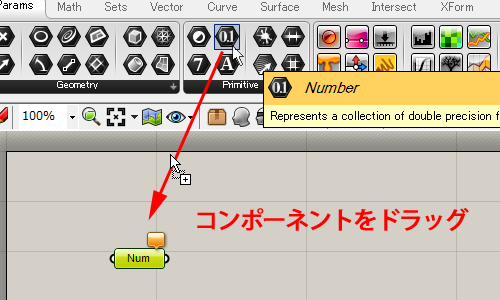
「Params」タブにある任意のコンポーネントをGrasshopperのワークスペースへドラッグ&ドロップし配置します。
本例ではNumber(倍精度浮動小数点数)を3個配置します。

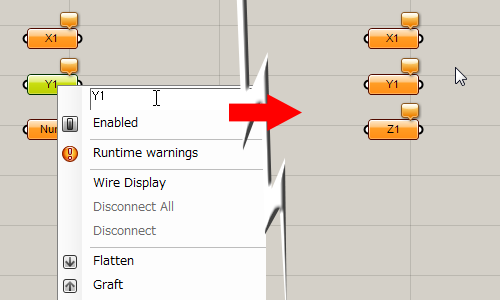
配置したコンポーネントを右クリックするとポップアップメニューが表示され、最上欄でコンポーネントの名称設定ができます。
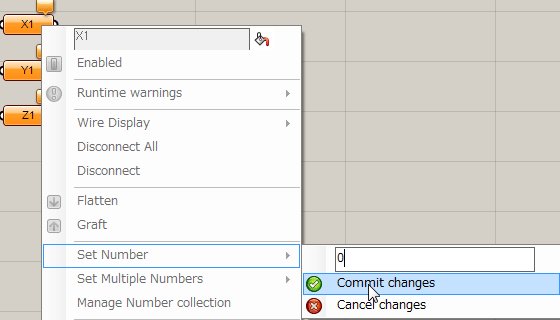
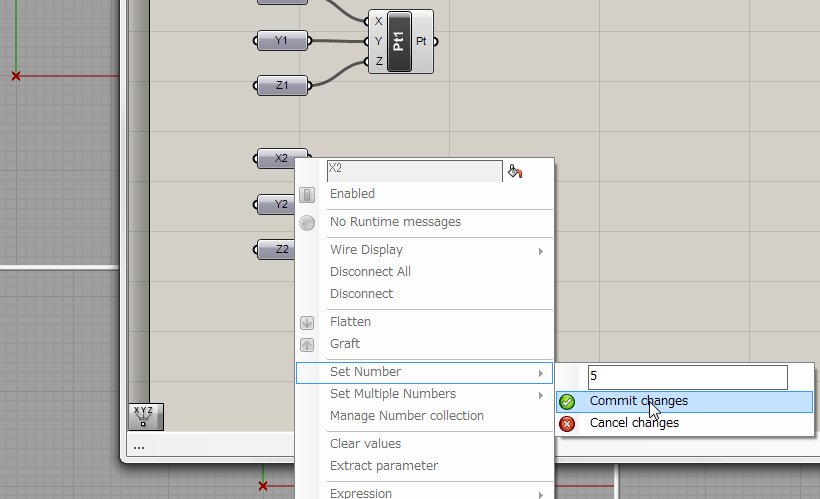
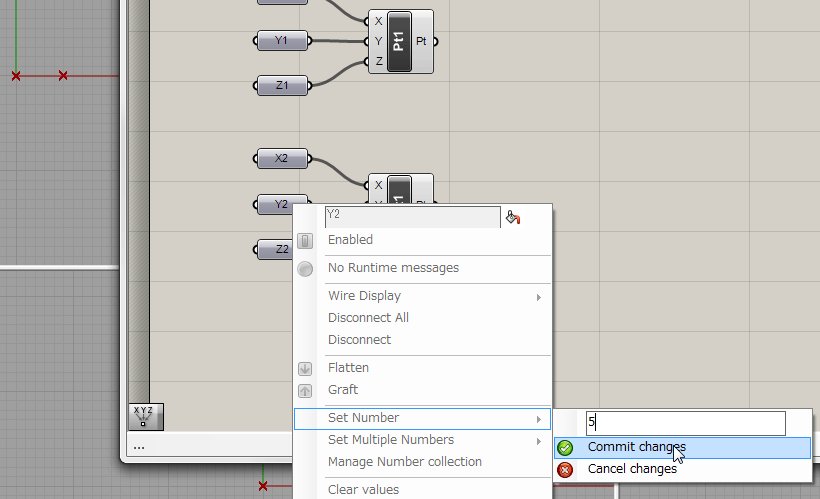
同様にコンポーネントを右クリックし、「Set Number」を選択し数値を入力。
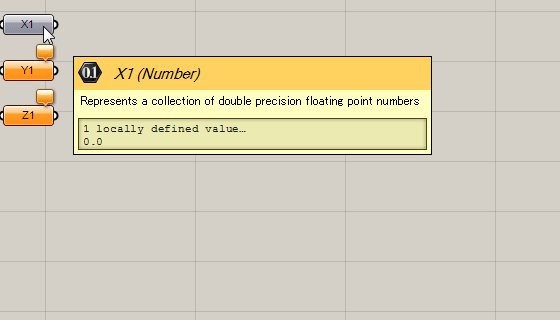
「Commit changes」をクリックすると、コンポーネントに数値が設定され、色がグレーに変化します。


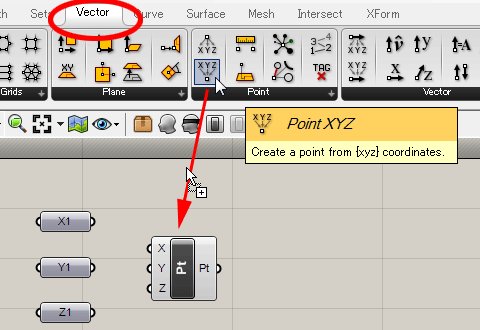
