Grasshopperのサンプルその4 をアップロードしました。
FunctionExample サンプルダウンロード
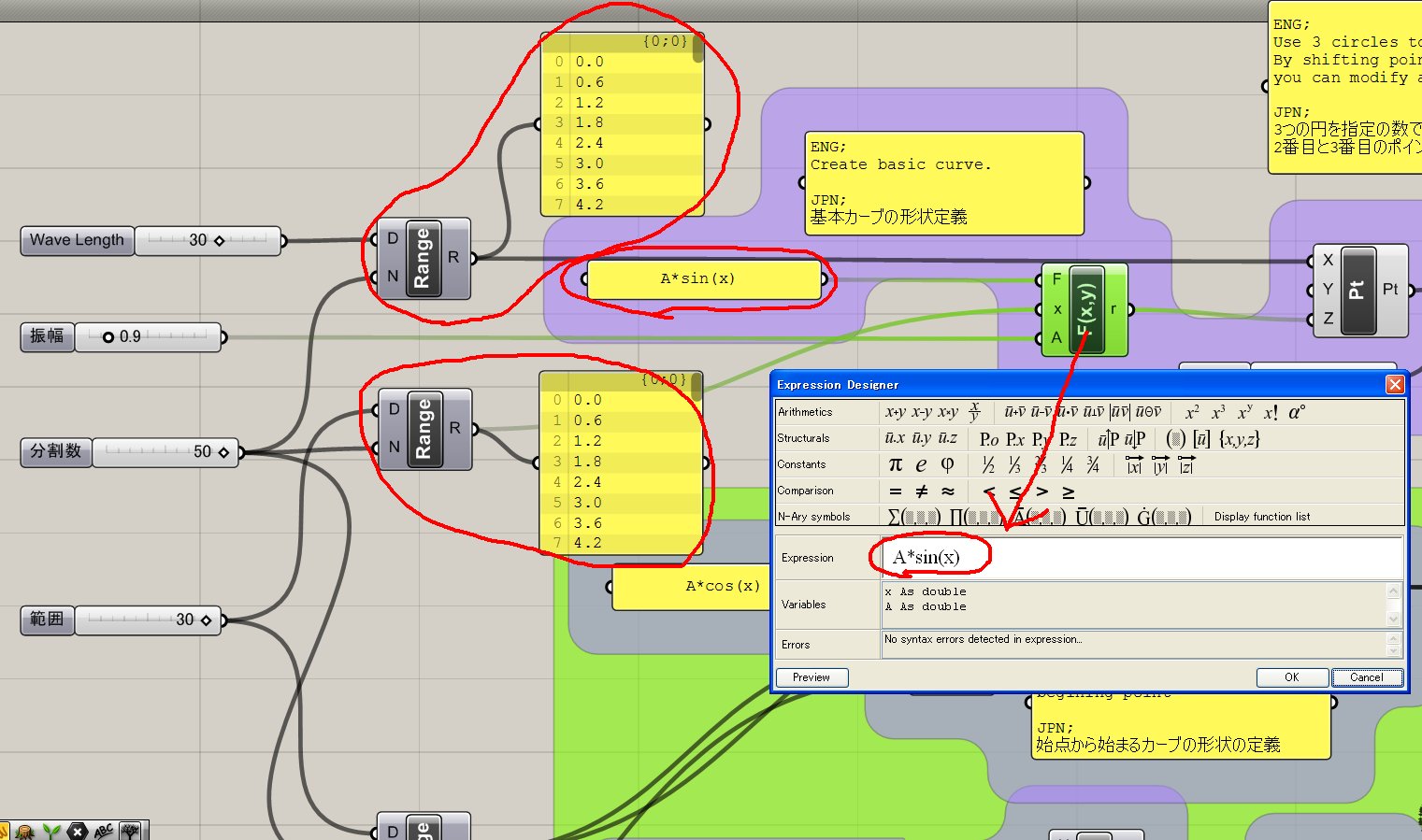
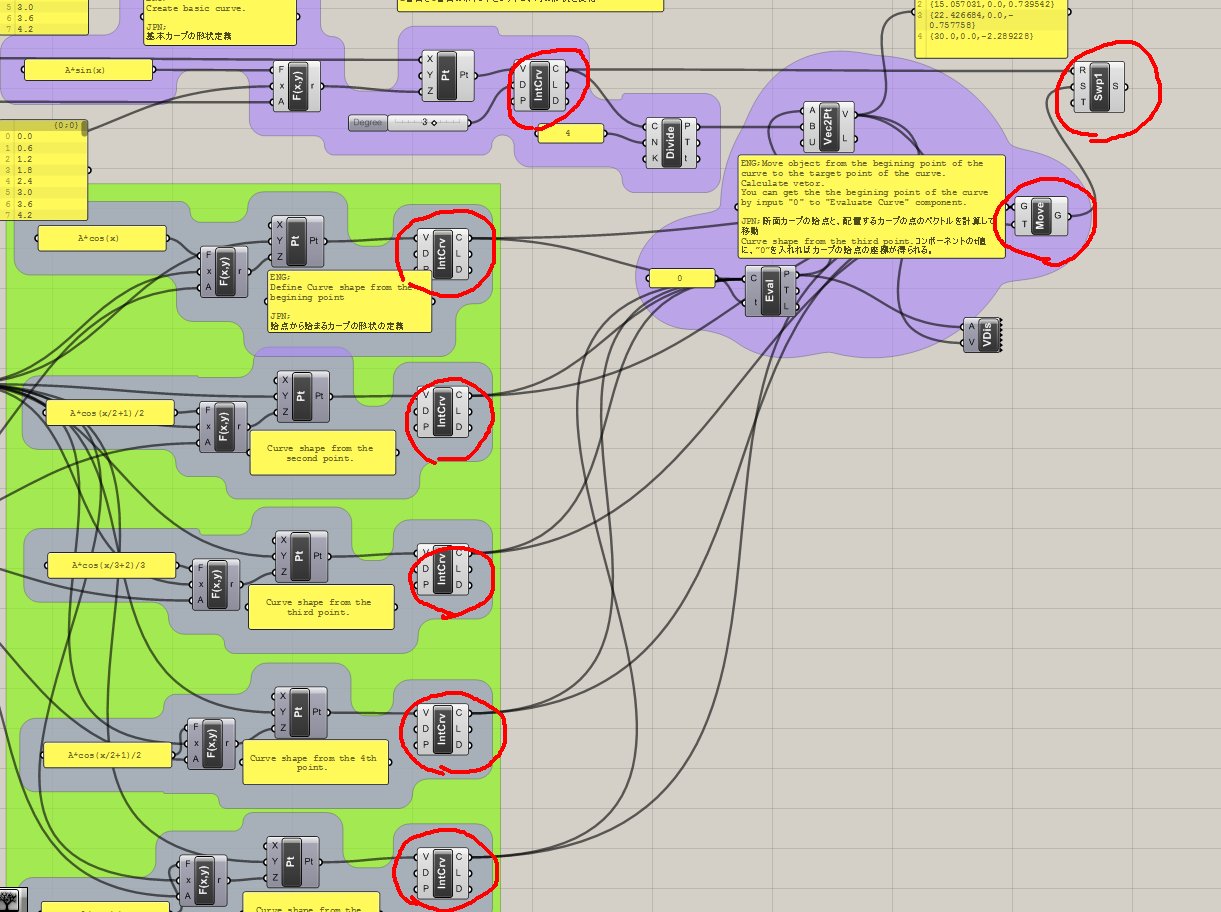
ここでは、三角関数を使用してサーフェスを作成する例を紹介します。まず、”Range”コンポーネントに数値の範囲とそれを分割する”Slider”コンポーネントを接続します。
”Range”コンポーネントは、与えられたパラメーターからそれぞれ、数値列を出力します。
2つめの”Range”コンポーネントを”Function”コンポーネント”x”に接続します。次に振幅とかかれたスライダーを、”A”につなぎます。
