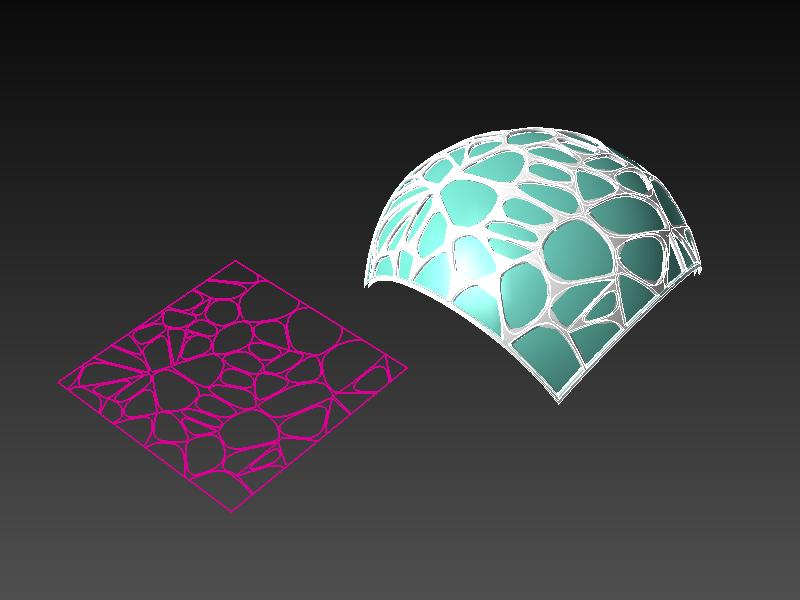
Voronoiパターンを利用した建築モデリングの補足です。

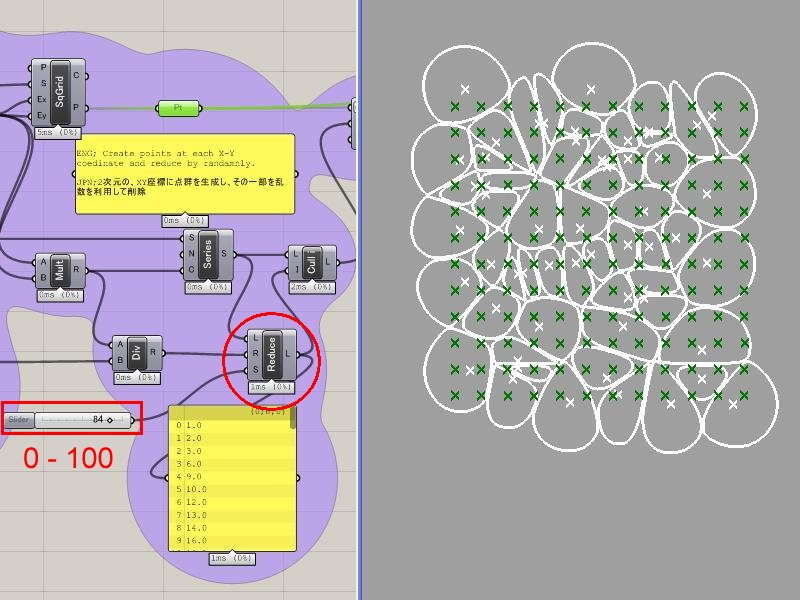
”Reduceコンポーネント”の、S-入力に、数値を指定によって、乱数によって削除される点群が変わります。
左の例は、S-入力の、0から100までのスライダーを接続しています。これを変えていくと残される点群が変化してゆきます。
緑色の点が、初期値、白の点群が、乱数で削除されさらに、X-Y方向に乱数で移動させたもの。

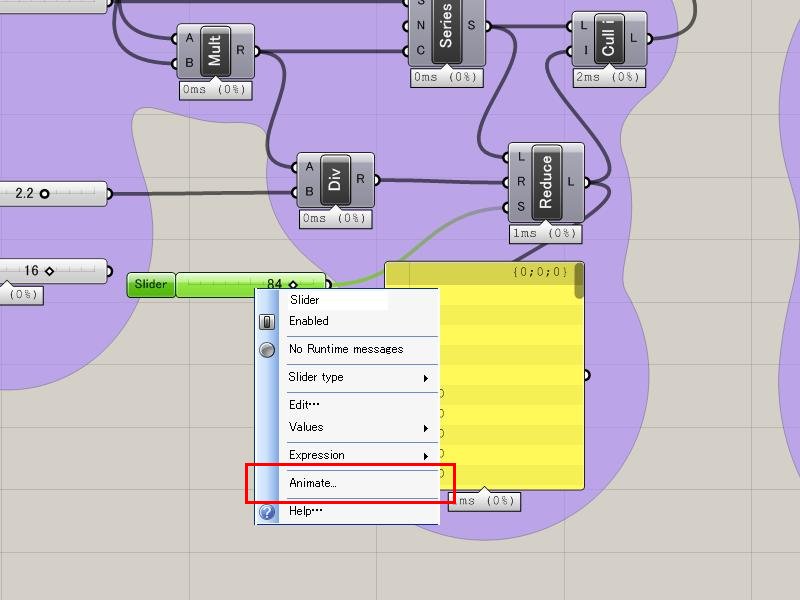
ここで、スライダーを右クリックして、コンテクストメニューから、”Animate”を選択すると、スライダーの数値の変化に対応したアニメーション画像を作成出来ます。

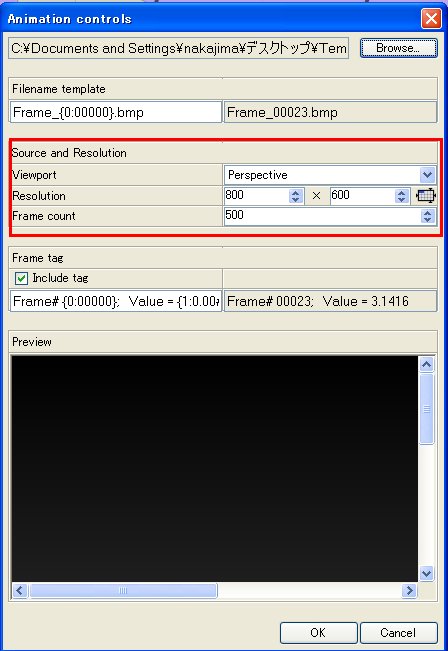
画像出力するビュー、解像度、フレーム数を指定して画像を作成します。後は、ビデオエンコーダーを使用して、AVIやMPEGファイルを作成します。
もし”Bongo”を持っていれば、Bongoのビデオエンコーダーを使用しても良いでしょう。

数値スライダーの変化によって、ビューのイメージが変わって行きます。
このシミュレーションのアニメーション動画はYoutubeにアップされています。
Grasshopper – イントロ ~パラメータとコンポーネント~
Grasshopper – ポリラインからカーブへの変換
Grasshopper – コンポーネントの接続
Grasshopper – Panel コンポーネントの使い方
Grasshopper – スライダーの使い方
Grasshopper – データ編集
Grasshopper – One Point!コンポーネントの表示の制御
Grasshopper – サンプル1、サンプル2(多角形・2DBasic)
Grasshopper – サンプル3(3DBasic)
Grasshopper – サンプル4(Fusion)
Grasshopper – サンプル5(Transform)
Grasshopper – サンプル6(UVDivision)
Grasshopper – サンプル7(Morfh)
Grasshopper – サンプル8(MapSurface)
Grasshopper – サンプル9(OrientSrf)
Grasshopper: Voronoiパターンを利用した建築モデリング
Grasshopper – Voronoi パターンシミュレーション