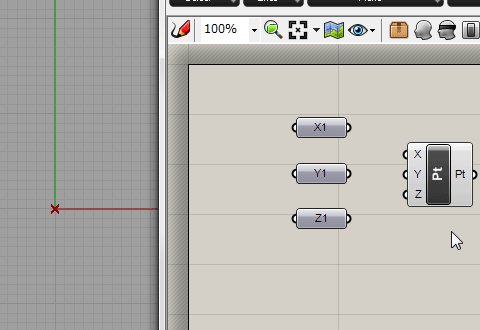
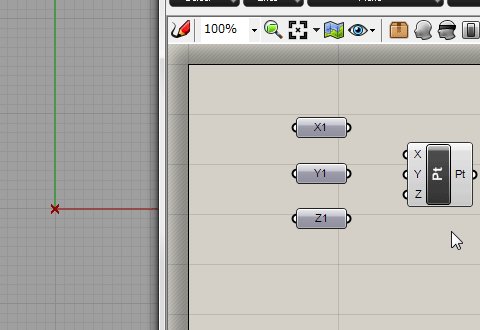
次に「Vector」タブからPointXYZをワークスペースにドラッグします。
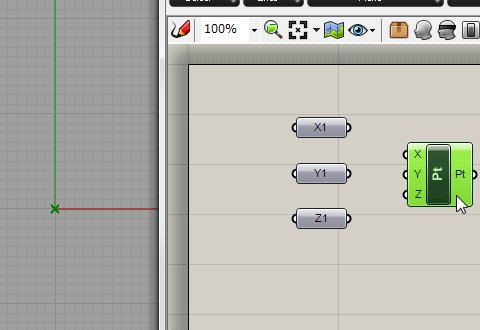
するとRhinoのビューポート上 x=0, y=0, z=0 の位置にX印のポイントが作成されます。
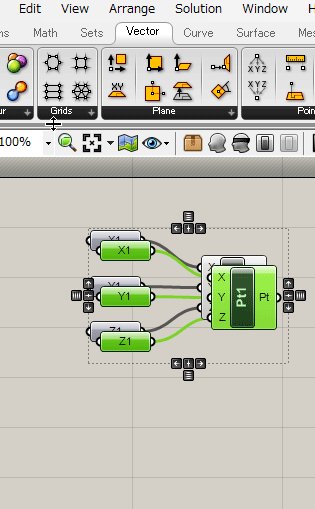
PointXYZコンポーネントをクリックし選択状態にすると、コンポーネント及びビューポート上のポイントが緑色でハイライトされます。
先ほど同様に今度はPointXYZコンポーネントの名称を変えてみましょう。

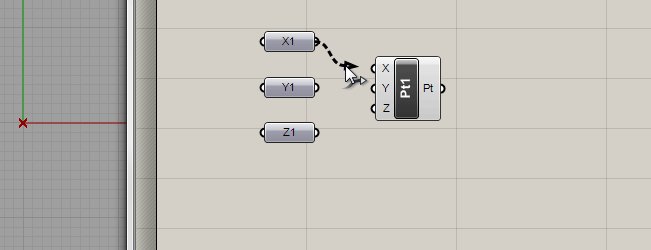
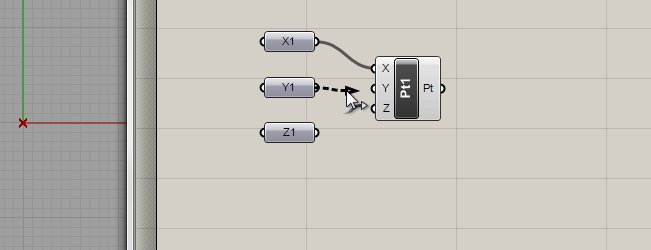
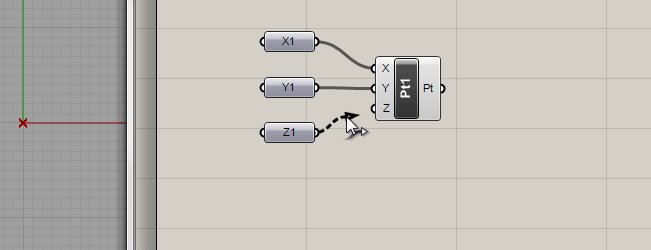
Numberコンポーネントの右側の突起をクリックし、ドラッグしながらPointXYZコンポーネントに接続します(X1はXに、Y1はYに、Z1はZに)。