次にこれらの関数を、コンポーネントに記述すれば、関数計算の結果が出力がされます。

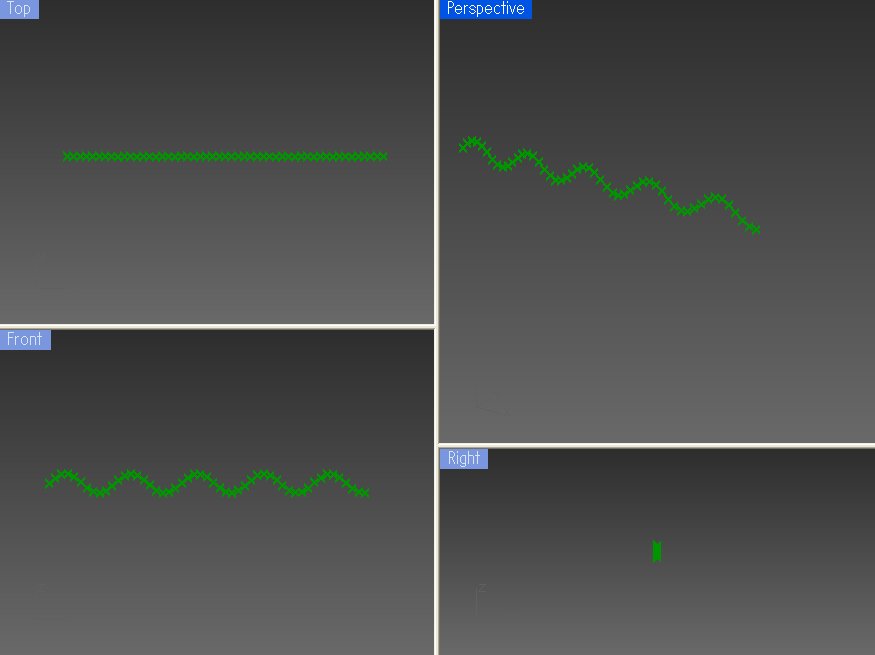
次に、1つめの”Range”コンポーネントの出力を”Pt”コンポーネントの”X”入力に接続し、”Function”の結果を”Z”入力に接続すれば、点群が発生されます。
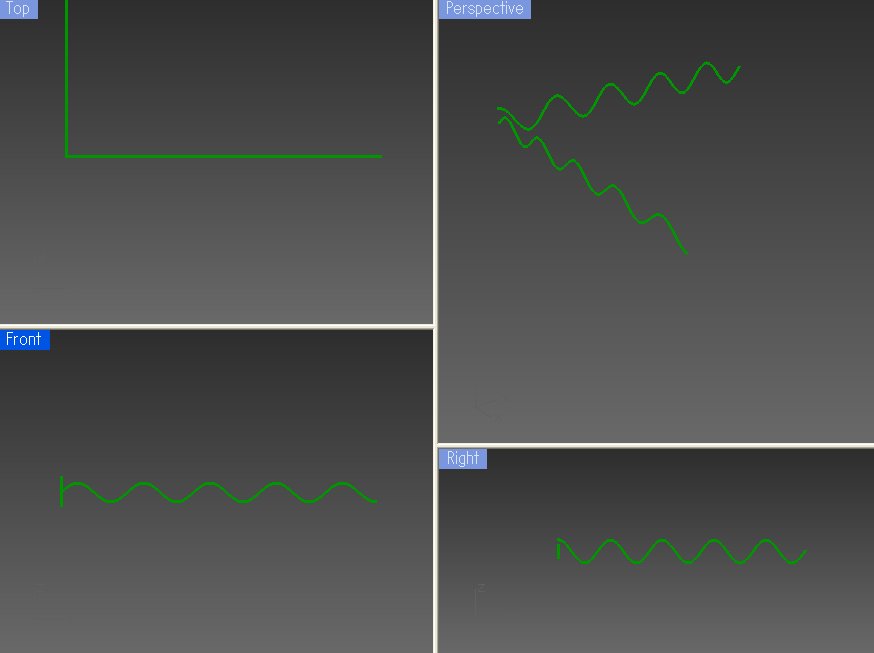
それを”IntCrv”コンポーネントに接続すれば、それらの点群を通るサインカーブが出力されます。

同様にこのサインカーブの直角に配置されるするコサインカーブを複数、作ります。


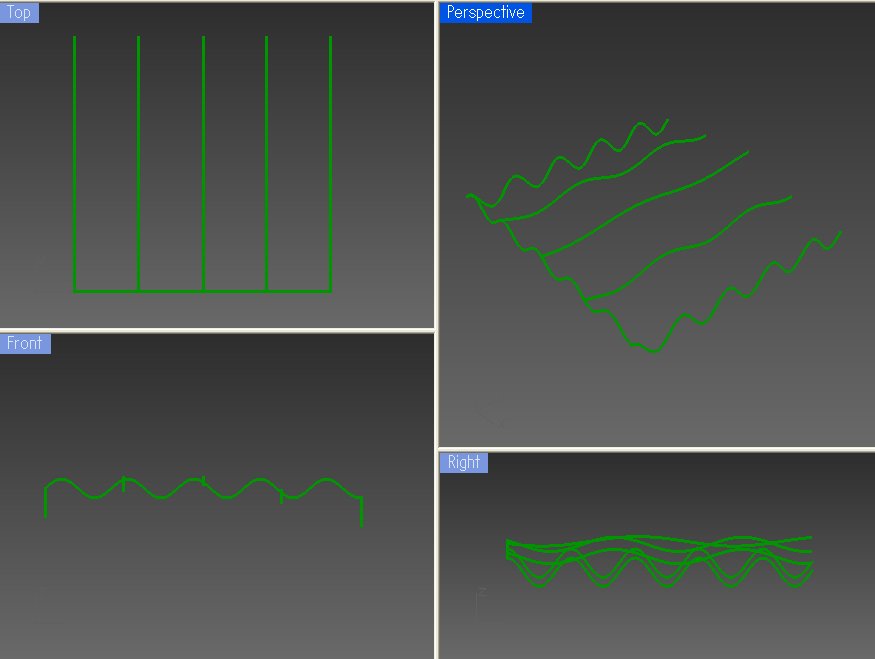
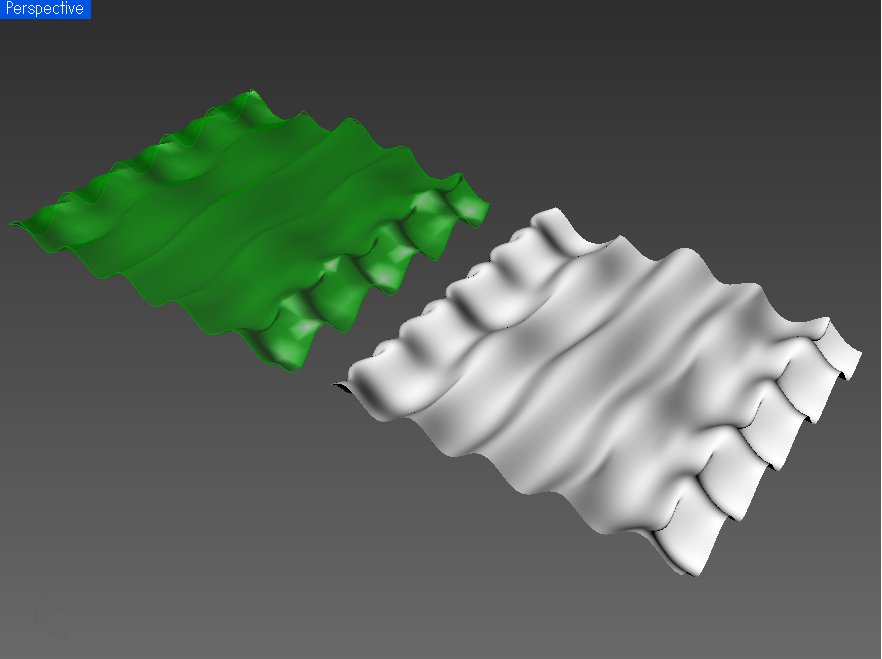
このGHの定義では、下図のように、Y=”0”を通るサインカーブと、X=”0”を通るカーブを5本作成し、”Move”コンポーネントで最初のカーブを5分割した点に移動します。
その後、”Sweep1”コンポーネントでサーフェスを作成しています。

最後は、Bakeして、サーフェスをRhinoオブジェクトにします。

Grasshopper – イントロ ~パラメータとコンポーネント~
Grasshopper – ポリラインからカーブへの変換
Grasshopper – コンポーネントの接続
Grasshopper – Panel コンポーネントの使い方
Grasshopper – スライダーの使い方
Grasshopper – データ編集
Grasshopper – One Point!コンポーネントの表示の制御
Grasshopper – サンプル1、サンプル2(多角形・2DBasic)
Grasshopper – サンプル3(3DBasic)
Grasshopper – サンプル4(Fusion)
Grasshopper – サンプル5(Transform)
Grasshopper – サンプル6(UVDivision)
Grasshopper – サンプル7(Morfh)
Grasshopper – サンプル8(MapSurface)
Grasshopper – サンプル9(OrientSrf)
Grasshopper: Voronoiパターンを利用した建築モデリング
Grasshopper – Voronoi パターンシミュレーション