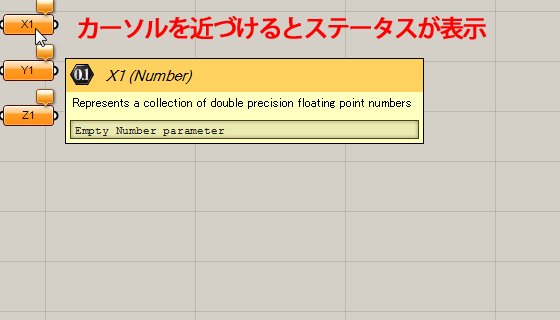
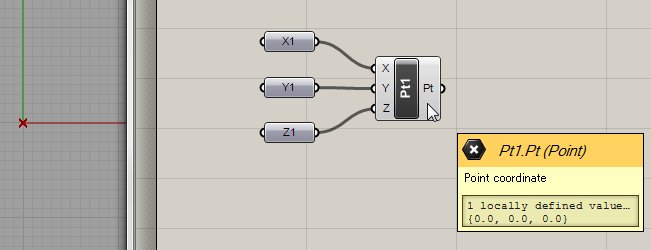
Rhinoのビューポートには変化がありませんが、今定義されているポイントの座標値は、
Numberコンポーネントの値によって与えられたx,y,zそれぞれの座標値となっています。

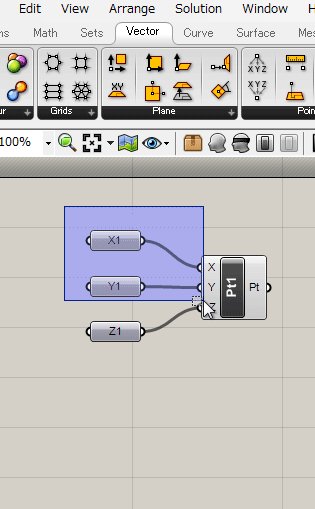
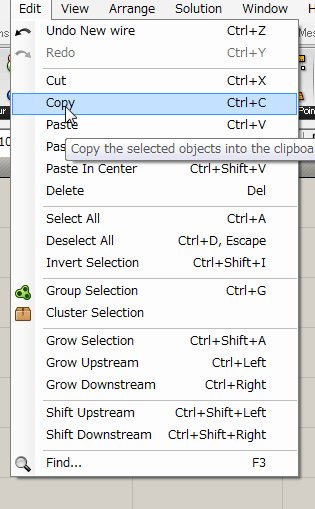
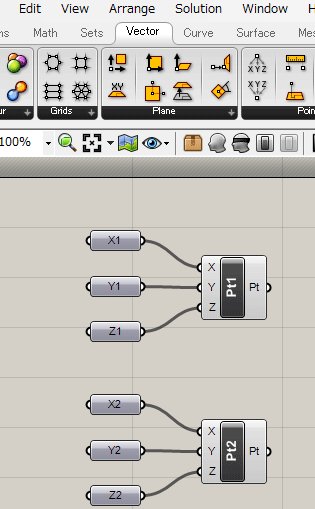
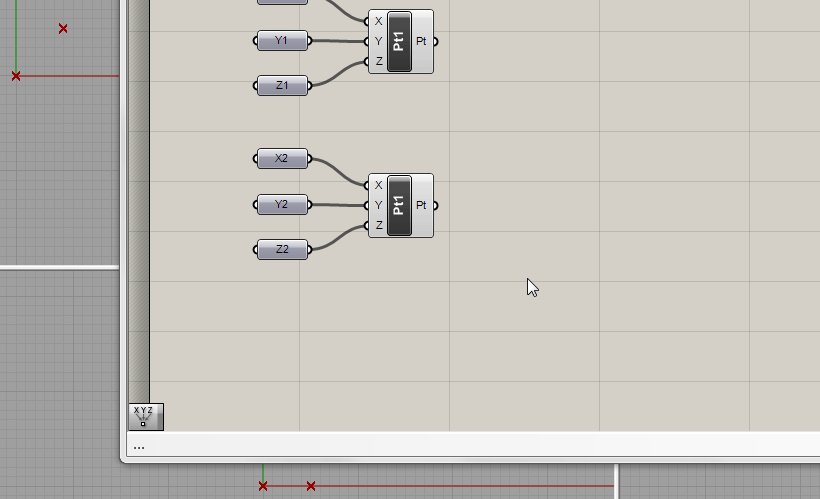
全てのコンポーネントを囲み窓で全選択し、メニューの「Edit」-「Copy」、および「Paste」で複製します。
複製した各々のコンポーネントは、別の名称にしておきます。

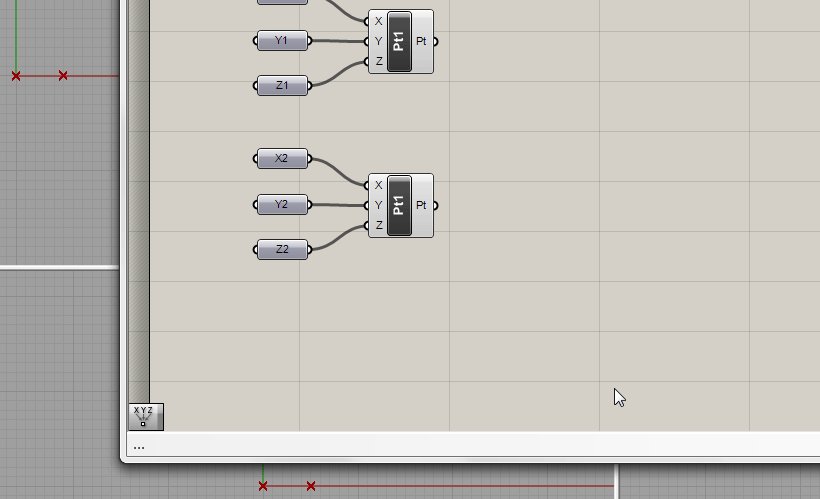
複製したコンポーネントの内、x座標、y座標に入力されるNumberコンポーネントの値を5に変更します。
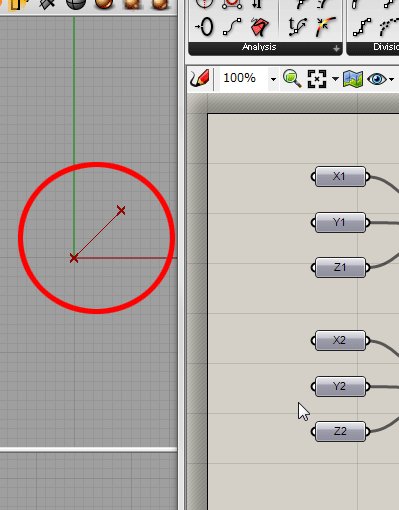
すると PointXYZコンポーネントの出力結果として、Rhinoのビューポート上にはx=5, y=5, (z=5)の位置にポイントが生成されます。

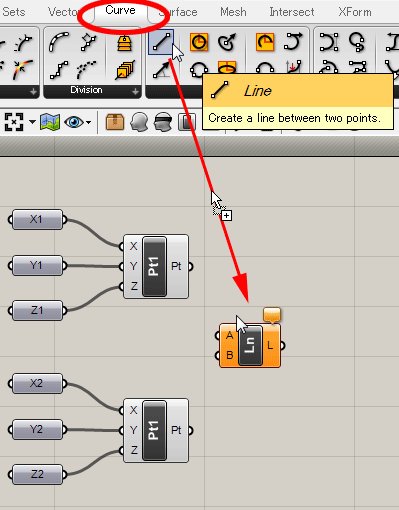
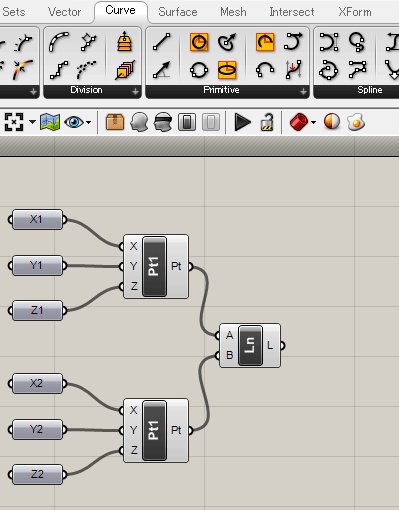
「Curve」タブにあるLineコンポーネントをワークスペースに配置します。
Lineコンポーネントは定義された2点間に直線を生成するコンポーネントです。
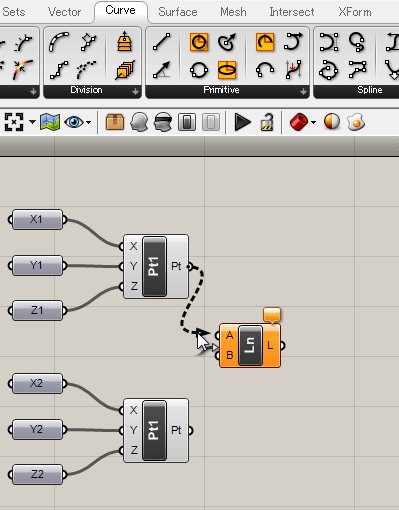
そこで先に作成したポイントPt1、およびPt2を Lineコンポーネントに接続します。
Rhinoのビューポートには、ポイントPt1、Pt2を結ぶ直線が生成されます。
Numberコンポーネントの値を変更することにより、ポイントの位置、および直線形状が変わるのを確認してみましょう。

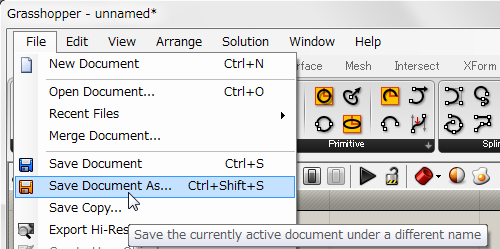
定義したGrasshopperファイルは、メニューの「File」-「Savw Document As…」で拡張子*.ghxとして保存されます。

Grasshopper – イントロ ~パラメータとコンポーネント~
Grasshopper – ポリラインからカーブへの変換
Grasshopper – コンポーネントの接続
Grasshopper – Panel コンポーネントの使い方
Grasshopper – スライダーの使い方
Grasshopper – データ編集
Grasshopper – One Point!コンポーネントの表示の制御
Grasshopper – サンプル1、サンプル2(多角形・2DBasic)
Grasshopper – サンプル3(3DBasic)
Grasshopper – サンプル4(Fusion)
Grasshopper – サンプル5(Transform)
Grasshopper – サンプル6(UVDivision)
Grasshopper – サンプル7(Morfh)
Grasshopper – サンプル8(MapSurface)
Grasshopper – サンプル9(OrientSrf)
Grasshopper: Voronoiパターンを利用した建築モデリング
Grasshopper – Voronoi パターンシミュレーション
